Kullanıcıların okumak istedikleri bölüme hızlıca atlamasına yardımcı olmak için ara sıra WordPress mesajlarımızdaki bağlantı bağlantılarını kullanıyoruz.
Bağlantı linkleri genellikle içerik bölümleri tablosunda kullanılır, çünkü kullanıcıların sayfayı yeniden yüklemeden daha uzun bir makaleyi aşağı yukarı oynatmasına yardımcı olurlar. Ayrıca, Google’ın kolay gezinme için arama listelerinizin altında gösterebileceği gibi SEO’ya da yardımcı olabilir (bundan sonra daha fazlası için).
Bu adım adım kılavuzda bağlantı linklerinin ne olduğunu açıklayacağız ve WordPress’te bağlantı bağlantılarını nasıl kolayca ekleyebileceğinizi göstereceğiz.

Hazır? Canlı bağlantı örnekleri ile başlayalım.
Aşağıda bu kılavuzda ele alacağımız tüm konuların bir listesi bulunmaktadır. Devam edin ve bu bağlantılardan herhangi birini tıklayın; o belirli bölüme yönlendirileceksiniz.
- Bağlantı linki nedir?
- WordPress’e bağlantı bağlantıları el ile nasıl eklenir?
- WordPress’te Klasik Editör’ü kullanarak bağlantı bağlantıları el ile nasıl eklenir?
- HTML’de bağlantı linkleri manuel olarak nasıl eklenir?
- WordPress’te otomatik olarak başlık bağlantısı nasıl eklenir?
Bağlantı Bağlantısı Nedir?
Bağlantı, sayfadaki sizi aynı sayfadaki belirli bir yere götüren bir bağlantı türüdür. Kullanıcıların en çok ilgilendikleri bölüme atlamasını sağlar.
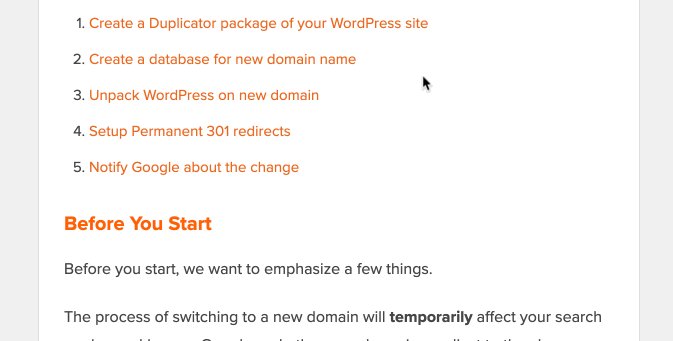
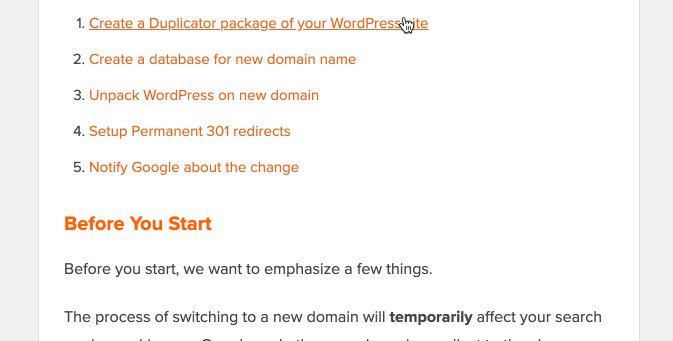
Aşağıdaki animasyonlu ekran görüntüsüne bir göz atın:

Gördüğünüz gibi, bağlantı bağlantısını tıklamak, kullanıcıyı aynı sayfadaki belirli bir bölüme götürür.
Bağlantı bağlantıları, daha uzun makalelerde, kullanıcıların okumak istedikleri bölümlere hızlı bir şekilde atlamalarını sağlayan bir içerik tablosu olarak kullanılır.
Bağlantı linklerini neden ve ne zaman kullanmalısınız?
Ortalama bir kullanıcı web sitenizde kalmak veya ayrılmak isteyip istemediklerine karar vermeden önce birkaç saniyeden daha az zaman harcar. Kullanıcıları kalmaya ikna etmek için sadece birkaç saniyeniz var.
Bunu yapmanın en iyi yolu, aradıkları bilgileri hızla görmelerine yardımcı olmaktır.
Bağlantı bağlantıları, kullanıcıların içeriğin geri kalanını atlamasını ve doğrudan onları ilgilendiren bölüme atlamasını sağlayarak bunu kolaylaştırır. Bu, kullanıcı deneyimini geliştirir ve yeni müşteriler / okuyucular kazanmanıza yardımcı olur.
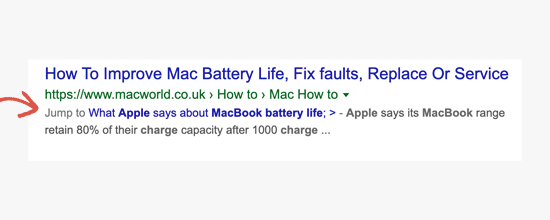
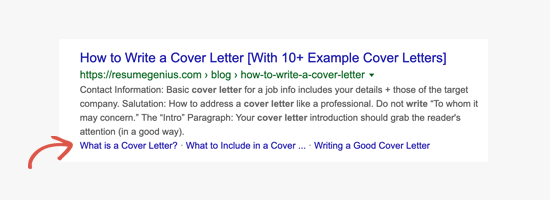
Bağlantı bağlantıları ayrıca WordPress SEO için mükemmeldir . Google, arama sonuçlarında bir “bağlantıya atla” olarak bir bağlantı bağlantısı görüntüleyebilir.

Bazen Google, bu sayfadan birkaç bağlantıyı bağlantılara atlayarak görüntüleyebilir ve bunun arama sonuçlarındaki tıklama oranını arttırdığı kanıtlanmıştır. Başka bir deyişle, web sitenize daha fazla trafik alıyorsunuz .

Bunu söyledikten sonra WordPress’te bağlantı bağlantılarını nasıl kolayca ekleyebileceğimize bakalım.
WordPress’te Bağlantı Bağlantılarını El İle Ekleme
Makalenize yalnızca birkaç bağlantı bağlantısı eklemek istiyorsanız, bunu kolayca el ile yapabilirsiniz.
Temel olarak, bir çapa metninin istenen şekilde çalışması için iki şey eklemeniz gerekir.
- Bağlantı metninden önce # işaretli bir bağlantı bağlantısı oluşturun.
idÖzelliği, kullanıcının alınmasını istediğiniz metne ekleyin .
Bağlantı parçası ile başlayalım.
Adım 1. Çapa bağlantısı oluşturma
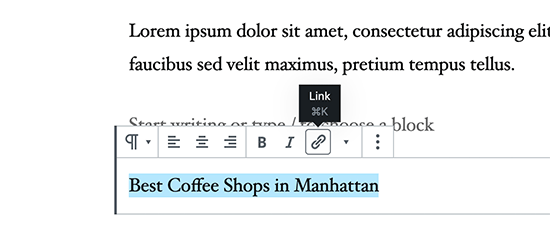
Öncelikle bağlamak istediğiniz metni seçmeniz ve ardından WordPress Gutenberg editöründeki link ekle düğmesine tıklamanız gerekir .

Bu, genellikle URL’yi eklediğiniz veya bağlantı için bir yazı veya sayfa aradığınız bağlantı ekleme penceresini açar.
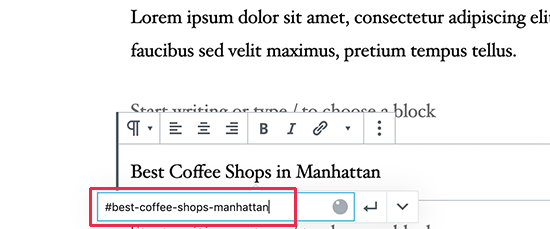
Ancak, bir bağlantı bağlantısı için, ön ek olarak # kullanın ve kullanıcının atlamasını istediğiniz bölüm için anahtar kelimeleri girin.

