WordPress sitenize bir önyükleyici eklemek ister misiniz? Bir önyükleyici, arka planda bir sayfa yükünün ilerlemesini gösteren bir animasyondur.
Önyükleyiciler, kullanıcıların web sitesinin sayfayı yüklemeye çalıştığını garanti eder. Bu, kullanıcı deneyimini iyileştirmeye ve genel hemen çıkma oranını azaltmaya yardımcı olabilir.
Bu yazıda, WordPress’e nasıl kolayca önyükleyici ekleneceğini göstereceğiz.

Bir Preloader nedir ve ne zaman kullanmalısınız?
Bir önyükleyici, arka planda sayfa yüklenmesinin ilerlemesini gösteren bir animasyon veya durum mesajıdır.
Normalde bir web sitesini ziyaret ettiğinizde, tarayıcınız içeriğin farklı bölümlerini indirmeye başlar. Web sitesinin bazı bölümleri daha hızlı yüklenir (örn. Metin, HTML kodu, CSS), bazıları ise daha yavaş yüklenir (örn. Görüntüler ve videolar).
İçeriğinizin çoğu çok az resim ve video içeren bir metinse, web sitenize gerçekten bir önyükleyici eklemeniz gerekmez. Bunun yerine, daha hızlı sayfa yüklemeleri için web sitesi hızını ve performansını artırmaya odaklanmalısınız.
Öte yandan, içeriğinizin çoğu görüntü, fotoğraf ve video yerleştirme ise, kullanıcılarınızın tüm içeriği görebilmeleri için bir süre beklemesi gerekir.
Bu kısmi indirmeler sırasında web siteniz yavaş hissedebilir. Bazen kullanıcılar bozuk olduğunu bile düşünebilirler. Bir önyükleyici eklemek, bu boşluğu doldurur ve kullanıcıya sayfa yükleme sırasında bir ilerleme göstergesi gösterir.
WordPress’te bir blog yazısı yazarken Önizleme düğmesine tıklayarak canlı bir önyükleyici örneği görebilirsiniz .
WordPress, blog gönderinizin canlı bir önizlemesini yeni bir pencerede açar ve gerçekte canlı önizlemeyi göstermeden önce bir önyükleyici görüntüler.

Olduğu söyleniyor, WordPress web sitenize kolayca bir önyükleyici nasıl ekleyebileceğinizi bir göz atalım.
Yöntem 1. WP Smart Preloader kullanarak WordPress’e Bir Ön Yükleyici Ekleme
Bu yöntem önerilir çünkü uygulaması kolaydır ve WordPress temanızda herhangi bir değişiklik yapmanıza gerek yoktur.
Yapmanız gereken ilk şey, WP Smart Preloader eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın.
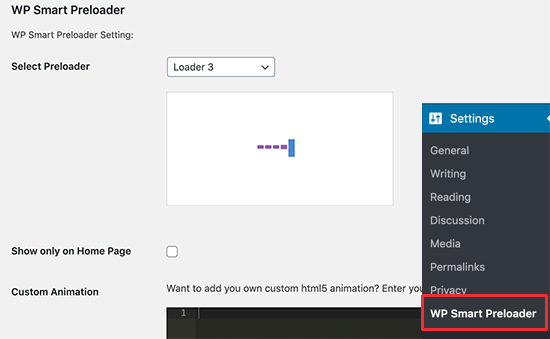
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Ayarlar »WP Smart Preloader sayfasını ziyaret etmeniz gerekir .

İlk önce, bir önyükleyici stili veya sayfa yükleme animasyonu seçmeniz gerekir. Eklenti, aralarından seçim yapabileceğiniz altı dahili animasyonla gelir. Özel bir önyükleyici oluşturmak için kendi özel HTML’nizi ve CSS’nizi de yükleyebilirsiniz.
Bundan sonra, ‘Yalnızca Ana Sayfada Göster’ seçeneğini işaretleyerek önyükleyicinin yalnızca ana sayfada görünmesini sağlayabilirsiniz.
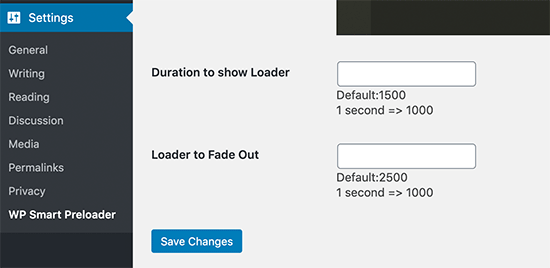
Sonra, ‘Yükleyiciyi gösterme süresi’ bölümüne ilerlemeniz gerekir. Önyükleyicinin süresini belirtmeniz gerekir. Varsayılan seçenek, çoğu site için çalışması gereken 1500 milisaniyedir (1,5 saniye), ancak isterseniz değiştirebilirsiniz.

Yükleyicinin tamamen sönmesi için gereken süreleri de ayarlayabilirsiniz. Varsayılan seçenek 2500 saniye veya 2,5 saniyedir.
Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Şimdi preloader’ı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2. WordPress’te bir Preloader Eklentisi kullanarak bir Preloader Ekleme
Bu yöntem esnektir ancak WordPress sitenize düzgün şekilde uygulamak için ek adımlar gerektirir.
Yapmanız gereken ilk şey, Preloader eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın.
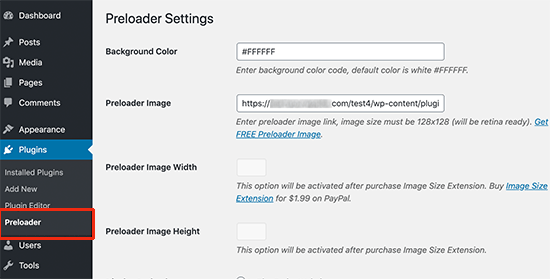
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Eklentiler »Preloader sayfasını ziyaret etmeniz gerekir .

Öncelikle, yükleme ekranı için kullanmak istediğiniz arka plan renginin Hex kodunu girmeniz gerekir. Varsayılan seçenek: #FFFFFF (beyaz). Kullanmak istediğiniz rengin HEX kodunu bulmak için çevrimiçi bir renk seçme aracı kullanabilirsiniz.
Daha sonra, kullanmak istediğiniz önyükleyici resmin URL’sini sağlamanız gerekir. Eklenti, varsayılan bir animasyon görüntüsü ile birlikte gelir.
Başka bir animasyon kullanmak istiyorsanız, bir üçüncü taraf web sitesinden bir animasyonlu önyükleyici resmi indirmek için bir bağlantı bulacaksınız. Daha sonra bu resmi wp-içerik klasörüne yükleyebilir ve URL’yi buraya yapıştırabilirsiniz.
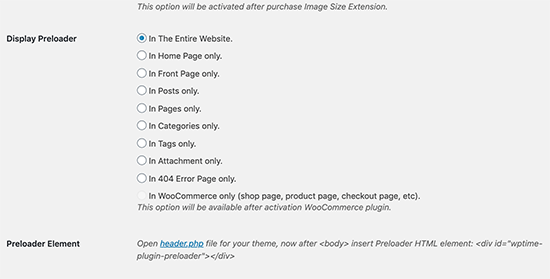
Ardından, önyükleyiciyi nerede görüntülemek istediğinizi seçmeniz gerekir.

Web sitenizin tüm sayfalarında görüntülemeyi seçebilir veya belirli bir bölüm seçebilirsiniz.
Son olarak, WordPress temanın header.php dosyasına aşağıdaki kodu ekleme talimatını göreceksiniz.
| 1 | <div id="wptime-plugin-preloader"></div> |
Sayfadan çıkmadan önce, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
WordPress temanıza kod eklemenizi önermiyoruz, çünkü temayı güncellediğinizde silinecek.
Bir alt tema kullanıyorsanız , kodu alt tema başlığındaki header.php dosyasına eklemeniz uygundur.
Daha iyi bir çözüm, bu kodu ayrı bir Kod Parçacıkları eklentisi kullanarak veya siteye özgü bir eklenti kullanarak eklemek olacaktır.
Eklemeniz gereken kod İşte:
| 1234 | function wpb_add_preloader() {echo '<div id="wptime-plugin-preloader"></div>';}add_action( 'wp_body_open', 'wpb_add_preloader' ); |
Not: Bu kod ekleme yöntemi, yalnızca WordPress 5.2’de eklenen wp_body_open () işleviyle uyumlu WordPress temalarında çalışır .
Bu kod ekleme yöntemi, temayı güncelleseniz bile kodunuzun orada kalmasını sağlar.
Kodu ekledikten sonra, önyükleyiciyi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale WordPress sitenize kolayca nasıl bir Preloader ekleneceğini öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz.













2 Responses
bu kodu nereye ekleyeceğiz?
1234 function wpb_add_preloader() {echo ”;}add_action( ‘wp_body_open’, ‘wpb_add_preloader’ );
teşekkürler.
temanın functions.php sayfasına eklemen gerekiyor.