WordPress’teki bozuk Twitter kart resimlerini düzeltmek ister misiniz?
Birisi WordPress sitenizden bir bağlantı paylaştığında Twitter otomatik olarak bir küçük resim görüntülemeye çalışır. Ancak bazen, web sitenizin profesyonelce görünmemesine neden olan yanlış küçük resmi gösterebilir.
Bu yazıda, WordPress’teki bozuk Twitter kart görüntülerini nasıl kolayca düzeltebileceğinizi göstereceğiz.
Neden Bazı Web Sitelerinde Twitter Kart Görüntüleri Bozuk?
Twitter, bir bağlantı paylaşıldığında resimleri aramak için Open Graph meta verilerini kullanır. Bu, bir sayfada veya grupta bir bağlantı paylaştığınızda Facebook’un küçük resimleri göstermesine benzer.
WordPress, varsayılan olarak Open Graph meta etiketlerini desteklemez. Bu nedenle, Twitter’da bir bağlantı paylaştığınızda, her zaman bir Twitter kart resmi görüntülenmeyebilir.

Twitter kart resimleri, kullanıcının dikkatini çekmenize yardımcı olur ve onları bir bağlantıya tıklamaya teşvik eder. Bu, web siteniz için Twitter’dan daha fazla trafik anlamına gelir.
Bununla birlikte, WordPress’teki bozuk Twitter Kartı görüntülerinin nasıl kolayca düzeltileceğine bir göz atalım.
İşte bu makalede ele alacağımız konulara hızlı bir genel bakış. Sizi ilgilendiren bölüme atlayabilir veya talimatları adım adım takip edebilirsiniz.
WordPress için All in One Seo Kullanarak Bozuk Twitter Kartı Görüntülerini Düzeltme
Öncelikle, WordPress için All in One SEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
All in One SEO, piyasadaki en iyi WordPress SEO eklentisidir. Arama motorları ve Twitter dahil sosyal medya platformları için WordPress web sitenizi kolayca optimize etmenize olanak tanır.
Not: Ayrıca, Twitter kart görüntülerini düzeltmek için kullanabileceğiniz All in One SEO’nun ücretsiz bir sürümü de vardır. Pro sürümü daha güçlü SEO özellikleriyle birlikte gelir.
Bu eğitimin iyiliği için, Pro sürümünü göstereceğiz çünkü kullandığımız budur, ancak talimatlar ücretsiz sürüm için de benzerdir.
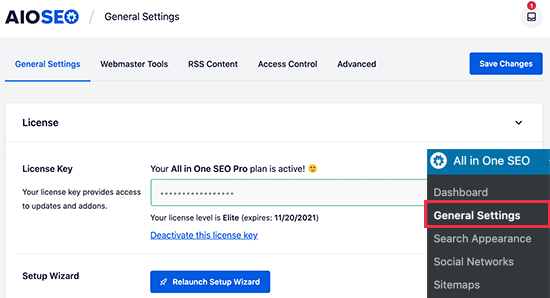
Etkinleştirdikten sonra, lisans anahtarınızı girmek için güçlü Hepsi Bir Arada SEO »Genel Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi eklenti web sitesinde hesabınızın altında bulabilirsiniz.

Hepsi Bir Arada SEO, web sitenizde Twitter kartlarıyla hangi görsellerin kullanılacağı konusunda size tam kontrol sağlar. Tüm adımlarda size rehberlik edeceğiz.
Öncelikle, sosyal medya profili URL’lerinizi eklemeniz gerekir. Bu, web sitenizi Twitter profilinizle ilişkilendirir.
Hepsi Bir Arada SEO »Sosyal Ağlar sayfasına gidin ve Twitter dahil sosyal medya profilinizin URL’lerini girin.
Varsayılan Twitter Kartı Resmi Ayarlayın
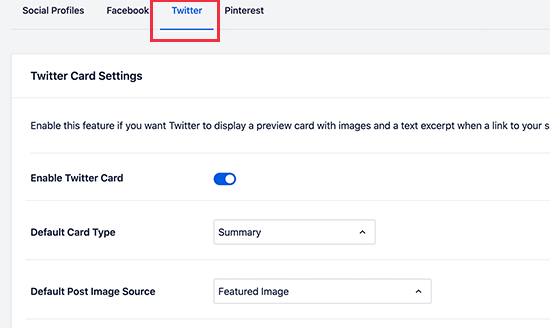
Ardından, ‘Twitter’ sekmesine geçmeniz ve ‘Twitter Kartını Etkinleştir’ seçeneğinin yanındaki geçişi tıklamanız gerekir.

Bunun altında, çoğu web sitesinde çalışacak olan Twitter kartları için varsayılan ayarları göreceksiniz, ancak bunları gerektiği gibi değiştirebilirsiniz.
Özellikle, ‘Varsayılan Gönderi Görüntü Kaynağını’ değiştirmek istersiniz. Hepsi Bir Arada SEO size birçok seçenek sunar.
Örneğin, öne çıkan görüntüyü, ekli görüntüyü, içerikteki ilk görüntüyü, özel bir alandaki görüntüyü, yazarın yazısını veya ilk kullanılabilir görüntüyü seçebilirsiniz.
Çoğu WordPress teması, Twitter kart resimleri olarak kullanılmaya uygun özellikli resimleri desteklediğinden, öne çıkan resmi kullanmanızı öneririz.
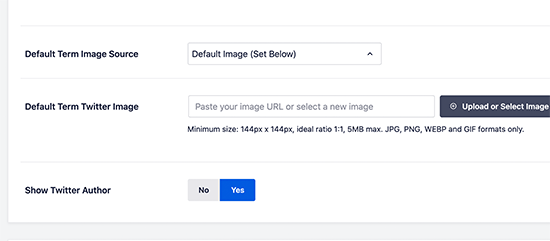
Bunun altında, varsayılan bir terim resim kaynağı seçme seçeneğini bulacaksınız. Bu resim, bir kullanıcı bir kategori, etiket veya başka bir taksonomi terimi arşiv sayfası için bir URL paylaştığında kullanılır.

Buraya varsayılan bir resim yükleyebilir veya her kategori veya etiket için özel bir resim yükleyebilirsiniz (bunu nasıl yapacağınızı daha sonra göstereceğiz).
Varsayılan Twitter Kartı resim kaynağını seçtikten sonra, ayarlarınızı saklamak için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Ana Sayfa için Varsayılan Twitter Kartı Resmi Ayarlayın
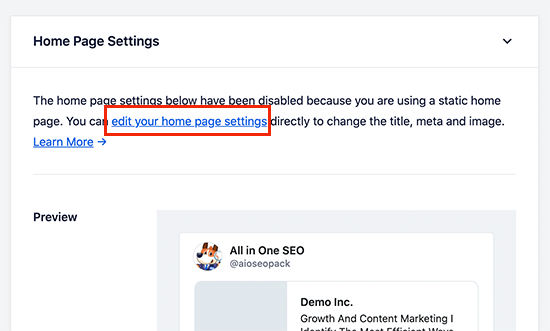
Şimdi, web sitenizin ana sayfası için varsayılan bir Twitter kart resmini nasıl ayarlayacağınıza bir göz atalım.
Statik bir ana sayfa kullanmıyorsanız, doğrudan Hepsi Bir Arada SEO »Twitter sekmesi altındaki Sosyal Ağlar sayfasından varsayılan bir Twitter kartı resmi ayarlayabilirsiniz.

Ancak, özel bir ana sayfa kullanıyorsanız, ana sayfanızı düzenlemek için bağlantı göreceksiniz.

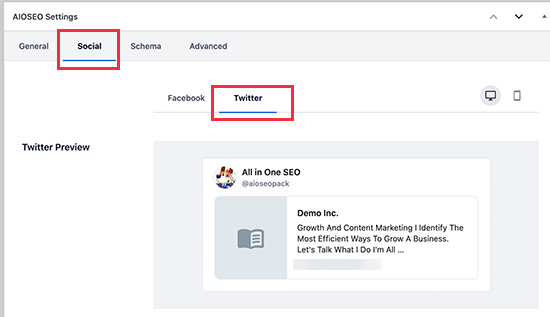
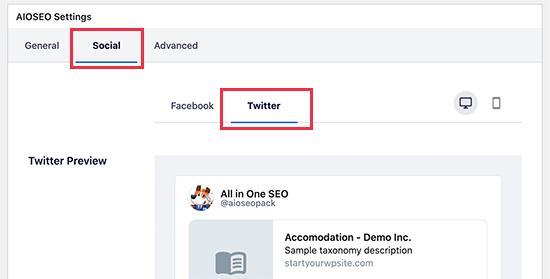
Sayfa düzenleme ekranında, içerik düzenleyicinin altındaki ‘AIOSEO Ayarları’ kutusuna kaydırmanız yeterlidir. Buradan, ‘Sosyal’ sekmesine geçmeniz ve ardından Twitter’ı seçmeniz gerekir.

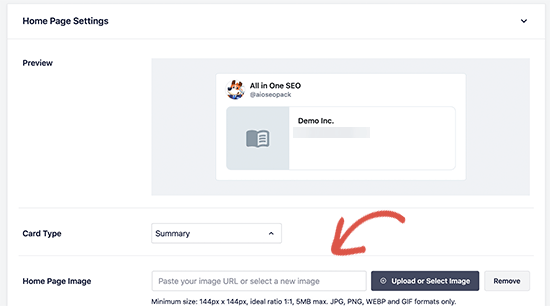
Twitter ayarları altında, varsayılan seçenekleri geçersiz kılabilir ve özellikle ana sayfanız için kullanılmak üzere özel bir Twitter kartı resmi sağlayabilirsiniz.

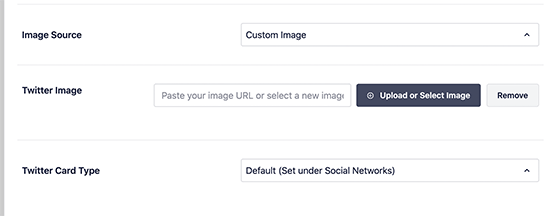
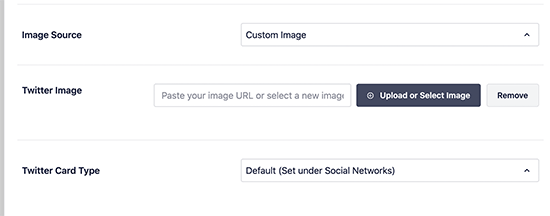
‘Görüntü Kaynağı’nın yanındaki açılır menüyü tıklamanız yeterlidir; aralarından seçim yapabileceğiniz bir dizi seçenek göreceksiniz. Kullanmak istediğiniz yeni bir resim yüklemek için seçeneklerden birini seçebilir veya özel bir resim seçebilirsiniz.
İşiniz bittiğinde, sayfa değişikliklerinizi güncellemeyi ve kaydetmeyi unutmayın.
WordPress’teki Her Gönderi veya Sayfa için Özel Bir Twitter Kartı Görseli Kullanın
Pek çok blogcu Facebook, Twitter, Pinterest ve daha fazlası gibi farklı platformlar için özel sosyal medya görüntüleri oluşturmayı sever.
Hepsi Bir Arada SEO, varsayılan Twitter kartı görüntü ayarlarınızı geçersiz kılmayı ve herhangi bir gönderi veya sayfa için özel bir görüntü sağlamayı kolaylaştırır.
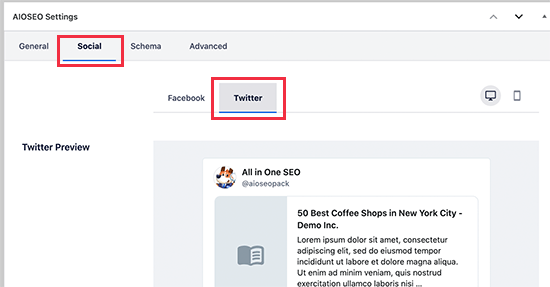
Basitçe, gönderiyi veya sayfayı düzenleyin ve içerik düzenleyicinin altındaki ‘AIOSEO Ayarları’ kutusuna gidin. Buradan, ‘Sosyal’ sekmesine geçmeniz ve ardından ‘Twitter’ı seçmeniz gerekir.

Daha sonra, özellikle bu makale için kullanılan özel bir resim dahil olmak üzere özel Twitter açık grafik verilerini ayarlayabilirsiniz. ‘Resim kaynağı’ bölümüne gidin ve açılır menüyü tıklayın.

WordPress’te Kategori Etiketleri için Özel Twitter Kartı Görüntüsünü Ayarlama
Tıpkı yayınlar ve sayfalar gibi, Hepsi Bir Arada SEO da ayrı kategoriler, etiketler, ürün kategorileri (WooCommerce kullanıyorsanız) ve diğer sınıflandırmalar için özel bir görüntü yüklemeyi kolaylaştırır.
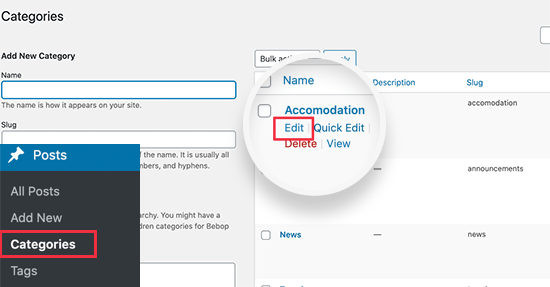
Basitçe, Gönderiler »Kategoriler sayfasına gidin ve özel bir Twitter kart resmi yüklemek istediğiniz kategorinin altındaki Düzenle bağlantısını tıklayın.

Bu sizi, ‘AIOSEO Ayarları’ kutusuna kaydırmanız gereken ‘Kategoriyi Düzenle’ ekranına götürür. Buradan ‘Sosyal’ sekmesine geçin ve altındaki ‘Twitter’ı seçin.

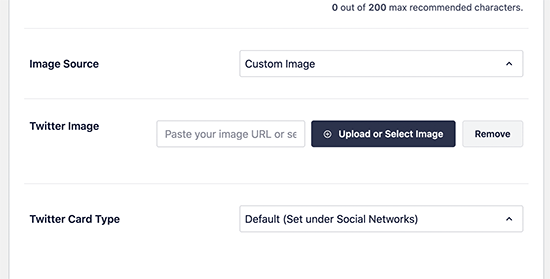
Şimdi, Görüntü kaynağı bölümüne ilerlemeniz ve açılır menüyü tıklamanız gerekir. Bir dizi seçenekten birini seçebilir veya yeni bir Twitter resmi yüklemek için ‘Özel Resim’i seçebilirsiniz.

Bundan sonra, bilgisayarınızdan bir resim yüklemek veya WordPress medya kitaplığınızdan bir tane kullanmak için ‘Yükle veya Seç’ düğmesine tıklayabilirsiniz.
Bitirdiğinizde, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz