WordPress’teki Pinterest “Pin It” düğmesini eklemek ister misiniz? Son zamanlarda, blog istatistiklerimizde yeni bir trafik kaynağı ortaya çıktı.
Dikkat çekmemiz için yeterince önemliydi. Bu trafik kaynağı Pinterest oldu.
Pinterest, görsel içeriği paylaşmanıza ve web sitenize çok fazla trafik çekmenize olanak tanıyan popüler bir sosyal ağ sitesidir ( Pinterest’teki FurkanSaglam’ı takip edin ).
Bu yazıda, Pinterest “Pin It” düğmesini WordPress blogunuza nasıl ekleyeceğinizi göstereceğiz. Pin Pin butonunu web sitenizdeki resimlerin üzerine nasıl ekleyeceğinizi de açıklayacağız.

Eklenti Kullanarak Pinterest Eklemek “Pin It” Düğmesi
Pinterest resmi olarak “Pin It” düğmesinin adını 2016 yılında Kaydet olarak değiştirdi.
Bazı eklentiler hala Kaydet yerine “Pin It” adını kullanmasına rağmen, resimlerinizi Pinterest’e sabitlemek için aynı işi yaparlar.
WordPress sitenize Pinterest düğmesi eklemenin en kolay yolu, bir sosyal paylaşım eklentisi kullanmaktır.
Bu amaçla Paylaşılan Sayım eklentisi kullanmanızı öneririz . WordPress için en iyi sosyal medya eklentisidir, çünkü ücretsizdir ve diğer popüler sosyal ağlarla birlikte Pinterest düğmesini kolayca eklemenizi sağlar.
Başlamak için Paylaşılan Sayımlar eklentisini yüklemeniz ve etkinleştirmeniz gerekir . Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuzu takip edebilirsiniz .
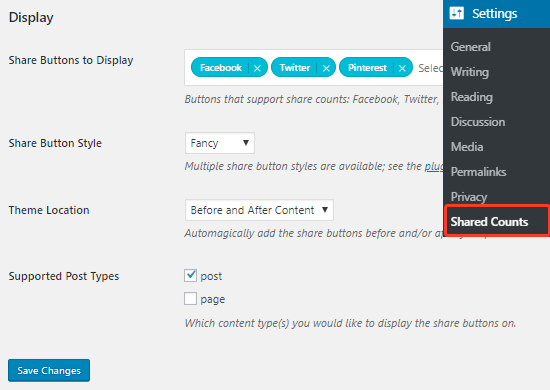
Kurulumun ardından , eklentiyi yapılandırmak için Ayarlar »Paylaşılan Sayımlar sayfasına gidin.

Ayarlar sayfasında, Ekran bölümüne aşağı kaydırmanız ve ardından “Ekrana Düğmeleri Paylaş” metin kutusuna tıklamanız gerekir.
Bu, eklemek istediğiniz sosyal medya servislerini seçebileceğiniz bir açılır menü açar. Varsayılan olarak, Pinterest, Facebook ve Twitter ile birlikte bu kutuda bulunacaktır.
Pinterest düğmesini görüntülemek istediğiniz yeri ve gönderi türünü de seçebilirsiniz. ‘Paylaş düğmesi stili’ seçeneğinden seçebileceğiniz birden fazla düğme stiliyle birlikte gelir.
İşiniz bittiğinde, ayarları kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın .
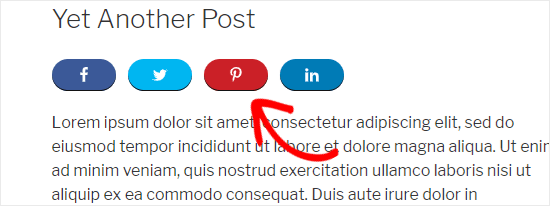
Pinterest düğmesini görmek için web sitenizdeki herhangi bir yayını ziyaret edebilirsiniz.

SharedCounts ile ilgili bir diğer güzel şey Github’da mevcut olan ücretsiz Özel Pinterest Image addon . Bu, Pinterest için optimize edilmiş bir resim ve açıklama paylaşan özel bir Pinterest ayarlamanızı sağlar.
Not : Web sitemizde SharedCount eklentisini kullanıyoruz, çünkü bu pazardaki en iyi seçenek. Çok iyi kodlanmış ve ücretsiz.
El İle Pinterest Eklemek WordPress’te Pin Düğmesi
Bazı orta seviye kullanıcılar sosyal paylaşım düğmelerini bir eklenti kullanmak yerine WordPress sitelerine manuel olarak eklemeyi tercih edebilir.
WordPress’te manuel olarak bir Pinterest düğmesinin nasıl ekleneceğine bir göz atalım.
Yapmanız gereken ilk şey sitenizi eksiksiz bir WordPress yedeklemesi yapmaktır . Bu, yanlışlıkla bir şey kırılması durumunda sitenizi geri yüklemenize yardımcı olacaktır.
Daha sonra, bir FTP istemcisi kullanarak WordPress sunucunuza bağlanmanız ve ardından / wp-content / themes / klasörüne gitmeniz gerekir.
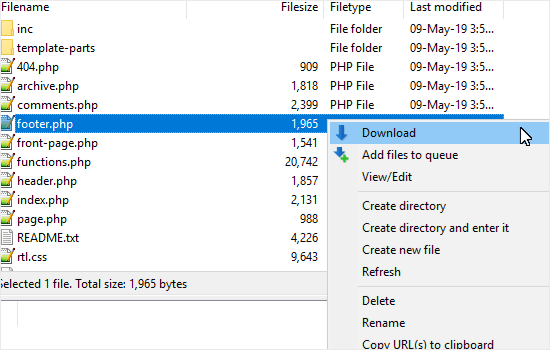
Buradan, geçerli tema klasörünüzü açmanız ve daha sonra footer.php dosyasını bulmanız gerekir.

Sonra, sadece bu dosyayı sağ tıklayın ve ardından menüden İndir öğesini seçin. Bu footer.php dosyasını bilgisayarınıza indirir.
Şimdi, footer.php dosyasını Not Defteri gibi düz bir metin editörü kullanarak açmanız ve ardından aşağıdaki betiği </body>etiketin hemen önüne yapıştırmanız gerekir .
| 12345678910111213141516171819 | <script type="text/javascript">(function() {window.PinIt = window.PinIt || { loaded:false };if (window.PinIt.loaded) return;window.PinIt.loaded = true;function async_load(){var s = document.createElement("script");s.type = "text/javascript";s.async = true;s.src = "https://assets.pinterest.com/js/pinit.js";var x = document.getElementsByTagName("script")[0];x.parentNode.insertBefore(s, x);}if (window.attachEvent)window.attachEvent("onload", async_load);elsewindow.addEventListener("load", async_load, false);})();</script> |
Bunu yaptıktan sonra, dosyayı kaydetmeniz ve ardından geçerli tema klasörüne geri yüklemeniz gerekir.
Daha sonra, single.php dosyasını bulup indirip tema klasörünüzden indirmeniz ve onu düzenlemek için açmanız gerekir. Bundan sonra aşağıdaki kodu eklemeniz gerekir.
Yayınınızda görünmesini istediğiniz yeri seçmeniz gerekir. Başlıktan sonra sosyal medya düğmeleri için en yaygın yerleşimdir.
| 12 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
Yukarıdaki kod, paylaşılan URL parametresinde öne çıkan resim, başlık, açıklama ve gönderim URL’nizi içeren Pinterest düğmesini gösterir.
Son olarak, dosyayı kaydetmeniz ve FTP’yi kullanarak tema dizininize geri yüklemeniz gerekir.
Bu, web sitenizin yayınlarına dikey bir paylaşım butonu ekleyecektir. Yatay paylaşım butonunu görüntülemek istiyorsanız, count-layoutparametreyi yatay olarak değiştirmeniz yeterlidir .
Pinterest Düğmesi için Kısa Kod Oluşturma
Son zamanlarda kullanıcılarımızdan biri, Pinterest “Pin It” düğmesi için nasıl bir kısa kod oluşturmamız gerektiğini sordu.
WordPress’teki kısa kodlar , WordPress yazılarınıza, sayfalarınıza ve widget’larınıza kolayca dinamik öğeler eklemenizi sağlar. Kısa kod oluşturarak, makalelerinizde manuel olarak Pinterest düğmesini ekleyebileceksiniz.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir :
| 12345 | function get_pin($atts) {$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; } add_shortcode('pin', 'get_pin'); |
Bundan sonra, Pinterest düğmesini görüntülemek istediğiniz WordPress gönderilerinizde [pin] kısa kodunu kullanabilirsiniz.
Pinterest Eklemek Resimlerin Üzerine İğne Düğmesi
Eğer bir çalıştırıyorsanız moda , fotoğrafçılık veya portföy sitesini , o zaman kesinlikle görüntüleri web sitenizin trafiğini artırmak için Pinterest paylaşılacak istiyorum.
Pinterest’te eklemek için nasıl bir göz atalım. WordPress’teki resimlerinizin üzerine Pin it düğmesi. Bu düğme yalnızca kullanıcı fareyi resimlerinizin üzerine getirdiğinde görünür ve bu resimleri Pinterest profilinde kolayca paylaşmalarını sağlar.
Öncelikle, Görüntüler eklentisi için Pinterest Pin it Düğmesini kurmanız ve etkinleştirmeniz gerekir .
Aktivasyon üzerine , eklentiyi yapılandırmak için Ayarlar »Pinterest Pin It sayfasına gidin .

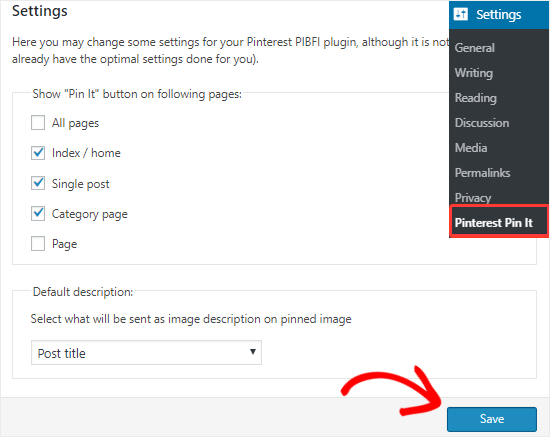
Ayarlar sayfasında, WordPress sitenizdeki “Pin it” düğmesini göstermek istediğiniz yeri seçebilirsiniz. Bunu yalnızca tek yayınlarda, sayfalarda, kategori sayfalarında veya sitenizin her yerinde görüntüleyebilirsiniz.
Sonraki seçenek, açılır menüden varsayılan tanımı seçmektir. Bu, sabitlenmiş görüntünün görüntü açıklaması olarak kullanılacaktır.
Bir kez yaptıktan sonra , ayarları kaydetmek için Kaydet düğmesine basmanız gerekir. Artık web sitenizi ziyaret edebilir ve ardından Pinterest Pin Pin “düğmesini görmek için fare imlecini herhangi bir resmin üzerine getirin.

Bazı görüntülerin Pin düğmesini göstermesini engellemek istiyorsanız, nopin CSS sınıfını hariç bırakmak istediğiniz görüntülere ekleyebilirsiniz .
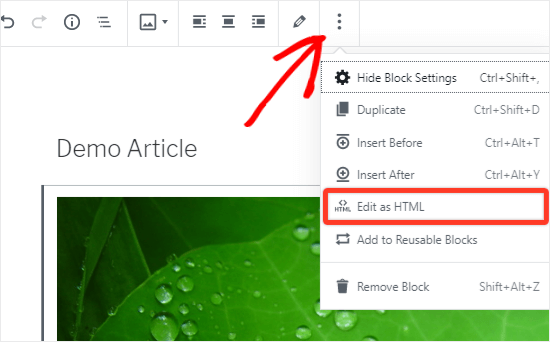
Bunu yapmak için, yazı düzenleyicide görüntü bloğunu seçmeniz ve ardından blok araç çubuğundan 3 dikey nokta simgesine tıklamanız gerekir. Bu, HTML Olarak Düzenle seçeneğine tıklamanız gereken bir menüyü açacaktır .

Şimdi resminizin HTML kodunu göreceksiniz. İmg etiketinin sınıf niteliğine nopin eklemek için devam edin :
| 1 | <figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="nopin wp-image-1687"/></figure> |
Benzer şekilde, “Pin It” düğmesinin otomatik gösterimini devre dışı bırakmak için eklentiyi ve belirli görüntülerde düğmeyi seçerek görüntülemek için CSS sınıfı “pinthis” kullanabilirsiniz.
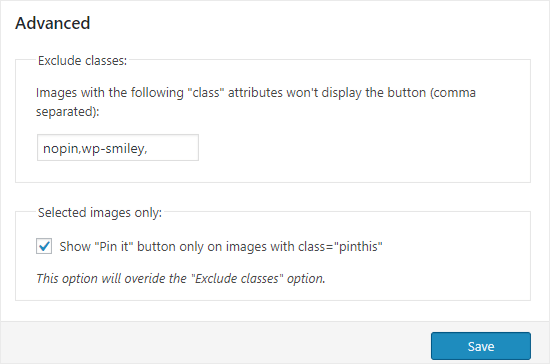
Bunu yapmak için, eklentinin ayarlar sayfasını ziyaret etmeniz ve ardından sayfanın sağ tarafındaki Gelişmiş bölümünü bulmanız gerekir .

Şimdi, yalnızca “=” pinthis “sınıfındaki resimlerde“ Göster ”düğmesini göster seçeneğini işaretlemeniz ve ardından Kaydet düğmesine tıklamanız gerekir .
Bir gönderiye veya sayfaya bir sonraki resim eklediğinizde, resim bloğunu seçmeniz ve ardından pinthis CSS sınıfını resim koduna eklemek için HTML Olarak Düzenle seçeneğini kullanmanız gerekir . İşte bir örnek:
| 1 | <figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="pinthis wp-image-1687"/></figure> |
Bu, sitenizde İğne Yap düğmesini otomatik olarak gösterme seçeneğini devre dışı bıraksanız bile, bu görüntüdeki Pinterest düğmesini gösterecektir.
Bu kadar!
Umarız, bu makale WordPress blogunuza nasıl Pinterest “Pin It” butonu eklemenizi anlamanıza yardımcı olmuştur?
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .