WordPress’de Tam Ekran Editörü Devre Dışı Bırakmak istiyor musunuz? O halde nasıl yapılacağına baakalım.
Yeni güncellemeden sonra, WordPress 5.4 artık gönderi ve sayfa düzenleyiciyi olarak varsayılan olarak bizlere tam ekran modu açıyor. Bu dikkat dağıtıcı mod, temiz ve kullanımı kolay bir deneyim sunarken, bazı kullanıcılar normal kompakt görünüme geri dönmek istemektedir.
Bu makalede, WordPress’te tam ekran düzenleyicisini nasıl kolayca devre dışı bırakacağınızı göstereceğiz.

WordPress’de Neden Editör için Tam Ekran Moduna Geçildi?
WordPress, WordPress 5.0’da The Block Editor (diğer adıyla Gutenberg) adlı yeni bir editör tanıttı . Bu yeni editör, kullanıcıların ortak öğeler için bloklar kullanmasına ve güzel içerik düzenleri oluşturmasına izin vermekte.
Ayrıca WordPress temanızla aynı yazı tiplerini ve renkleri kullanarak makalenizin veya sayfalarınızın nasıl görüneceğini taklit eder .
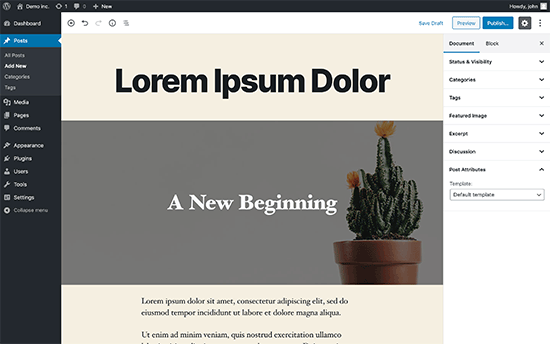
Ancak, soldaki ve üstteki yönetici menüsü biraz dağınık görünmesine neden oldu. Ekranda, içerik yazmaya odaklanıyorsanız ihtiyacınız olmayan çok fazla seçenek vardı.

Bununla başa çıkmak için WordPress çekirdek ekibi, editörü varsayılan olarak tam ekran yapmaya karar verdi, böylece kullanıcılar dikkat dağıtmayan bir yazma deneyimine sahip olabilirler.

Şimdi, bu tam ekran modunun yeni bir şey olmadığını belirtmek önemlidir. Zaten oradaydı ve kullanıcılar onu açıp kapatabiliyordu.
Şimdi değişen, WordPress’te yazı yazarken tam ekran modunun varsayılan görünüm olması.
WordPress Editör için Tam Ekran Modunu Devre Dışı Bırakma (Kolay Yolu)
WordPress’de blok düzenleyici için tam ekran modunu kapatmak çok kolaydır.
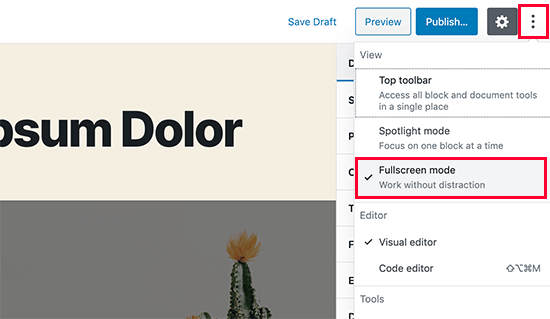
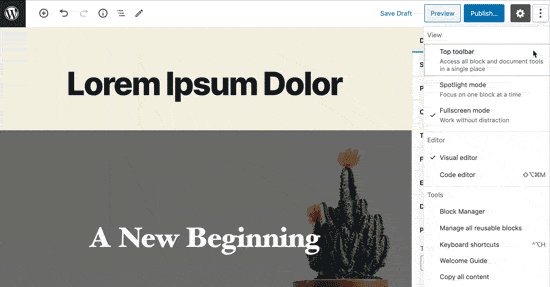
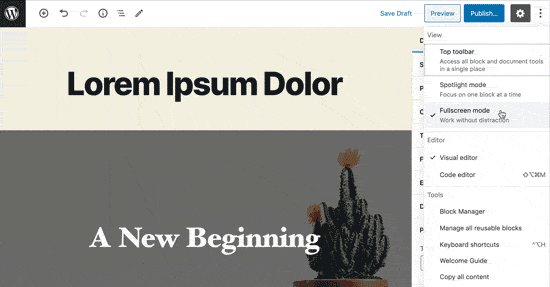
Bir yayını veya sayfayı düzenleyin ve ekranın sağ üst köşesindeki üç noktalı menüyü tıklayın. Bu, yazı düzenleyicinin ayarlar menüsünü görüntüler.
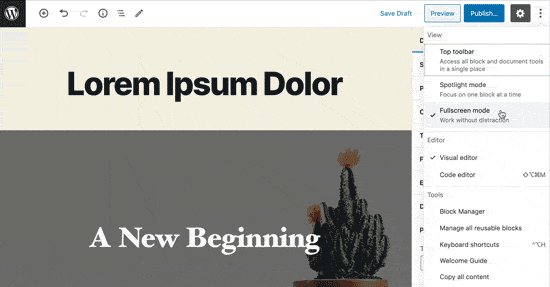
Buradan, kapatmak için ‘Tam Ekran Modu’nu tıklamanız yeterlidir.

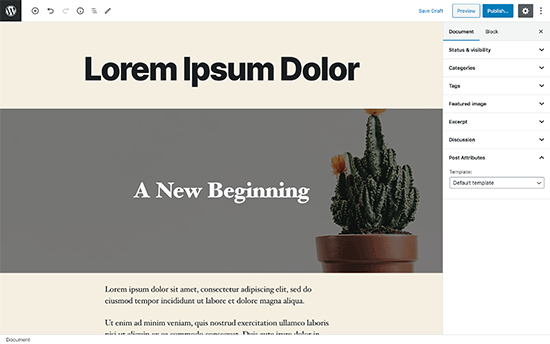
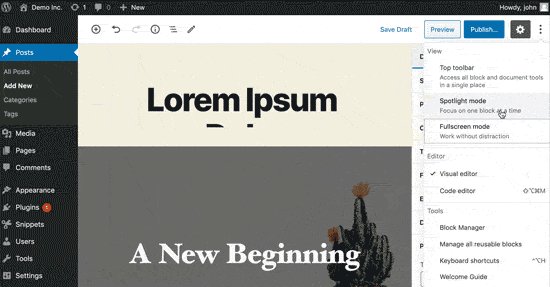
Yayın düzenleyicisi tam ekran modundan anında çıkacak ve yönetici kenar çubuğunu ve üst araç çubuğunu göstermeye başlayacaktır.

WordPress, tam ekran modu tercihinizi tarayıcınızın geçici deposunda saklar.
Ancak farklı bir tarayıcıya geçtiyseniz, gizli mod kullandığınızda veya yönetici alanına farklı bir cihazdan eriştiyseniz, tam ekran düzenleyicisini tekrar görürsünüz.
WordPress yönetici alanınıza erişmek için birden fazla cihaz, kullanıcı hesabı veya tarayıcı kullanıyorsanız, her seferinde geri dönmek için biraz can sıkıcı olabilir.
Bu sonraki yöntem, bunu kalıcı olarak düzeltmenize yardımcı olur.
WordPress’te Tam Ekran Modunu Kalıcı Olarak Devre Dışı Bırakma (Snippet)
Bu yöntem, WordPress sitenize manuel olarak kod eklemenizi gerektirir.
WordPress temanızın function.php dosyasına veya siteye özgü bir eklentiye aşağıdaki kodu girmeniz yeterlidir . .
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}Bu kod önce bir kullanıcının bir yönetici alanı sayfası görüntüleyip görüntülemediğini kontrol eder. Öyleyse, tam ekran düzenleyicinin durumunu kontrol eder.
Tam ekran düzenleyicisi etkinse, basitçe kapatır.
Yazı düzenleme ekranından tam ekran modunu elle manuel olarak açabilirsiniz ve yazı düzenleyiciniz iyi çalışır.
Ancak, geri dönerseniz, otomatik olarak kapanacaktır. Bu davranış, web sitenizdeki yayın düzenleyicisine erişebilen tüm kullanıcılar için geçerlidir.
Bu makalenin, WordPress yayın düzenleyicisinde tam ekran modunu nasıl devre dışı bırakabileceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen, bizi instagram, Twitter ve Facebook‘ta da bulabilirsiniz