WordPress sitenizde AMP dostu formlar oluşturmak ister misiniz?
Hızlandırılmış Mobil Sayfalar veya AMP , web sitelerinin mobil cihazlara daha hızlı yüklenmesini sağlayan bir Google projesidir.
AMP, web sayfalarınızın daha hızlı yüklenmesini sağlayarak harika bir mobil tarama deneyimi sunarken, web sitenizdeki birçok kullanışlı özelliği devre dışı bırakır.
Bunlardan biri iletişim formları. AMP sınırlı bir HTML ve JavaScript kümesi kullandığından, WordPress formlarınızı AMP sayfalarına düzgün şekilde yükleyemez.
Ama neyse ki, şimdi kolay bir çözüm var. WPForms , en yeni başlayanlar için uygun WordPress form eklentisi, artık AMP’ye hazır WordPress formları oluşturmanıza yardımcı olur. Ekipleri yakın zamanda AMP formlarını WordPress için kolaylaştırmak için Google ile birlikte çalıştı.
Bu makalede, WPForms (kolay yol) kullanarak WordPress’te nasıl AMP formları oluşturulacağını göstereceğiz.
WordPress’te AMP Formları Oluşturma (Adım Adım)
AMP’yi WordPress ile kullanmak için, WordPress için resmi AMP eklentisinikurmanız ve etkinleştirmeniz gerekir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
Etkinleştirildiğinde, eklenti WordPress siteniz için otomatik olarak Google AMP desteği ekleyecektir.
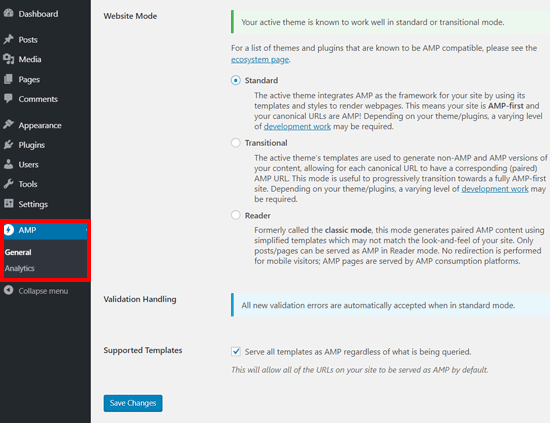
Ancak, web siteniz için AMP ayarlarını , gösterge tablonuzdan AMP »Genel’egiderek değiştirebilirsiniz .

AMP ayarları sayfasından AMP’yi web sitenizde etkinleştirebilir veya devre dışı bırakabilir, AMP için bir web sitesi modu seçebilir ve desteklenen şablonları seçebilirsiniz.
AMP’yi yapılandırdıktan sonra, bir sonraki adım WordPress sitenizde bir AMP uyumlu iletişim formu oluşturmaktır.
1. Adım. WPForms ile bir WordPress formu oluşturun.
Başlamak için, sitenize WPForms Lite eklentisini kurun ve etkinleştirin . WPForms Pro eklentisinin lite versiyonu .
WPForms’un hem lite hem de pro sürümü, temel bir AMP hazır iletişim formu oluşturmanıza olanak sağlar. Yazımızda, ekran görüntüleri için ücretsiz sürümü kullanacağız.
Eklenti yüklenip aktive edildikten sonra, yeni bir WordPress formu oluşturmak için WPForms »Yeni ekle sayfasına gitmeniz gerekir .
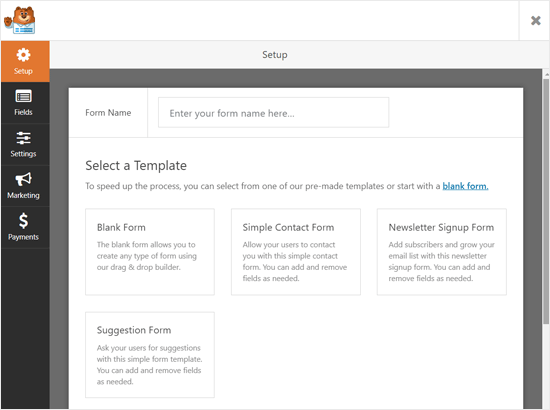
Form kurulum ekranında, hızlı bir şekilde başlamak için bir form şablonu seçebilirsiniz. Sıfırdan başlamak isterseniz Boş Formu seçebilirsiniz.

Ardından, form oluşturucu sayfasını açar.

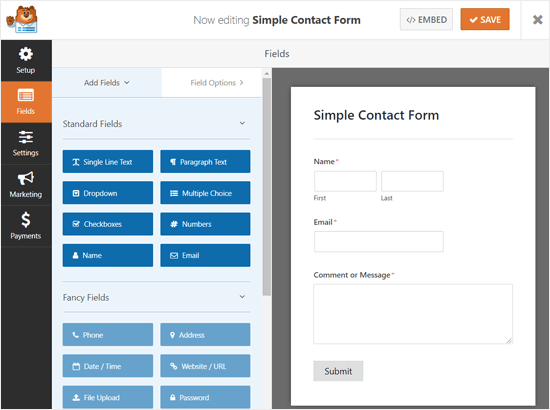
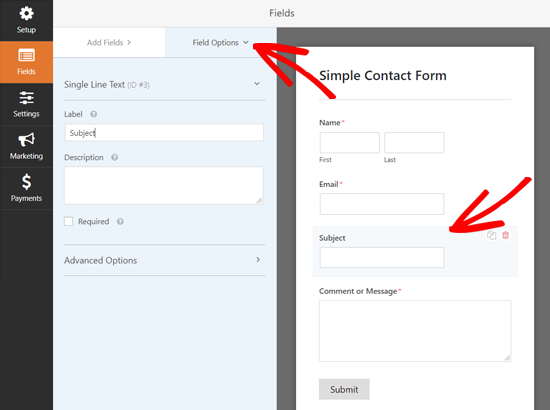
Buradan form alanları ekleyebilir veya kaldırabilirsiniz. Formunuza yeni bir alan eklemek için, sol panelden bir form alanını tıklamanız yeterlidir; sağdaki form oluşturucu panelinde görünecektir.
Bundan sonra, alan seçeneklerini yapılandırabilirsiniz. Sadece bir alana tıklayın, ardından Alan Seçenekleri görünecektir.

Benzer şekilde, diğer tüm alanları özelleştirebilirsiniz.
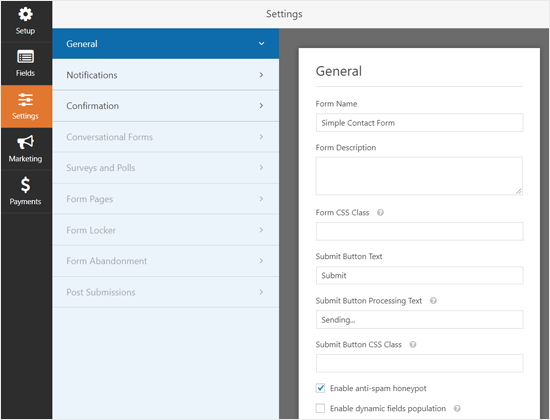
Bundan sonra, form ayarlarınızı yapılandırmak için Ayarlar sekmesine tıklayabilirsiniz.

Genel Ayarlar, form adınızı değiştirmenize, düğme metni göndermenize, düğme işleme metni göndermenize, anti-spam Bal Kümesi özelliğini etkinleştirmenize ve daha pek çok şeye olanak sağlar.
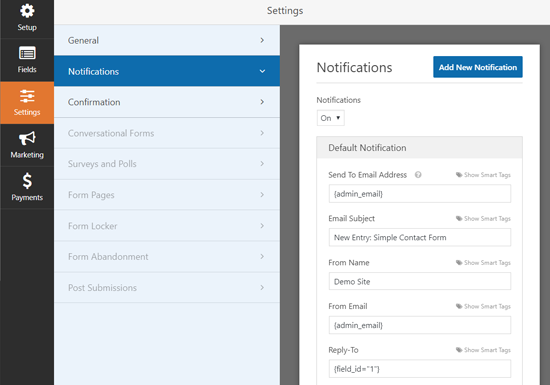
Ardından, bir kullanıcı formu tamamladığında size bildirmek üzere e-posta bildirimleri ayarlamak için Bildirimler sekmesine tıklayabilirsiniz.

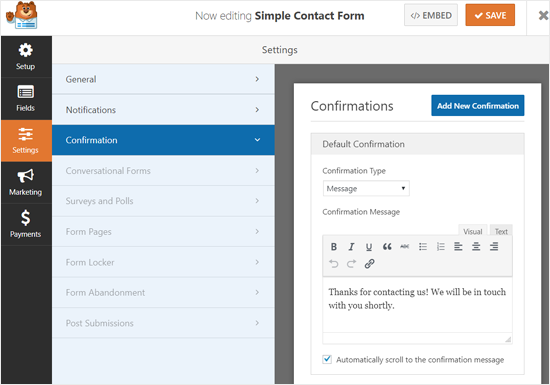
Sonra, bir kullanıcı formu gönderdiğinde gösterilecek bir onay mesajı ayarlamak için Onay sekmesine tıklayabilirsiniz.

