
Menü

WordPress blogunuza sonsuz kaydırma eklemek ister misiniz?
Sonsuz kaydırma, kullanıcılar bir sayfanın altına ulaştığında bir sonraki sayfa içeriğinizi otomatik olarak yükleyen bir web tasarım tekniğidir. Kullanıcıların, sayfalandırma veya ‘Daha Fazla Yükle’ düğmesine basmadan blogunuzda daha fazla içerik görmelerini sağlar.
Bu makalede, nasıl kolayca WordPress blogunuza (adım adım) sonsuz kaydırma eklemek için göstereceğiz.
Sonsuz kaydırma, sonraki sayfa içeriğinizi otomatik olarak yüklemek ve geçerli sayfanın sonunda görüntülemek için sayısal sayfa gezinme yerine AJAX sayfa yüklemesini kullanan bir web tasarım trendidir . Sonsuz kaydırma, sadece aşağı kaydırarak daha fazla içeriğe göz atmayı kolaylaştırır. Kullanıcılar sürekli kaydırmaya devam ettikçe içeriği sürekli ve sonsuz olarak yükler.
Geleneksel olarak, kullanıcıların eski blog makalelerini görmek için ‘sonraki’, ‘önceki’ düğmelerini veya sayfa numaralarını tıklamaları gerekir.
Asenkron Javascript ve XML için AJAX kısa kullanıldığında, web sayfaları sunucuyu tüm sayfayı yeniden yüklemeden iletişim kurabilir. Web uygulamalarının kullanıcı isteklerini işlemesine ve yenilemeden veri sunmasına olanak tanır.
Sonsuz kaydırma tasarımının en iyi örnekleri, Facebook, Twitter, Instagram, Pinterest ve benzeri popüler sosyal medya siteleridir. Bunlardan herhangi birini kullanıyorsanız, içeriğin sosyal medya zaman çizelgenize sonsuz bir şekilde nasıl yüklendiğini bilirsiniz.
İnternetteki pek çok içerik web sitesi, tarama deneyimini geliştirmek ve etkileşimi artırmak için sonsuz kaydırma tekniği kullanıyor. Bu, birçok yeni başlayanın her web sitesi için uygun mu yoksa sitem için iyi mi olduğu gibi sorular sormasını sağlar.
Sonsuz kaydırma, sosyal medya uygulamaları gibi bir zaman çizelgesinde veya beslemede içerik sunan siteler için mükemmeldir. Zamana dayalı içerik arayan kullanıcılara fantastik bir tarama deneyimi sunuyor.
Daha sonra, sonsuz kaydırma tasarımı mobil ve dokunmatik cihazlar için mükemmeldir. Mobil kullanıcılar için, kaydırma, küçük sayfa bağlantılarını bantlamaktan daha kullanıcı dostudur.

Sonsuz kaydırma tekniğinin en önemli avantajı, yumuşak bir tarama deneyimidir. Kullanıcıların sayfa numaralarını elle tıklamaları gerekmez. İçerik kaydırma ile hızla yüklenir ve kullanıcıları meşgul eder.
Ancak diğer tarafta, sitenizi gezinmeyi daha da zorlaştırabilir. Sürekli yükleme ile bir blog makalesinin nerede (hangi sayfada) olduğunu anlamak zordur. Hatta bazı kullanıcılar aynı anda birçok makalenin görünmesini zor buluyor.
Sonsuz kaydırma tasarımının bir başka dezavantajı, altbilgiye sahip olmamanızdır. Buna sahip olsanız bile, sürekli yükleyen sonsuz makaleler altında gizlenecektir. Birçok site altbilgiye temel bağlantılar ekler, bu nedenle bazı kullanıcıları hayal kırıklığına uğratmaz.
Sonsuz kaydırmayla ilgili belki de en çok sorun, web sitenizi yavaşlatabilmesi veya hatta sunucuyu çökertebilmesidir. Küçük bloglarımızdan birine sonsuz kaydırma eklediğimizde, kullanıcılar gereksiz yere kaydırma yaptıktan sonra küçük bir WordPress barındırma hesabında bellek tükenmesine neden olan sunucu çökmesi yaşadık . Sonsuz kaydırmayı denemek istiyorsanız yönetilen WordPress hosting kullanmanızı öneririz .
Artık sonsuz kaydırma tasarımının avantajlarını ve dezavantajlarını bildiğinize göre, bunu blogunuza eklemeniz gerekip gerekmediğine karar verebilirsiniz.
WordPress blogunuza sonsuz kaydırma eklemeye karar verdiyseniz, kolayca yapabilirsiniz. Size kullanabileceğiniz birden fazla eklenti göstereceğiz, böylece ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yapmanız gereken ilk şey, Catch Infinite Scroll eklentisini yüklemek ve etkinleştirmek .
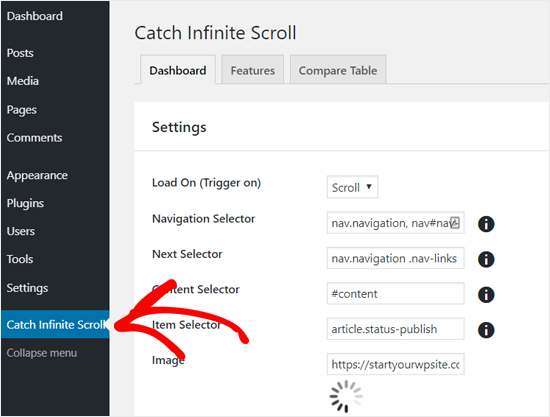
Etkinleştirildiğinde, WordPress, WordPress yönetici panelinize ‘Catch Infinite Scroll’ etiketli yeni bir menü öğesi ekleyecektir. Eklenti ayarlarını yapılandırmak için üzerine tıklamanız gerekir.

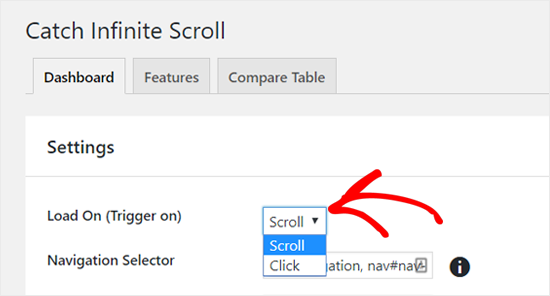
İlk olarak, makaleler yüklemek için bir tetikleyici seçeneği seçebilirsiniz. Eklenti, kullanıcılar sayfayı aşağı kaydırırken veya bir ‘Daha Fazla Yükle’ düğmesi ekledikçe içeriği otomatik olarak yüklemenizi sağlar.

Kaydırma ile otomatik yükleme tetiklemek için ‘Kaydırma’ seçeneğini seçmelisiniz. Alternatif olarak, daha fazla yükle düğmesi eklemek istiyorsanız ‘Tıkla’ seçeneğini seçebilirsiniz.
Daha sonra, gezinme seçicisini, sonraki seçiciyi, içerik seçicisini ve öğe seçicisini görebilirsiniz. Bu seçeneklerde hiçbir şeyi değiştirmeniz gerekmez, çünkü varsayılan seçenekler oldukça iyi çalışır.
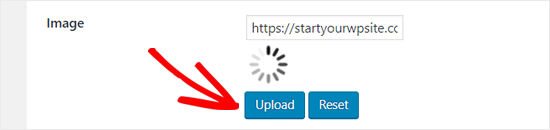
Bundan sonra, içerik yükleyici simgesi ekleyebileceğiniz bir Görüntü seçeneği var. Varsayılan olarak, bir yükleyici GIF görüntüsüne sahiptir. Daha iyi bir resmin varsa, onu değiştirebilirsin.

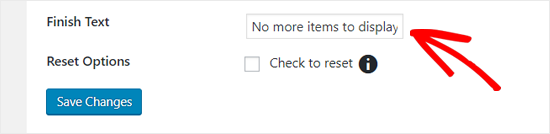
‘Metin Sonlandır’ seçeneği, bir kullanıcı makalelerinizi görüntülemeyi tamamladığında görüntülenecek mesajı içerir. Varsayılan olarak, metin ‘Gösterilecek başka öğe yok’ der. Bu metni istediğiniz gibi kolayca düzenleyebilirsiniz.

Bir kez yaptıktan sonra, Değişiklikleri Kaydet düğmesine tıklayın.
Bu kadar! Sonsuz kaydırma artık blogunuzda etkin. Blogunuzu ziyaret edebilir ve sonsuz kaydırma işleminin devam ettiğini görebilirsiniz.

Catch Infinite Scroll, WordPress temalarının çoğuyla iyi çalışır ; ancak, bazı temalarda başarısız olabilir. Böyle bir senaryoda, aşağıdaki sonsuz kaydırma WordPress eklentilerini kullanabilirsiniz.

Sınırsız Scroll uygulamasına benzer şekilde, Ajax Load More eklentisi, WordPress sitenize sınırsız kaydırma ve tıklanabilir Daha Fazla Düğme eklemenizi de sağlar.
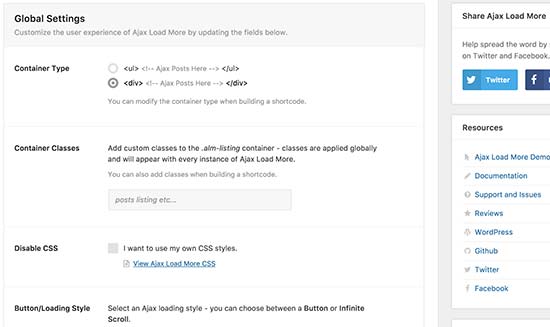
Eklenti, birçok sayfa yükleme simgesi stili, düğme stili vb. Dahil daha fazla özelleştirme seçeneği sunar.
Ancak, eklentinin yeni başlayanlar için bazı öğrenme eğrileri vardır. Tekrarlayıcı şablonu, kısa kod oluşturucu, WordPress sorguları ve daha fazlası dahil olmak üzere birçok seçenek içeren gelişmiş bir arayüze sahiptir.
Bu eklenti ile sonsuz kaydırma uygulamak için bazı kodlama becerileri gerekecektir.
YITH Infinite Scrolling, Ajax Load More veya Catch Infinite Scroll eklentisine basit bir alternatiftir.
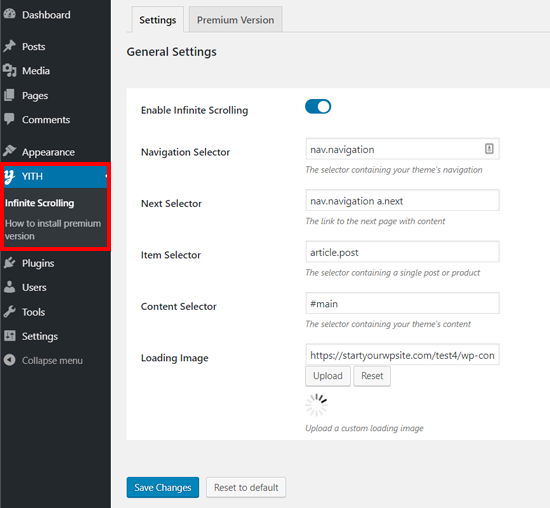
Catch Infinite Scroll eklentisine benzer şekilde, sitenizde kaydırma tabanlı web etkileşimi ayarlamak için çok az seçeneğe sahiptir. Eklentiyi kurmanız ve etkinleştirmeniz ve sonsuz kaydırmayı etkinleştirmeniz yeterlidir.

Yeni başlayanlar dahil herkes kolayca bu eklentiyi kullanarak sonsuz kaydırma ayarlayabilir. Ancak, yukarıda belirtilen diğer iki eklentiye dahil olan ‘Daha Fazla Yükle’ düğmesi seçeneğine sahip değildir.
Umarız bu makale, WordPress blogunuza sonsuz kaydırma tasarımını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur.
furkansaglam.com’u yeni içerikler için takip edin!






Telif Hakkı © 2016 – 2024 Furkan Kenan Sağlam. Tüm hakları Saklıdır.
Mavis Agency® tescilli bir ticari markadır.
Mavis Agency tarafından yönetilmektedir | Mavis Agency tarafından WordPress barındırma | Sucuri tarafından WordPress Güvenliği.
Bir Yanıt
Sağol sayın hocam artık web sitemde sonsuz kaydırma eklentisi eklendi, nekadar minetar olsam azdır, sizi tüm arkadaşlarıma tavsiye edeceğim. Selametle kalın hocam.