
Menü

Slider Revolution, bir WordPress eklentisi ve Magento uzantısı olarak kullanılabilen birinci sınıf bir kaydırıcıdır. Çok çeşitli özellikleri ve kullanım kolaylığı nedeniyle WordPress topluluğunda büyük bir popülerlik kazandı.
Bu genel bakışta Slider Revolution WordPress Eklentisinin ana özelliklerini ele alacağız ve sonra size kendi kaydırıcılarınızı sıfırdan yapmanın ne kadar kolay olduğunu göstereceğiz.
Web siteniz için özel kaydırıcılar oluşturmayı kolaylaştırmak için Slider Revolution’da yerleşik olarak bulunan tonlarca harika özellik vardır. İşte bizim en çok beğendiklerimizden bir kaç tanesi.
Slider Revolution, odak noktasını kaydırıcıdan daha fazlası olacak şekilde değiştirdi. Sürüm 6 güncellemesinden bu yana, elbette çarpıcı animasyonlu kaydırıcılar, atlı karıncalar ve sahneler (sayfa oluşturucu satırı gibi kullanılan tek bir slayt) oluşturabilirsiniz. Eklenti ayrıca yeni bir akıllı devralma seçeneğiyle yanıt vermeye hazırdır. Dolayısıyla, kaydırıcınız yerine mobil cihazlarda küçülme öğeleri yeniden boyutlandıracak veya küçülecektir, böylece kaydırıcınız veya modülünüzün içinde okunabilir ve cihaza göre optimize edilmiş olur.
Gönderileriniz için bir kaydırıcı oluşturmak ister misiniz? Veya WooCommerce ürünleriniz için? Sorun değil – kaydırıcınızı oluştururken 9 farklı içerik kaynağı arasından seçim yapın.
Bu yazıyı yazarken Slider Revolution şunlara dayalı içeriği destekler:
Slider Revolution, hemen hemen her şey için seçenekler ekleyerek özel kaydırıcılar oluşturmanızı kolaylaştırır. Eklenti boyunca açılır menüleri kullanarak slayt gecikmenizi, gezinme oklarınızı, özel yazı tiplerinizi seçin, paralaks arka planlar ekleyin, kaydırıcı konumu (kenar boşlukları ekleyin), ortam katmanları ekleyin, düğmeler ekleyin, slayt geçişlerini seçin ve daha fazlasını yapın.
Üstelik yazı tipi stillerini, slayt geçişlerini, katman animasyonlarını ve daha fazlasını yeniden kullanmak için hemen hemen her şeyi özelleştirebilir ve hatta kendi ön ayarlarınızı kaydedebilirsiniz.
Farenizi birkaç tıklama ile metin, bağlantı, resim, video ve ses ekleyin. Bu size okuyucularınızın ve müşterilerinizin özdeşleşebileceği bilgi açısından zengin slaytlar oluşturma yeteneği sağlar. Ayrıca bu medya türlerinin her biri, Slider Revolution’ın süper seçeneklerini kullanarak ayarladığınız benzersiz animasyonlar, zamanlama ve stillerle kendi katmanı olarak eklenir.
Öncelikle Slider Revolution WordPress Eklentisinin bir kopyasını almanız gerekir . Eklentinin kendi kopyanızı satın alıp almadığınıza veya premium temanıza dahil olup olmadığına bağlı olarak eklentiyi kurmanın birkaç farklı yöntemi vardır.

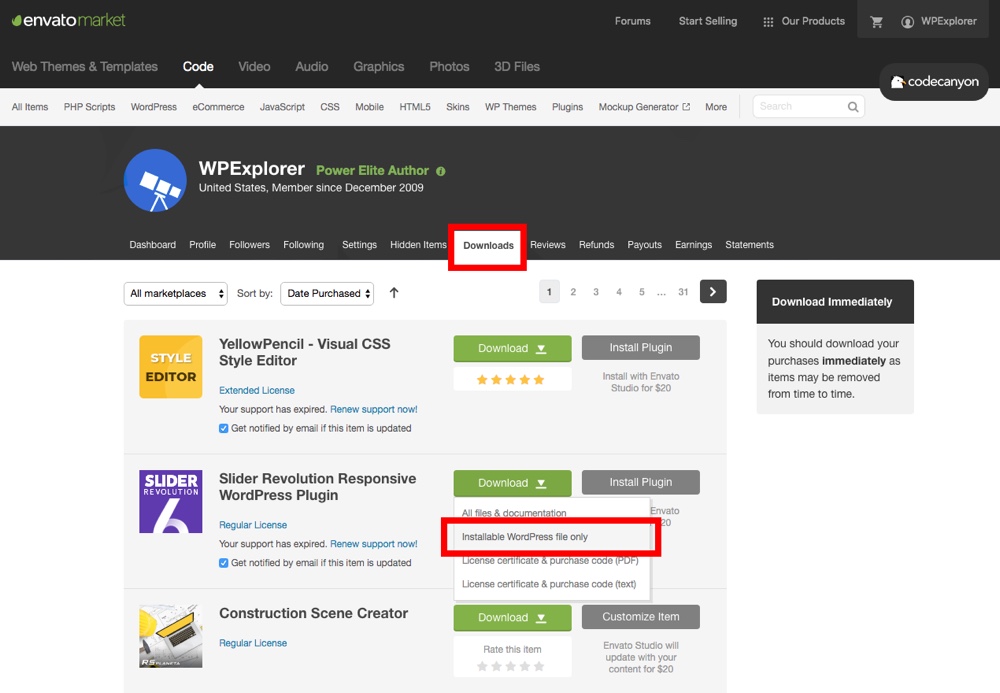
CodeCanyon’dan kendi Slider Revolution kopyanızı satın aldıysanız , eklentiyi kendiniz yüklemeniz gerekir. Eklenti dosyalarını indirmek için Envato hesabınıza giriş yapın ve indirilenler sayfanıza gidin (kullanıcı adınızın üzerine gelerek bu sayfaya ulaşabilirsiniz). Ardından Slider Revolution kopyanızı bulun ve “Yalnızca Yüklenebilir WordPress dosyası” için indirme seçeneğini seçin.

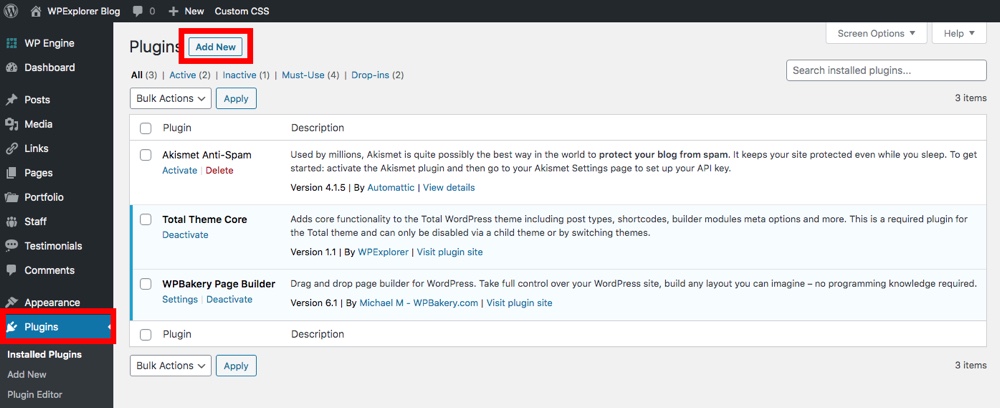
Ardından, WordPress sitenizde oturum açın ve Eklentiler> Yeni Ekle’ye gidin .

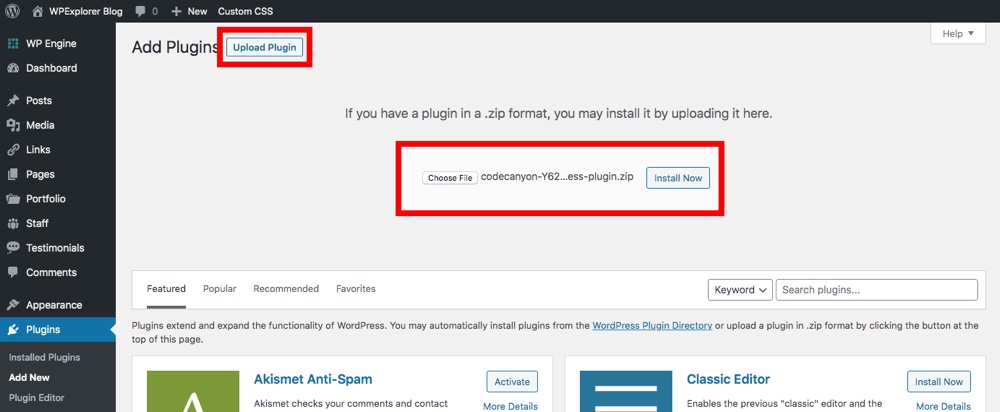
Ardından, ekranınızın sol üst köşesindeki “Eklentiyi Yükle” düğmesine tıklayın.
Buradan CodeCanyon’dan yeni indirdiğiniz eklenti dosyasını seçmek için “Dosya Seç” düğmesini kullanın ve “Şimdi Yükle” düğmesini tıklayın.

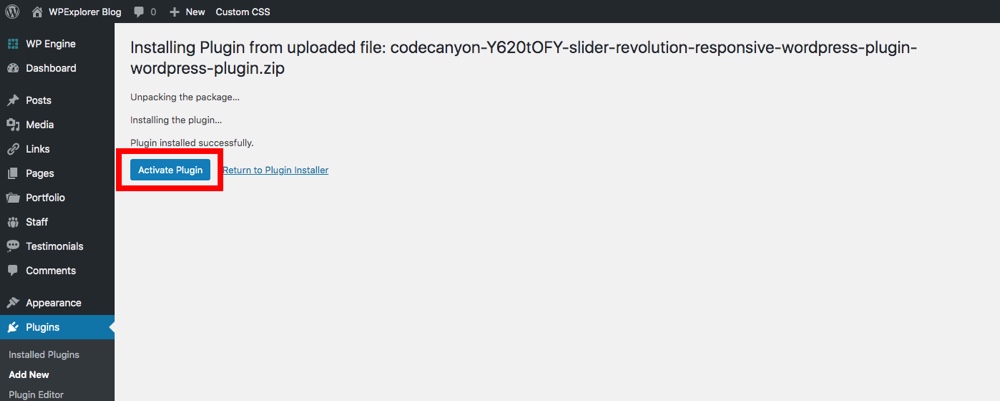
Bundan sonra eklentiyi etkinleştirin ve kaydırıcı oluşturmaya hazırsınız!

Not: Eklentinizi, sunucunuzda oturum açarak ve çıkarılan (sıkıştırılmış) eklentiyi wp-content / plugins adresinde bulunan klasörünüze yükleyerek FTP yoluyla da yükleyebilirsiniz.
Birçok premium tema, indirilen tema ile birlikte premium eklentilerin kopyalarını içerir. Slider Revolution kopyanızı bu şekilde kurmak istiyorsanız, temanızın belgelerine başvurmanız gerekecektir.
Çoğu tema geliştiricisi, birlikte gelen eklenti kurulum sürecini kolaylaştırmak için elinden gelenin en iyisini yapar. Örneğin, bir bildirim çubuğu veya aktivasyon paneli ekleyerek.

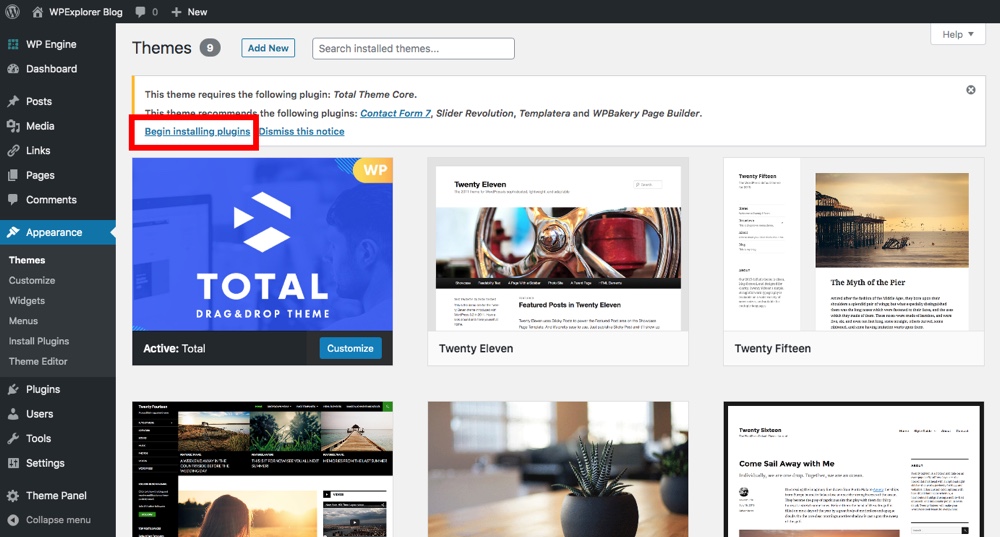
Kılavuzumuzda Toplam WordPress temasını kullanıyoruz . Total’i yükledikten ve etkinleştirdikten sonra, Slider Revolution’ı (ve temaya dahil olan diğer eklentileri) yüklemenizi öneren bir ekran istemini görmelisiniz.

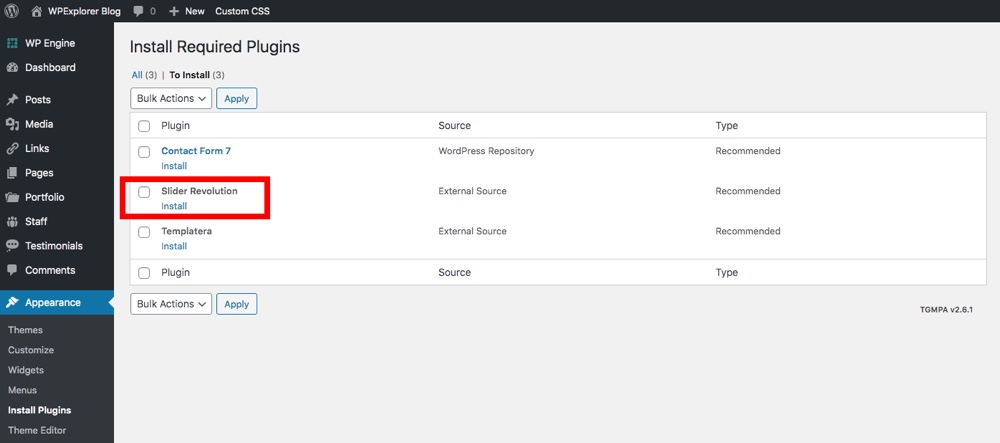
Önerilen / paketlenmiş eklentiler sayfasına gitmek için bağlantıya tıklayın, ardından eklentilerinizi yüklemek ve etkinleştirmek için tıklayın.

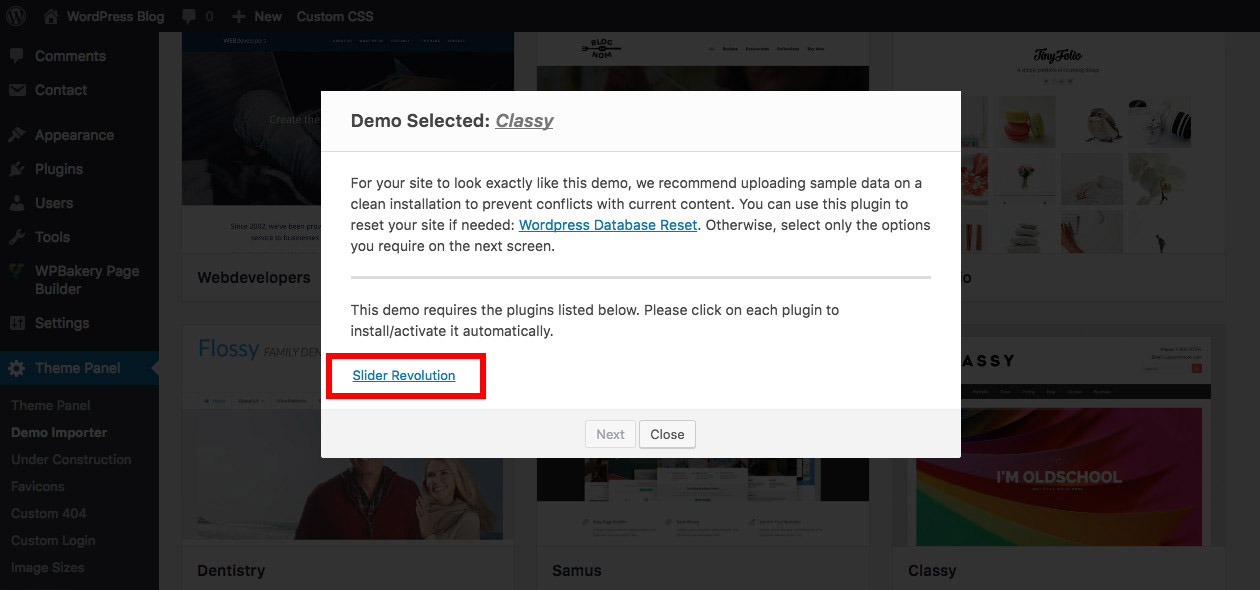
Total ayrıca, örnek verileri içe aktarırken Slider Revolution’ı yüklemek ve etkinleştirmek için demo içe aktarıcıda özel bir seçenek içerir. İçe aktardığınız demoyu oluşturmak için Slider Revolution kullanıldıysa, eklentiyi yukarıda görüldüğü gibi yüklemeniz istenmelidir.

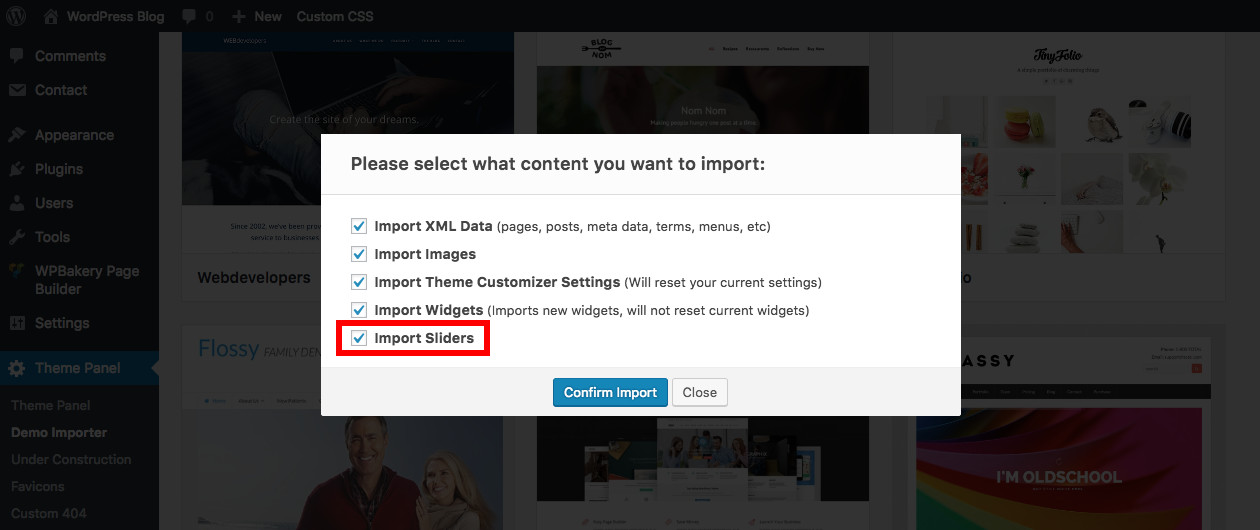
Ardından, “Kaydırıcıları İçe Aktar” seçeneğinin seçildiğinden emin olun ve tema, demodaki tüm özel kaydırıcıları otomatik olarak içe aktaracaktır. Kolay!
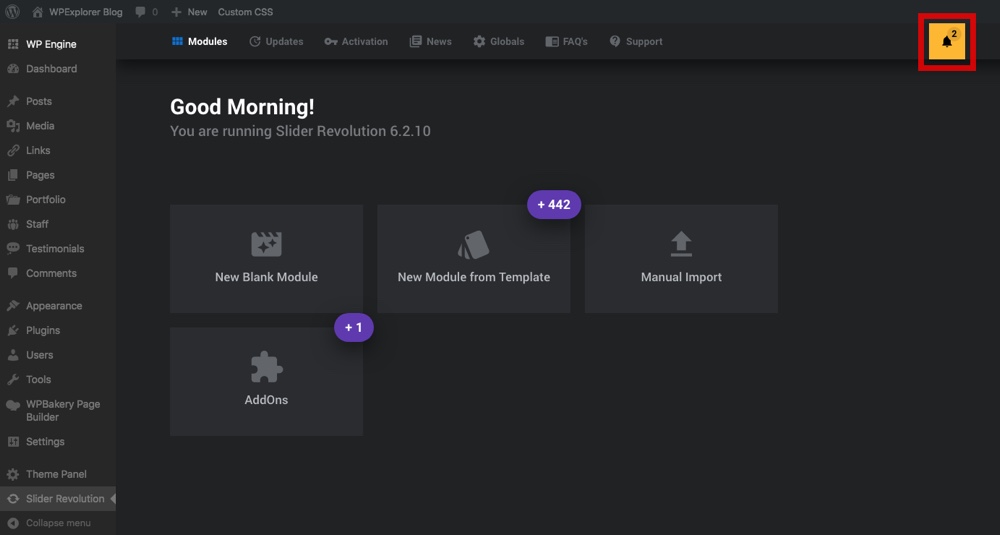
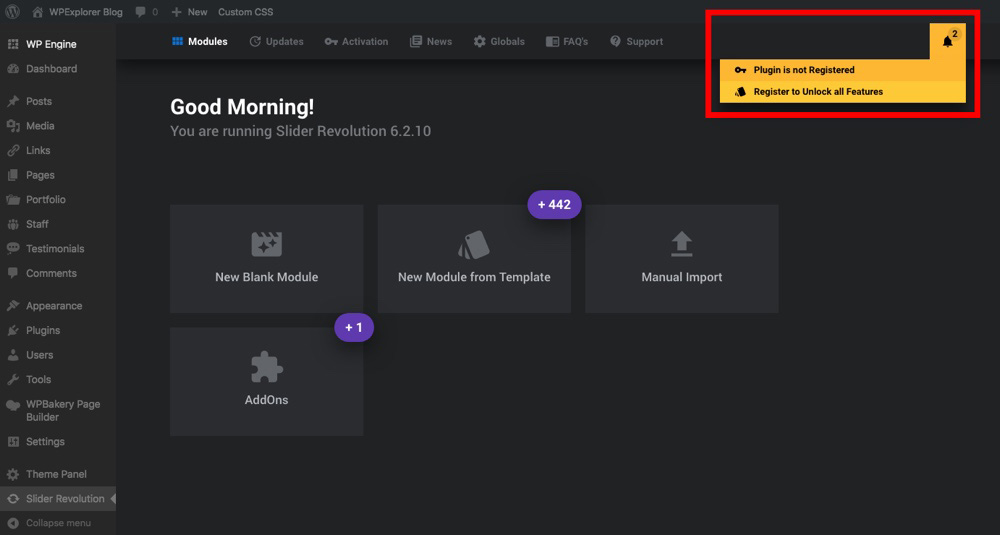
Eklentiyi yükledikten sonra, ana WordPress panonuza bir menü öğesi eklemelidir. Ana Slider Revolution kaydırıcı yönetimi sayfasına gitmek için buna tıklayın.

Buradan kaydırıcılar oluşturabilir veya düzenleyebilir, şablonları içe aktarabilir, eklentinin kendi kopyasını satın aldıysanız lisansınızı etkinleştirebilirsiniz.
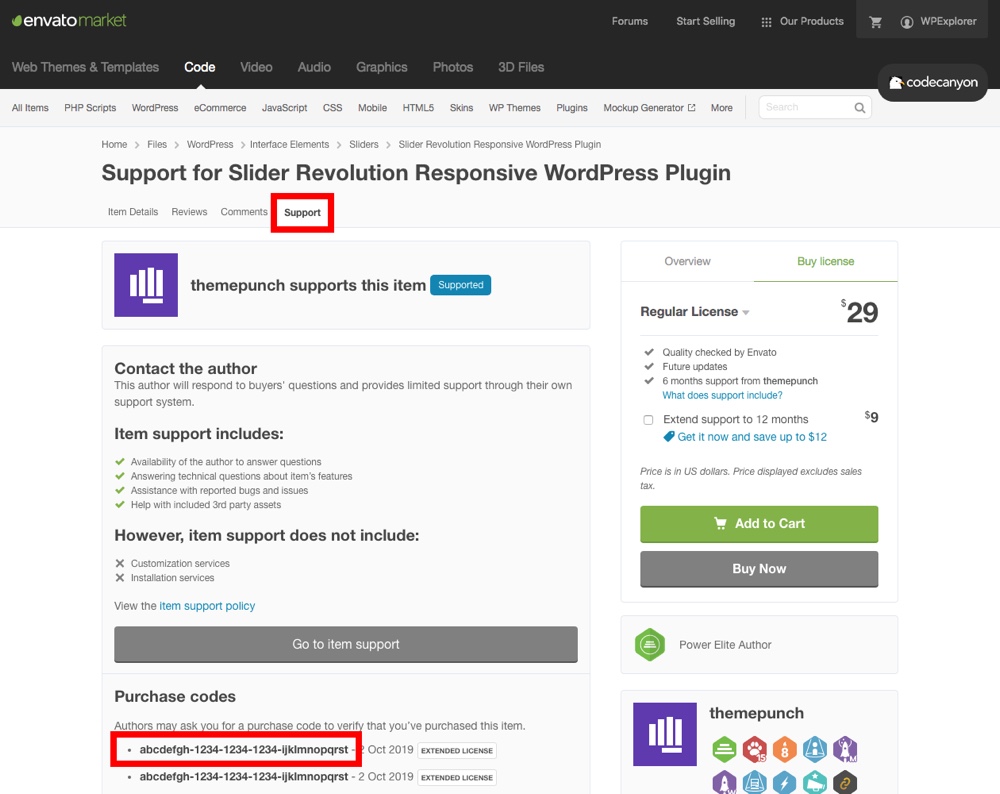
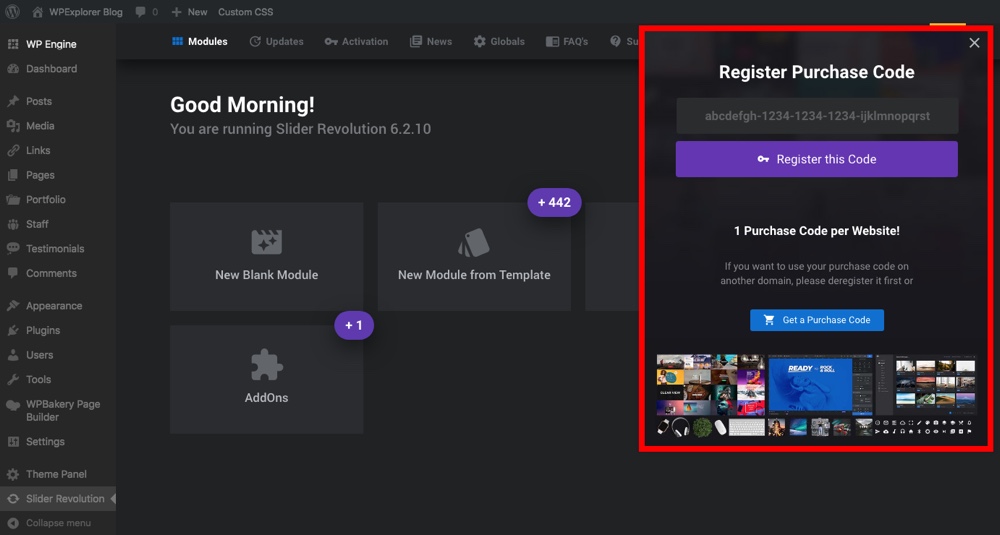
Slider Revolution’ı kendiniz satın aldıysanız, tüm kaydırıcı özelliklerinin kilidini açmak için etkinleştirebilirsiniz. Lisansınızı bulmak için CodeCanyon’a geri dönmeniz ve Slider Revolution eklenti sayfasını ziyaret etmeniz gerekir.

Buradan, satın aldığınız tüm lisansları görüntülemek için “Destek” sekmesine tıklayın. Lisans anahtarınızı kopyalayın ve WordPress kontrol panelinize geri dönün.

Zil simgesine tıklamak.

Ardından lisans anahtarınızı girin. Eklenti yazarından destek almak ve premium Slider Revolution Modülü Şablonları ve Eklentilerinin kilidini açmak için kendi lisansınızı satın almanız gerekir.
ÖNEMLİ, Birlikte Gelen Eklenti: Slider Revolution kopyanız temanıza dahil edilmişse, bu bölümü göz ardı edebilirsiniz. Birlikte gelen eklentilerin bir lisansı olmadığından, eklenti lisansını etkinleştirmeye gerek yoktur. Bunun yerine, eklenti kopyanızın tema güncellemelerinizde güncellenmesini sağlamak tema yazarınıza kalmıştır. Bazen bu, bir kaydırıcı güncellemesi için biraz beklemeniz gerekebileceği anlamına gelse de, eklentinin temanızla tamamen uyumlu olmasını sağlar.
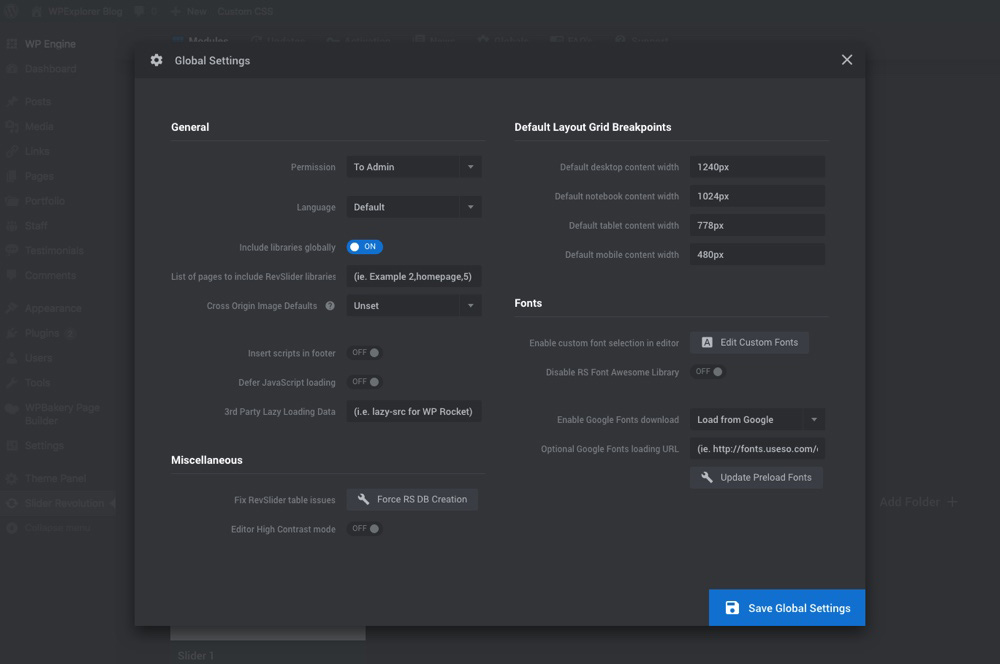
Oluşturmaya başlamadan önce Global Ayarlar seçeneğini (Slider Revolution’ın altındaki bir alt menü öğesi olan) ziyaret etmenizi öneririz .

Burada, varsayılan duyarlı ızgara ayarları (yeni kaydırıcılar oluştururken geçerlidir), özel yazı tipi yükleme URL’si, eklenti için veritabanı oluşturma ve daha fazlası için birçok önemli seçenek vardır. Ancak ince ayar yapmanızı önerdiğimiz iki seçenek var.
Senin düzenlemeyi düşünmelisiniz ilk seçenektir İzin yalnızca yöneticiler için eklentisi erişimi kısıtlamak için kullanabilirsiniz. Bu, sitenizde kaydırıcı oluşturan yalnızca sizin, web tasarımcınızın veya diğer yöneticilerinizin olduğundan emin olmanın kolay bir yoludur (özellikle blogunuzda konuk yazarlarınız varsa yararlıdır).
Düzenlemek isteyebileceğiniz ikinci seçenek, Varsayılan Düzen Izgara Kesme Noktaları seçeneğidir. Bunlar, yanıt verme ayarlarınız için cihaza göre piksel genişlikleridir.
Burası aynı zamanda özel yazı tiplerini, 3. taraf gecikmeli yüklemeyi etkinleştirebileceğiniz ve veritabanı oluşturmaya zorlayabileceğiniz yerdir (Slider Devir Tablosu sorunları yaşıyorsanız). Tamamlandığında, ayarlarınızı kaydettiğinizden emin olun.
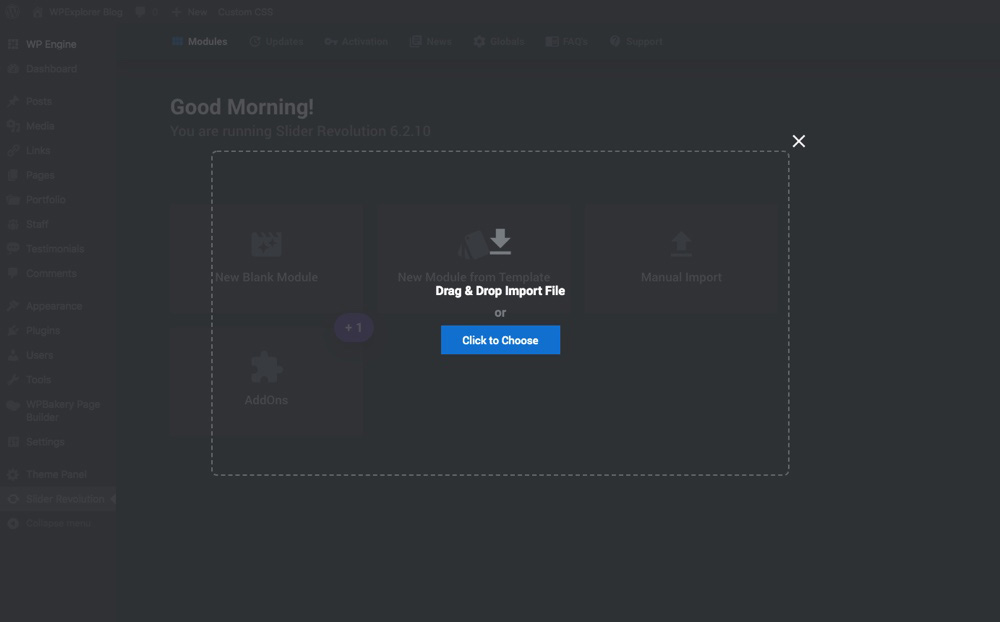
Şimdi kaydırıcılarınızı oluşturmaya başlayabilirsiniz! Üç seçeneğiniz var – sıfırdan başlayın, Slider Revolution “kullanım örnekleri” nden ücretsiz bir dışa aktarma dosyası alın veya temanızla birlikte verilen örnek kaydırıcıları içe aktarın.

Slider Revolution’ın kullanım örneklerinden başka bir web sitesinden indirdiğiniz bir kaydırıcıyı içe aktarmak için önce kaydırıcı dosyasını kendi sitelerinden indirin, ardından İçe Aktarma Kaydırıcısı seçeneğine tıklayarak WordPress’e geri dönün . Buradan indirdiğiniz örnek dosyasına göz atmak ve tıklayabilir yükle . Bu, örnek kaydırıcıyı ve tüm ayarlarını eklemelidir, böylece onu yeni bir kaydırıcı için temel olarak kullanabilirsiniz.

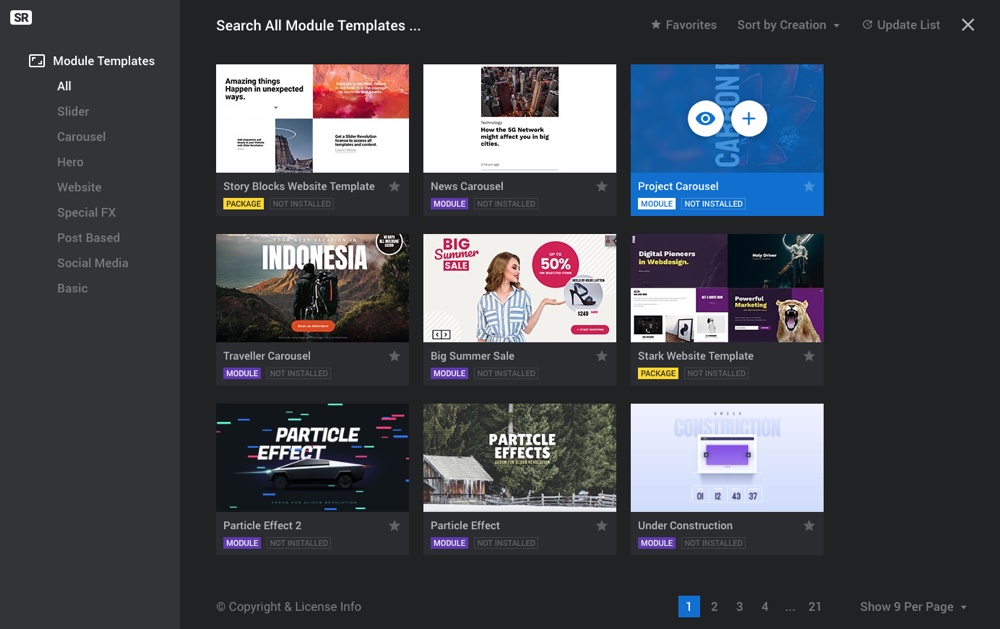
Slider Revolution için kendi lisansınızı satın aldıysanız , bunların önceden hazırlanmış tüm düzenlerine erişebilirsiniz (seçim yapabileceğiniz 180’den fazla var). Bir şablonu kullanmak için sadece sevdiğiniz şablonun üzerine gelin, önizleme yapmak için Göz simgesini veya şablonu yüklemek için Artı simgesini tıklayın.
Not : Slider Revolution kopyanız temanızla birlikte geldiyse, bu şablonlara erişemezsiniz. Bununla birlikte, birçok tema yazarı, elle içe aktarabileceğiniz tema demolarıyla birlikte gitmek için oluşturdukları kendi kaydırıcı şablonlarını içerir.
Sıfırdan bir Slider yapıyorsanız, Yeni Boş Modül seçeneğine tıklayın. Şimdi işe koyulalım!

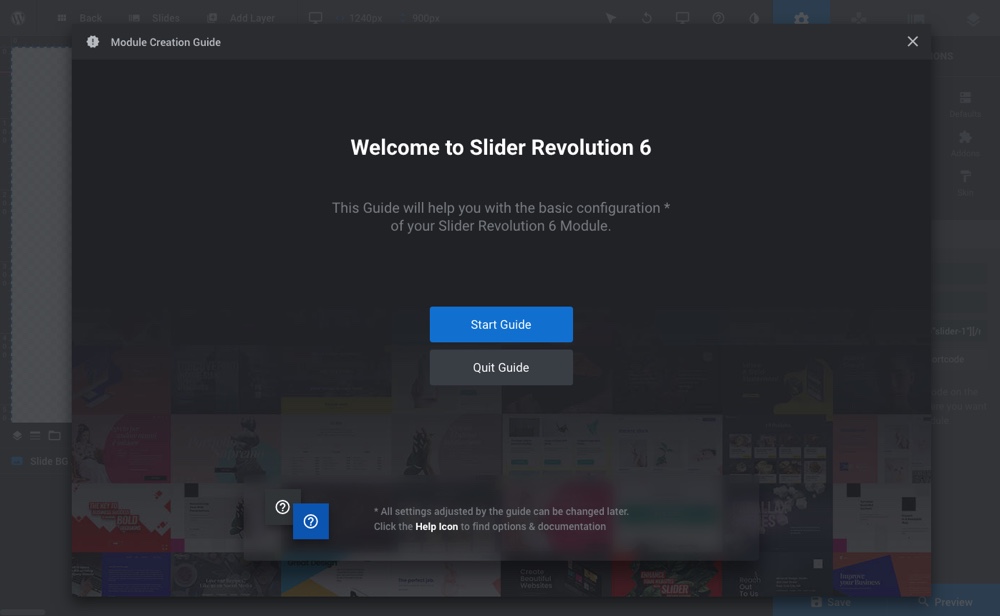
İlk olarak, hızlı başlangıç kılavuzlarını kullanma seçeneği içeren bir karşılama mesajı göreceksiniz. Başlamak için tıklayın ve aşağıdaki adım adım açıklamalı kılavuzumuzu takip edin.

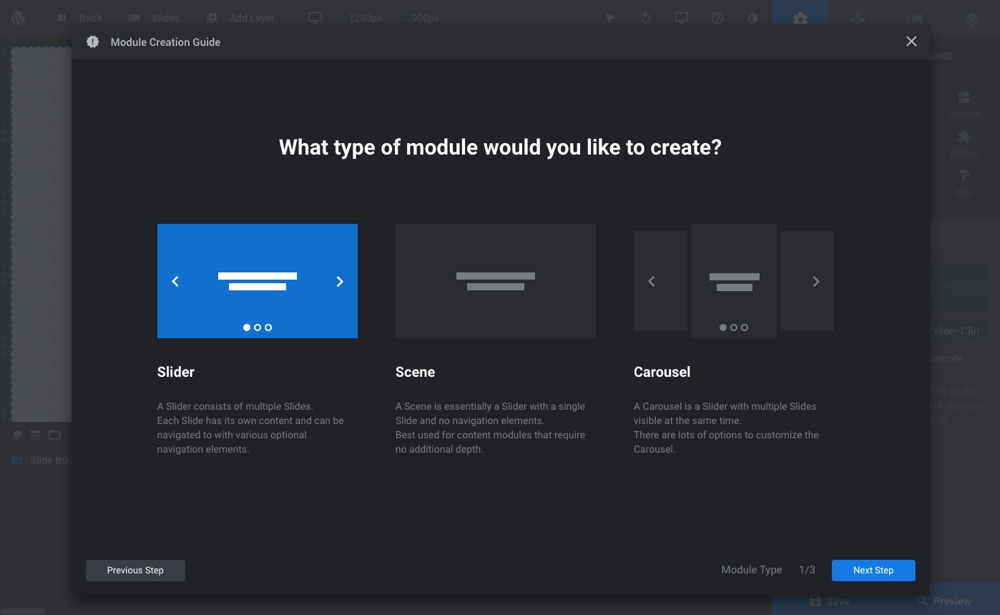
Bir kaydırıcı türü seçin – modülünüzü seçme seçeneğiniz vardır:

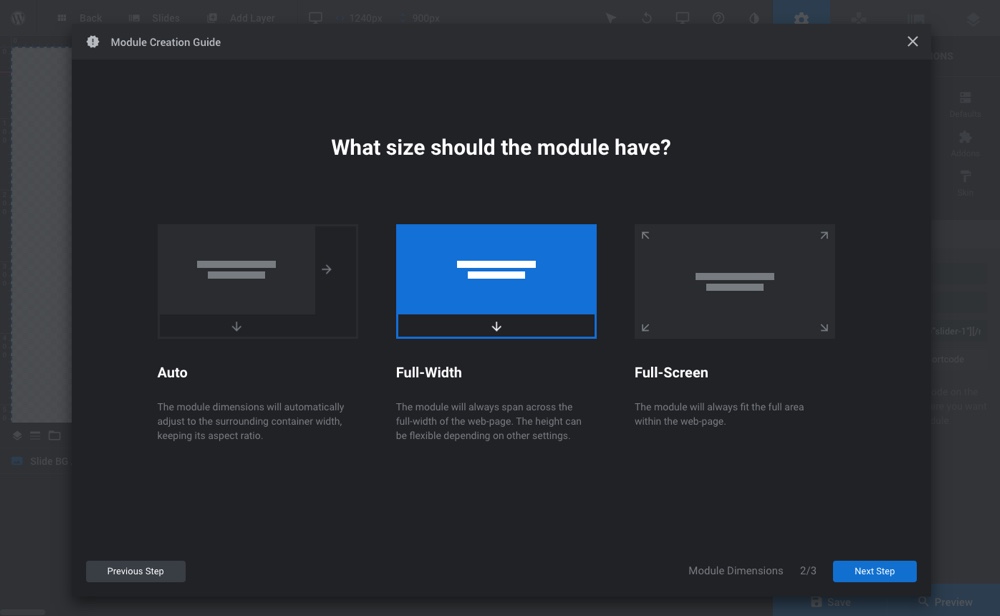
Ardından bir düzen seçin:

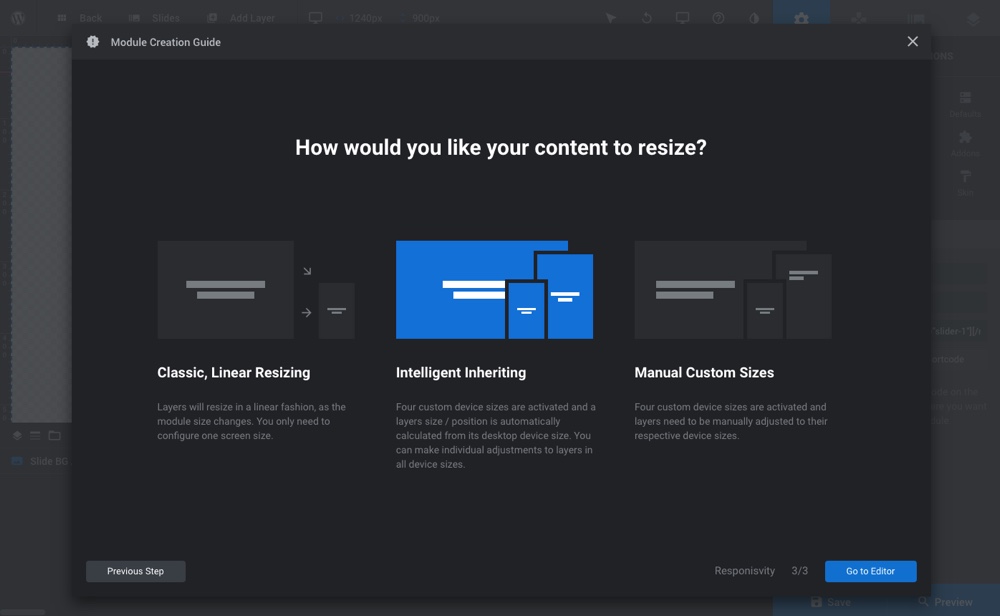
Son adım olarak, yanıt verme hızınızı veya “yeniden boyutlandırma” ayarlarınızı seçmeniz ve özelleştirmeniz gerekir:

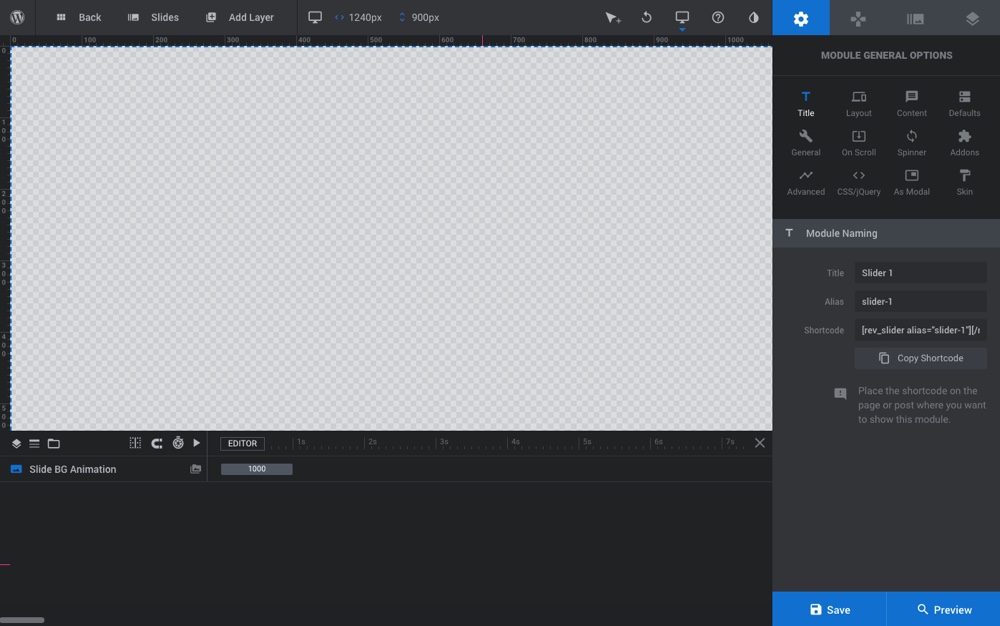
Ana kaydırıcı ayarlarınızı seçtikten sonra Slider Revolution oluşturucusuna yönlendirileceksiniz. Bu, aslında tüm slaytlarınızı oluşturacağınız yerdir.
İnşa etmeden önce, bazı temel konulara dikkat etmelisiniz. Sağ tarafta, tüm kaydırıcı ayarlarınız var. Genel Ayarlar için Dişli simgesinden başlayarak , burada ne bulacağınıza hızlı bir bakış verilmiştir.












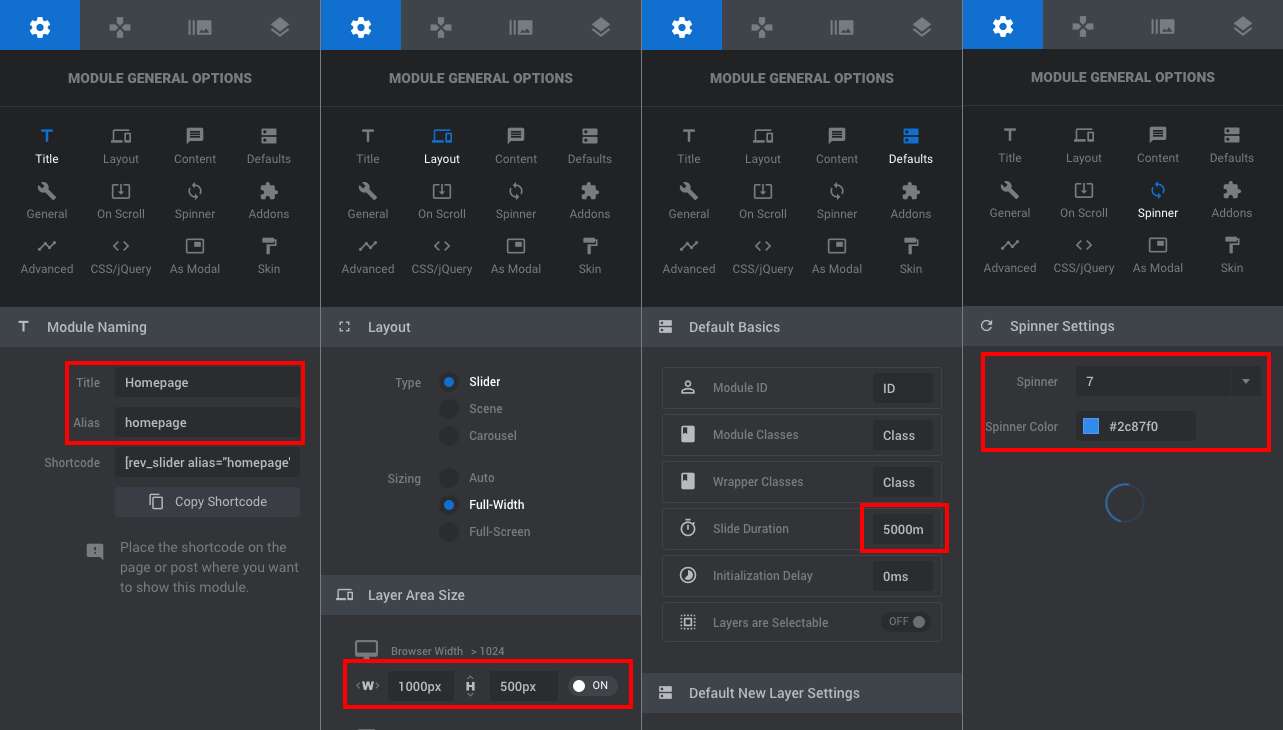
Başlık : Kaydırıcınıza bir ad verin. Elbette, varsayılan Slider 1 başlığını ve diğer adını bırakabilirsiniz, ancak bunu kaydırıcının amacına göre benzersiz bir adlandırma kuralına değiştirmenizi öneririz. Kaydırıcınız için neyi içerdiğini veya hangi sayfada kullandığınızı hatırlamanıza yardımcı olacak bir ad seçin. Örnek için evde kendi ana sayfasında kaydırma çubuğunu kullanarak olacağım eğer. Bu aynı zamanda kaydırıcınızın yazılara ve sayfalara eklemek için kolay kısa kodunu bulacağınız yerdir.
Düzen : Kaydırıcı türünüzü (kaydırıcı, sahne veya atlı karınca) ve boyutlandırmanızı (otomatik, tam genişlikte veya tam ekran) seçin. Hızlı başlangıç kılavuzunu kullandıysanız, bunu zaten seçmişsinizdir. Bununla birlikte, katman alanınız için genişlik ve yükseklikleri (kaydırıcı öğeleri ekleyeceğiniz yer), modülünüzün konumunu (merkez varsayılandır), kaydırıcınız için varsayılan arka plan rengini veya resmini (not – bu, ayrı slayt arka planlarından ayrıdır), özel kenarlık, alt gölge ve bir avuç gelişmiş seçenek (sarıcı maksimum yüksekliği, taşma, katman perspektifi vb. İçin).
İçerik : Kaydırıcınıza nasıl içerik eklemek istediğinizi seçin. Aralarından seçim yapabileceğiniz 9 içerik kaynağı var, ancak çoğunlukla kaydırıcınızı kendiniz oluşturmak için Özel seçeneğini seçmek isteyeceksiniz (Post tabanlı ve WooCommerce seçenekleri de çok kullanışlıdır).
Varsayılanlar : Bu bölümdeki en önemli seçenek, varsayılan Slayt Süresi içindir – bu, her slaydın varsayılan olarak ne kadar süreceğini gösterir (not – bunu daha sonra slayt başına ayrı ayrı özelleştirebilirsiniz, ancak varsayılanın olması güzeldir). Ayrıca, hareket ettirmeden önce kaydırıcınızın belirli bir süre beklemesini sağlayacak bir Başlatma Gecikmesi de ayarlayabilirsiniz. Özel modül kimliği, sınıflar ve yanıt verme ve daha fazlası için başka varsayılanlar vardır, ancak çoğu kullanıcının bunları değiştirmesi gerekmez.
Genel : Bu bölümde kullanmak isteyebileceğiniz seçeneklerden bazıları, otomatik döndürme, üzerine gelindiğinde durma, slaytları döngüleme ve belirlenmiş bir ilk slaydı seçme (kaydırıcınızı oluştururken ilk eklediğiniz slayttan farklıysa) için slayt gösterisi ayarlarını içerir. Bu ayrıca kaydırıcınızı mobil cihazda veya belirtilen piksel genişliklerinde gizlemek veya devre dışı bırakmak için seçenekler bulacağınız yerdir.
Kaydırmada : Slider Revolution, paralaks, 3B derinlikler, zaman çizelgesi, solma, bulanıklaştırma, gri tonlama ve daha fazlası gibi bir dizi gelişmiş kaydırma efekti içerir. Hepsi kaydırma hızı, kaydırma / eğme, vb. İçin özelleştirilebilir ayarlarla. Bunlarda uzmanlaşmaları biraz zaman alabileceğinden bunları incelemeyeceğiz, ancak kendi kaydırıcı lisansınızı satın aldıysanız, bazılarıyla oynamanızı öneririz. Bu farklı kaydırma efektlerinin nasıl davrandığını öğrenmek için şablon kitaplığındaki hazır seçenekler.
Döndürücü : Bu ön yükleyicinizdir – resimleriniz ve animasyonlarınız sunucunuza yüklenirken, sayfanızın ziyaretçileri, seçtiğiniz kaydırıcıyla birlikte seçtiğiniz kaydırıcı arka planını görecektir. Şu anda özelleştirilebilir renklere sahip 15 benzersiz iplikçi var.
Gelişmiş : Geç yüklemeyi etkinleştirmek isterseniz, bunu buradan yapabilir ve bir yedek resim seçebilir veya kaydırıcınızı eski tarayıcılarda (özellikle iOS4 ve IE8 için) basitleştirebilirsiniz.
CSS / jQuery : Kaydırıcılara kendi özel kodunuzu ekleyebilirsiniz, ancak bu caziptir, kodlama dillerinden memnun değilseniz bu seçeneği tek başına bırakmanızı öneririz.
Modal olarak : Bir kaydırıcı oluşturuyorsanız, açılır pencere veya ışık kutusu olarak görünmesini istiyorsanız, burası, bir kapak rengi kullanmak istiyorsanız, kaydırıcı konumu için seçenekleri ve içeriğinizi yerleştirirken kullanılacak kısa kodu bulacağınız yerdir. sayfalardaki kalıcı kaydırıcı (not – bu, kullanım özelliği eklediği için ana kaydırıcı kısa kodundan farklıdır).
Dış Görünüm : Dış görünüm seçeneği, slayt oluştururken oluşturabileceğiniz ve ardından metin katmanlarına atayabileceğiniz bir hazır ayardır. Markanızı katmanlar arasında aynı tutmak istiyorsanız bu harika bir araçtır.
Eklentiler : Bu bölüm eklentileri etkinleştirmenize ve bunlara erişmenize izin verir (not – eklentiler yalnızca kendi kaydırıcı lisansınızı satın aldıysanız kullanılabilir, temalarla birlikte gelen Slider Revolution sürümlerine dahil değildir).










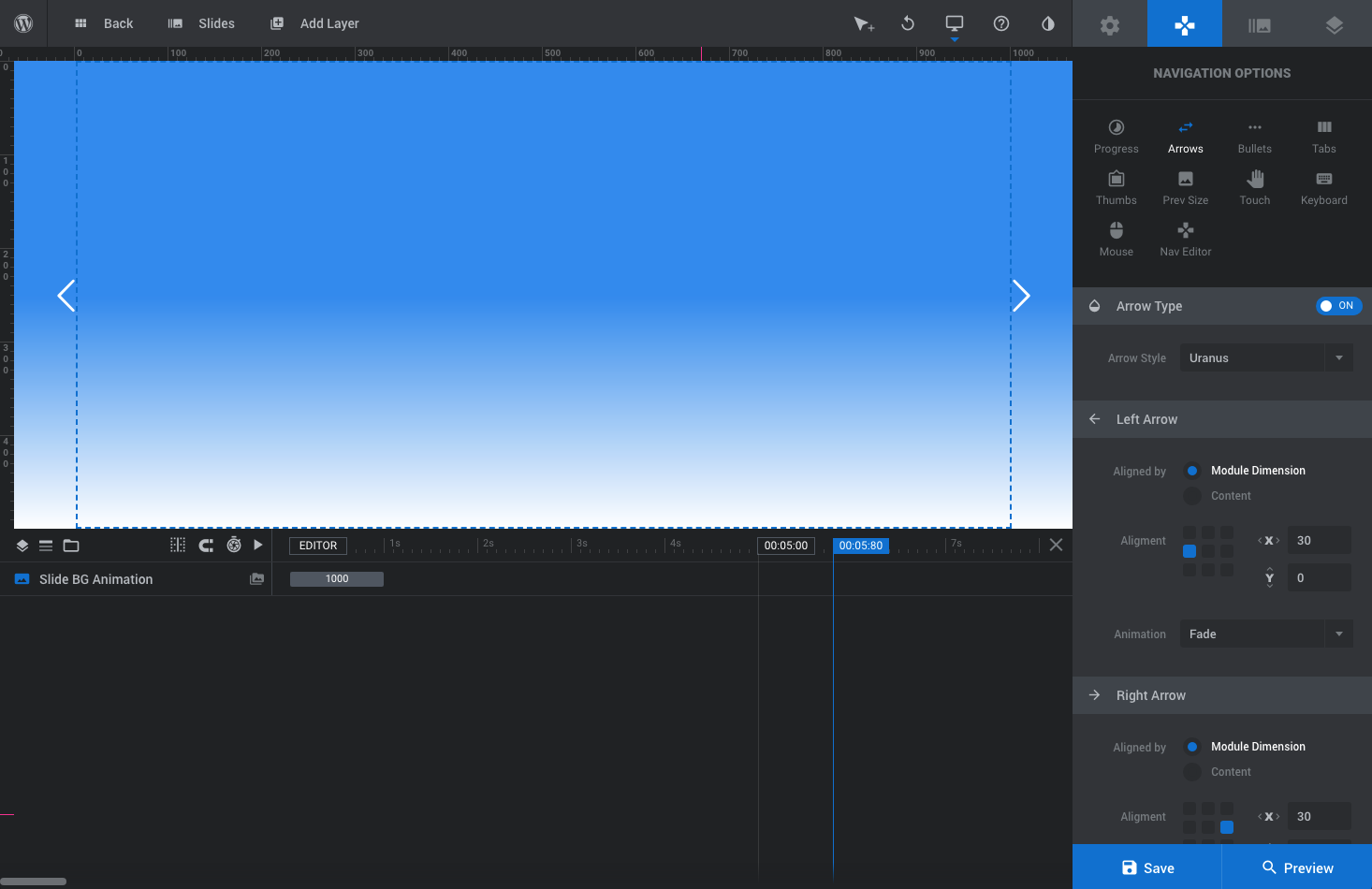
Sonraki, Tuş Takımı simgesi altında gezinmek için neyi kullanmak istediğinize karar vermektir . Kaydırıcınız için kullanabileceğiniz birçok seçenek vardır. Aşağıdaki tüm seçenekler konum / hizalama, boyutlandırma, görünürlük ve genel stil / ön ayarlar için özelleştirmesi kolay ayarları içerir.










Ve son olarak, Slayt Seçenekleriniz.
Artık özellikleri gördüğünüze göre (vay canına çok şey var!) Size en önemli seçenekler olduğunu düşündüğümüz şeylerin hızlı bir özetini vereceğim. Özellikle size basit bir kaydırıcıyı nasıl oluşturacağınızı göstererek.

Önce birkaç Genel Seçenek seçtik:

Ardından Navigasyon Seçeneklerimizi seçiyoruz. Örneğimizde basit oklar olan “Uranüs” stilini seçtik.
Kaydırıcımız için ayarlamak istediğimiz tek şey buydu, bu yüzden sonraki adım birkaç slayt eklemektir. Yeni bir kaydırıcı oluştururken, varsayılan olarak zaten 1. slayt üzerindesiniz, böylece ayarları ve katmanları hemen eklemeye başlayabilirsiniz.

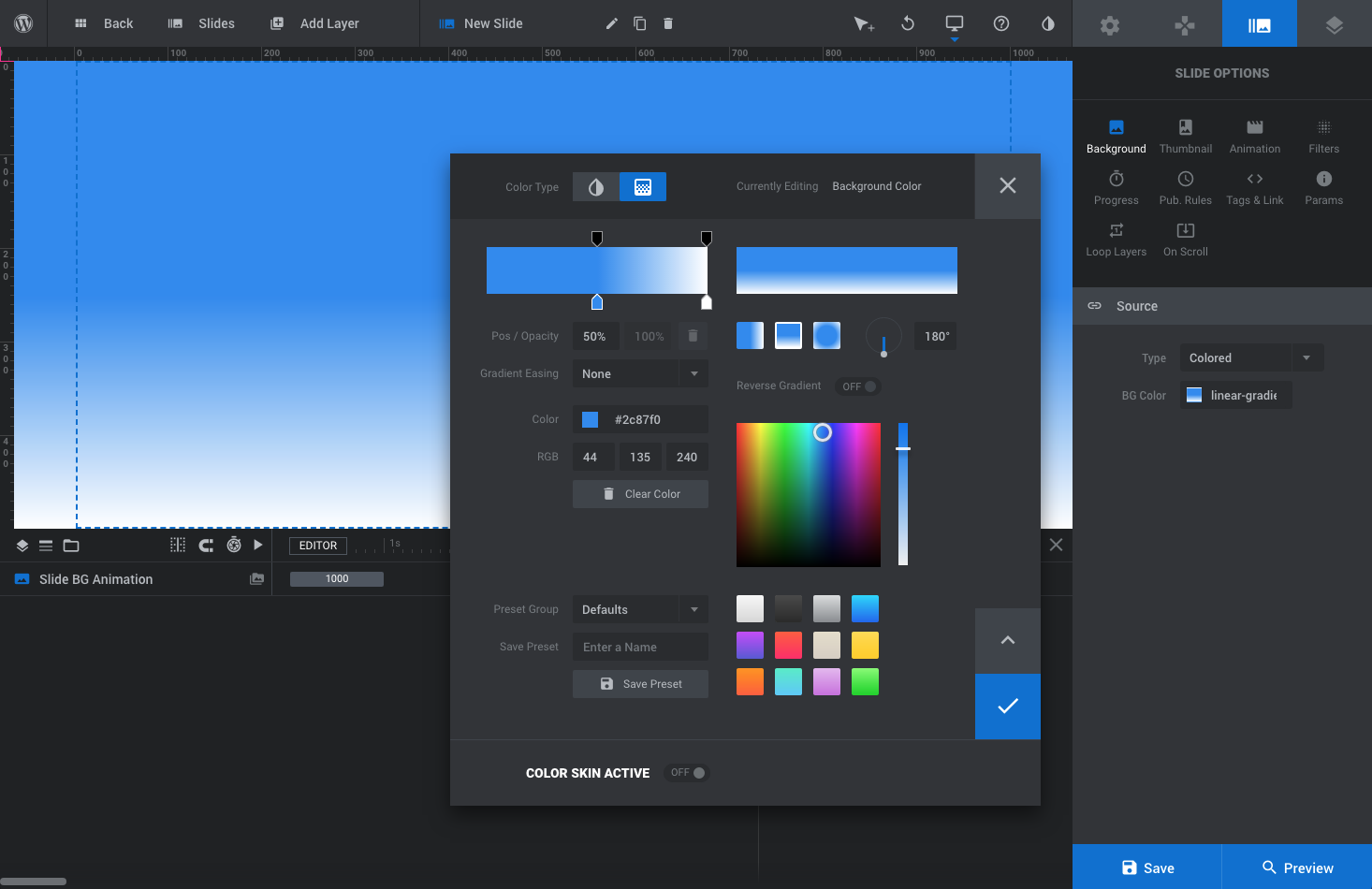
Bir arka plan rengi, resmi veya video ekleyebilirsiniz. Bir renk eklemeyi seçerseniz, bir degrade de ekleyebilirsiniz.

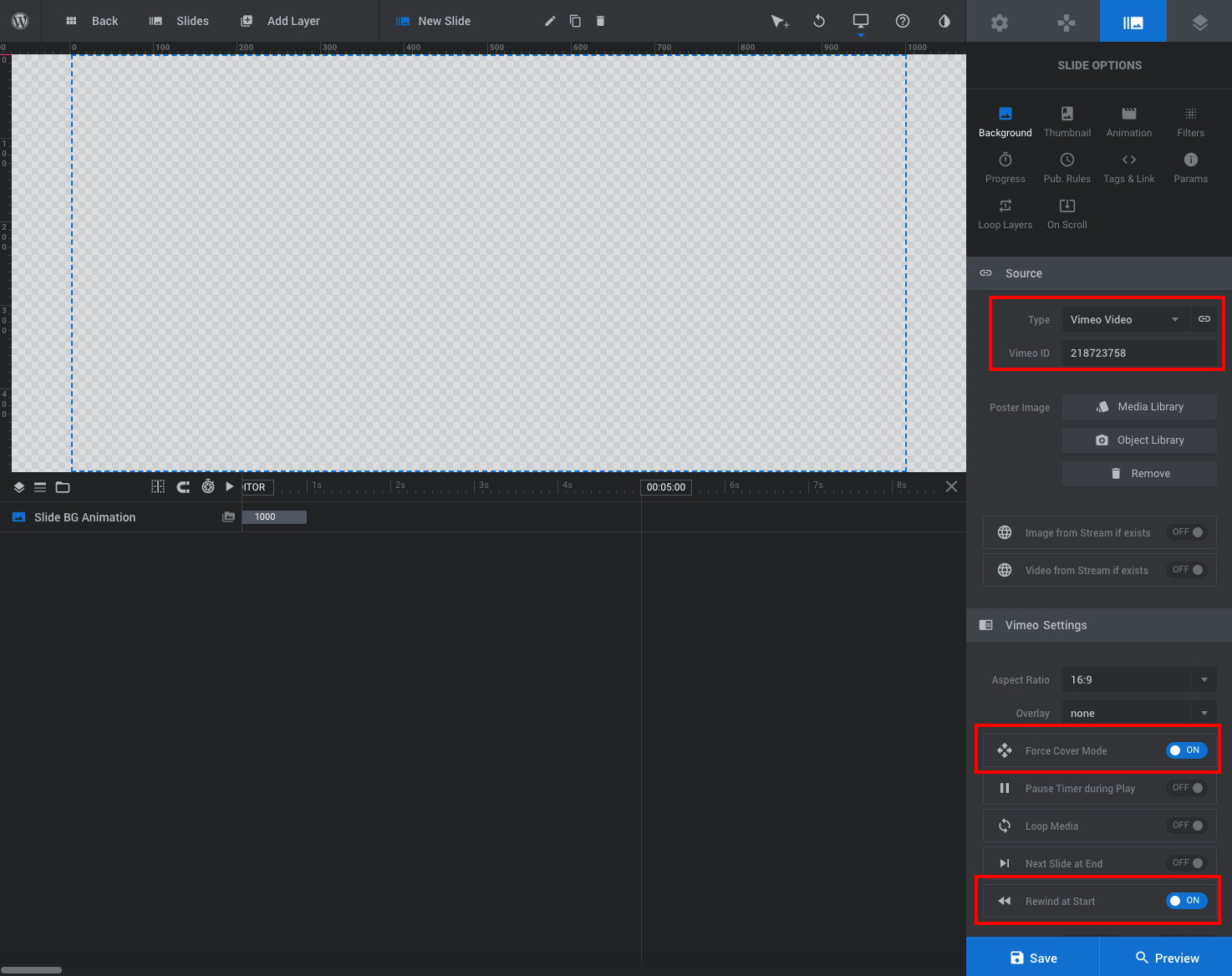
Bir video için kaynağı eklemeniz ve birkaç seçim yapmanız yeterlidir. Yukarıdaki ekran görüntüsünde, slaydı Kapak Modunu zorlayacak (böylece video tüm kaydırıcıyı dolduracak) ve başlangıçta geri saracak (böylece slayt her başladığında baştan başlayacak) şekilde ayarladık.

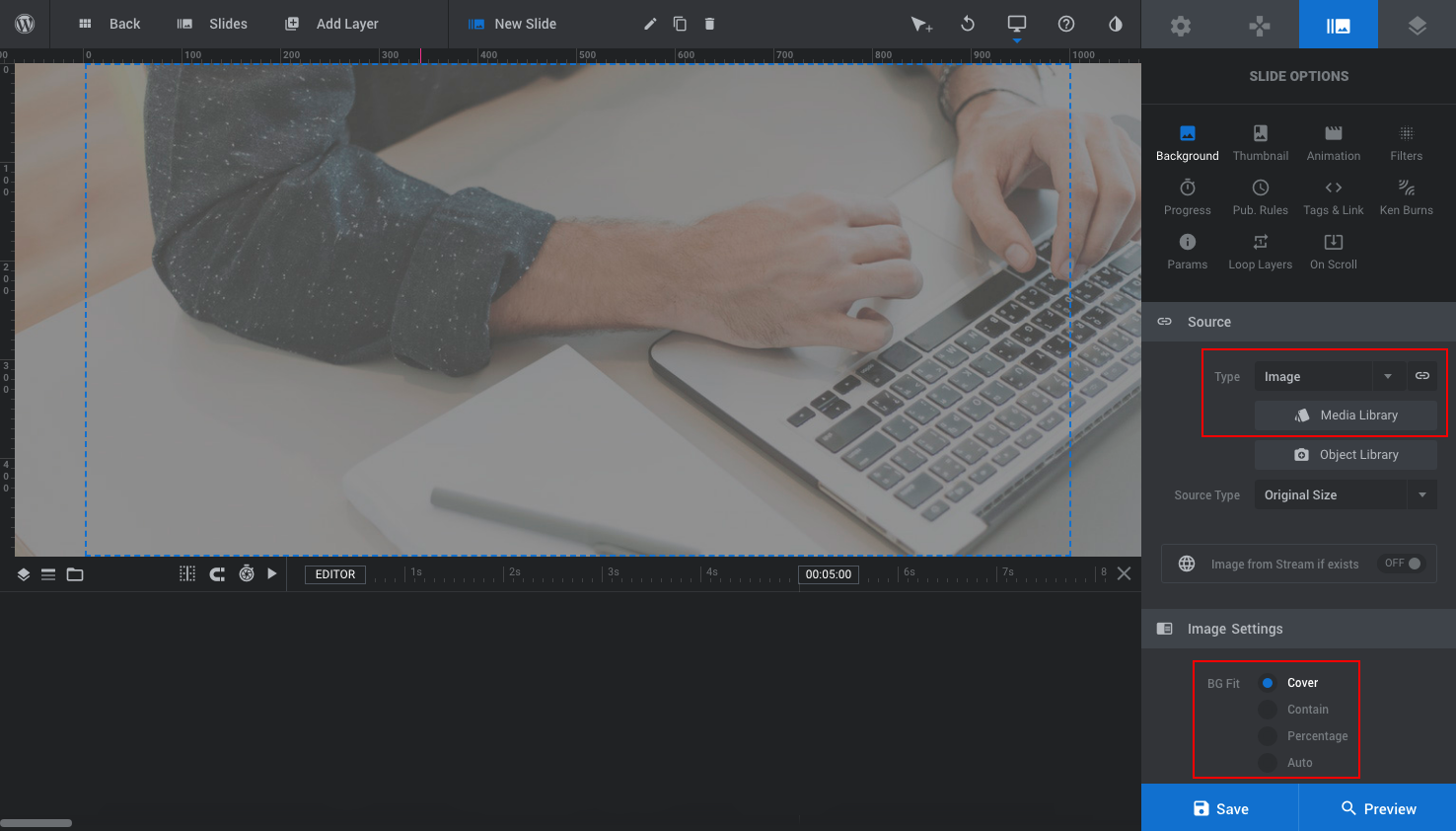
Örneğimiz için Medya Kitaplığımızdan bir resim ekledik . Görüntüyü varsayılan Kapak ayarıyla bıraktık (bu ayar, görüntüyü kaydırıcı kısıtlamalarınıza sığacak şekilde daraltan İçerme seçeneğinin aksine, görüntüyü tam kaydırıcıyı kaplayacak şekilde uzatır).
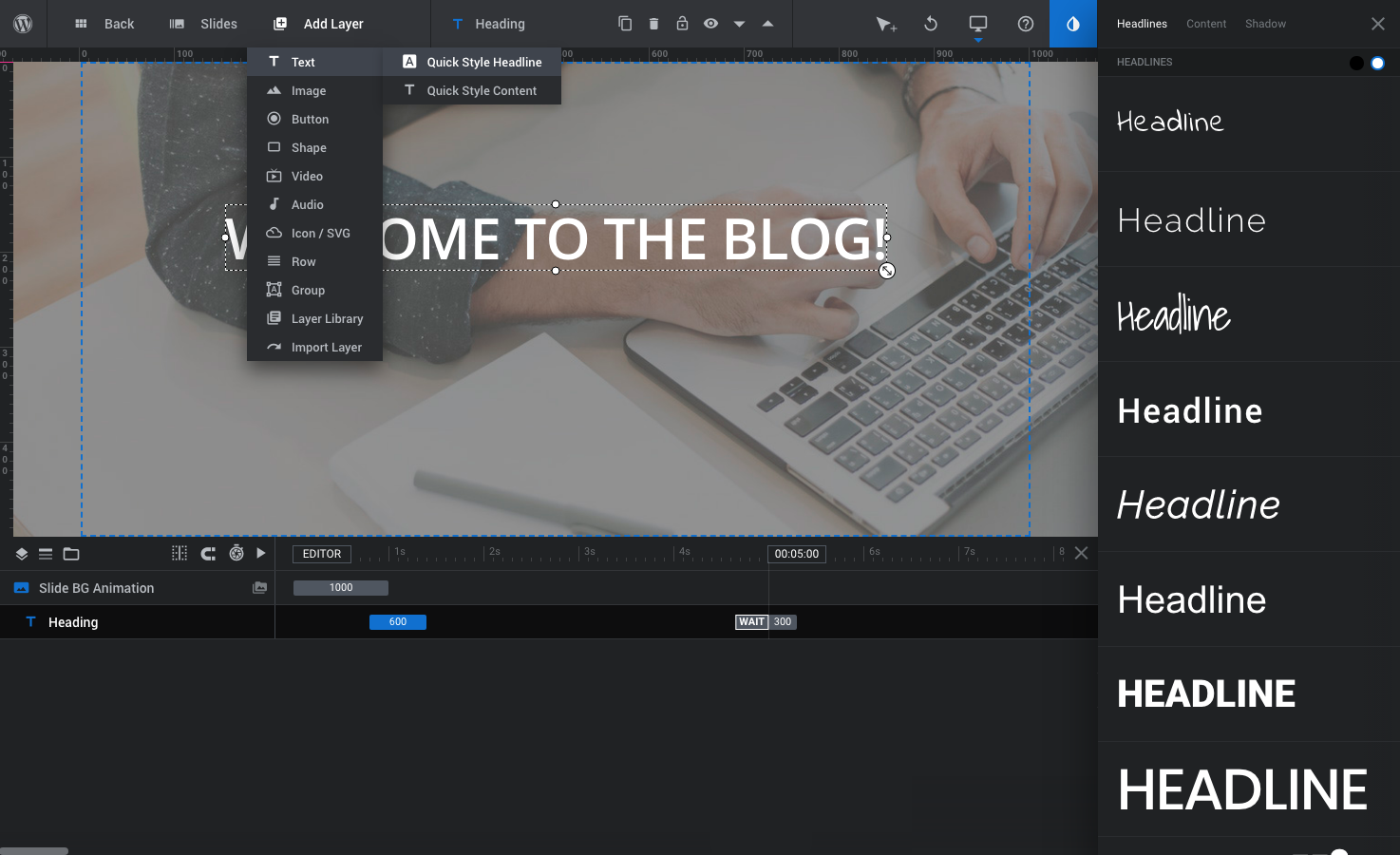
Şimdi katmanlar eklemek için! Ekranın üst kısmında “+ Katman Ekle” seçeneğini göreceksiniz. Slaytlarınıza eklemek için tonlarca seçenek bulacağınız yer burasıdır. 8 farklı Katman Ekle seçeneğinden birini seçebilirsiniz :

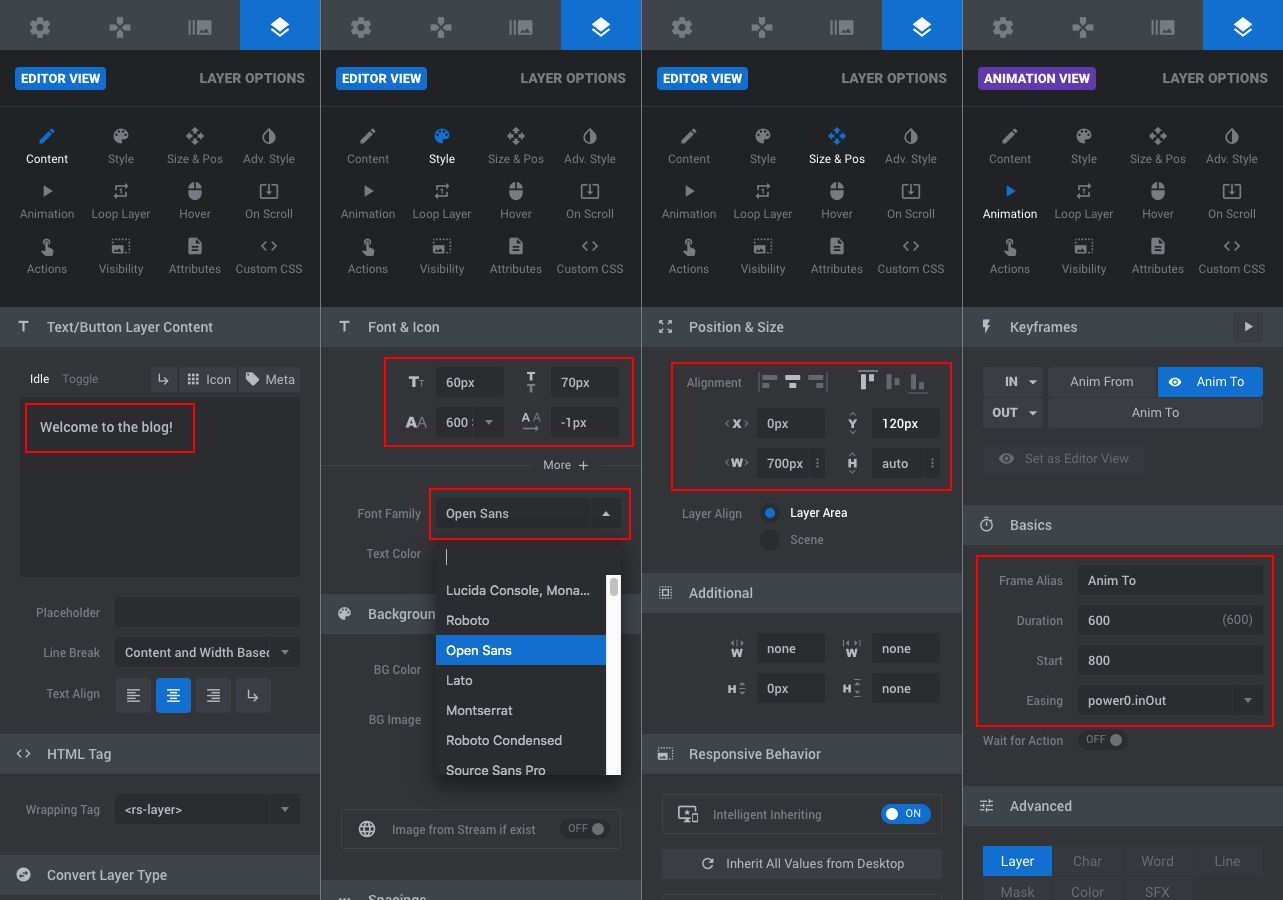
Önce basit bir Metin katmanı ekleyelim . Bir Hızlı Stil başlığı veya içerik ekleme seçeneğiniz olacak – her ikisi de metin katmanlarıdır, tek fark, sağ tarafta göreceğiniz önceden şekillendirilmiş seçeneklerdir. Katman ayarlarına gitmek için bu stillerden birini seçebilir veya sağ üst köşedeki X işaretini tıklayabilirsiniz.

Örneğimiz için, başlığımız için seçtiğimiz seçenekler ve slaydımız için bir alt başlık bunlar:
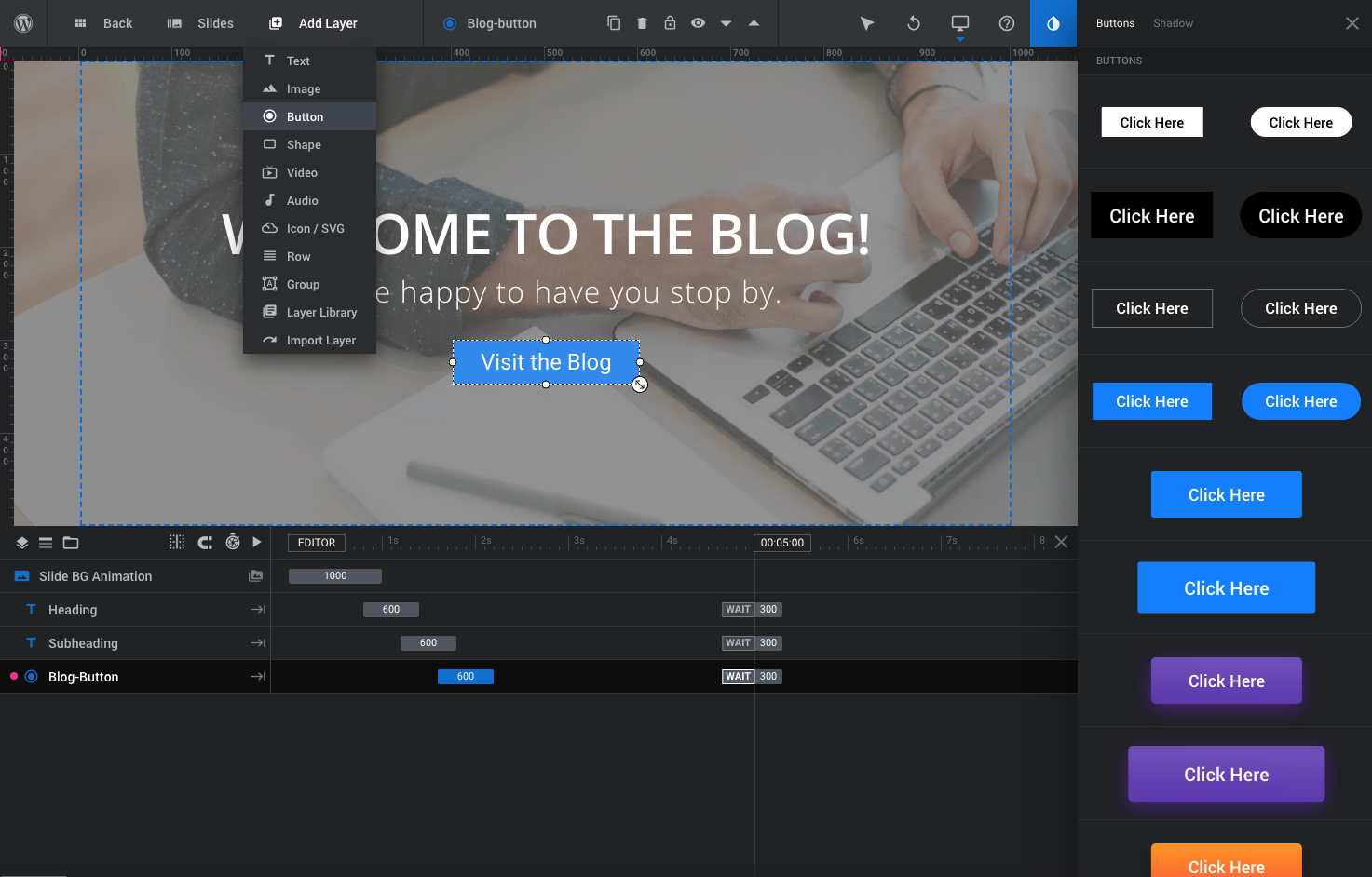
Ayrıca bir düğme ekledik. Bunu yapmak için, “+ Katman Ekle” bağlantısının üzerine gelin ve düğme seçeneğini tıklayın.

Metinde olduğu gibi, başlamak için kullanabileceğiniz bazı Hızlı Stiller vardır.

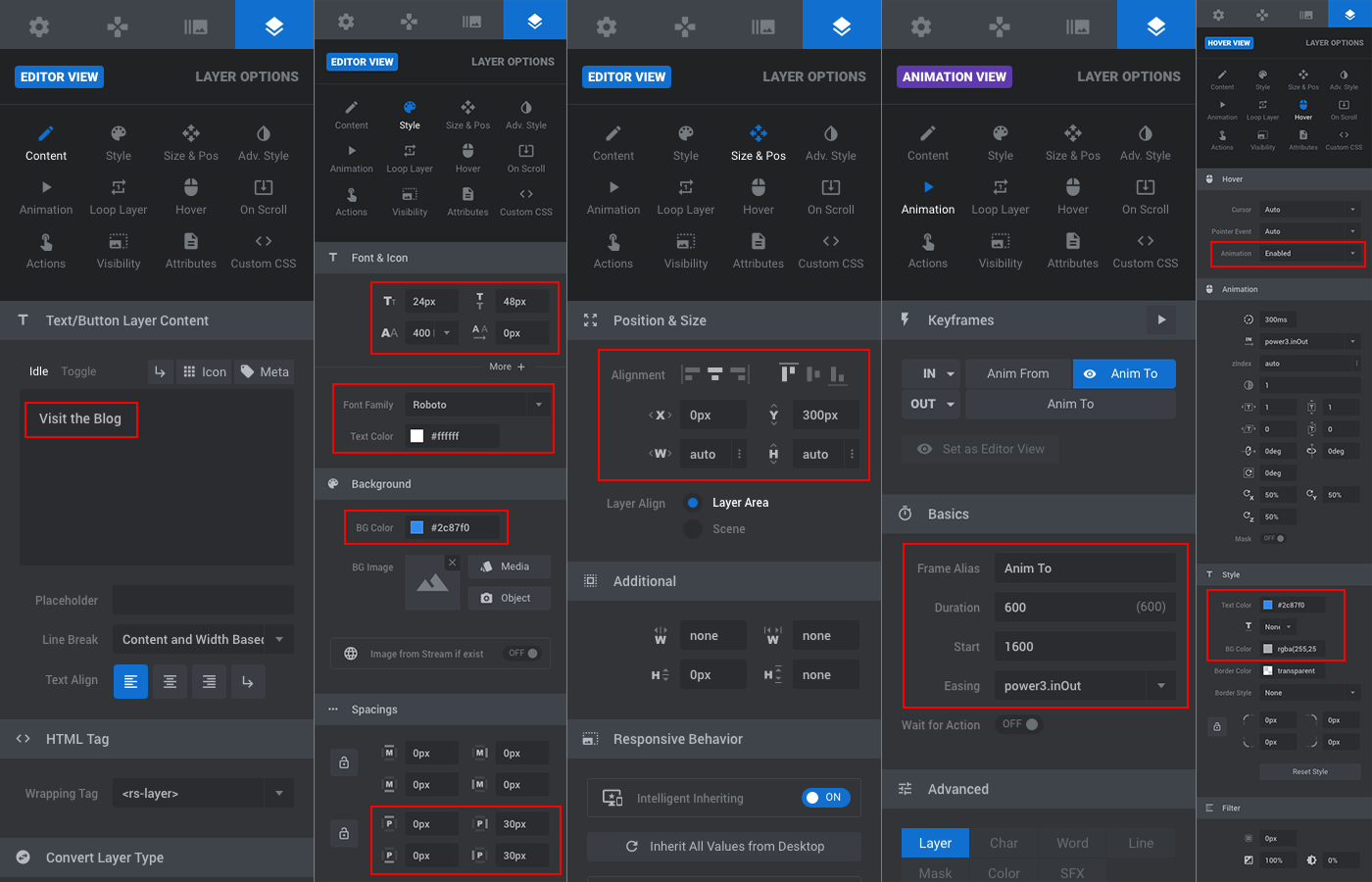
Düğmemiz için aşağıdakileri kullandık. Yine, metin seçeneklerine çok benzer (ancak birkaç önemli farklılık vardır):

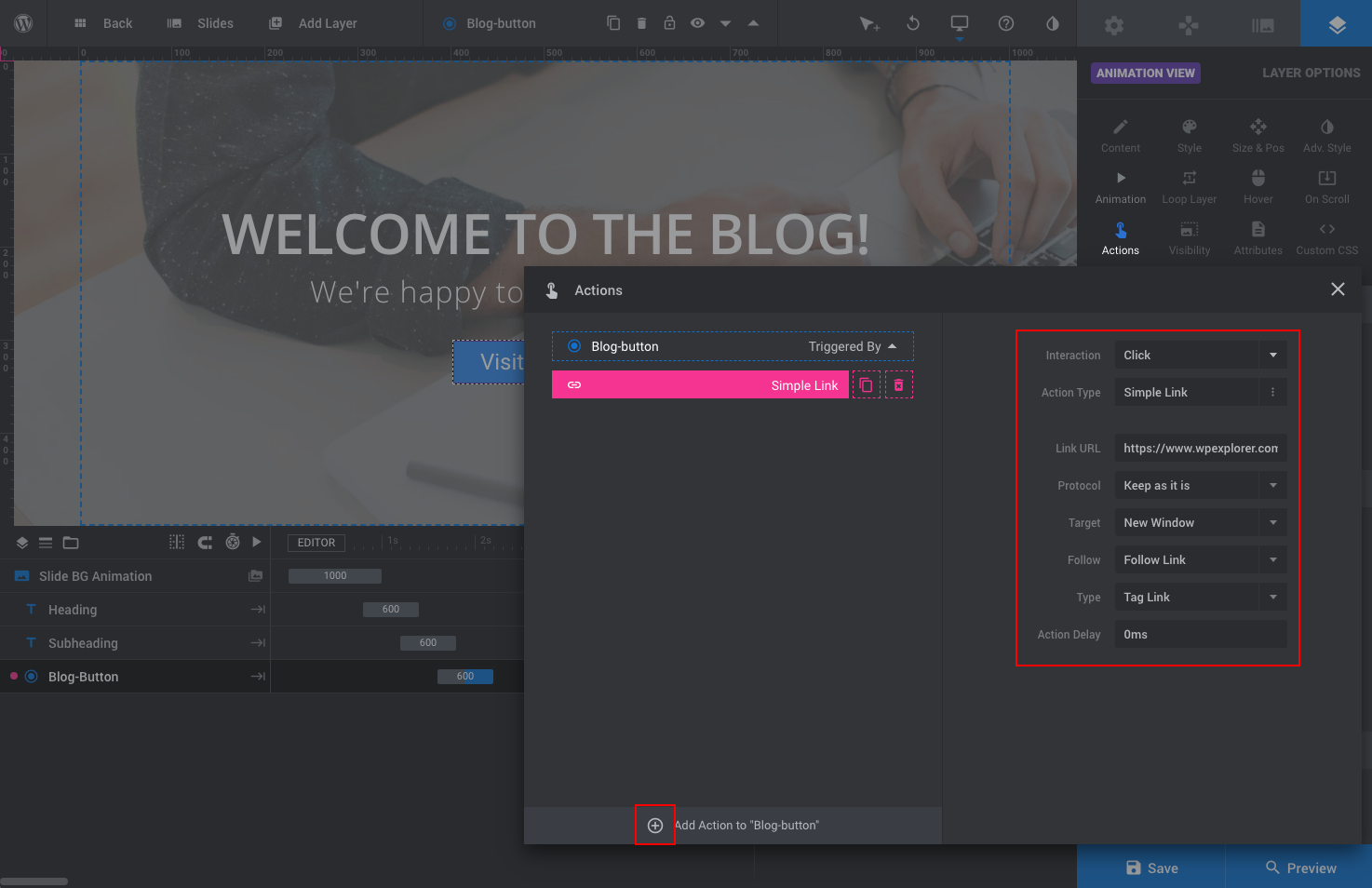
Bir düğme veya bağlantı eklemek istediğiniz herhangi bir katman için Eylemi eklemelisiniz . Örneğin, bir Basit Bağlantı ekledik ve ayarları tanımladık (tıklandığında, URL ve yeni bir pencerede açılacak bir hedef). Ancak Basit bağlantı dışında, kimliğe kaydır (yerel kaydırma), slayta atla (slaytlarınız arasında geçiş yapmak için), slaytı oynatmak (örneğin, etkileşimli bir özellik eklediyseniz), açmak gibi birçok seçenek vardır. kaydırıcı modal, oynatma ortamı (video için harika) vb.
Bu bizim yaptığımız ilk slayt! Şimdi size birkaç özellik daha göstermek için bir saniye ekleyelim.

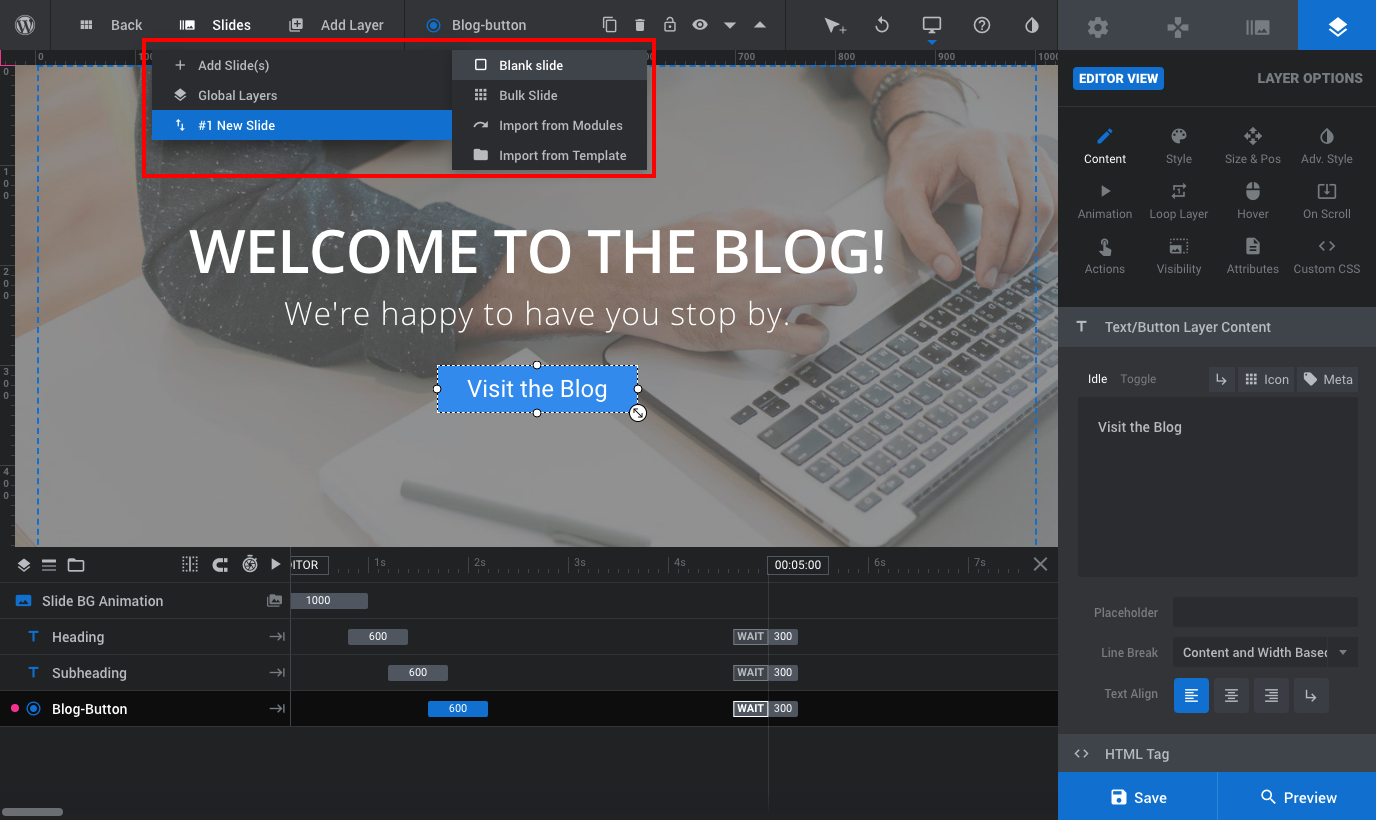
Fareyle “Slaytlar” seçeneğinin üzerine gelirseniz aşağıdakiler için bir açılır menü görürsünüz:
Şimdi slayt oluşturma sürecinizi istediğiniz kadar tekrarlayın!
Slider Revolution’da katmanlarınızı daha da özelleştirmek için kullanabileceğiniz çok daha fazla seçenek vardır. Örneğin, katmanınıza bir döngü ekleyebilir (bunu yanıp sönen bir “satış” metni oluşturmak için kullanabilirsiniz), kaydırma efektleri ekleyebilir, küçük cihazlarda gizlemek için görünürlüğü düzenleyebilir ve daha fazlasını yapabilirsiniz. Mevcut özellikler hakkında daha fazla bilgi edinmek için resmi Slider Revolution bilgi tabanına göz atmanızı öneririz.

Ve son olarak, kaydırıcı oluşturucunun üstünde ve altında birkaç yararlı bağlantıya daha dikkat çekmek istiyorum. En üstten başlayarak, aşağıdaki hızlı bağlantıları bulacaksınız (sırayla):

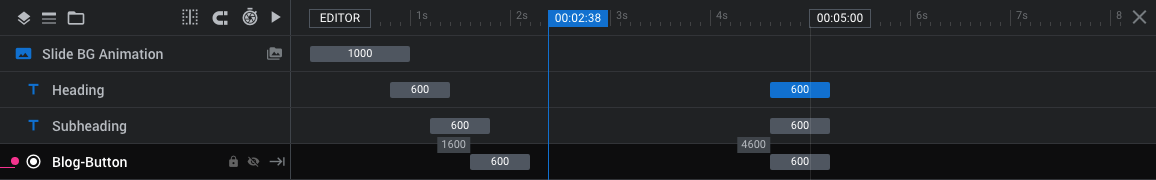
Kaydırıcı önizlemenizin altında bir zaman çizelgesi görmelisiniz. Buradan, katmanlarınızın slaytınızda ne zaman canlandırılacağına ilişkin gecikmeyi düzenleyebilirsiniz (bizim için bitiş zamanı 00:05:00 veya 5 saniyedir – slaydınızı düzenlemek için üzerine tıklamanız yeterlidir). Ayrıca, slaydın toplam süre uzunluğuna kıyasla katman zamanlamasını gösteren görsel bir zaman çizelgesi de görebilirsiniz. Engellenen bölümler, değiştirmek için tıklayıp sürükleyebileceğiniz katman animasyon sürelerinizdir .
Birden fazla katman ekledikten sonra, katmanlarınızı sırayla sürükleyip bırakarak katmanlarınızı yeniden düzenlemek için bu bölümü de kullanabilirsiniz. Ayrıca, sol üst tarafta, düzenlemeleri yaparken zamanlamanızı önizlemek için slaytınızı oynatmak için kullanışlı bir bağlantı bulabilirsiniz.

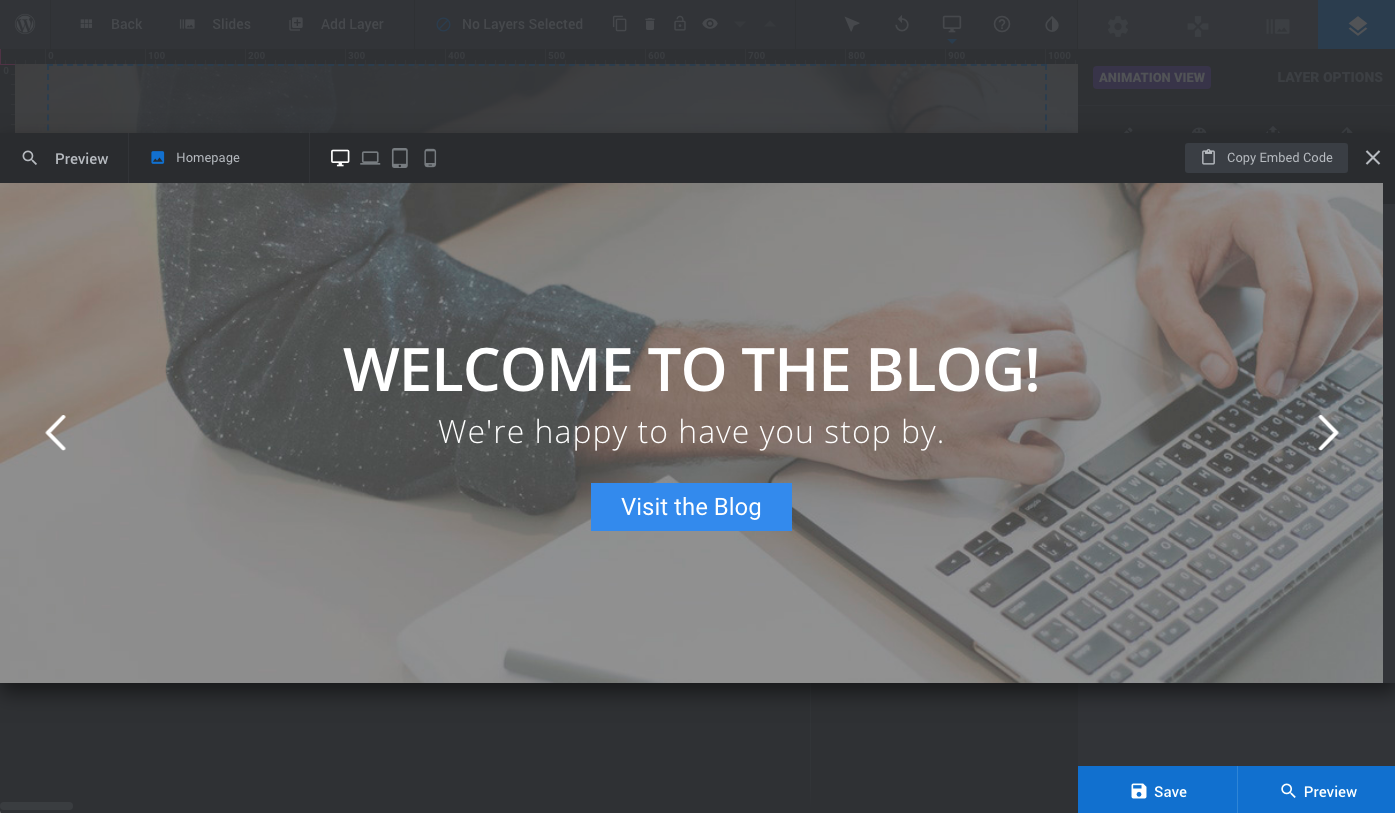
Çalışırken, sağ alt köşedeki mavi Önizleme düğmesini tıklayarak kaydırıcınızı önizleyebilirsiniz .

Ve unutmayın kaydet Çalışırken Slaytlarınızın! Herhangi bir değişiklik yaptıktan sonra slaydınızı kaydettiğinizden emin olun. Slaydınızdan uzaklaşırsanız (başka bir slayda olsa bile) tüm sıkı çalışmanızı kaybedebilirsiniz. Bu yüzden kaydettiğinizden, kaydettiğinizden, kaydettiğinizden emin olun!
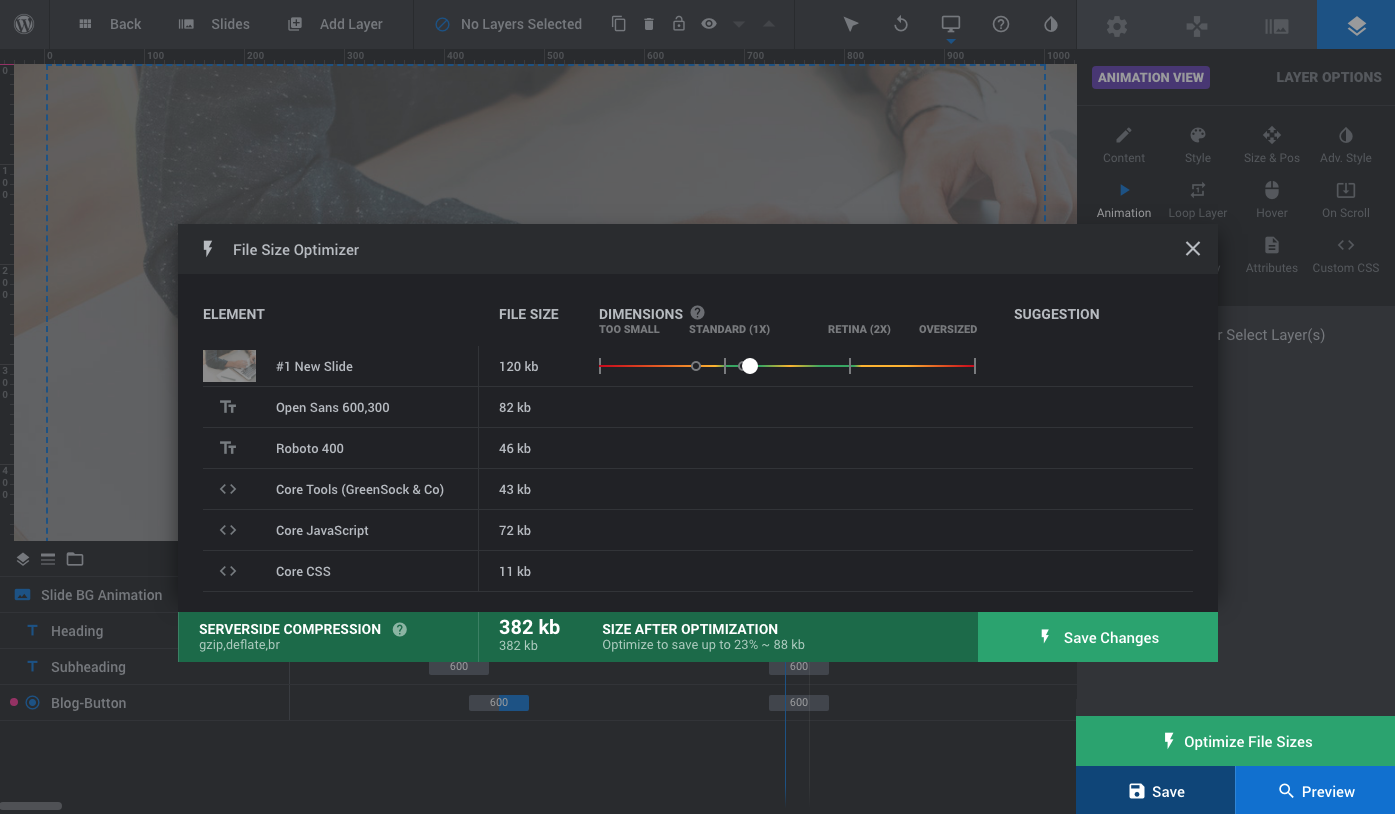
Slider Revolution , kaydederken Dosya Boyutlarını Optimize Etme seçeneği de sunar; bu, bazı sunucu tarafı sıkıştırma ve optimizasyon önerileri sunar.
Kaydettikten sonra, ilerleyebilir ve diğer slaytlar veya kaydırıcılar üzerinde çalışabilir veya bitmiş ürününüzü bir sayfada kullanabilirsiniz.
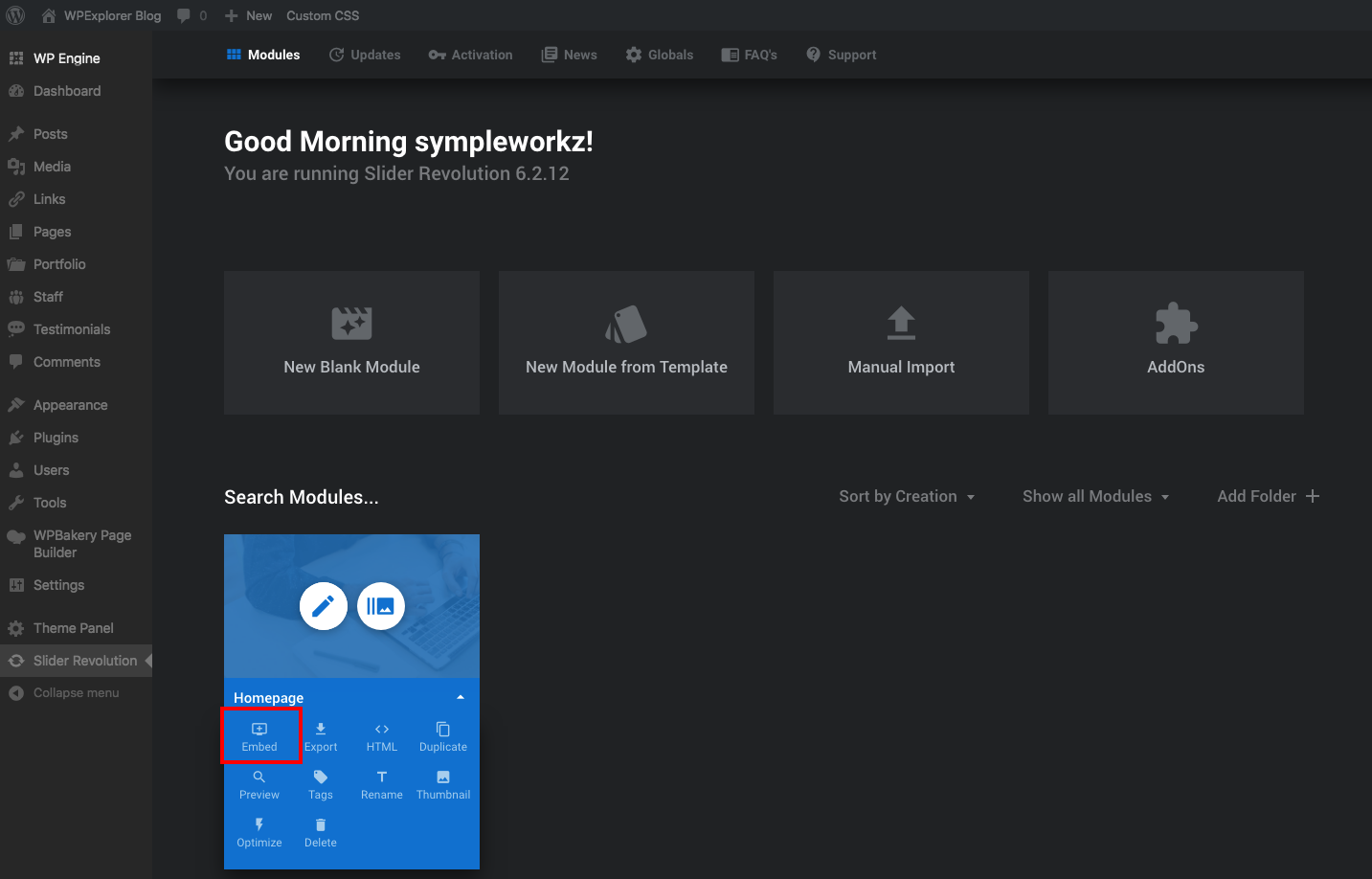
Muhteşem kaydırıcınızı herhangi bir gönderiye veya sayfaya eklemek için, daha önce oluşturduğunuz Slider Revolution kısa kodunu kullanın. Bu kısa kod, panonuzdaki Slider Revolution menü öğesine tıklayarak bulunabilir.

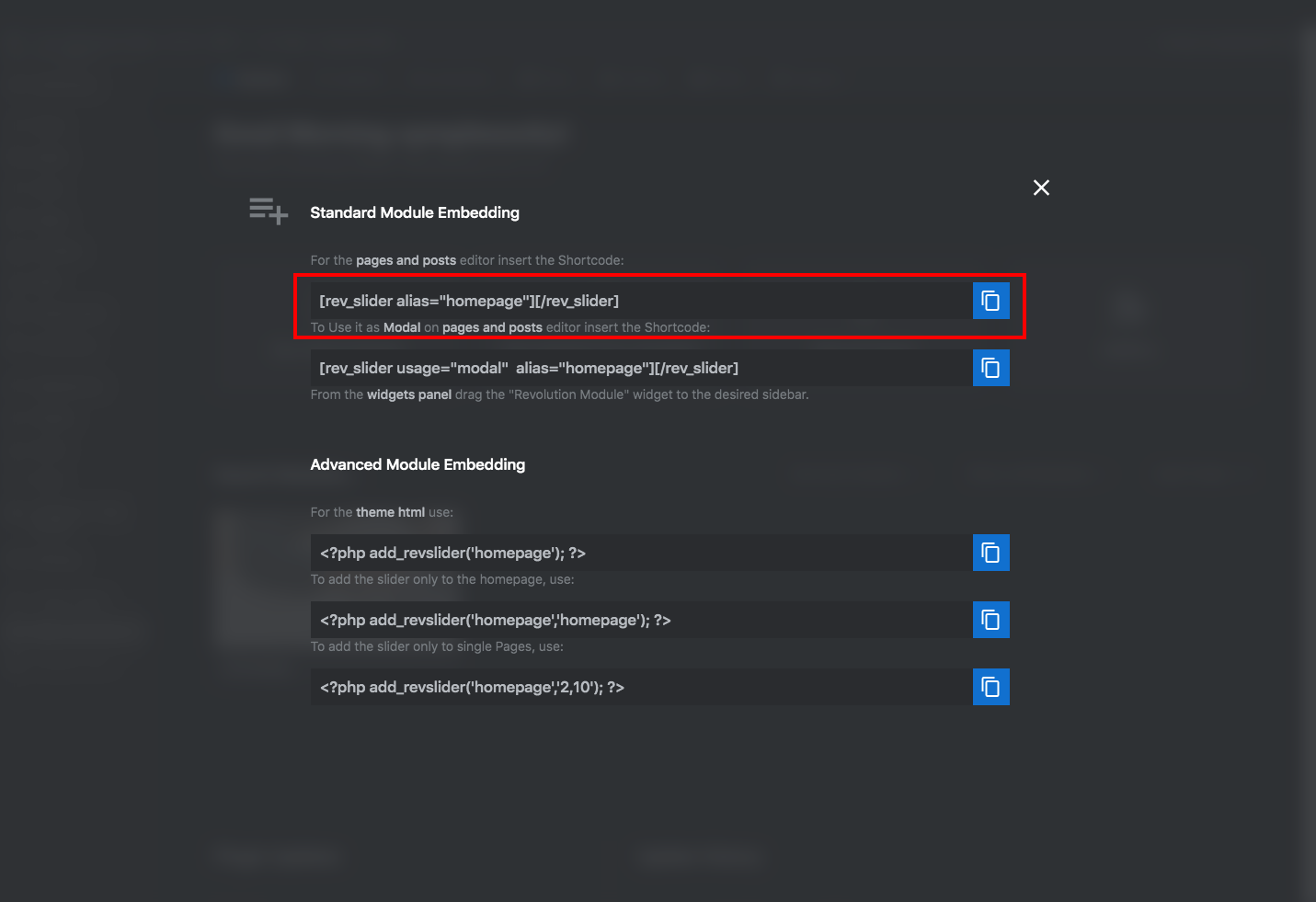
Kısa kod , kaydırıcıyı ilk oluşturduğunuzda verdiğiniz takma ada göre “başlık” ile [rev_slider alias = ”title”] [/ rev_slider] şeklinde görünmelidir .

Kısa kodu yayınınıza veya sayfa içeriğinize yapıştırmanız yeterlidir. Veya temanız ek kaydırıcı konumlarını destekliyorsa, kısa kodu oraya da ekleyebilirsiniz.

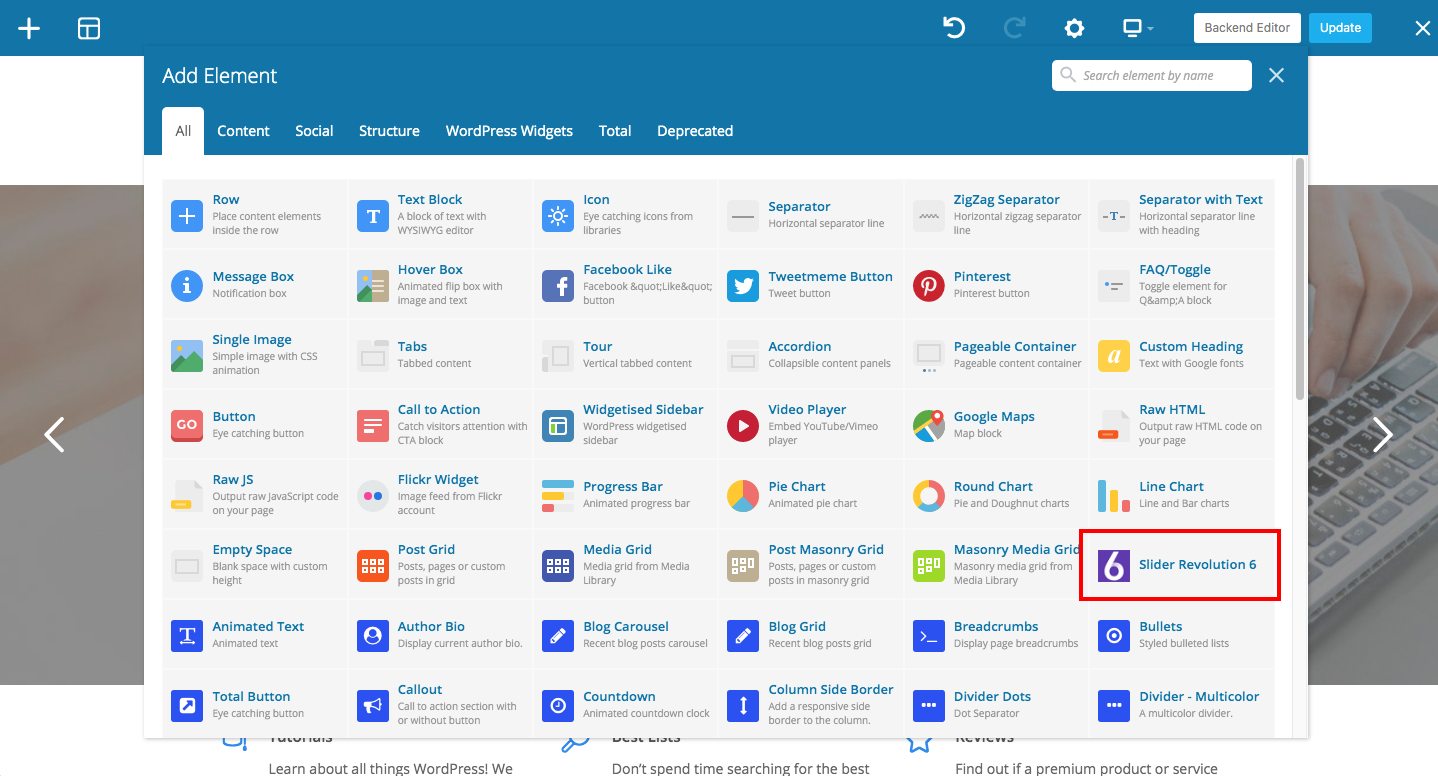
Temanız WPBakery sayfa oluşturucuyu kullanıyorsa (örneğin, Toplam Çok Amaçlı WordPress Teması gibi ), o zaman dahil edilen Slider Revolution sayfa oluşturucu öğesini kullanabilirsiniz.
Tek yapmanız gereken modülü eklemek, ızgaradan bir kaydırıcı seçmek (önceden oluşturduğunuz tüm kaydırıcıların bir listesini gösterecektir), kaydırıcıyı eklemek ve ardından yerine sürükleyip bırakmaktır. Kolay değil mi?
Slider Revolution’ın, özellikle kullanımı kolay bir görsel düzenleyici ve tonlarca yerleşik özellik sunduğundan, slaytlarınızı biçimlendirmek için CSS bilmeniz gerekmediğinden, kullanımı en kolay premium kaydırıcı eklentilerinden biri olduğuna inanıyoruz (düğmeler, yazı tipleri, renkler ve daha fazlası zaten var!). Sağlam bir 5 yıldız alıyor ve bize göre daha iyi bir kaydırıcı eklenti bulmak için zorlanacaksınız.
Umarım rehberimiz, başlama sürecinde size yardımcı olmuştur, ancak daha fazla bilgi edinmek (veya kendi kopyanızı almak için) için ThemePunch’ın ana Slider Revolution sayfasını ziyaret edin. Slider Revolution’ın neler yapabileceğini görebileceğiniz canlı demoların yanı sıra kaydırıcılarının harika örneklerini gösterirler.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
furkansaglam.com’u yeni içerikler için takip edin!






Telif Hakkı © 2016 – 2024 Furkan Kenan Sağlam. Tüm hakları Saklıdır.
Mavis Agency® tescilli bir ticari markadır.
Mavis Agency tarafından yönetilmektedir | Mavis Agency tarafından WordPress barındırma | Sucuri tarafından WordPress Güvenliği.
2 yanıt
merhaba.Sitemizde yer alan slide silindi ve yeniden aktif hale getiremiyoruz.Ne yapmamız lazım.yardımcı olursan sevinirim
Merhaba, iletişime geçilmiştir. İlgili çözüm ve bilgilendirme yapılmıştır. iyi günler dilerim