Merhabalar ajans yoğunluğundan bir süredir WordPress 6.2 Yenilikleri ile ilgili içerik üretmiyordum. Güzel bir hafta sonunda biraz vakit buldum hemen yeni gelecek özelliklerden bahsetmeye karar verdim ve bu yazımda sizlere WordPress 6.2 Yeniliklerini anlatacağım. Daha doğrusu planlanan içerikler bunlar. En son WordPress 6.0 Yeniliklerini incelemiştik.
28 Mart 2023’te piyasaya sürülmesi bekleniyor. 2023’ün ikinci büyük sürümü olacak ve önemli yeni özellikler ve iyileştirmelerle gelecek.
Geliştirmeyi fırsat buldukça yakından takip ediyorum ve test sitelerimde yeni özellikleri deniyorum.
Not: WordPress Beta Tester eklentisini kullanarak beta sürümünü bilgisayarınızda deneyebilirsiniz. Lütfen beta sürümündeki bazı özelliklerin son sürümde yer almayabileceğini unutmayın.
İşte WordPress 6.2'de gelen değişikliklere hızlı bir genel bakış:
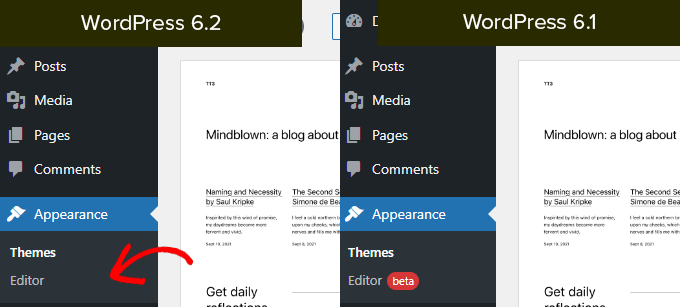
Tam Site Düzenleyicisi Betadan Çıkıyor
WordPress’teki yeni tam site düzenleyici özelliği, WordPress 6.2’nin son sürümüyle birlikte beta sürümünden çıkacaktır.

Site düzenleyici özelliği, geliştiricilerin blok tabanlı temalar oluşturması ve kendi WordPress web sitelerini, eklentilerini veya temalarını denemesi için artık kararlı bir sürümde olacak.
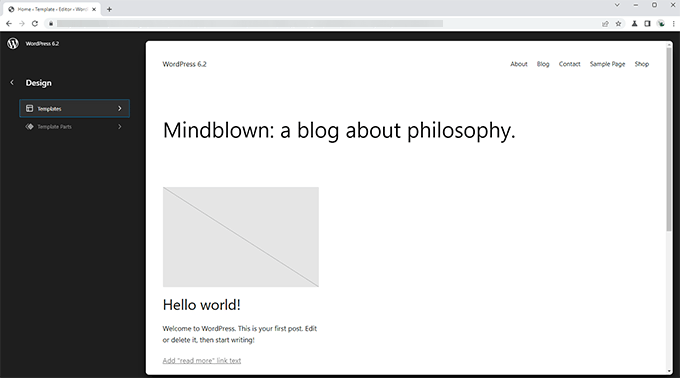
Düzenlenecek Şablonlara Göz Atma ve Seçme
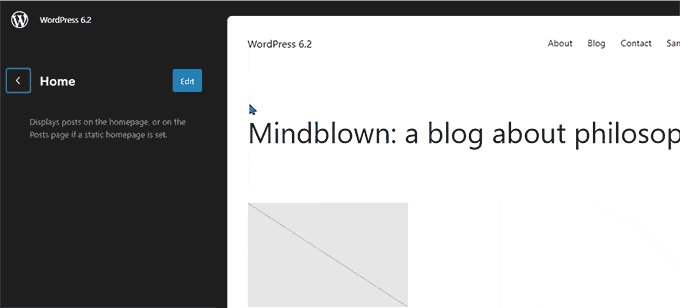
Daha önce Site Düzenleyicisi, varsayılan olarak temanızın Ana Sayfa şablonunu yüklüyordu. Bu, birçok yeni başlayanın hangi şablonu veya şablon bölümünü düzenlemeleri gerektiğini merak etmesine neden oldu.
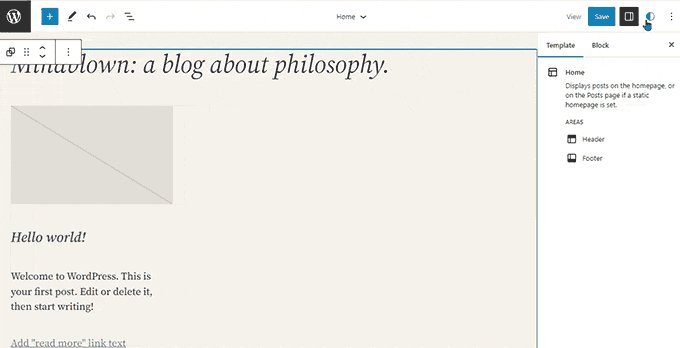
WordPress 6.2 ile, site düzenleyicisi önce şablon önizleme penceresini yükleyecektir. Buradan, farklı şablonlara göz atabilir ve nasıl göründüğünün önizlemesini görebilirsiniz.

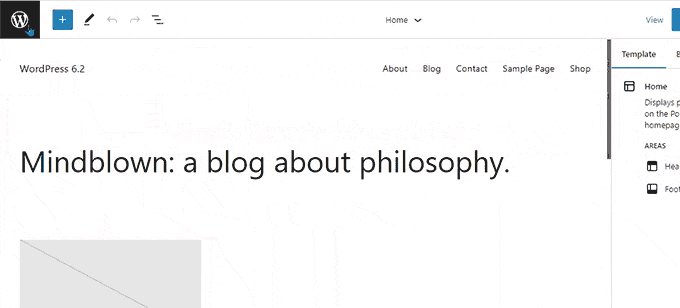
Ardından, seçilen şablon üzerinde çalışmaya başlamak için Düzenle düğmesine tıklamanız yeterlidir.
Şablonu düzenlemeyi bitirdiğinizde, değişikliklerinizi canlı hale getirmek için Kaydet düğmesine tıklamayı unutmayın.
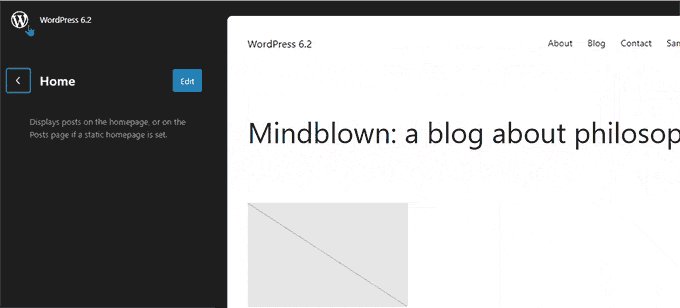
Bundan sonra, şablon tarayıcı kenar çubuğunu geri getirmek için ekranın sol üst köşesindeki WordPress logosuna tıklayabilirsiniz.

Şimdi farklı bir şablonu düzenlemeniz gerekiyorsa buradan seçebilirsiniz. Aksi takdirde, WordPress logosuna tekrar tıklayıp Site Düzenleyiciden çıkabilirsiniz.
Temanıza veya Belirli Bloklara Özel CSS Ekleyin
Son birkaç WordPress sürümünde site editörü, kullanıcıların temalarına özel CSS eklemelerini zorlaştıran ‘Tema Özelleştirici’yi gizledi.
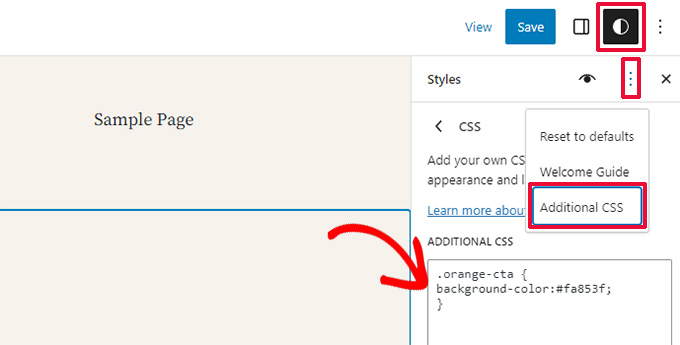
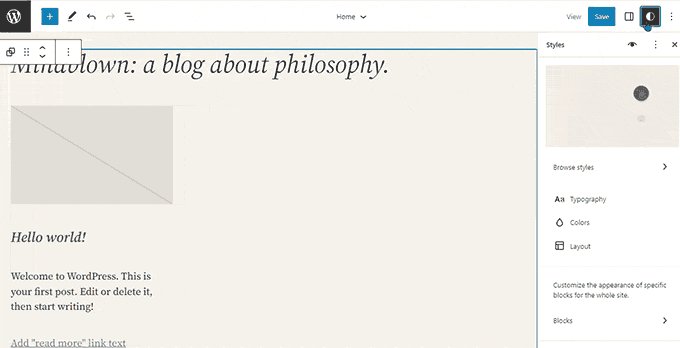
WordPress 6.2, kullanıcıların Stiller paneline geçmesine ve menüden Özel CSS’yi seçmesine izin veriyor.

Buradan, kullanıcılar tüm temaları için geçerli olan Özel CSS’yi kaydedebilecekler.
Yalnızca belirli bir bloğa uygulanan özel CSS’yi kaydetmek isterseniz ne olur?
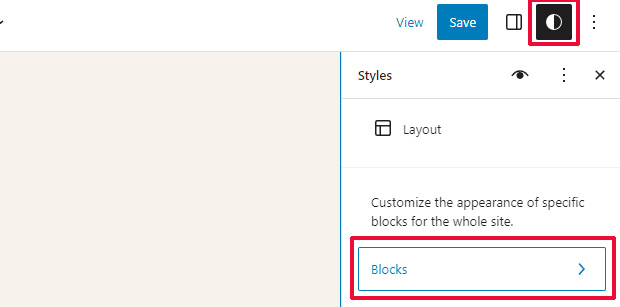
WordPress 6.2, belirli bloklar için özel CSS eklemenize de olanak tanır. Stil panelinden Bloklar menüsüne tıklayın.

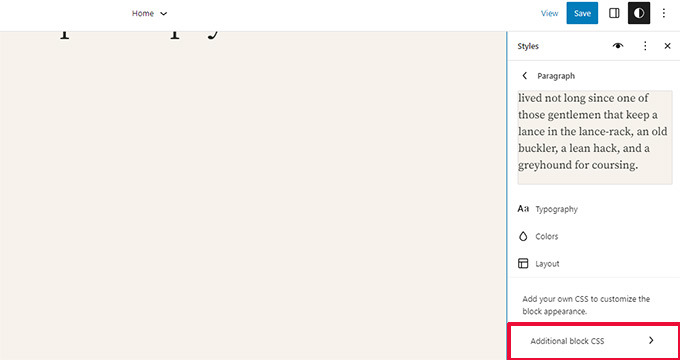
Bir sonraki ekranda, blokların bir listesini göreceksiniz. Özel CSS’nizi uygulamak istediğiniz bloğa tıklamanız yeterlidir.
Blok stilleri altında Ek CSS sekmesine tıklayın.

Yeni ve Geliştirilmiş Gezinme Menüleri
Tam site düzenleyicide gezinme menüleri eklemek, kullanıcılar için biraz zor oldu. WordPress 6.2, kullanıcıların site düzenleyiciyi kullanırken menü oluşturma ve yönetme şeklini iyileştirerek bu sorunu çözmeye çalışıyor.
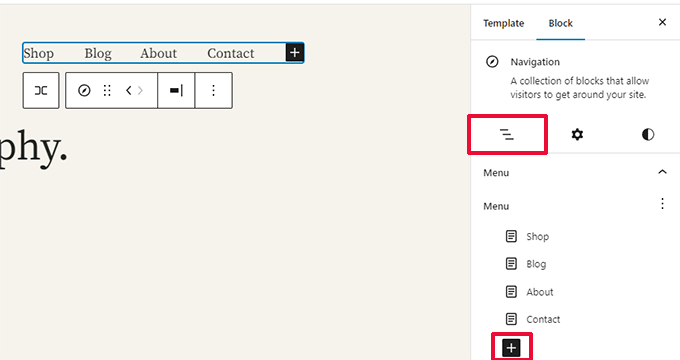
İlk olarak, menü öğelerini satır içinde düzenlemek yerine, Gezinti bloğunun altındaki bir alt panelde menü öğelerini ekleyebilir, kaldırabilir ve düzenleyebilirsiniz.

Buradan Blok Ekle (+) butonuna tıklayarak yeni bir menü öğesi ekleyebilirsiniz. Ayrıca yeniden düzenlemek için menü öğelerini sürükleyip bırakabilirsiniz.
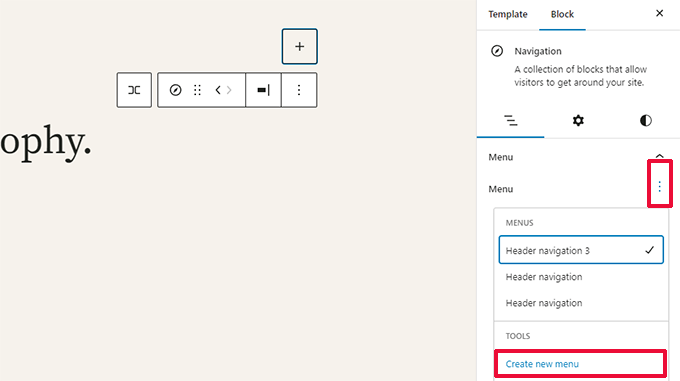
Yeni bir boş menü oluşturmak mı yoksa eski bir menüyü yeniden yüklemek mi istiyorsunuz? Üç noktalı menüye tıklayın ve ardından daha önce oluşturduğunuz bir menüyü seçin veya yeni bir tane oluşturun.

İşlem Yapılan Hangi Şablon Alanının Olduğunu Gösteren Renkler
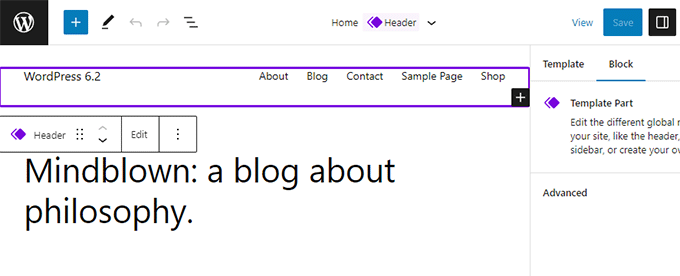
WordPress 6.2, düzenlemekte olduğunuz şablon bölümünü de vurgulayacak ve bu değişiklikler yan geniş, küresel ölçekte yapılacaktır.
Öğe bir renkle çevrelenecek ve eklenmiş bir şablon parçası simgesi olacaktır.

Bu, kullanıcıların belirli bir sayfayı veya gönderiyi düzenlemek yerine artık bir şablon bölümünü düzenlediklerini ve bu değişikliğin sitelerindeki diğer sayfaları da etkileyeceğini fark etmelerine yardımcı olacaktır.
Stil Kitabındaki Tüm Bloklar İçin Stilleri Görün
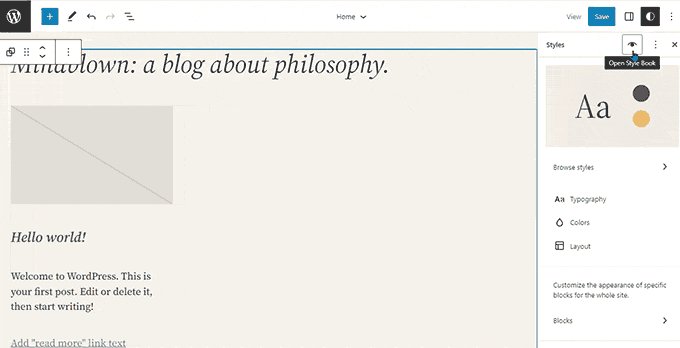
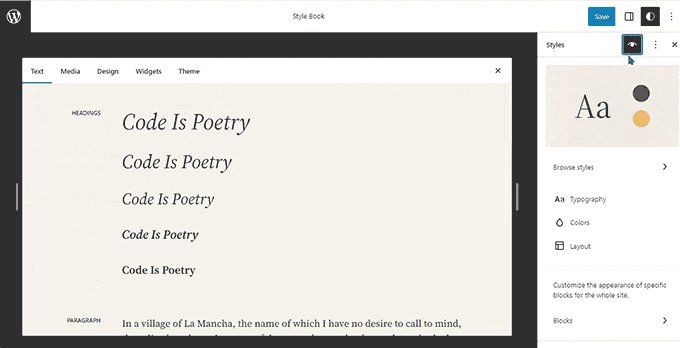
WordPress 6.2’deki site düzenleyici, bir ‘Stil Kitabı’ ile birlikte gelir. Stiller paneline geçin ve ardından stil kitabı simgesine tıklayın.
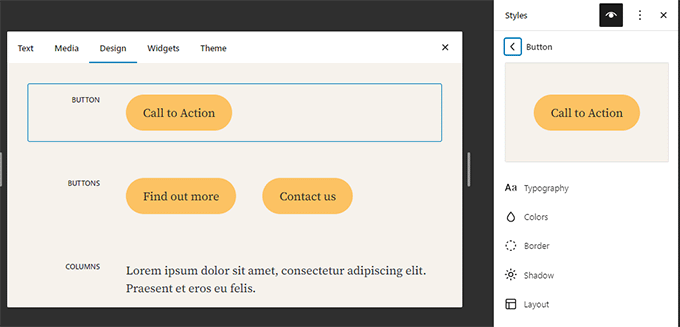
Bu size tüm blokları ve bunların temanızda nasıl tasarlandığını gösterecektir.

Bir bloğu bu şekilde çok daha hızlı bulabilir ve ardından doğrudan düzenlemek için üzerine tıklayabilirsiniz.
Bundan sonra görünümünü ve stilini değiştirebilir ve kendi gereksinimlerinize göre özelleştirebilirsiniz.

Blok Stillerini Kopyala ve Yapıştır
Artık blok stillerini ve görünümünü düzenlemek çok daha kolay hale geldiğine göre, bu stilleri kolayca kopyalayıp yapıştırmaya ihtiyaç var.
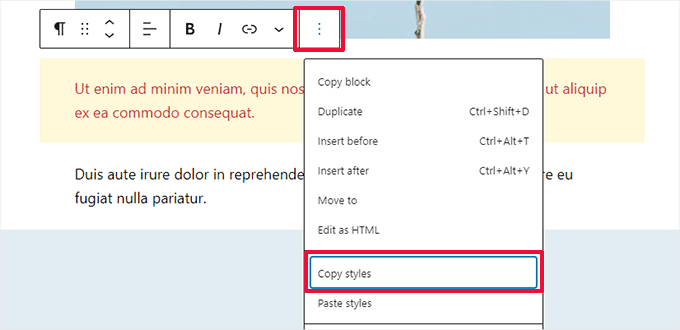
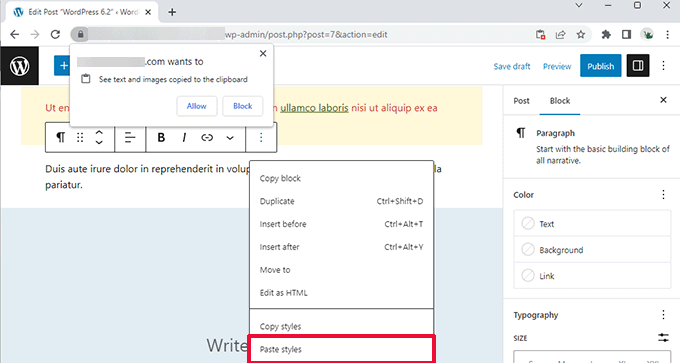
WordPress 6.2, blok seçeneklerini tıklayıp ardından ‘Stilleri Kopyala’yı seçerek blok stillerini kolayca kopyalamanıza izin verecektir.

Bundan sonra, farklı bir bloğu düzenlemek için tıklayabilir ve blok seçeneklerinden ‘Stilleri yapıştır‘ı seçebilirsiniz.
Tarayıcınız, web sitenizin pano içeriğini görüntülemesine izin vermek için izin isteyecektir. Devam etmek için ‘İzin Ver’i tıklamanız gerekiyor.

Klasik Widget'lar Blok Temalarında Şablon Parçaları Olarak İçe Aktama
Klasik widget temalarına sahip kullanıcılar, bir blok temasına geçtiklerinde eski widget’larını kaybettiler. WordPress 6.2, temalar arasında geçiş yaparken eski widget’ları özel Şablon Parçalarına dönüştürerek buna güzel bir geri dönüş sağlayacaktır.
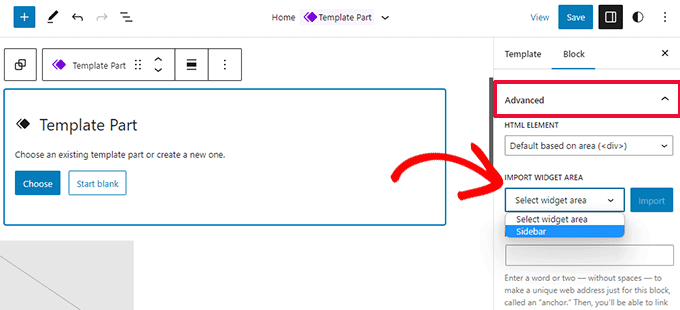
Site düzenleyicisine girmeniz ve widget’ları içe aktarmak istediğiniz şablonu düzenlemeniz gerekir. Bundan sonra, Yeni Blok Ekle düğmesine (+) tıklayarak yeni bir şablon parçası oluşturun.

Şablon parçası ayarları panelinden, genişletmek için Gelişmiş sekmesine tıklayın ve önceki temanızdan bir pencere öğesi alanı içe aktarma seçeneğini bulacaksınız.
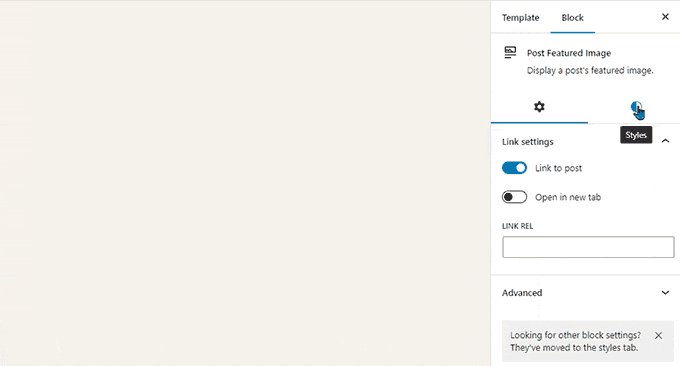
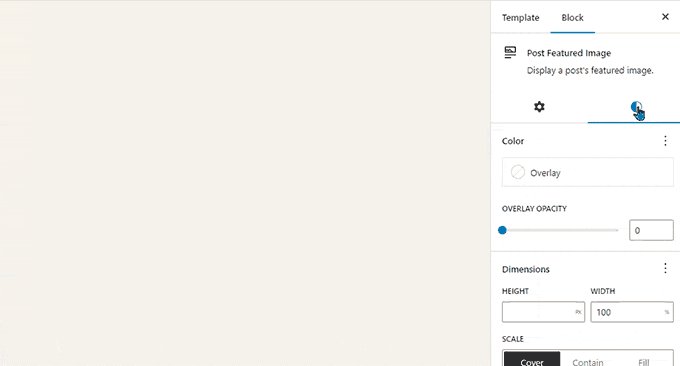
Blok Ayarları ve Stiller için Ayrı Alt Paneller
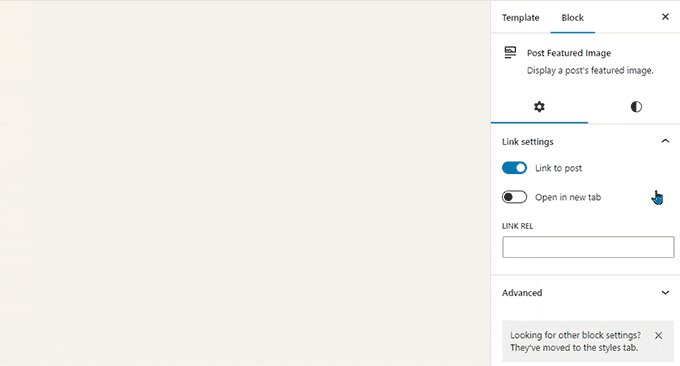
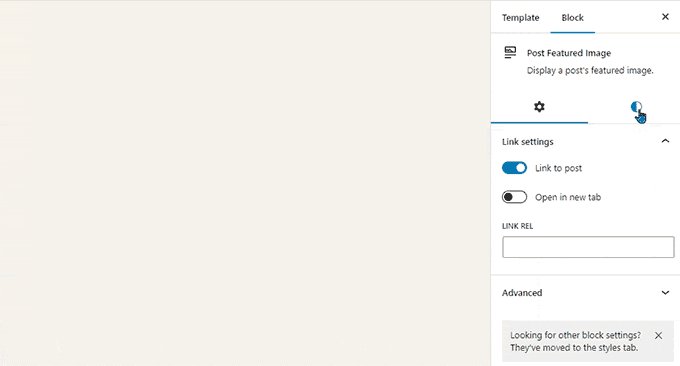
WordPress 6.2 ile editör, bir blok için iki alt panel gösterecektir. Biri blok ayarları için, diğeri stiller için.
Bu, kullanıcıların bir bloğun görünümünü değiştirmek istediklerinde nereye bakmaları gerektiğini anlamalarına yardımcı olacaktır.

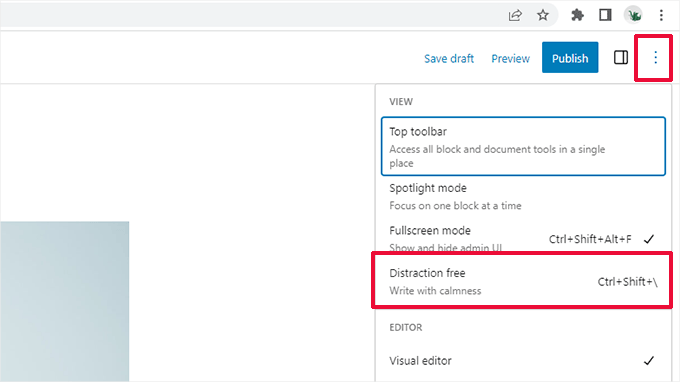
Yeni Bir Dikkat Dağıtma Modu Tanıtıldı
Tarihsel olarak, WordPress her zaman yazı düzenleyici ekranında biçimlendirme düğmelerini ve araç çubuklarını gizlemek için seçenekler sunmuştur.
Ancak, WordPress 5.4, düzenleyiciyi varsayılan olarak tam ekran yaptı. Bu, kullanıcıların çok daha temiz bir yazma arayüzüne sahip olmasına izin verdi, ancak dikkat dağıtmayan bir mod yoktu.
WordPress 6.2 bunu düzeltecek ve tamamen temiz ve sakin, dikkat dağıtıcı olmayan bir modla gelecek. Kullanıcılar editör ayarlarından seçebilecekler.

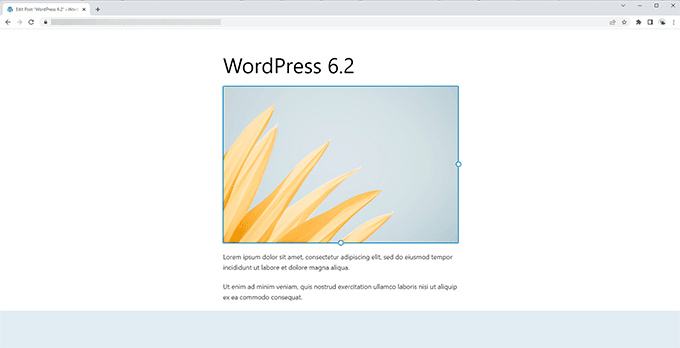
Bir kez seçildiğinde, dikkat dağıtmayan mod tüm düzenleyici kontrol öğelerini gizler.
Aşağıda görebileceğiniz gibi, araç çubukları, yan paneller ve üst çubuk hiçbir yerde görünmüyor.

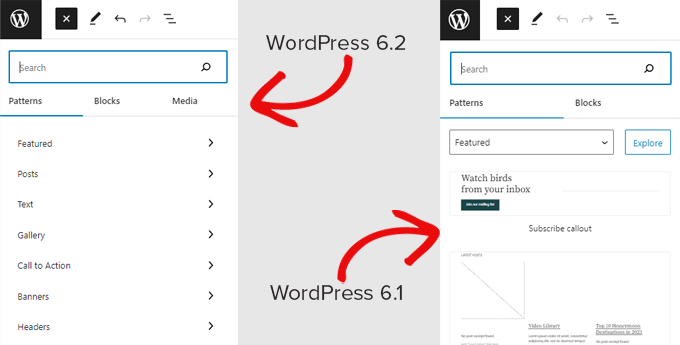
Yeni Kategorilerle Geliştirilmiş Kalıp Ekleme
WordPress 6.2, Kalıp Ekleme panelini basitleştirecektir. Önizlemeleri ve bir açılır kategori menüsü göstermek yerine, önce kategorileri gösterecektir.

Üstbilgi ve Altbilgi bölümleri için eklenen iki yeni Model kategorisi vardır.
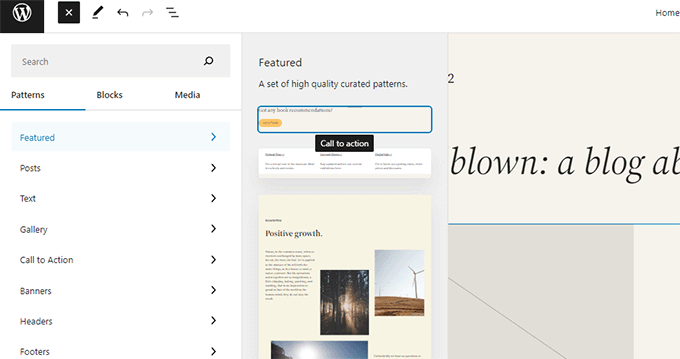
Bir kategoriye tıklamak size kullanabileceğiniz mevcut kalıpları gösterecektir.

Ardından, şablonunuza bir desen eklemek ve onu düzenlemeye başlamak için tıklamanız yeterlidir.
Çeşitli Değişiklikler
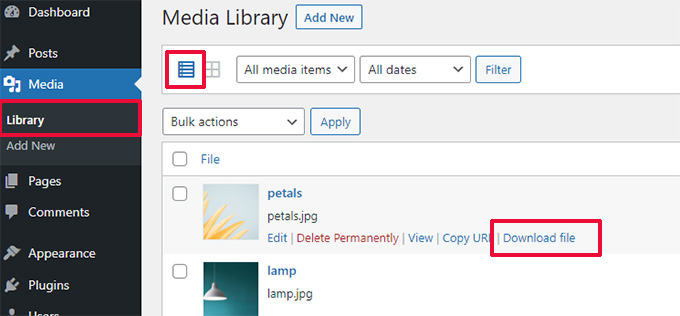
Medya Dosyaları İçin İndirme Bağlantısı – Medya ekranı artık liste görünümünde bir Dosya İndirme bağlantısı gösterecektir.

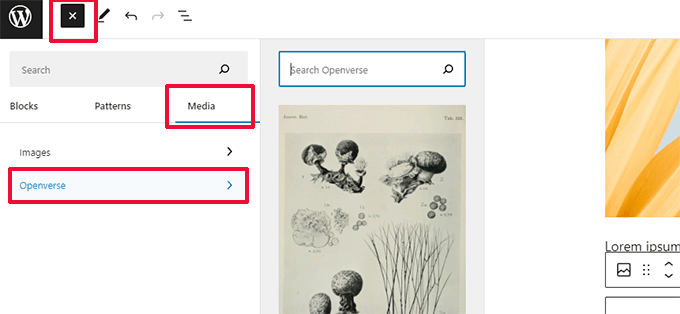
Ücretsiz Görüntüler Eklemek için Openverse Entegrasyonu – Openverse, telifsiz açık kaynaklı görüntüler sunar.
WordPress 6.2 ile kullanıcılar, Yeni Ekle panelinden bu görüntüleri bulup ekleyebilecekler.

Ayarlar Paneli için Yeni Simge – Ayarlar panelini görüntülemek için kullanılan simge, daha önce bir dişli simgesi kullanıyordu.
Artık bir panel simgesiyle temsil edilmektedir.
Diğer Değişiklikler
WordPress 6.2’de geliştiricilere yönelik tonlarca değişiklik var. Güncellemede bulacağınız değişikliklerden bazıları şunlardır:
- Dizinleri kopyalamak yerine taşıyarak daha hızlı güncellemeler.
- Yeni bir switch_to_user_locale() işlevi tanıtıldı.
- Yalnızca içerik değiştirildiğinde otomatik kaydetme düzeltmeleri oluşturun.
- Stil varyasyonları kullanan temalara stil varyasyonu etiketi ekleyin.
Genel olarak WordPress 6.2 beta 1, 292 geliştirme, düzenleyici için 354 hata düzeltmesi ve WordPress 6.2 çekirdeği için 195’ten fazla bilet içerir.
Bu makalenin size WordPress 6.2’de neler olacağına dair bir fikir verdiğini umuyoruz.
Hangi özellikleri ilginç bulduğunuzu ve gelecekteki bir WordPress sürümünde neleri görmek istediğinizi bize bildirmek için aşağıya yorum yapın!
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.