WordPress temanızdaki yayınlara Tek ve Çift sınıfları eklemek ister misiniz? Tek ve çift bir sınıf eklemek, diğer tüm yayınları farklı bir şekilde şekillendirmenize olanak tanır. Bu makalede, WordPress temalarında yayına nasıl tek / çift sınıf ekleyeceğinizi göstereceğiz.

WordPress Temalarındaki Mesajlarınıza Neden Tek / Çift Sınıf Eklenmeli?
Birçok WordPress teması, WordPress yorumları için eski veya hatta bir sınıf kullanır. Kullanıcıların bir yorumun nerede bittiğini ve diğerinin nerede başladığını görselleştirmesine yardımcı olur.
Benzer şekilde, bu tekniği WordPress yayınlarınız için de kullanabilirsiniz. Estetik açıdan hoş görünüyor ve kullanıcıların çok sayıda içeriğe sahip sayfaları hızla taramasına yardımcı oluyor. Özellikle dergi veya haber web sitelerinin ana sayfası için yararlıdır.
Bunu söyledikten sonra, WordPress temasında yayınlarınıza nasıl tek ve çift bir sınıf ekleyeceğinizi görelim.
WordPress Temasında Yayınlara Tek / Çift Sınıf Ekleme
WordPress varsayılan CSS sınıfları oluşturur ve bunları anında web sitenizdeki farklı öğelere ekler. Bu CSS sınıfları, eklenti ve tema geliştiricilerinin farklı öğeler için kendi stillerini eklemelerine yardımcı olur.
WordPress ayrıca post_classtema geliştiricileri tarafından yazı öğesine sınıf eklemek için kullanılan adlı bir işlevle birlikte gelir.
post_classAyrıca bir filtre buna kendi işlevlerini kanca araçları. Tam olarak burada yapacağımız şey bu.
Bu kodu temanızın function.php dosyasına veya siteye özgü bir eklentiye eklemeniz yeterlidir.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Bu işlev ilk gönderiye tuhaf ekler, sonra çift, vb.
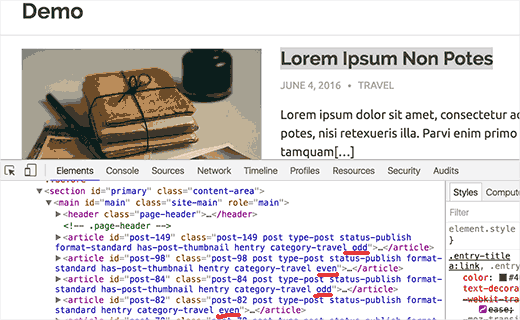
Tek ve çift sınıfları sitenizin kaynak kodunda bulabilirsiniz. Fareyi bir yazı başlığına götürün ve ardından Öğeyi Denetle veya Denetle’yi seçmek için sağ tıklayın.

Artık yayınlarınıza çift ve tek dersler eklediğinize göre. Bir sonraki adım, CSS kullanarak bunları biçimlendirmektir. Özel CSS’nizi alt temanızın stil sayfasına veya Basit Özel CSS eklentisini kullanarak ekleyebilirsiniz.
Başlangıç noktası olarak kullanabileceğiniz örnek bir CSS:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
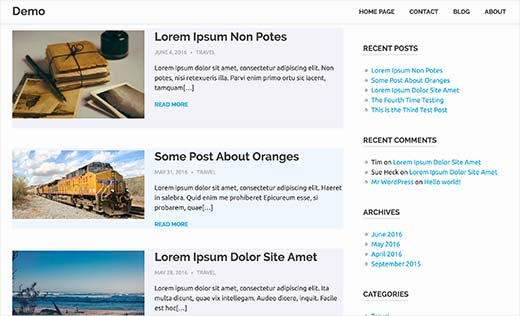
Test sitemizde şöyle görünüyordu:

CSS’yi nasıl kullanacağınızı bilmiyorsanız, CSS Hero’ya göz atmak isteyebilirsiniz . Herhangi bir kod yazmadan WordPress sitenizin herhangi bir bölümüne CSS eklemenizi sağlar.
Bu makalenin, WordPress temalarındaki yayınlarınıza tek / çift sınıf eklemeyi öğrenmenize yardımcı olmasını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.