Kısa bir süre önce kullanıcılarımızdan biri, siteleri için yapışkan bir gezinme menüsünün nasıl oluşturulacağını sordu?
Kullanıcılar sayfayı aşağı kaydırdıkça yapışkan gezinme menüleri ekranda kalır. Bu, en üst menüyü her zaman görünür kılar ve web sitenizin en önemli bölümlerine bağlantılar içerdiğinden kullanıcı deneyimi için iyidir.
Bu yazıda, WordPress’te nasıl kolayca yapışkan bir gezinme menüsü oluşturacağınızı göstereceğiz.
Sabit Yüzer Gezinme Menüsü nedir?
Yapışkan veya kayan gezinme menüsü, kullanıcı aşağı kaydırdıkça ekranın üst kısmına “yapışan” bir menüdür. Bu, menünüzü her zaman kullanıcılar için görünür hale getirir.
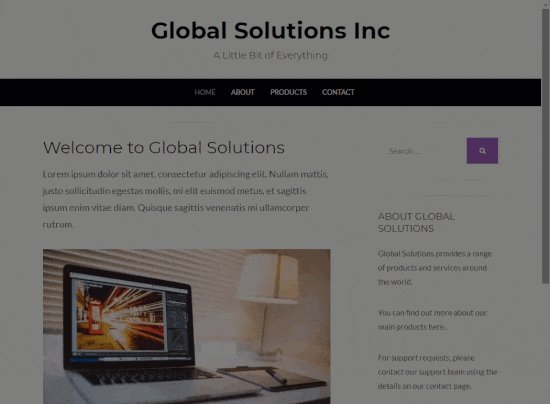
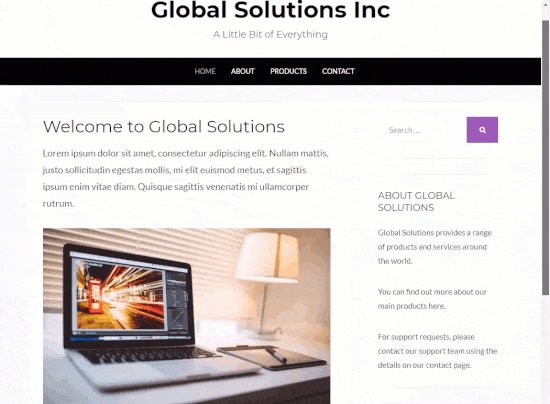
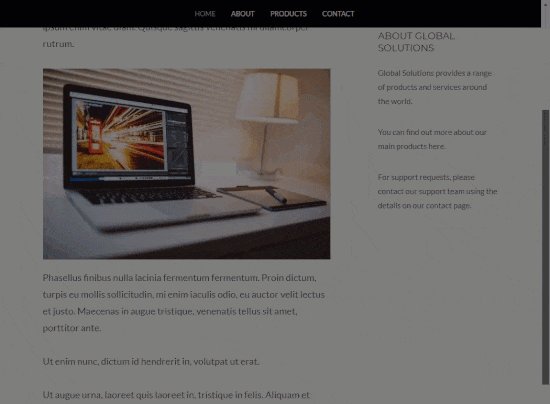
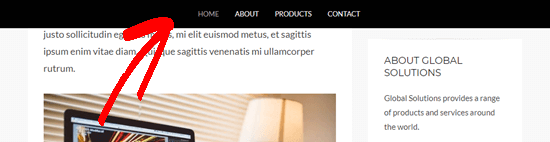
İşte kullanımda yapışkan bir menü. Kendi siteniz için tam olarak buna benzer bir menüyü nasıl oluşturacağınızı göstereceğiz:

Yapışkan menüler neden ve ne zaman faydalı olabilir?
Genellikle üst gezinme menüsü, bir web sitesinin en önemli bölümlerine bağlantılar içerir. Yüzen bir menü, bu bağlantıları her zaman görünür kılar, bu da kullanıcıları en üste geri kaydırmaktan kurtarır. Ayrıca dönüşümleri artırdığı da kanıtlanmıştır.
Bir çevrimiçi mağaza işletiyorsanız, üst gezinme menünüz büyük olasılıkla alışveriş sepetine, ürün kategorilerine ve ürün aramasına bağlantılar içerir. Bu menüyü yapışkan hale getirmek, alışveriş sepetinin terk edilmesini azaltmanıza ve satışları artırmanıza yardımcı olabilir.
En iyi WordPress temalarından bazıları, yapışkan bir gezinme menüsü için yerleşik desteğe sahiptir. Bu özelliği etkinleştirmek için Temalar »Özelleştir altında tema ayarlarınıza bakın.
Temanızın bu seçeneği yoksa, okumaya devam edin ve size herhangi bir WordPress temasında veya WooCommerce mağazasında nasıl kolayca yapışkan bir gezinme menüsü oluşturacağınızı göstereceğiz.
Yöntem 1: Bir Eklenti Kullanarak Sabit Kayan Gezinme Menünüzü Ekleyin
Bu en kolay yöntemdir. Özellikle yeni başlayanlar için tüm WordPress kullanıcıları için tavsiye ediyoruz.
Gezinme menünüzü henüz ayarlamadıysanız, devam edin ve WordPress’te gezinme menüsünün nasıl ekleneceğine ilişkin talimatlarımızı kullanarak bunu yapın.
Bundan sonra, Scroll eklentisindeki Yapışkan Menüyü (veya Herhangi Bir Şey!) Kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
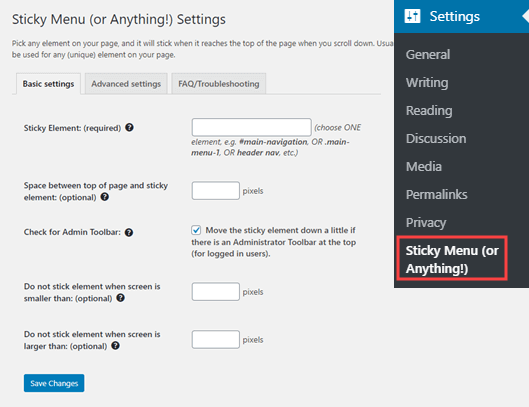
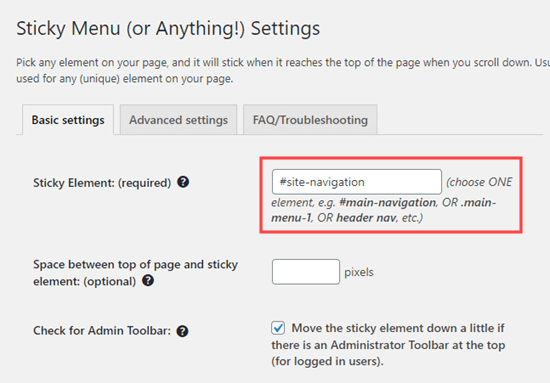
Etkinleştirdikten sonra , eklenti ayarlarını yapılandırmak için Ayarlar »Yapışkan Menüyü (veya Her Şey!) Sayfasını ziyaret etmeniz gerekir.

Öncelikle yapışkan yapmak istediğiniz gezinme menüsünün CSS kimliğini girmeniz gerekir.
Gezinme menünüz tarafından kullanılan CSS kimliğini bulmak için tarayıcınızın inceleme aracını kullanmanız gerekecektir.
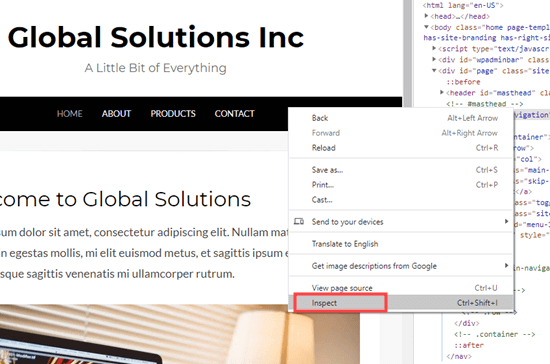
Web sitenizi ziyaret edin ve farenizi gezinme menüsüne götürün. Bundan sonra, sağ tıklayıp tarayıcınızın menüsünden Denetle’yi seçmeniz gerekir.

Bu, tarayıcı ekranınızı bölecek ve navigasyon menünüzün kaynak kodunu görebileceksiniz.
Gezinmenizle veya site başlığınızla ilgili bir kod satırı bulmanız gerekir. Şunun gibi görünecek:
<nav id="site-navigation" class="main-navigation" role="navigation">
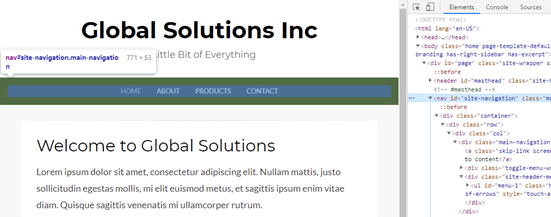
Bulmakta zorlanıyorsanız, fare imlecinizi İnceleme bölmesindeki farklı kod satırlarının üzerine getirin. Doğru kod satırına sahip olduğunuzda navigasyon menüsü tam olarak vurgulanacaktır:

Bu durumda, navigasyon menümüzün CSS ID’si site-navigation.
Yapmanız gereken tek şey, başlangıçta bir hash ile eklenti ayarlarında menünüzün CSS kimliğini girmektir. Bu durumda, bu #site-navigation.

Sayfanın altındaki ‘Değişiklikleri Kaydet’ butonuna tıklamayı unutmayın.
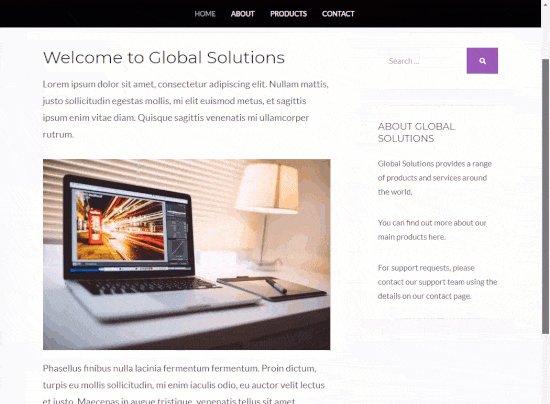
Şimdi devam edin ve yapışkan menünüzü WordPress web sitenizde canlı olarak kontrol edin. Aşağı kaydırdıkça, aşağıdaki gibi sayfada kalmalıdır:

Eklentinin ayarlar sayfasındaki bir sonraki seçenek, ekranınızın üst kısmı ile yapışkan gezinme menüsü arasındaki boşluğu tanımlamaktır. Bu ayarı yalnızca menünüz gizlenmesini istemediğiniz bir öğeyle örtüşüyorsa kullanmanız gerekir. Değilse, bu ayarı dikkate almayın.
‘Yönetici Çubuğunu Kontrol Et’ seçeneğinin yanındaki kutuyu işaretli bırakmanızı öneririz. Bu, eklentinin , yalnızca oturum açmış kullanıcılar tarafından görülebilen WordPress yönetici çubuğu için biraz alan eklemesine izin verir.
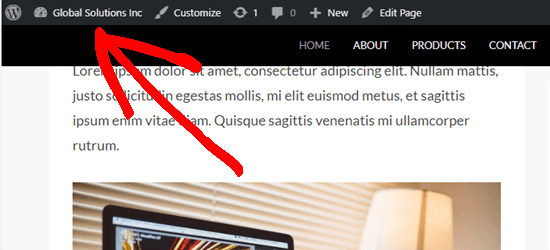
Burada, test sitemizdeki yönetici çubuğunun yapışkan menünün üzerinde doğru şekilde görüntülendiğini görebilirsiniz:

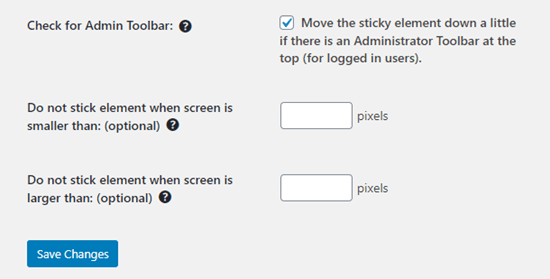
Bir sonraki seçenek, bir kullanıcı web sitenizi mobil cihaz gibi daha küçük bir ekran kullanarak ziyaret ediyorsa gezinme menüsünü kaldırmanıza olanak tanır:

Sitenizin mobil cihazlarda veya tabletlerde nasıl göründüğünü test edebilirsiniz. Görünüşünü beğenmediyseniz, bu seçenek için 780 piksel eklemeniz yeterlidir.
Seçeneklerinizde herhangi bir değişiklik yaptıktan sonra Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Yöntem 2: Sabit Kayan Gezinme Menüsünü El ile Ekleme
Bu yöntem, temanıza özel CSS kodu eklemenizi gerektirir. Yeni başlayanlar için tavsiye etmiyoruz.
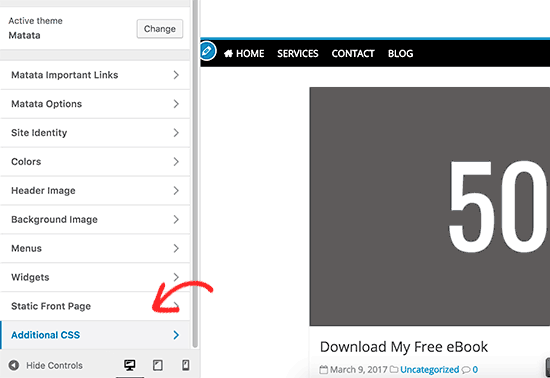
Öncelikle, WordPress tema özelleştiricisini başlatmak için Görünüm »Özelleştir’i ziyaret etmeniz gerekir .

Ardından, sol bölmedeki ‘Ek CSS’yi tıklayın ve ardından bu CSS kodunu ekleyin.
| 12345678910111213 | #site-navigation {background:#00000;height:60px;z-index:170;margin:0 auto;border-bottom:1px solid #dadada;width:100%;position:fixed;top:0;left:0;right:0;text-align: center;} |
Not: Bu, siyah arka plana sahip bir gezinme menüsü oluşturacaktır. Farklı bir renk istiyorsanız, yanındaki sayıyı değiştirin background. Örneğin, kullanmak background: #ffffffsize beyaz bir menü arka planı verecektir.
#site-navigationGezinme menünüzün CSS Kimliği ile değiştirin , ardından ekranın üst kısmındaki Yayınla düğmesini tıklayın.
Devam edin ve yapışkan kayan gezinme menünüzü çalışırken görmek için web sitenizi ziyaret edin:

Gezinme menünüz normalde site başlığının üstünde değil de altında görünüyorsa? Öyleyse, bu CSS kodu site başlığı ve başlığıyla çakışabilir veya kullanıcı sayfayı kaydırmadan önce siteye çok yakın görünebilir:

Bu, bazı ek CSS kodları kullanarak başlık alanınıza bir kenar boşluğu ekleyerek kolayca ayarlanabilir:
| 123 | .site-branding {margin-top:60px !important;} |
site-brandingBaşlık alanınızın CSS sınıfıyla değiştirin . Artık, yapışkan gezinme menüsü artık kullanıcı aşağı kaydırmadan önce başlığınızla çakışmayacak:

Bu makalenin, WordPress sitenize yapışkan bir gezinti menüsü eklemenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz.