WordPress sitenizin altbilgisine ne ekleyeceğinizi merak ediyor musunuz?
Altbilgi, web sitenizin altındaki alandır. Genellikle web sitesi sahipleri tarafından göz ardı edilir, ancak web sitenizdeki kullanıcı deneyimini iyileştirmek için önemli şekillerde kullanılabilir.
Bu kontrol listesinde, WordPress web sitenizin altbilgisine eklemeniz gereken en önemli şeyleri paylaşacağız.
WordPress’te Altbilgi nedir?

Altbilgi, altbilgi kodu alanına da başvurabilir. Web sitenizi yönetirken, Google Analytics, Facebook Pixel ve diğerleri gibi üçüncü taraf hizmetler, web sitenizin altbilgisine kod eklemenizi isteyebilir.
Bu altbilgi kodu ekranda görünmez, ancak web sitesi işlevselliği ve özellikleri için gereken kod parçacıkları eklemek için kullanılır.
Çoğu yeni başlayan, WordPress web sitesinin altbilgisine ne ekleyeceğini seçmekte genellikle zorlanır. Bu, web sitenizi iyileştirmeye yardımcı olabilecek kaçırılmış bir fırsattır.
Bununla birlikte, WordPress sitenizin altbilgisine eklenecek bazı şeylere ve onu nasıl daha kullanışlı hale getireceğimize bir göz atalım.
WordPress Sitenizin Altbilgisine Bağlantılar Ekleme
Fark edeceğiniz ilk şey, çoğu web sitesinin altbilgi alanındaki web siteleri için önemli sayfalara bağlantılar eklemesidir. Bu genellikle hakkında, iletişim, ekip üyeleri, basın ve diğer sayfalara bağlantılar içerir.
Tüm popüler WordPress temaları bir altbilgi pencere öğesi alanıyla birlikte gelir. Web sitenizin altbilgisine farklı pencere öğeleri ve öğeler eklemek için kullanacağımız şey budur.
Bir dizi bağlantı eklemek için, önce Görünüm »Menüler sayfasına gitmeniz ve ‘yeni menü oluştur’ bağlantısını tıklamanız gerekir.

Bundan sonra, menünüz için bir ad girin ve ardından ‘Menü Oluştur’ düğmesine tıklayın.

Ardından sol sütundan menüye eklemek istediğiniz öğeleri seçin ve ‘Menüye Ekle’ butonuna tıklayın.

Bitirdiğinizde, değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklayın.
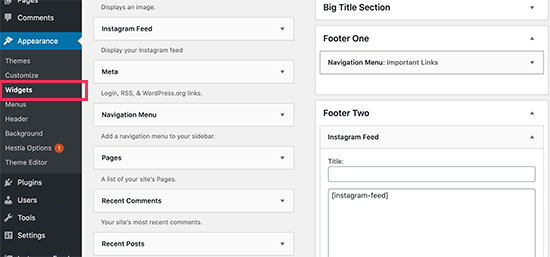
Artık menüyü oluşturduğunuza göre, onu web sitenizin altbilgi alanında görüntüleyelim. Görünüm »Pencere Öğeleri sayfasına gidin ve Altbilgi kenar çubuğunuza Gezinme Menüsü pencere öğesini ekleyin.

Bundan sonra, açılır menüden daha önce oluşturduğunuz altbilgi menüsünü seçin ve Kaydet düğmesine tıklayın.
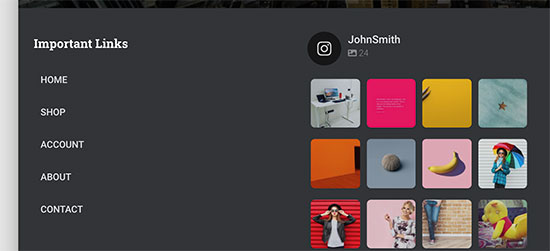
Artık web sitenizi ziyaret edebilirsiniz ve web sitenizin altbilgi pencere öğesi alanında görüntülenen bağlantıları göreceksiniz.

WordPress Altbilgisine Kod Ekleme
WordPress web sitenizi yönetirken, bazen WordPress web sitenizin altbilgi alanına biraz kod parçası eklemeniz gerekebilir.
Bunları eklemenin bir yolu, tema dosyalarınızı doğrudan düzenlemek ve kodu footer.php şablonuna yapıştırmaktır. Ancak, temayı değiştirdiğinizde veya güncellediğinizde kodunuz kaybolacağı için bu kötü bir yaklaşımdır.
WordPress altbilgisine kod eklemenin en iyi yolu bir eklenti kullanmaktır.
Öncelikle, Üstbilgi ve Altbilgi Ekle eklentisini kurmanız ve etkinleştirmeniz gerekir.
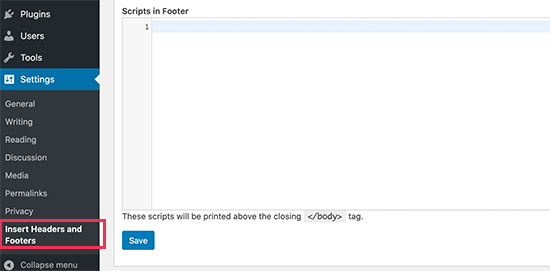
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasını ziyaret etmeniz gerekir. Buradan kod pasajınızı ‘Altbilgideki Komut Dosyaları’ kutusuna yapıştırabilirsiniz.

Değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamayı unutmayın.
WordPress Altbilgisine Gizlilik Politikası Bağlantısı Ekleme
Farklı ülkelerdeki GDPR ve gizlilikle ilgili yasalara uymak için, web sitesi sahiplerinin kendi web sitelerine bir gizlilik politikası sayfası eklemesi ve diğer tüm sayfalardan buna bağlantı vermesi gerekir.
WordPress, bir gizlilik politikası sayfası oluşturmayı çok kolaylaştırır ve ardından web sitenizin altbilgisine bir bağlantı ekleyebilirsiniz.
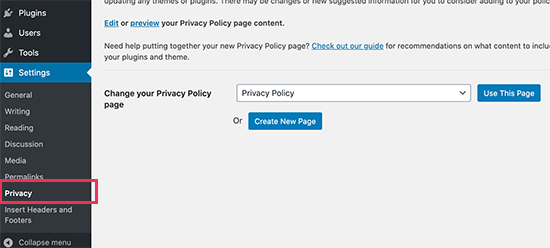
Öncelikle, Ayarlar »Gizlilik sayfasını ziyaret etmeniz gerekir. WordPress’in sizin için zaten bir Gizlilik Politikası sayfası taslağı oluşturduğunu fark edeceksiniz.

Varsayılan Gizlilik Politikası şablonunu kullanmak veya yeni bir sayfa oluşturmak için ‘Bu Sayfayı Kullan’ düğmesine tıklayabilirsiniz.
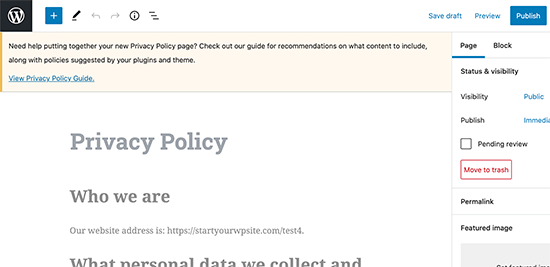
Ardından, o sayfayı, WordPress’teki diğer herhangi bir sayfayı düzenlediğiniz gibi düzenlemeniz gerekir. Gizlilik politikanız hakkında kendi gereksinimlerinize göre daha fazla bilgi ekleyebilir ve o sayfayı yayınlayabilirsiniz.

Bitirdiğinizde, gizlilik politikası sayfasını altbilgi gezinme menünüze ekleyebilirsiniz (yukarıya bakın).
WordPress Altbilgisine Telif Hakkı Tarihi Ekleme
Ayrıca WordPress altbilgi alanına bir telif hakkı tarihi eklemek isteyebilirsiniz. Şimdi bunu yapmanın bir yolu, metni tema ayarlarınıza eklemektir.
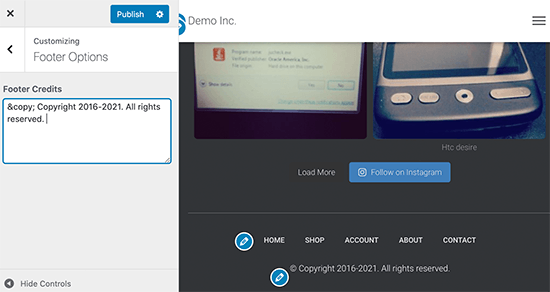
En iyi WordPress temalarının çoğu, web sitenizin altbilgi alanına kolayca metin eklemenize olanak tanır. Seçeneği Görünüm »Sayfayı özelleştir’i ziyaret ederek ve sol paneldeki altbilgi ayarlarına bakarak bulabilirsiniz.

Metninizi şu biçimde ekleyerek telif hakkı simgesi oluşturabilirsiniz:© Copyright 2016-2021. All rights reserved.
Tema değişikliklerinizi yayınlamayı unutmayın.
Ancak, tarihi güncellemek için her yıl telif hakkı bildirimini değiştirmeniz gerekecektir.
Powered by Links’i WordPress’te Footer’dan kaldırın
Bazı ücretsiz WordPress temaları, sitenizin altbilgi alanında WordPress web sitesine veya kendi web sitelerine bir bağlantı ekler.
Bu bağlantıları web sitenizde tutmanıza gerek yoktur. Giden bağlantılar oldukları ve web sitenizin her sayfasında varsa web sitenizin SEO puanını etkilediği için.
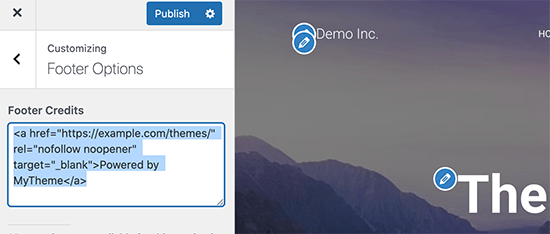
Artık birçok WordPress teması, bu bağlantıları kaldırmayı çok kolaylaştırıyor. Seçeneği Görünüm »Özelleştir sayfasında bulabilirsiniz. Genellikle altbilgi seçenekleri panelinin altında bulunur.

Ancak bazı temalar, tema dosyalarındaki bağlantıları manuel olarak kaldırma seçeneği olmadan sabit kodlamayı seçebilir. Bu durumda, bu bağlantıları kaldırmak için temanızdaki footer.php dosyasını düzenleyebilirsiniz.
WordPress Altbilgisine Instagram Beslemesi Nasıl Eklenir
Bir moda blogu işletiyorsanız veya Instagram içeriğinizi tanıtmak istiyorsanız, web sitenizin altbilgisi son Instagram fotoğraflarınızı görüntülemek için güzel bir yer olabilir.
Öncelikle, Smash Balloon Instagram Feed eklentisini kurmanız ve etkinleştirmeniz gerekir.
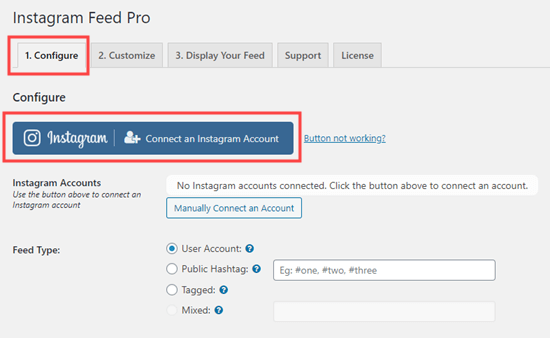
Bundan sonra Instagram Beslemesi »Ayarlar sayfasını ziyaret etmeniz ve ‘Bir Instagram hesabı bağla’ düğmesini tıklamanız gerekir.

Instagram hesabınızı WordPress web sitenize bağlamak için ekrandaki talimatları izleyin. Bitirdiğinizde, Görünüm »Pencere Öğeleri sayfasına gidebilir ve Instagram Besleme widget’ını altbilgi kenar çubuğunuza ekleyebilirsiniz.

Bundan sonra, Instagram beslemenizi altbilgide görmek için web sitenizi ziyaret edebilirsiniz.

Smash Ballon ayrıca Facebook, YouTube ve Twitter beslemelerini web sitenizin herhangi bir yerine kolayca yerleştirmek için eklentilere sahiptir.
WordPress’e Yapışkan Altbilgi Çubuğu ekleyin
Altbilgi alanında özel teklifleri veya bildirimleri görüntülemek ister misiniz? Yapışkan kayan altbilgi çubuğu, kullanıcılar web sitenizi kaydırırken ekranın altbilgisinde kalan bir başlık görüntülemenizi sağlar.
Bunun için OptinMonster’a ihtiyacınız olacak. Piyasadaki en iyi dönüşüm optimizasyon yazılımıdır ve terk edilen web sitesi ziyaretçilerini müşterilere dönüştürmenize olanak tanır.
Aynı zamanda güçlü görüntüleme kurallarıyla birlikte gelir; bu, web sitenizin altbilgisinde kullanıcılara kişiselleştirilmiş özel mesajlar gösterebileceğiniz anlamına gelir.
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekir.
Bundan sonra, WordPress web sitenize OptinMonster eklentisini kurun ve etkinleştirin.
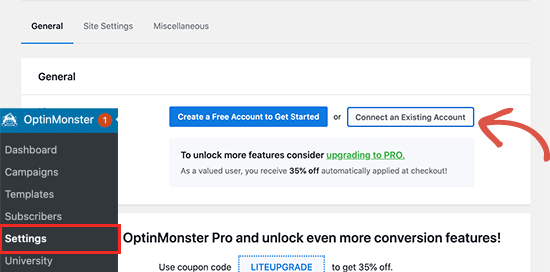
Etkinleştirmenin ardından, OptinMonster »Ayarlar sayfasını ziyaret etmeniz ve ‘Mevcut hesabı bağla’ düğmesini tıklamanız gerekir.

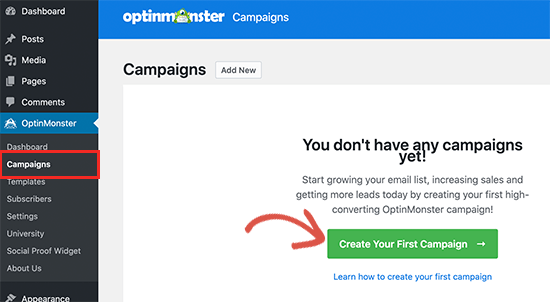
Bağlandıktan sonra, OptinMonster »Kampanyalar sayfasına gitmeniz ve” Yeni Ekle “veya” İlk kampanyanızı oluşturun “düğmesini tıklamanız gerekir.

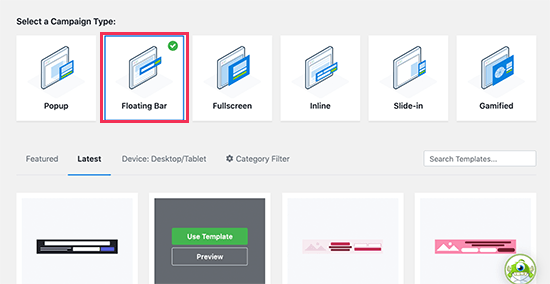
Bir sonraki ekranda, kampanya türünüz olarak ‘Kayan Çubuk’u seçmeniz ve ardından bir şablon seçmeniz gerekir.

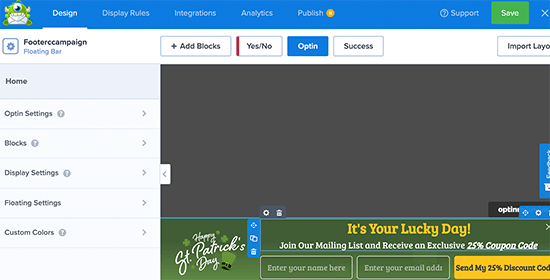
Bu sizi OptinMonster’ın sürükle ve bırak kampanya oluşturucusuna götürecektir. Buradan altbilgi çubuğunuzu tasarlayabilirsiniz. Düzenlemek için herhangi bir öğeyi işaretleyip tıklamanız veya sol sütundan yeni blokları sürükleyip bırakmanız yeterlidir.

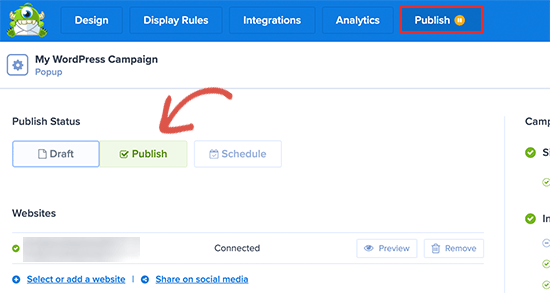
Kampanyanızı düzenlemeyi bitirdikten sonra, sadece Yayınla sekmesine geçin ve yayınlayın.

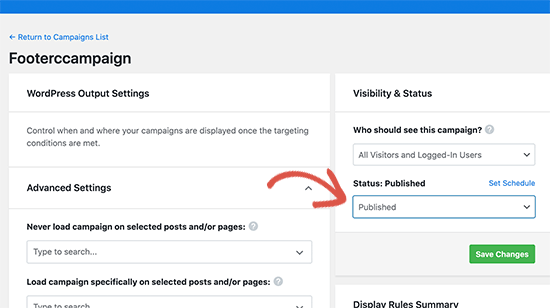
Bundan sonra, kampanya oluşturucudan çıkmak ve WordPress web sitenize geri dönmek için kapat düğmesine tıklayın. Buradan, kampanyanın çıktı durumunu ‘Yayınlandı’ olarak ayarlamanız gerekir.

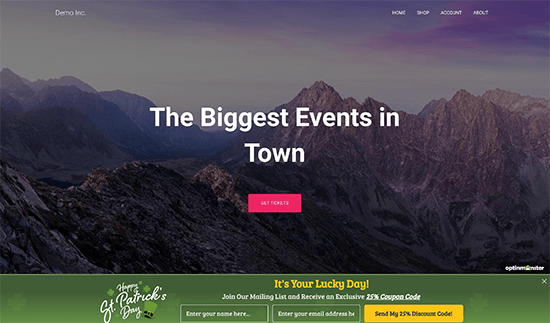
Artık yüzen altbilgi çubuğu kampanyanızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

OptinMonster, terkedilmiş alışveriş sepeti satışlarını kurtarmak için kaydırmalı bir altbilgi açılır penceresi oluşturmak, geri sayım zamanlayıcıları eklemek ve hedeflenen altbilgi bildirimleri için de kullanılabilir.
WordPress Altbilgisine Sosyal Düğmeler Ekleme
WordPress temanızdaki altbilgi alanını kullanmanın bir başka iyi yolu, oraya sosyal medya simgeleri eklemektir.
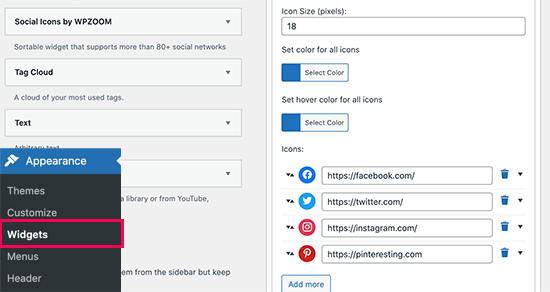
Basitçe, Social Icons Widget eklentisini kurun ve etkinleştirin. Etkinleştirdikten sonra, Görünüm »Pencere Öğeleri sayfasına gidin ve Sosyal Simgeler pencere öğesini altbilgi pencere öğesi alanınıza ekleyin.

Eklenti, renkleri, simge stillerini, düğme türlerini ve daha fazlasını seçmek için bir dizi seçenek sunar. Sosyal medya simgelerini ekleyebilir ve URL’leri kendi sosyal medya profillerinizle değiştirebilirsiniz.
Kaydet düğmesine tıklamayı ve iş başında görmek için web sitenizi ziyaret etmeyi unutmayın.

WordPress Altbilgisine Telefon Numarası Ekleyin
Telefonla müşteri desteği ve satış sunuyorsanız, telefon numaranızı WordPress altbilgi alanına eklemek, kullanıcıların sizinle kolayca iletişim kurmasına yardımcı olur.
Bunun için bir iş telefon numarasına ihtiyacınız olacak. Küçük işletmeler için en iyi kurumsal telefon hizmeti olan Nextiva’yı kullanmanızı öneririz.
Bu, daha ucuz aramalar yapmanıza ve arama yönlendirme, aynı numarayı birden çok cihazda ve telefonda kullanma ve internet bağlantısı olan herhangi bir cihazdan aramaları yönetme gibi gelişmiş özellikleri kullanmanıza olanak tanır.
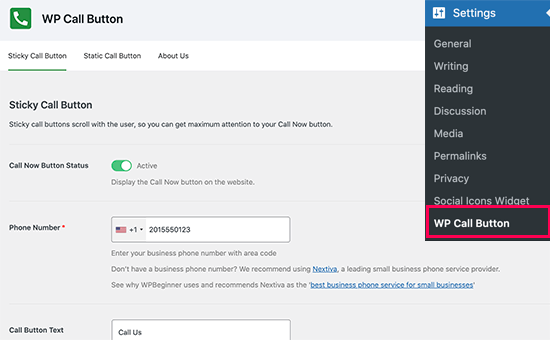
Telefon numaranızı aldıktan sonra, web sitenize eklemenin birden çok yolu vardır. En kolay olanı, WP Call Button eklentisini kurmak ve etkinleştirmektir. Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar »WP Call Button sayfasına gidin.

Önce, ‘Şimdi Ara Düğme Durumu’nu etkin olarak ayarlayın. Bundan sonra, telefon numaranızı ekleyin ve düğmeyi nerede görüntülemek istediğinizi seçin. Bitirdiğinizde, ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.

WordPress Altbilgisine bir İletişim Formu Ekleme
WordPress web sitenizin alt bilgisinin çıkmaz sokak olması gerekmez. Bir iletişim formu doldurarak müşterilerinize sohbete devam etme şansı verin.
Basitçe WPForms eklentisini kurun ve etkinleştirin. En iyi WordPress iletişim formu eklentisidir ve altbilgi dahil web sitenizin herhangi bir yerine kolayca iletişim formu eklemenizi sağlar.
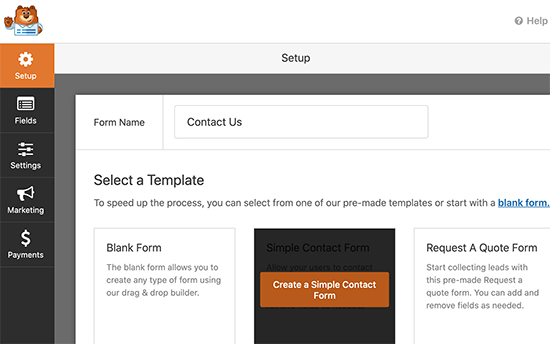
Etkinleştirdikten sonra, iletişim formunuzu oluşturmak için WPForms »Yeni Sayfa Ekle’ye gidin. Formunuz için bir ad girin ve Basit İletişim Formu şablonunu seçin.

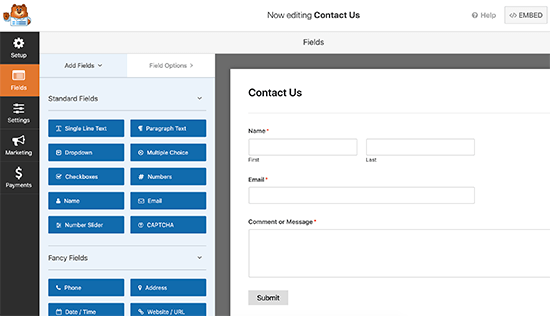
Daha sonra, WPForms form oluşturucuyu olağan iletişim formu alanlarıyla yükleyecektir. Düzenlemek, taşımak veya silmek için herhangi bir alana tıklayabilirsiniz. Sol sütundan da yeni alanlar ekleyebilirsiniz.

Düzenlemeyi bitirdikten sonra, formunuzu yayınlamak ve form oluşturucudan çıkmak için Kaydet düğmesine tıklayın.
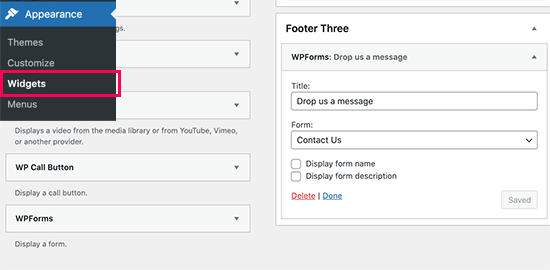
Sonra, Görünüm »Pencere Öğeleri sayfasını ziyaret etmeniz ve altbilgi alanınıza WPForms pencere öğesini eklemeniz gerekir. Bundan sonra, açılır menüden daha önce oluşturduğunuz formu seçin ve Kaydet düğmesine tıklayın.

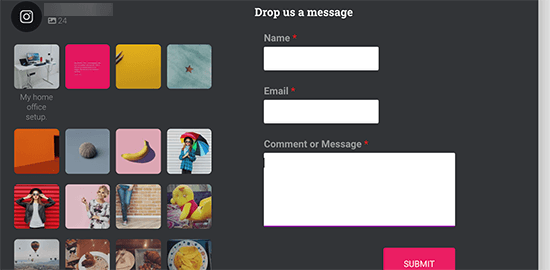
Artık web sitenizi ziyaret edebilir ve web sitenizin altbilgi alanında iletişim formunu görebilirsiniz.

Umarız bu makale, WordPress altbilginize hangi şeyleri ekleyeceğinizi öğrenmenize ve onu daha kullanışlı hale getirmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz