
Menü

WordPress sitenize yumuşak bir arka plan rengi değişikliği efekti eklemek ister misiniz? Belirli bir alanın arka plan renginin veya tüm web sayfasının otomatik olarak bir renkten diğerine geçtiği bazı popüler web sitelerinde görebilirsiniz. Bu güzel efekt, kullanıcıların dikkatini çekmenize ve web sitenize katılımı iyileştirmenize yardımcı olabilir. Bu yazıda, WordPress’te nasıl yumuşak bir arka plan rengini değiştirme efektinin kolayca ekleneceğini göstereceğiz.

Yumuşak arka plan rengini değiştirme efekti, farklı arka plan renkleri arasında otomatik olarak geçiş yapmanızı sağlar. Değişiklik son renge ulaşana kadar yavaş yavaş farklı renklerden geçiyor. Bu gibi görünüyor:

Bu teknik, kullanıcının dikkatini göze hoş gelen yumuşak efektlerle çekmek için kullanılır.
Söylendiği gibi, herhangi bir WordPress temasına bu yumuşak arka plan rengi değişim efektinin nasıl ekleneceğine bir göz atalım.
Bu öğretici, WordPress dosyalarınıza kod eklemenizi gerektirir.
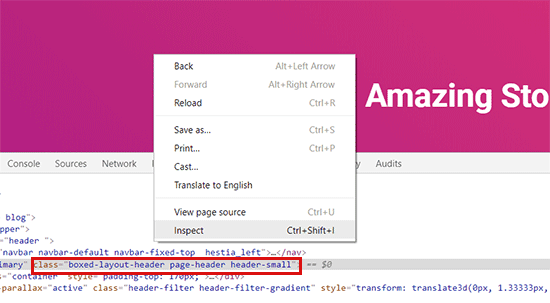
Öncelikle, değiştirmek istediğiniz alanın CSS sınıfını bulmanız gerekir. Bunu, tarayıcınızdaki İnceleme aracını kullanarak yapabilirsiniz . Farenizi değiştirmek istediğiniz alana götürün ve İnceleme aracını seçmek için sağ tıklayın.

Daha sonra, hedeflemek istediğiniz CSS sınıfını yazmanız gerekir. Örneğin, yukarıdaki ekran görüntüsünde, altta, CSS sınıfı ‘sayfa başlığı’ olan widget alanını hedeflemek istiyoruz.
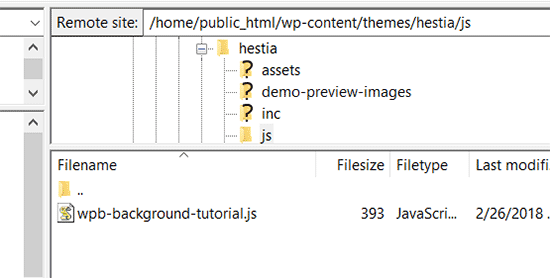
Bir sonraki adımda, bilgisayarınızda düz bir metin editörü açmanız ve yeni bir dosya oluşturmanız gerekir. Bu dosyayı masaüstünüzde wpb-background-tutorial.js olarak kaydetmeniz gerekir.
Sonra, JS dosyanızın içine aşağıdaki kodu eklemeniz gerekir:
jQuery(function($){$('.page-header').each(function(){var $this = $(this),colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){var color = colors.shift();colors.push(color);$this.animate({backgroundColor: color}, 2000);},4000);});});
Bu kodu çalışırsanız, kodda hedeflemek istediğimiz CSS sınıfını kullandığımızı fark edeceksiniz. Ayrıca dört renk ekledik. Düzgün arkaplan etkimiz ilk renkten başlayacak, sonra bir sonraki renge geçecek ve bu renkler arasında dolaşmaya devam edecektir.
Değişikliklerinizi dosyaya kaydetmeyi unutmayın.
Daha sonra, FTP kullanarak WordPress temanın / js / klasörüne wpb-bg-tutorial.js dosyasını yüklemeniz gerekir . Temanızın içinde bir js klasörü yoksa, bir tane oluşturmanız gerekir.

JavaScript dosyanızı yükledikten sonra, WordPress’e yükleme zamanı gelmiştir.
Aşağıdaki kodu temanızın functions.php dosyasına eklemelisiniz .
function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Bu kod JavaScript kodunu ve bu kodun çalışması için gereken bağımlı jQuery komut dosyasını düzgün şekilde yükler.
Hepsi bu, şimdi web sitenizi ziyaret ederek eylem halini görebilirsiniz. Hedeflediğiniz alandaki yumuşak arka plan rengini değiştirme efektini fark edeceksiniz.
Kullanıcının dikkatini çekmek veya içeriğinizi açmak için arka plan renklerini WordPress’te kullanmanın birçok yolu vardır. Örneğin, deneyebilirsiniz:
Umarız bu makale WordPress’te kolayca yumuşak arkaplan renk değişimi efekti eklemeyi öğrenmenize yardımcı olur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .
furkansaglam.com’u yeni içerikler için takip edin!






Telif Hakkı © 2016 – 2024 Furkan Kenan Sağlam. Tüm hakları Saklıdır.
Mavis Agency® tescilli bir ticari markadır.
Mavis Agency tarafından yönetilmektedir | Mavis Agency tarafından WordPress barındırma | Sucuri tarafından WordPress Güvenliği.