Web sitelerinin performansı, kullanıcı deneyimi açısından büyük bir öneme sahiptir. Sayfa yüklenme hızının düşük olması, ziyaretçilerin siteyi terk etmesine neden olabilir.
Bunun en büyük nedenlerinden biri ise gereğinden fazla HTTP isteği yapılmasıdır. Peki, HTTP istekleri nelerdir ve neden azaltılmalıdır?
Daha da önemlisi, bu istekleri en aza indirerek site performansı nasıl artırılabilir? İşte bu yazıda, adım adım HTTP isteklerini azaltma yöntemleri ele alınacaktır.
WordPress’te HTTP İstekleri Neden Azaltılmalıdır?
Bir web sayfası yüklenirken, tarayıcı sunucuya birçok HTTP isteği gönderir. Her bir CSS, JavaScript, resim, font ve diğer dosyalar için ayrı ayrı istek yapılır. Eğer bu istekler fazla olursa, sayfanın yüklenme süresi uzar ve kullanıcılar için rahatsız edici bir deneyim oluşur. Yavaş yüklenen bir web sitesi, ziyaretçilerin sayfadan ayrılmasına ve hatta SEO performansının düşmesine neden olabilir.
Hızlı bir web sitesi, hem arama motorları hem de ziyaretçiler açısından avantaj sağlar. Peki, HTTP istekleri nasıl belirlenir ve nasıl azaltılır? Şimdi adım adım bu sürece göz atalım.
HTTP İstekleri Nasıl Belirlenir?
Bir web sitesinin yaptığı HTTP istekleri tespit edilmeden, azaltma sürecine geçmek mümkün değildir. Peki, bu istekler nasıl görüntülenir?
Tarayıcı Geliştirici Araçları Kullanılır
Chrome, Firefox veya Edge gibi tarayıcıların geliştirici araçları açılarak (F12 tuşuna basılarak), “Network” sekmesine gidilir.
Sayfa yenilenir ve yapılan tüm HTTP istekleri görüntülenir.
Online Araçlardan Yararlanılır
GTmetrix, Pingdom veya Google PageSpeed Insights gibi analiz araçları kullanılarak yapılan isteklerin sayısı belirlenir.
Eğer gereğinden fazla istek yapılıyorsa, şimdi bu istekleri azaltmak için etkili yöntemlere geçebiliriz.
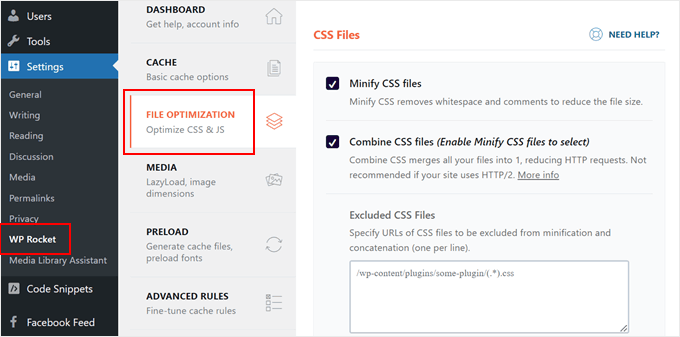
CSS ve JavaScript Dosyaları Birleştirilir

Web sitelerinde genellikle birden fazla CSS ve JavaScript dosyası kullanılır. Her bir dosya için ayrı bir HTTP isteği yapılması, sayfa hızını olumsuz etkileyebilir. İşte bu yüzden, bu dosyaların birleştirilmesi önerilir.
CSS dosyaları tek bir dosya halinde birleştirilerek yüklenir.
JavaScript dosyaları mümkün olduğunca tek bir dosyada toplanır.
WordPress’te Autoptimize, WP Rocket veya Fast Velocity Minify gibi eklentiler kullanılarak bu işlem otomatik hale getirilebilir.
Bu adım tamamlandığında, sayfanın yüklenme süresinin nasıl azaldığı fark edilecektir.
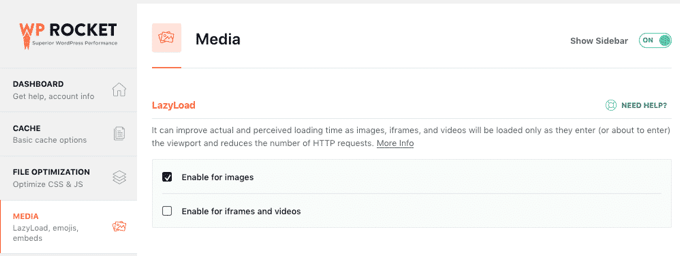
Tembel Yükleme (Lazy Loading) Kullanılır

Web sitelerinde görseller, videolar ve iframe’ler büyük bir yer kaplar. Bunların hepsi, sayfa yüklendiğinde aynı anda yüklenirse, gereksiz HTTP istekleri oluşabilir. Bunun yerine, tembel yükleme (lazy loading) yöntemi tercih edilmelidir.
Lazy Load eklentileri kullanılarak, görüntü ve videolar yalnızca ekrana geldiklerinde yüklenir.
Bu yöntemle, başlangıçta gereksiz isteklerin önüne geçilir ve sayfanın ilk yüklenme süresi kısalır.
İçerik Dağıtım Ağı (CDN) Kullanılır
İçerik Dağıtım Ağı (CDN), web sitesinin statik içeriklerini dünyanın farklı noktalarına dağıtarak sunucu yükünü hafifletir. Bir ziyaretçi web sitesine girdiğinde, veriler ona en yakın CDN sunucusundan çekilir. Böylece, HTTP istekleri optimize edilir ve sayfanın daha hızlı yüklenmesi sağlanır.
Popüler CDN servisleri şunlardır:
Cloudflare
BunnyCDN
KeyCDN
Bu yöntemle, özellikle uluslararası erişime sahip web sitelerinde büyük bir hız artışı sağlanabilir.
Tarayıcı Önbelleğinden Yararlanılır
Tarayıcı önbellekleme, bir ziyaretçinin web sitesine tekrar giriş yaptığında aynı dosyaları yeniden indirmesini önleyerek HTTP isteklerini azaltır. WordPress’te bu işlemi yapmak için aşağıdaki yöntemler tercih edilebilir:
.htaccess dosyasına gerekli önbellekleme kuralları eklenir.
WP Rocket, W3 Total Cache veya WP Super Cache gibi eklentilerle tarayıcı önbellekleme etkinleştirilir.
Böylece, sayfalar ikinci kez ziyaret edildiğinde daha hızlı yüklenir ve sunucuya yapılan istekler önemli ölçüde azalır.
Dış Kaynakların Kullanımı En Aza İndirilir
Birçok web sitesi, Google Fonts, YouTube gömülü videolar, harici reklam ağları gibi dış kaynakları kullanır. Ancak, bu kaynaklar doğrudan başka sunuculara HTTP isteği gönderdiğinden, sayfa hızını olumsuz etkileyebilir.
Bu nedenle:
Mümkünse harici fontlar yerine sistem fontları kullanılır.
YouTube videoları doğrudan yüklemek yerine, yalnızca küçük bir resim veya buton ile açılır hale getirilir.
Harici kaynaklara olan bağımlılık minimum seviyeye indirilir.
Bonus: Gzip Sıkıştırmayı Etkinleştirin
Gzip sıkıştırması, HTTP isteklerinin boyutunu küçültmeye yardımcı olur. Bu yöntem sayesinde, CSS ve JavaScript gibi dosyalar sıkıştırılarak daha küçük hale getirilir ve sunucu ile tarayıcı arasındaki veri transfer süresi azaltılır.
WordPress’te bu işlemi yapmak için WP Rocket veya Enable Gzip Compression gibi eklentiler kullanılabilir.
Tüm bu adımlar uygulandığında, WordPress sitenizin HTTP istekleri büyük ölçüde azaltılmış olacak. Daha hızlı bir site, her zaman daha fazla ziyaretçi ve daha iyi bir kullanıcı deneyimi anlamına gelir. Artık sitenizde gereksiz istekleri nasıl ortadan kaldıracağınızı bildiğinize göre, hemen harekete geçerek sitenizin hızını artırabilirsiniz!