Bundan sonra bağlantıyı oluşturmak için giriş düğmesine tıklayın.
Bağlantı # bağlantınız olarak hangi metni kullanacağınıza karar vermenizde bazı ipuçları:
- Bağlandığınız bölümle ilgili anahtar kelimeleri kullanın.
- Bağlantı bağlantınızı gereksiz yere uzun veya karmaşık yapmayın.
- Kelimeleri ayırmak ve daha okunaklı hale getirmek için tire kullanın.
- Büyük harfleri, daha okunabilir hale getirmek için bağlantı metninde kullanabilirsiniz. Örneğin:
#Best-Coffee-Shops-Manhattan.
Bağlantıyı ekledikten sonra, oluşturduğunuz bağlantıyı düzenleyicide görebilirsiniz. Ancak, linke tıklamak hiçbir şey yapmaz.
Bunun nedeni, tarayıcıların bağlantı bağlantısını kimlik olarak bulamamasıdır.
Tarayıcıları, kullanıcılar bağlantı bağlantısını tıklattığında göstermek istediğiniz alana, bölüme veya metne işaret ederek düzeltelim.
2. Adım. ID özniteliğini bağlı bölüme ekleyin.
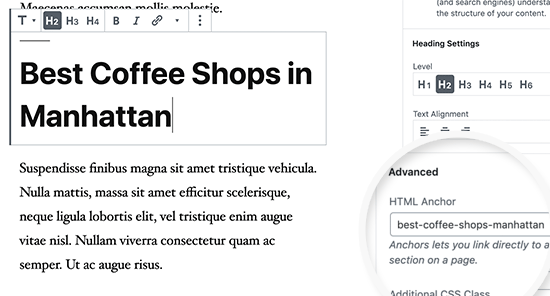
In içerik editörü , kullanıcı onlar çapa bağlantıyı tıkladığınızda gidin istediğiniz bölümüne gidin. Genellikle yeni bir bölüm için bir başlıktır.
Sonra bloğu seçmek için tıklayın ve ardından blok ayarlarında genişletmek için Gelişmiş sekmesine tıklayın. Başlık bloğu ayarları altındaki ‘Gelişmiş’ sekmesine tıklayabilirsiniz.

Bundan sonra, ‘HTML Çapası’ alanının altındaki bağlantı linki olarak eklediğiniz metni eklemeniz gerekir. # Öneki olmadan metni eklediğinizden emin olun.
Artık yayınınızı kaydedebilir ve önizleme sekmesine tıklayarak bağlantı linkinizi çalışırken görebilirsiniz.
Göstermek istediğiniz bölüm bir başlık değil, sadece normal bir paragraf veya başka bir blok ise?
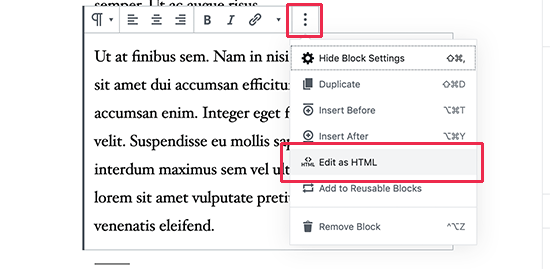
Bu durumda, blok ayarlarındaki üç noktadan menüye tıklamanız ve ‘HTML Olarak Düzenle’yi seçmeniz gerekir.

Bu, söz konusu bloğun HTML kodunu düzenlemenizi sağlar. İşaret etmek istediğiniz öğe için HTML etiketini bul seçeneğini seçmeniz gerekir. Örneğin <p>, bir parola ise veya <table>bir tablo bloğuysa, vb.
Şimdi, aşağıdaki kod gibi, çapanızı o etikete ID özelliği olarak eklemeniz gerekir:
| 1 | <p id="best-coffee-shops-manhattan"> |
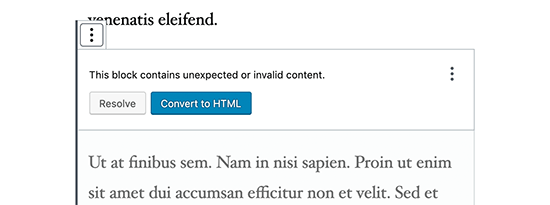
Şimdi bu bloğun beklenmeyen veya geçersiz içerik içerdiğine dair bir bildirim göreceksiniz. Yaptığınız değişiklikleri korumak için HTML’ye dönüştür seçeneğine tıklamanız gerekir.