Yapılandırma tamamlandıktan sonra formunuzu kaydedebilirsiniz.
2. Adım. AMP Formunuzu bir Sayfaya Ekleme
Artık WordPress formunuz hazır olduğuna göre, bir sayfaya ekleyebilirsiniz.
Öncelikle, yeni bir sayfa oluşturmanız veya formu eklemek istediğiniz mevcut bir sayfayı açmanız gerekir.
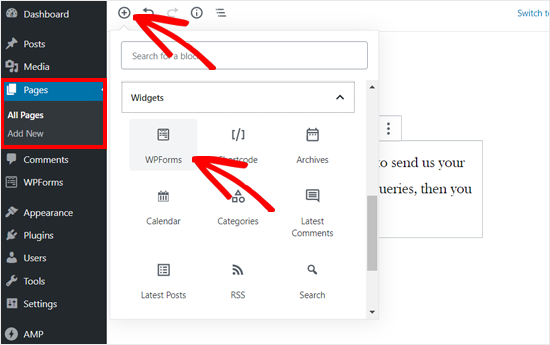
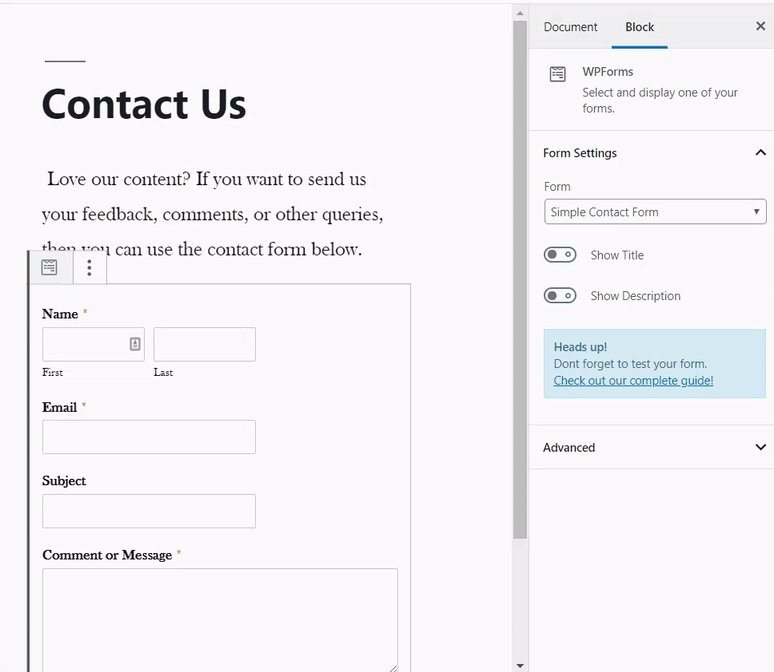
Sayfa düzenleme ekranınızda, Yeni Blok Ekle simgesine tıklayın ve WPForms bloğunu seçin.

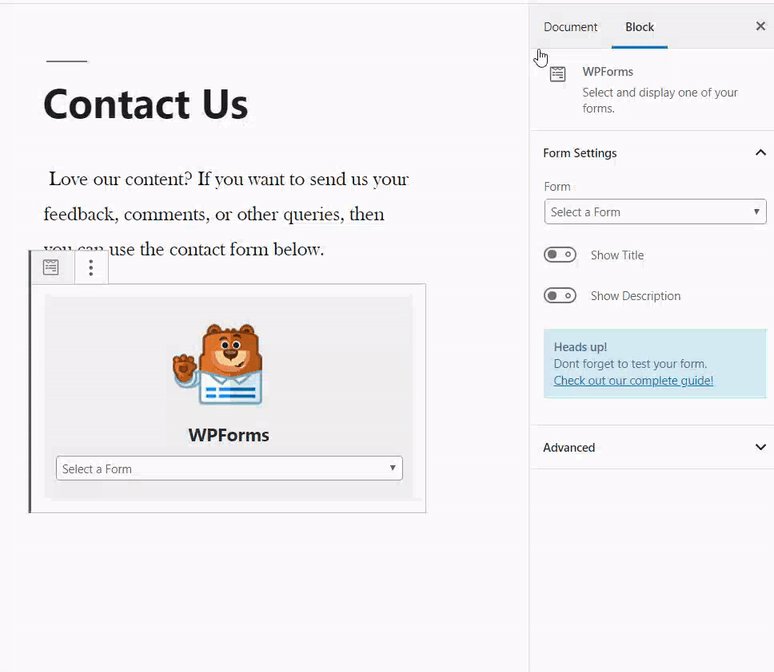
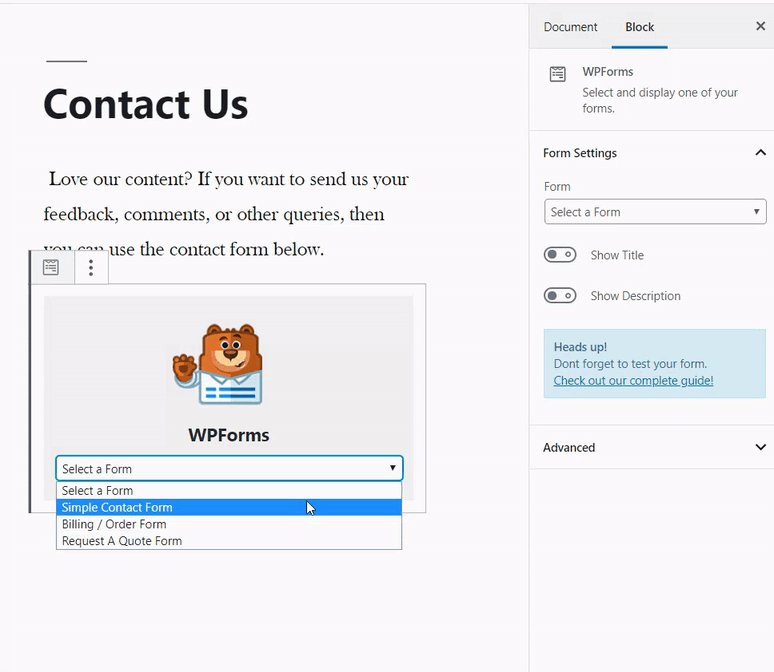
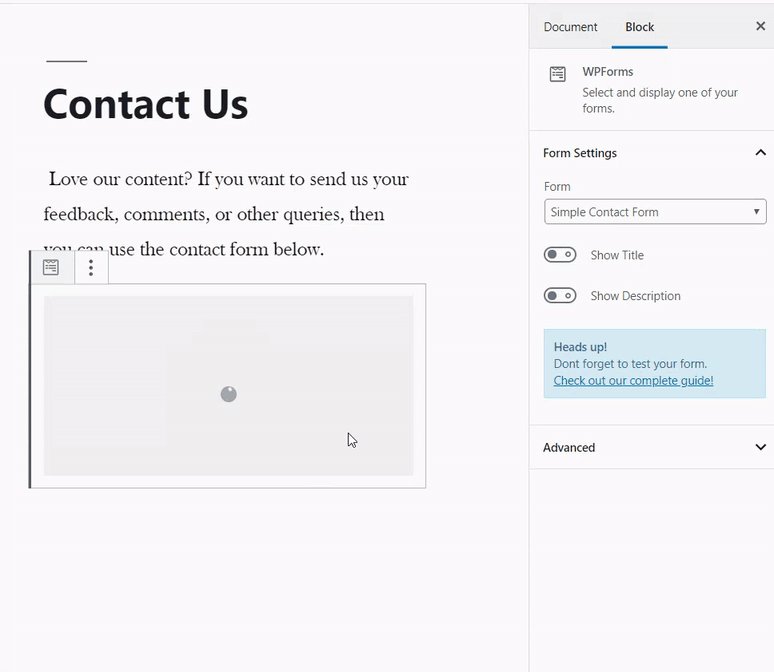
Bundan sonra, sayfa düzenleme ekranınıza eklenen WPForms widget’ini görebilirsiniz. Daha önce oluşturduğunuz formu seçmeniz yeterlidir; widget anında sayfa düzenleyicisine yükler.

Ardından sayfanızı yayınlayabilir veya güncelleyebilirsiniz.
Bu kadar! Başka bir şey yapılandırmanız gerekmez. WPForms Lite eklentisi şimdi formunuza tam AMP desteği ekleyecektir.
Nasıl göründüğünü görmek istiyorsanız, sayfayı cep telefonunuzda açabilirsiniz.
Veya sayfa URL’nizin sonuna / amp / veya /? Amp ekleyerek sayfayı masaüstü tarayıcınızda açabilirsiniz. Örneğin, https://www.example.com/contact/?amp.
Google reCAPTCHA’yı AMP Formunuza Ekleme
Varsayılan olarak, WPForms istenmeyen postaları yakalamak ve engellemek için istenmeyen posta önleme özelliği içerir. Ayrıca, spam gönderimlerini azaltmak için Google reCAPTCHA kullanabilirsiniz.
Google reCAPTCHA’yı AMP formlarınızla kullanmak için sitenizi Google reCAPTCHA v3’e kaydettirmeniz ve Google API anahtarlarını almanız gerekir.
Git Google reCAPTCHA web ve sayfanın sağ üst köşesindeki ‘Yönetici Konsolu’ butonuna tıklayın.

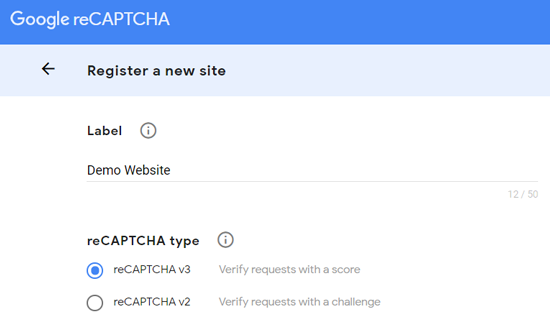
Bundan sonra, Google hesabınızla oturum açmanız gerekir. Bir kez yapıldığında, ‘Yeni bir siteye kaydol’ sayfasını göreceksiniz.

Öncelikle, etiket alanına web sitesi adınızı girmeniz gerekir. Google AMP yalnızca reCAPTCHA v3’ü desteklediğinden, bunu reCAPTCHA türü seçeneklerinden seçmeniz gerekir.
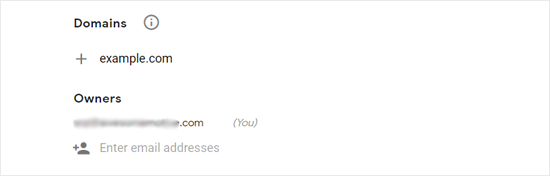
Bundan sonra Alan Adları bölümünün altındaki alan adınızı girin.

Sahipler bölümü, e-posta adresinizi varsayılan olarak gösterir. İsterseniz başka bir e-posta da ekleyebilirsiniz.
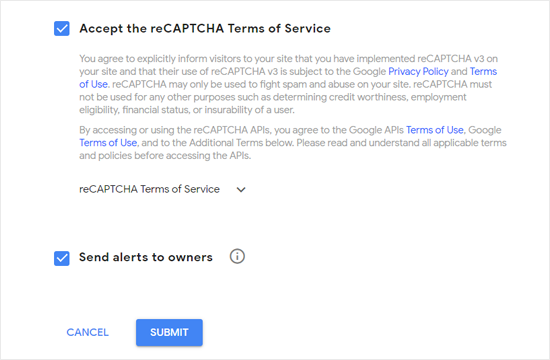
Daha sonra, devam etmek için reCAPTCHA Hizmet Şartlarını kabul etmeniz gerekir. Ayrıca, Google’ın sitenizdeki yanlış yapılandırma ve şüpheli trafik gibi sorunlar hakkında sizi bilgilendirmesini sağlayacak olan ‘Sahiplere uyarı gönder’ onay kutusunu işaretleyin.

Tamamlandıktan sonra, Gönder düğmesine tıklayın.
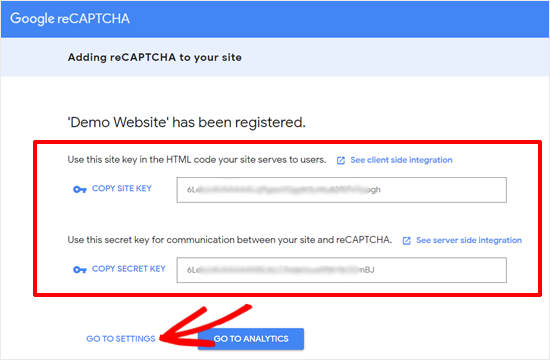
Ardından, sitenize reCAPTCHA eklemek için site anahtarı ve gizli anahtarla birlikte bir başarı mesajı göreceksiniz.

Artık reCAPTCHA’yı formlarınıza eklemek için Google API anahtarlarına sahipsiniz. Bununla birlikte, AMP’nin reCATCHA ile uyumluluğunu sağlamak için bir ayar daha yapılması gerekir. Buradaki ‘Ayarlar’a Git’ bağlantısını tıklayın.
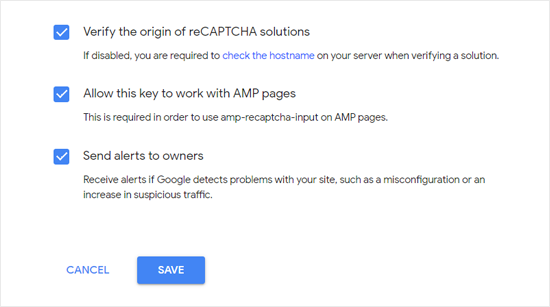
Ardından, ‘Bu tuşun AMP sayfalarıyla çalışmasına izin ver’ onay kutusuyla reCAPTCHA ayarlarını tekrar göreceksiniz. Kutuyu işaretleyin ve aşağıdaki Kaydet düğmesine tıklayın.

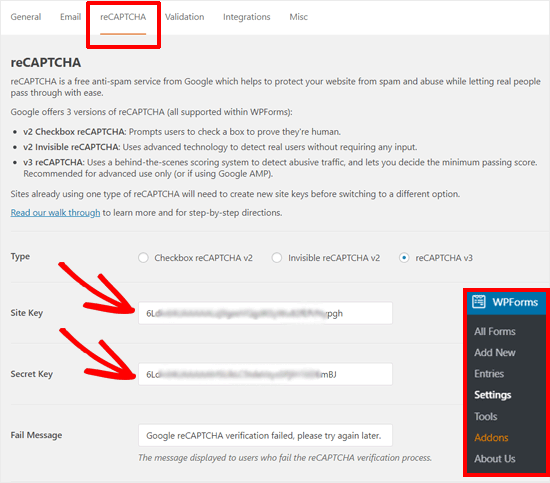
Artık AMP formlarına reCAPTCHA eklemek için Google API anahtarınız olduğuna göre , WordPress panonuzda WPForms »Ayarlar» reCAPTCHAsayfasını açmanız gerekir .

Bu ekranda, reCAPTCHA v3 seçeneğini seçmeniz ve site anahtarını ve gizli anahtarı yapıştırmanız gerekir. Bundan sonra, Ayarları Kaydet düğmesine tıklayın.
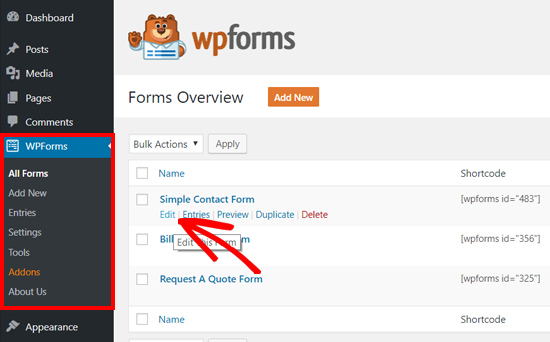
Artık Google reCAPTCHA, WPForms’a eklendiğine göre, gerektiğinde formlarınızda etkinleştirebilirsiniz. WPForms »Tüm Formlar bölümüne gidin ve reCAPTCHA’yı etkinleştirmek istediğiniz formu seçin.

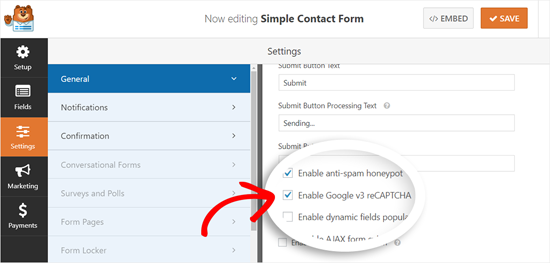
Form kurulum ekranı göründüğünde, Ayarlar sekmesine tıklayın ve Genel Ayarlar bölümünü seçin. Alt kısımda ‘Google v3 reCAPTCHA’yı etkinleştir’ onay kutusunu görebilirsiniz.

Kutuyu işaretleyin ve sonra sağ üst köşedeki Kaydet düğmesine tıklayarak formunuzu kaydedin.
Bundan sonra, iletişim sayfanızı tekrar ziyaret edebilir ve rePAPTCHA’nın uygulandığı AMP formunu görebilirsiniz.