WooCommerce mağazanızda bir ürün incelemesi bıraktıklarında müşterilerinize bir kupon kodu göndermek ister misiniz?
Çevrimiçi mağazanızda yorum bırakan müşterileri ödüllendirmek, sadakat oluşturur ve daha fazla satışa yol açar.
Bu yazıda, bir WooCommerce ürün incelemesinden sonra nasıl kupon göndereceğinizi göstereceğiz.

Müşteri Yorumdan Ayrıldıktan Sonra Neden Kupon Gönderilir?
Genellikle çevrimiçi alışveriş yaparken, satın alma işlemi yapmadan önce diğer müşterilerin yorumlarını okumak istersiniz. Olumlu yorumlar, işletmenize ve ürünlerinize güven ve itimat oluşturmaya yardımcı olur ve müşteriler, bir işletme iyi yorumlar aldığında daha fazla harcama yapma eğilimindedir.
Ancak, birçok müşteri işletmenizden memnun olsalar bile inceleme bırakmıyor.
Müşterilerinizi yorum bırakmaya teşvik etmenin akıllı bir yolu, basit bir teşekkür olarak bir kupon kodu göndermektir.
Kuponlar, çevrimiçi mağazanızı tanıtmanın ve daha fazla satış yapmanın harika bir yoludur.
Yorum bırakan her müşteriye manuel olarak mesaj göndermek çok fazla iş olabilir, bu yüzden size süreci nasıl otomatikleştireceğinizi göstereceğiz.
Bununla birlikte, bir müşteri WooCommerce mağazanızda bir ürün incelemesi bıraktığında kupon kodunun nasıl kolayca gönderileceğine bir göz atalım .
WooCommerce Ürün İncelemesinden Sonra Kupon Gönderme
Yapmanız gereken ilk şey Uncanny Automator eklentisini kurmak ve etkinleştirmek. Uncanny Automator, en iyi WordPress otomasyon eklentisidir.
Pro sürümü, çevrimiçi mağazanız için her türlü otomatik iş akışını oluşturmanıza olanak tanıyan WooCommerce ile sıkı bir entegrasyona sahiptir.
Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından , Uncanny Automator’ın ücretsiz sürümünü de yüklemeniz istenecektir . Eklentinin bu hafif sürümü, özelliklerle sınırlıdır ancak Pro sürümü için temel olarak kullanılır.
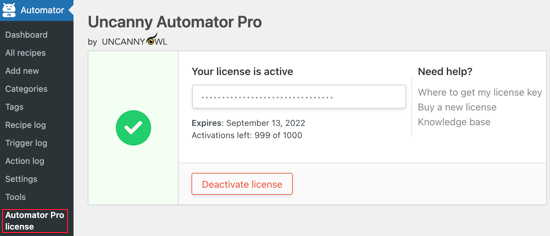
Ardından, lisans anahtarınızı girmek için Otomatör » Lisans Etkinleştirme sayfasına gitmeniz gerekir . Bu bilgiyi Uncanny Automator web sitesinde hesabınızın altında bulabilirsiniz.

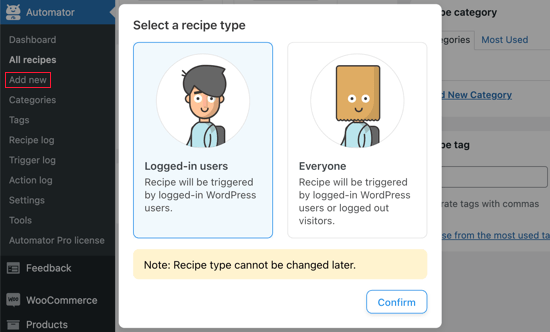
Artık kupon kodlarını göndermek için otomatik bir iş akışı oluşturmaya hazırız. Uncanny Automator bu Tarifleri çağırıyor. İlk tarifinizi oluşturmak için Otomatör » Yeni ekle sayfasına gidin .
Oturum Açılmış yemek tarifi mi yoksa Herkes tarifi mi oluşturmak istediğinizi seçmeniz istenecektir. ‘Oturum açmış kullanıcılar’ı seçmeli ve ardından Onayla düğmesini tıklamalısınız.

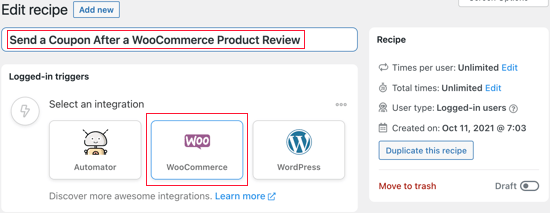
Ardından, tarif için bir başlık girmeniz gerekecek.
Müşterileriniz bunu görmeyecek, kendi referansınız içindir. Tarife ‘WooCommerce Ürün İncelemesinden Sonra Kupon Gönder’ diyeceğiz.

Uncanny Automator Tetikleyicisini Ayarlama
Ardından, eylemi tetikleyecek koşulu seçmeniz gerekir. ‘Bir entegrasyon seçin’ altındaki WooCommerce simgesine tıklayarak başlamalısınız.
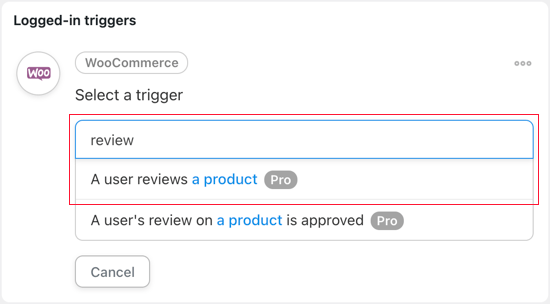
Artık WordPress tetikleyicilerinin bir listesini göreceksiniz. ‘İnceleme’ için arama yapmanız ve ‘Bir kullanıcı bir ürünü inceliyor’ adlı tetikleyiciyi seçmeniz gerekir.

Kupon kodu gönderilmeden önce kullanıcının incelemesini onaylamayı tercih ederseniz, ‘Bir kullanıcının bir ürünle ilgili incelemesi onaylandı’ adlı tetikleyiciyi seçin.
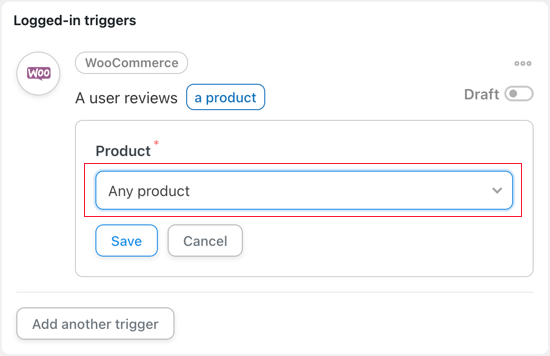
Ardından, kullanıcı herhangi bir ürünü veya yalnızca belirli ürünleri incelediğinde Uncanny Automator iş akışının tetiklenip tetiklenmeyeceğini seçmeniz gerekir. Bu eğitim için varsayılan ayar olan ‘Herhangi bir ürün’ ile kalacağız.

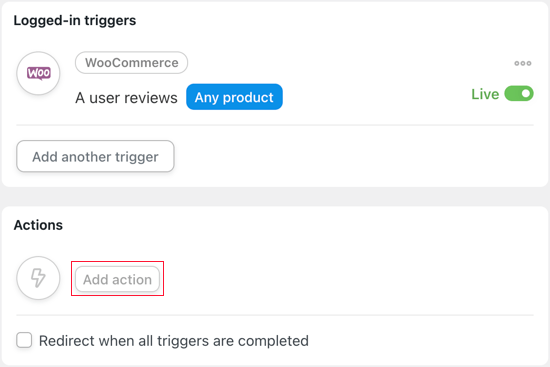
Kaydet düğmesine tıkladığınızda, bu tarif için tetikleyiciyi başarıyla ayarlamış olursunuz.
Uncanny Automator Eylemini Ayarlama
Şimdi eylemi ayarlama zamanı. Bu biraz daha fazla iş olacak çünkü bir kupon yapılandırmanın birçok yolu var. ‘Eylem ekle’ düğmesini tıklayarak başlamalısınız.

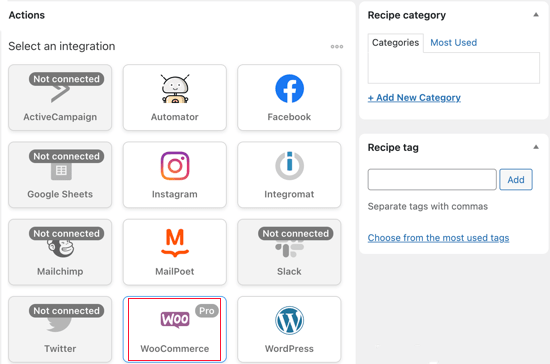
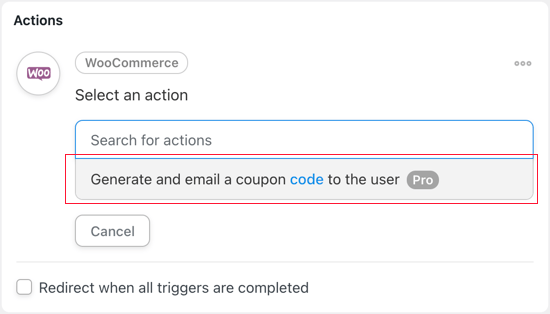
Kullanıcı bir ürün incelemesi bıraktığında, eylem bir WooCommerce kupon kodu göndermek olacaktır. Bu nedenle, entegrasyonlar listesinden WooCommerce’i seçmeniz gerekecek.

Yalnızca bir WooCommerce eylemi mevcuttur, ‘Kullanıcıya bir kupon kodu oluşturun ve e-posta ile gönderin’. Bizim yapmak istediğimiz tam da bu, bu yüzden şimdi o seçeneği seçmelisiniz.

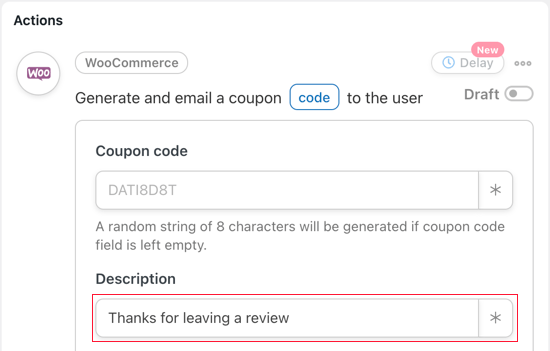
Şimdi müşteriye hangi kuponu göndermek istediğinize karar vermeniz gerekecek. Zaten bir kupon oluşturduysanız , kodunu ‘Kupon kodu’ alanına girin.
Aksi takdirde, yeni bir kupon oluşturmak için otomatik olarak oluşturulan kodu kutuda bırakabilirsiniz. Bu eğitim için yapacağımız şey bu.

Ardından, kupon için bir açıklama yazmanız gerekir. Biz buna ‘Yorum bıraktığınız için teşekkürler’ diyeceğiz.
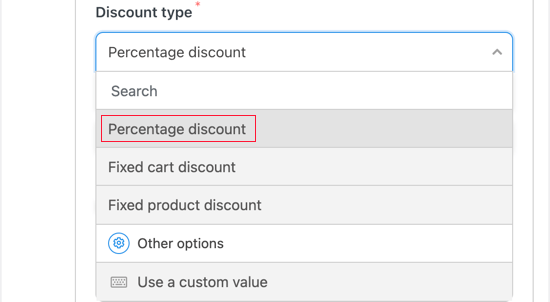
Bir sonraki alan, sunmak istediğiniz indirim türünü seçmenizi sağlar. Seçenekler yüzde indirimi, sabit sepet indirimi, sabit ürün indirimi ve özel değerdir.

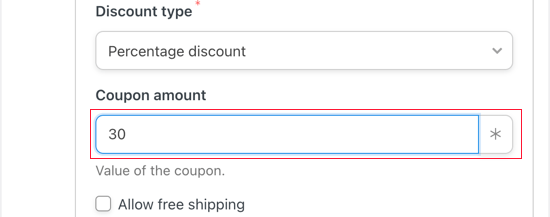
Bu eğitim için ‘Yüzde indirim’i seçeceğiz. Ardından, sunmak istediğiniz indirim miktarını yüzde olarak yazmanız gerekir. Müşteriye satın almalarında %30 indirim sağlamak için 30 yazacağız.

Ayrıca ücretsiz gönderim sunmayı da seçebilirsiniz . Kutuyu işaretlemeden bırakacağız.
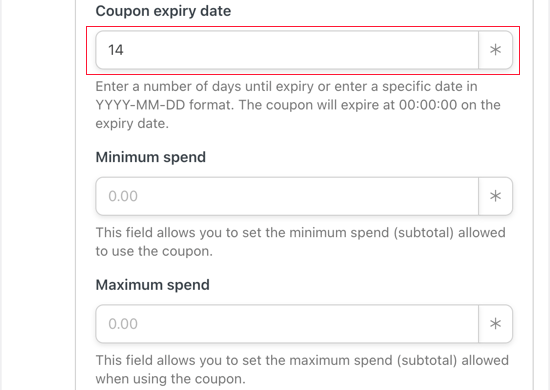
Sonraki alan, kupon için bir son kullanma tarihi belirlemenizi sağlar. Kuponun süresinin dolmasını istemiyorsanız, alanı boş bırakmanız yeterlidir.
Aksi takdirde, kuponun sona ereceği gün sayısını yazabilir veya doğrudan son kullanma tarihini yazabilirsiniz. Tarihi yazarsanız, YYY-AA-GG biçimini kullandığınızdan emin olmalısınız.

14 sayısını yazacağız. Bu, kuponun, gözden geçirene gönderdikten iki hafta sonra geçerliliğinin sona ereceği anlamına gelir.
Kupon için minimum ve maksimum harcama tutarı da belirleyebilirsiniz. Kuponun herhangi bir satın alma işlemi için geçerli olması için bu alanları boş bırakacağız.
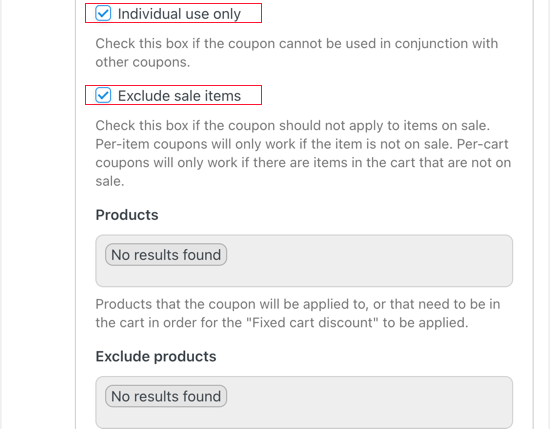
Kupon için uygulayabileceğimiz başka kısıtlamalar da var. Bunlardan ilki ‘Yalnızca bireysel kullanım içindir’. Kuponun aynı satın alma işlemindeki diğer kuponlarla birleştirilememesi için bu kutuyu işaretleyeceğiz.

Kuponun, çevrimiçi mağazanızda halihazırda indirimde olan ürünlerle kullanılamayacağından da emin olabilirsiniz . O kutuyu kontrol edeceğiz.
Kuponunuza uygulayabileceğiniz, yalnızca belirli ürünlere uygulanabilmesi gibi birçok başka ayar vardır. Bu ayarları değiştirmeden bırakacağız ve ‘Kupon başına kullanım limiti’ koduna ineceğiz.
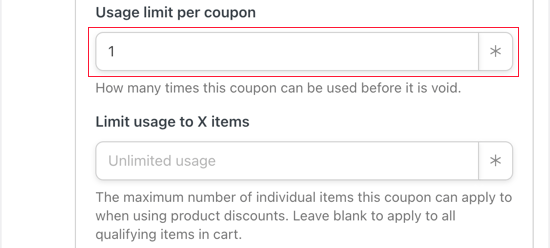
Ürünü inceleyen kişiye yalnızca tek bir indirim vermek istiyoruz, bu nedenle ‘Kupon başına kullanım sınırı’ alanına 1 sayısını yazacağız.

Ayrıca, kullanıcının o işlemde satın alabileceği ürün sayısını da sınırlayabilirsiniz. Bu eğitimde, istedikleri kadar ürün satın alabilmeleri için alanı boş bırakacağız.
Sayfanın altındaki e-posta bölümüne ulaşana kadar birkaç ayarı daha geçeceğiz.
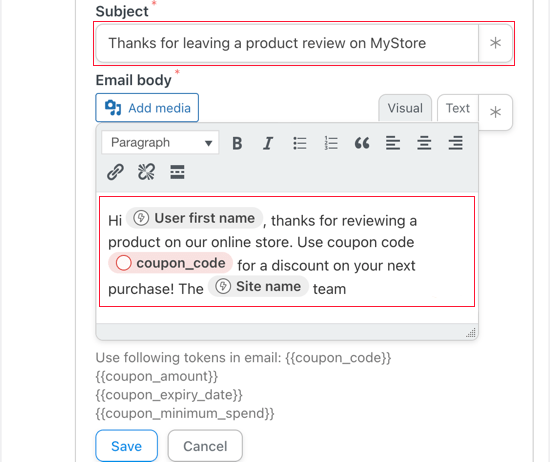
‘Konu’ alanına bir e-posta konu satırı girmeniz gerekecektir. Açık ve açıklayıcı olduğundan emin olun, böylece müşterilerinizin e-postayı açma olasılığı daha yüksek olur.

E-postanın gövdesini de özelleştirebilirsiniz. Müşteriye ürün incelemesi bıraktığı için teşekkür edebilir ve onlara gönderdiğiniz kupon kodu hakkında biraz bilgi verebilirsiniz.
Eylem ayarlarınızı kaydetmek için Kaydet düğmesini tıkladığınızdan emin olun.
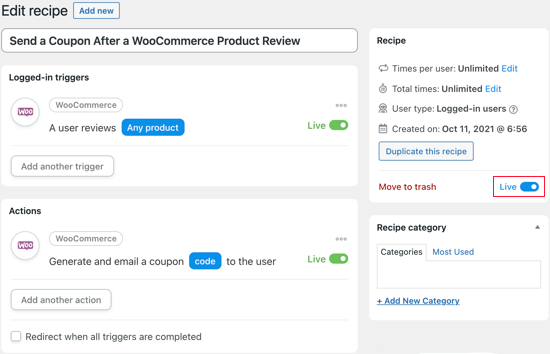
Uncanny Automator Tarifini Etkinleştirme
Artık tarifiniz tamamlandı ancak etkin değil. Sayfanın sağındaki tarif geçiş düğmesini Taslak’tan Canlı’ya geçirmeniz gerekecek.

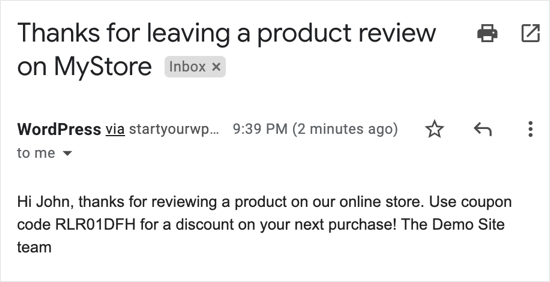
Bu kadar! Artık tarifiniz yayında olduğuna göre, bir dahaki sefere birisi ürün incelemesi yaptığında, gelen kutularında teşekkür olarak bir kupon kodu alacaklar.
Bunu test etmek için, test WooCommerce mağazamıza bir ürün incelemesi bıraktık ve kısa bir süre sonra bu e-postayı aldık.

Bu öğreticinin, bir WooCommerce ürün incelemesinden sonra nasıl kupon göndereceğinizi öğrenmenize yardımcı olacağını umuyoruz.