Klasik Düzenleyicide Bağlantı Bağlantısı El İle Nasıl Eklenir
Hala WordPress için eski klasik düzenleyiciyi kullanıyorsanız, işte bağlantı linkini nasıl ekleyeceğiniz işte.
1. Adım. Bağlantı linkini oluşturun.
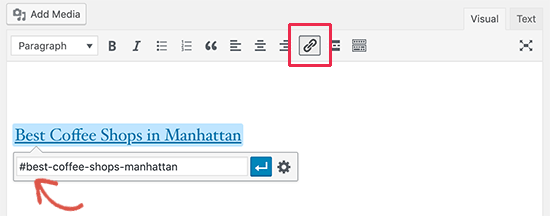
İlk önce bağlantı linkini değiştirmek istediğiniz metni seçin ve ardından ‘Bağlantı Ekle’ düğmesine tıklayın.

Bundan sonra, bağlantı için kullanmak istediğiniz sümükten sonra bir # işareti öneki ile bağlantı bağlantınızı eklemeniz gerekir.
2. Adım. ID özniteliğini bağlı bölüme ekleyin.
Bir sonraki adım, tarayıcıları, kullanıcılar bağlantı bağlantınızı tıkladığında göstermek istediğiniz bölüme yönlendirmektir.
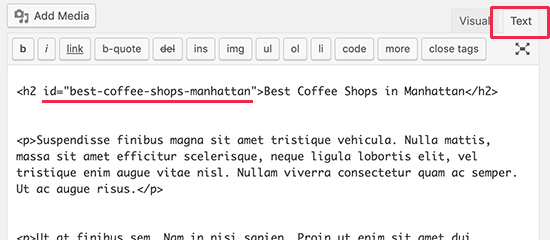
Bunun için klasik düzenleyicide ‘Metin’ moduna geçmeniz gerekir. Bundan sonra göstermek istediğiniz bölüme gidin.

Şimdi hedeflemek istediğiniz HTML etiketini bulun. Örneğin, <h2>, <h3>, <p>, vb.
Kimlik özniteliğini, # öneki olmadan çapa bağlantınızın boşluğuyla eklemeniz gerekir, şunun gibi:
| 1 | <h2 id="best-coffee-shops-manhattan"> |
Şimdi değişikliklerinizi kaydedebilir ve bağlantı linkinizi çalışırken görmek için önizleme düğmesini tıklayabilirsiniz.
HTML’de Bağlantı Bağlantılarını El İle Ekleme
WordPress’te eski Klasik Düzenleyicinin Metin modunda yazmaya alışkınsanız, HTML’de elle nasıl bir bağlantı bağlantısı oluşturacağınız işte.
Öncelikle, normal <a href="">etiketi kullanarak bir # ön eki olan bağlantı linkini yaratmanız gerekir , şunun gibi:
| 1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Ardından, kullanıcılar bağlantıya tıkladığında göstermek istediğiniz bölüme ilerlemeniz gerekir.
Genellikle, bu bölüm bir başlıktır (h2, h3, h4, vb.), Ancak başka bir HTML öğesi veya basit bir paragraf <p> etiketi olabilir.
Kimlik özniteliğini HTML etiketine eklemeniz ve ardından # öneki olmadan çapa bağlantı ucunu eklemeniz gerekir.
| 1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4> |
Artık bağlantılarınızı sınamak için değişikliklerinizi kaydedebilir ve web sitenizi önizleyebilirsiniz.
WordPress’te Başlıkları Bağlantı Olarak Otomatik Olarak Ekleme
Bu yöntem, düzenli olarak uzun biçimli makaleler yayınlayan ve bağlantı bağlantıları içeren bir içindekiler tablosu oluşturmanız gereken kullanıcılar için uygundur.
Yapmanız gereken ilk şey Kolay İçindekiler eklentisini yüklemek ve etkinleştirmek .
Bu eklenti, bağlantı bağlantılarına sahip bir içindekiler listesini otomatik olarak oluşturmanıza olanak sağlar. İçerik bölümlerini tahmin etmek için başlıklar kullanır ve ihtiyaçlarınızı karşılamak için tamamen özelleştirebilirsiniz.
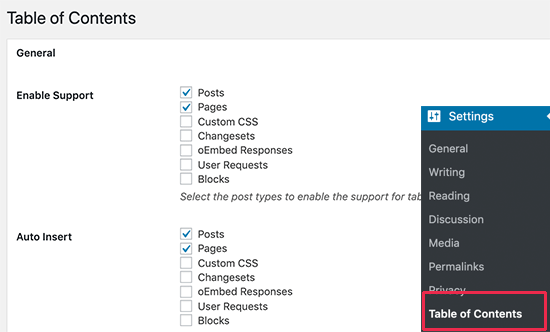
Aktivasyon üzerine, eklenti ayarlarını yapılandırmak için sadece Ayarlar »İçindekiler sayfasına gidin .

Öncelikle, içindekiler tablosu eklemek istediğiniz gönderi türleri için etkinleştirmeniz gerekir . Varsayılan olarak, eklenti sayfalar için etkindir, ancak yayınlarınız için de etkinleştirebilirsiniz.
Otomatik ekleme seçeneğini de etkinleştirebilirsiniz. Bu, eklentinin, ölçütlere uyan eski makaleler de dahil olmak üzere, tüm makaleler için içindekileri otomatik olarak oluşturmasını sağlar.
Yalnızca belirli makaleler için otomatik olarak içindekiler tablosu oluşturmak istiyorsanız, bu seçeneği işaretlemeden bırakabilirsiniz.
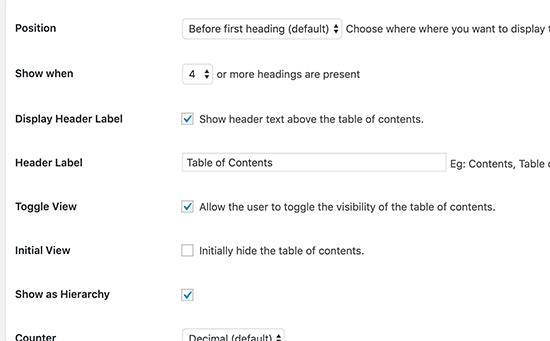
Sonra, içindekileri görüntülemek istediğiniz yeri ve ne zaman tetiklenmesini istediğinizi seçmek için biraz aşağı kaydırın.

Sayfadaki diğer gelişmiş ayarları inceleyebilir ve bunları gerektiği gibi değiştirebilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesini tıklamayı unutmayın.
Otomatik ekleme seçeneğini etkinleştirdiyseniz, şimdi mevcut bir makaleyi belirtilen sayıda başlık ile görüntüleyebilirsiniz.
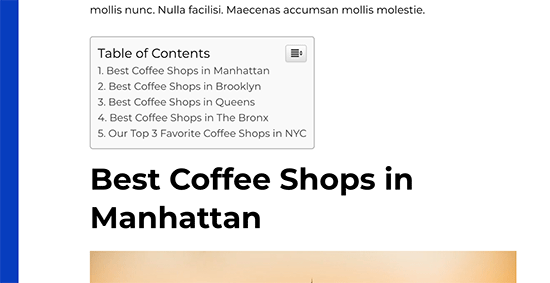
Eklentinin, makaledeki ilk başlıktan önce otomatik olarak bir içindekiler tablosu gösterdiğini fark edeceksiniz.
Belirli makaleler için el ile içindekiler tablosu oluşturmak istiyorsanız, bağlantı linkli bir içindekiler tablosu görüntülemek istediğiniz makaleyi düzenlemeniz gerekir.
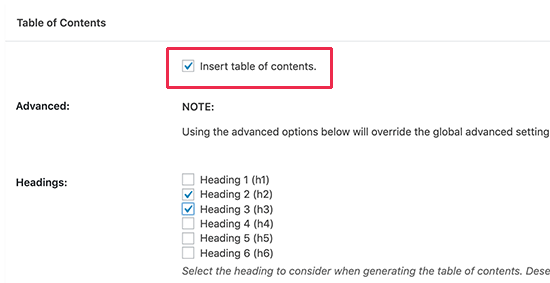
Düzenleme sonrası ekranında, düzenleyicinin altındaki ‘İçindekiler’ sekmesine gidin.

Buradan, ‘İçindekiler tablosu ekle’ seçeneğini işaretleyebilir ve bağlantı linkleri olarak eklemek istediğiniz başlıkları seçebilirsiniz.
Artık değişikliklerinizi kaydedebilir ve makalenizi önizleyebilirsiniz. Eklenti, içindekiler tablosu olarak otomatik olarak bağlantı linklerinin bir listesini görüntüler.

Umarız bu makale WordPress’te bağlantı linklerini nasıl kolayca ekleyebileceğinizi öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .