WordPress navigasyon menünüze bir arama çubuğu eklemek ister misiniz?
Varsayılan olarak, WordPress, web sitenizin kenar çubuğuna, altbilgisine ve diğer araç gereç hazır alanlarına bir arama bölümü eklemenizi sağlar. Bununla birlikte, birçok kullanıcı gezinme menüsünde WordPress arama kutusunu bulundurmayı tercih eder çünkü en üstünde kolayca farkedilir.
Bu yazıda, herhangi bir kodlama bilgisi olmadan WordPress menünüze nasıl kolayca arama çubuğu ekleyebileceğinizi göstereceğiz.

Neden Menüye Bir Arama Çubuğu Eklemelisiniz?
Bir site araması, kullanıcılarınızın web sitenizi terk etmeden aradıklarını bulmalarını kolaylaştırır. Web sitenizdeki kullanıcı deneyimini geliştirmeye yardımcı olur ve etkileşimi artırır.
Bu yüzden çoğu kullanılabilirlik uzmanı navigasyon menüsüne bir arama seçeneği eklemeyi tavsiye ediyor, böylece kullanıcılar bunu kolayca bulabiliyor.
Ancak, varsayılan WordPress arama küçük aracı yalnızca küçük aracı hazır alanlarla sınırlıdır.
Neyse ki, arama çubuğunu sitenizdeki menüler dahil farklı konumlara eklemenizi sağlayan birçok farklı WordPress arama eklentisi var.
Bu eğitim için, Fildişi Arama ücretsiz eklentisini seçtik. Yeni özel arama formları oluşturmanıza ve varsayılan WordPress aramasını geliştirmenize olanak tanır.
Bununla birlikte, WordPress menünüze nasıl bir arama çubuğu ekleyeceğimize bakalım.
WordPress Menüsüne Arama Çubuğu Ekleme
Yapmanız gereken ilk şey, Ivory Arama eklentisini yüklemek ve etkinleştirmek .
Aktivasyon üzerine, yeni bir arama formu oluşturmak için Fildişi Arama »Arama Formları sayfasını ziyaret etmeniz gerekir .

Eklenti otomatik olarak varsayılan arama formunu ekler, böylece ayarlarını hızla gözden geçirebilir ve WordPress menünüze ekleyebilirsiniz.
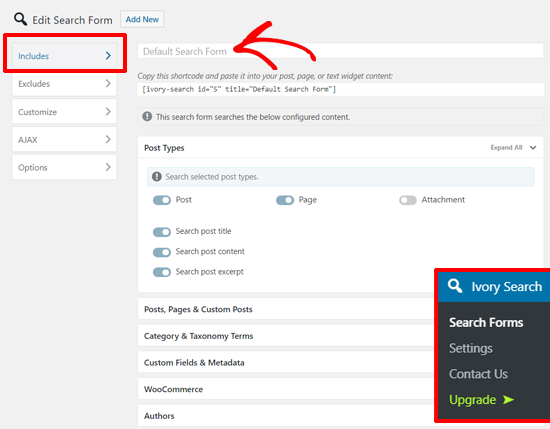
Arama ayarları, web sitenizdeki hangi içeriğin site aramasına dahil edileceğini seçmenizi sağlar.
‘Ekler’ bölümü , arama sorgusuna hangi yazı türlerinin , yazıların, sayfaların, kategorinin, özel alanların vb. Dahil edileceğini seçmenizi sağlar . Seçenekleri gözden geçirmeniz ve Formu Kaydet düğmesini tıklamanız gerekir.
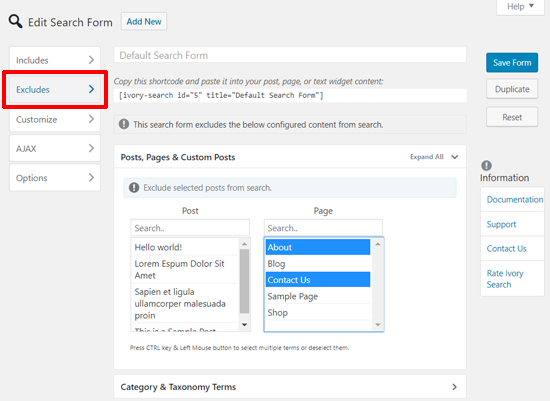
Daha sonra, arama sonuçlarında göstermek istemediğiniz içeriği tanımlamanıza izin veren ‘Hariç Tutulanlar’ bölümü var. Yaptıktan sonra, ayarlarınızı kaydetmek için Formu Kaydet düğmesine tekrar tıklayın.

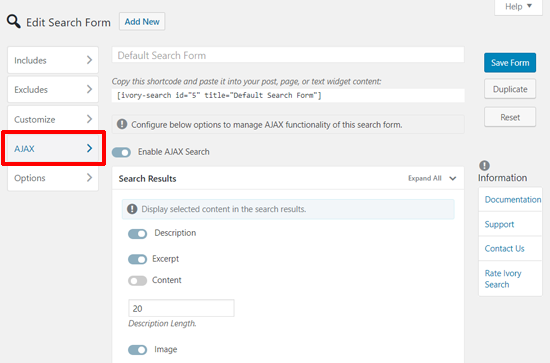
‘AJAX’ bölümü , arama formunuz için AJAX işlevselliğini etkinleştirmenize olanak sağlar .

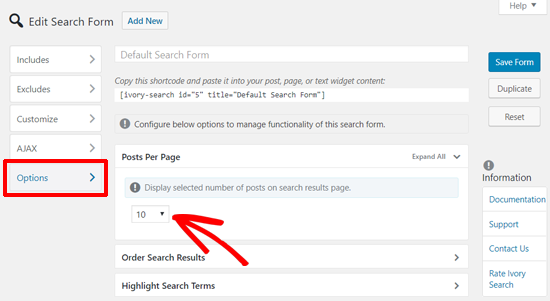
‘Seçenekler’ bölümü, diğer gelişmiş ayarlarla birlikte arama sayfası başına kaç sonuç gösterileceğini tanımlamanızı sağlar.

Artık özel WordPress arama formunuz hazır. Bir kez daha, ayarlarınızı kaydetmeyi unutmayın.
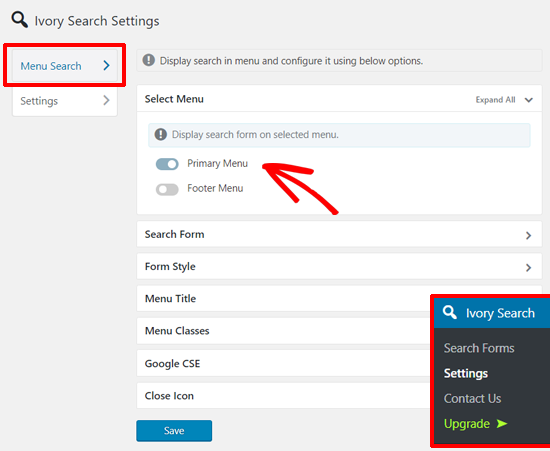
Bundan sonra, bir sonraki adım arama formunu navigasyon menünüze eklemektir. Arama çubuğunu WordPress menünüze göre yapılandırmak için sadece Ivory Arama »Ayarlar sayfasına gidin .
Bu sayfada, ‘Menü Seçin’ sekmesini göreceksiniz. Buradan, arama çubuğunu eklemek istediğiniz menüyü kolayca değiştirebilirsiniz.

Bu menüler listesi (Birincil Menü ve Altbilgi Menüsü) WordPress şablonunuza aittir . Sitenizin şablonunu değiştirirseniz, liste şablonunuzdaki mevcut menülerle otomatik olarak güncellenir.
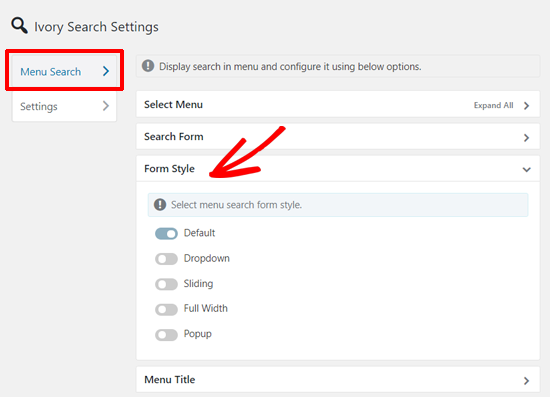
Bundan sonra, arama stilini aşağıdaki Form Stili akordeonundan seçebilirsiniz.
Eklenti, arama formunu beş farklı stilde görüntülemenizi sağlar: Varsayılan, açılır menü, kaydırma, tam genişlik ve açılır pencere.

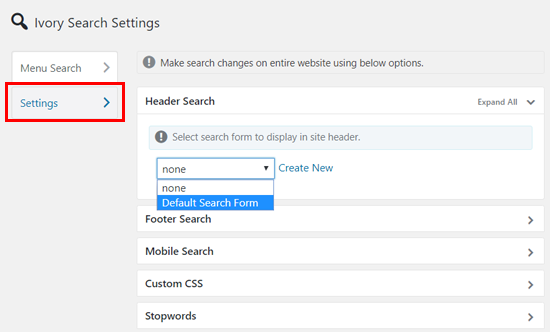
İsterseniz, ‘Menü Arama’ altındaki ‘Ayarlar’ bölümüne giderek seçenekleri daha da özelleştirebilirsiniz.
Oradan, arama formunuzu üstbilgiye, altbilgiye, arama için mobil ekranı yönetme vb. Ekleyebilir. Bu ayarlar ayrıca kullanıcılarınız için arama sonuçlarını kontrol etmenize yardımcı olacaktır.

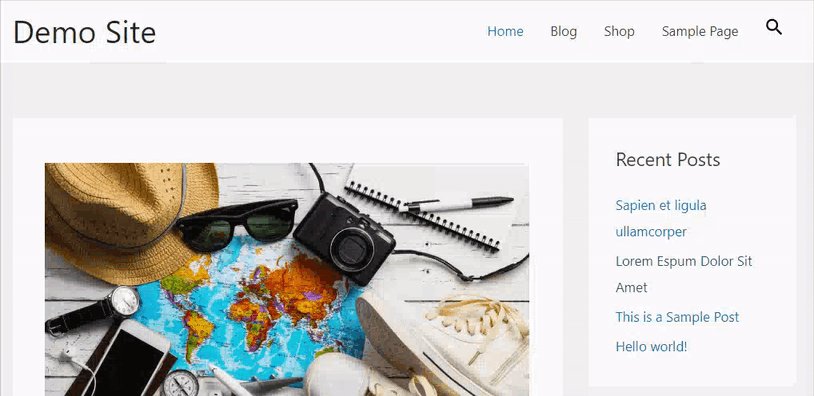
Memnun kaldığınızda, ayarlarınızı kaydettiğinizden emin olun. Bundan sonra, WordPress navigasyon menüsünde arama çubuğunu görmek için web sitenize yönelin.

Umarız bu makale WordPress menüsüne nasıl bir arama çubuğu ekleyeceğinizi öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .