Kurulum
- Uzantıyı WooCommerce kontrol panelinizden indirin .
- Git Eklentiler > Yeni Ekle > Yükle ve sadece sıkıştırılmış ZIP dosyasını seçin.
- Şimdi Kur’a ve ardından Etkinleştir’e tıklayın ..
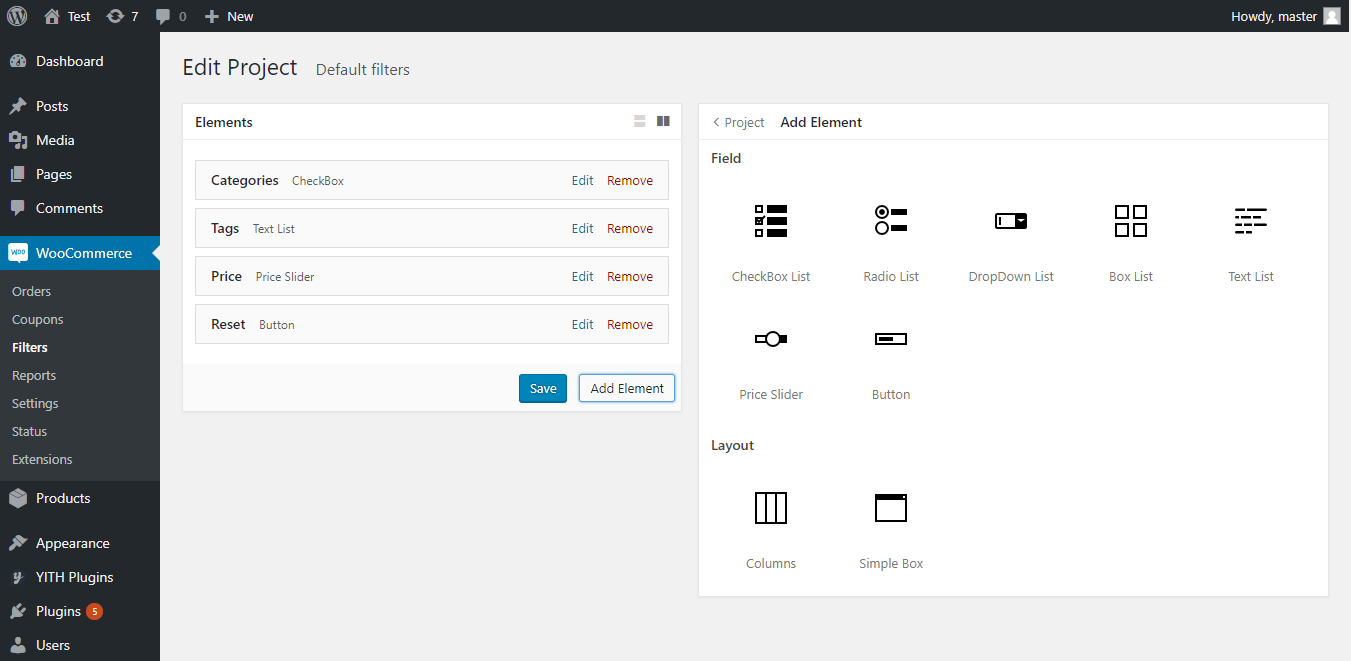
Editöre Giriş
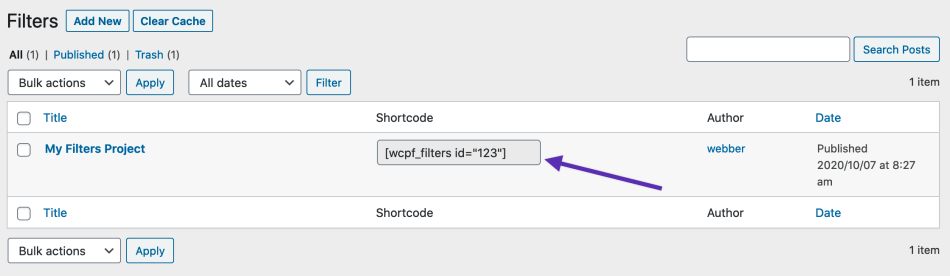
Şuraya gidin: WooCommerce> Filtreler .
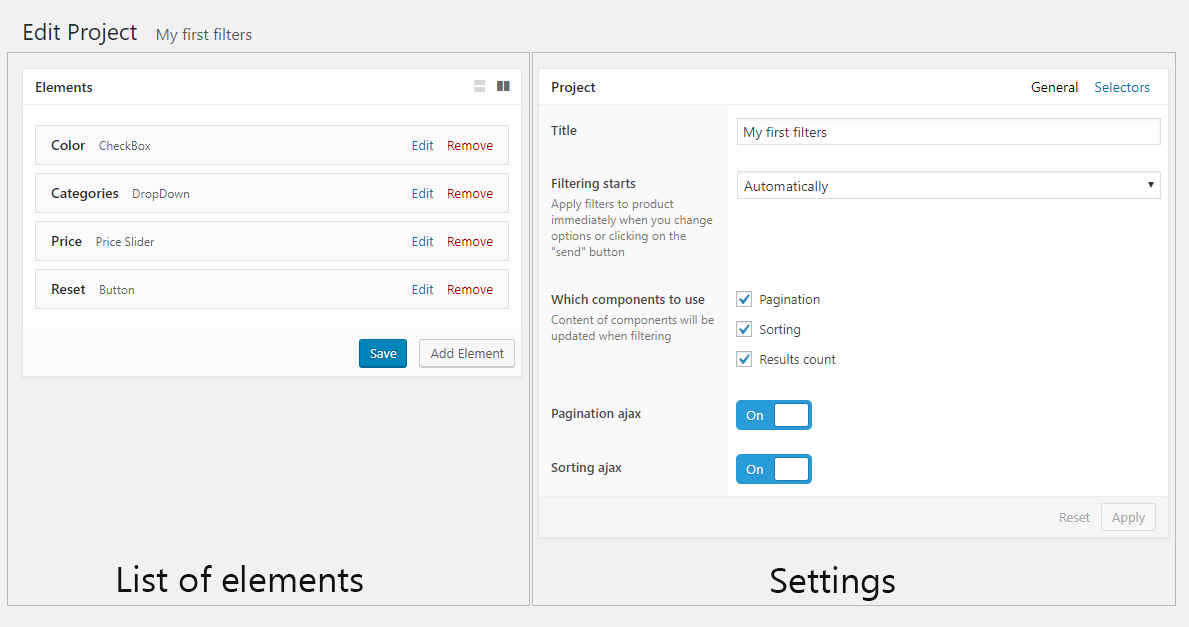
Editörde iki panel vardır.
- Sol taraf, elemanların bir listesini gösterir.
- Sağ taraf, geçerli öğe veya proje ayarları için ayarları içerir. Varsayılan olarak, sağ panel proje ayarlarını içerir. Projeyi kaydetmek için , Elemanlar paneline kaydet seçeneğine tıklayın .

Öğeler Yaratmak
“Öğe Ekle” düğmesini tıklayın. Eleman listesiyle açılan bir panel. İlk liste “Alan” dır – işte ürünleri filtrelemekten sorumlu öğeler. “Düzen”, alan öğelerini düzenlemekten sorumlu içerik düzeni öğelerini listeler.
Bir öğe seçtikten sonra bu öğe sol taraftaki panelde görünür ve gerekirse bu öğenin ayarları sağ taraftaki panelde görünür.

Projeyi Kurmak
Alan “Başlık” – yalnızca Yönetici Panelinde görünen projenin adı.
“Filtreleme başlar” alanı – ürünlere filtre uygulama modu.
“Otomatik olarak” seçeneği – filtreler etkinleştirdiğiniz anda hemen uygulanır.
“Tıklandığında gönder düğmesi” seçeneği – filtreler yalnızca “uygula” düğmesine tıklandıktan sonra uygulanır. Bu durumda “Button” öğesi oluşturup “Action” alanında “Filter” seçeneğini belirlemeniz gerekir.
“Hangi bileşenler kullanılacak” alanı – bileşenlerin içeriği filtreleme sırasında güncellenecektir. Örneğin, “Sayfalandırma” bileşeni etkinse, ajax sayfalandırmayı açabilirsiniz.
Alan “Sayfalandırma ajax” – ajax sayfalandırmasını etkinleştirmek / devre dışı bırakmak için geçiş yapın.
“Ajax sıralama” alanı – ajax sıralamayı etkinleştirmek / devre dışı bırakmak için geçiş yapın.
Alanlar “Ürün konteyneri seçici”, “Sayfalandırma seçici”, “Sonuç sayacı seçici”, “Sıralama seçici”, “Sayfa başlığı seçici “ – sayfadaki öğe seçiciler.
Öğeleri Ayarlama
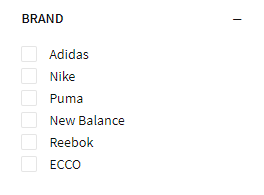
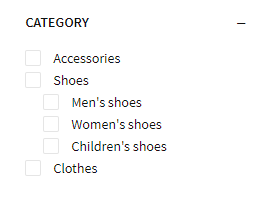
Liste Öğesi Seçenekleri
- Alan “Başlık” – listenin en üstünde görüntülenecek başlık. İstemcileri, element filtresinin ne olduğunu anlayarak uygular.
- Filtreyi değiştirdiğinizde, url’de bir öznitelik görünür. Alan “URL anahtarı” – url’deki öznitelik adı veya öğe adının URL’ye uygun sürümü. Örneğin, alan “URL anahtarı” değeri “markalar” http://my-shop.com/shop/?brands=appel,samsung url’sinde görünecektir.
- Alan “Sorgu türü” – birden çok filtre uygulamanıza izin veren sorgu türü.
- Seçenek “VE” – yalnızca uygulanan filtreler aracılığıyla kullanıcı tarafından belirlenen her iki koşulu da karşılayan ürünleri gösterir (o belirli öğe için).
- Seçenek “VEYA” – arama, uygulanan filtreler aracılığıyla kullanıcı tarafından belirlenen koşullardan en az birini karşılayan tüm ürünleri döndürür (bu belirli öğe için).
- Alan “Çoklu seçim” – çoklu seçimi etkinleştirin / devre dışı bırakın.
- “Öğelerin kaynağı ” alanı – Ürünleri filtrelemek için kullanılacak bir liste için öğe kaynağını seçin.
- Seçenek “Özellik” – görüntülenecek ürün özellikleri anlamına gelir (bkz. “Ürünler> Özellikler”).
- Seçenek “Kategori” – görüntülenecek ürün kategorileri anlamına gelir (bkz. “Ürünler> Kategoriler”).
- Seçenek “Etiket” – görüntülenecek ürün etiketleri anlamına gelir (bkz. “Ürünler> Etiketler”).
- Seçenek “Sınıflandırma” – görüntülenecek ürün sınıflandırması anlamına gelir. Bu seçenek, WooCommerce’in yeteneklerini genişleten eklentiler olduğunda kullanılabilir. Örneğin, “WooCommerce Brands” eklentiniz var. “Taksonomi” seçeneği ile markaların listesini görüntüleyebilirsiniz.
- “Öznitelik” alanı – öğelerin alınacağı öznitelik. Öznitelikleri “Ürünler> Özellikler” bölümünde görebilirsiniz.
- Alan “Kategori” – seçmeye izin ver: seçili bir kategori için alt kategoriler veya alt kategorilerle birlikte tüm kategorileri gösterir. Kategorileri “Ürünler> Kategoriler” bölümünde görebilirsiniz.
- Alan “Taksonomi” – öğelerin hangi sınıflandırmadan alınacağı. Örneğin, “WooCommerce Brands” eklentisi yüklediyseniz, “Markalar” sınıflandırmasını ayarlayabilirsiniz.
- Alan “Ekran” – öğeleri görüntüleme modu.
- Seçenek “Tümü” – tüm öğeleri görüntüleyin.
- Seçenek “Yalnızca Üst Öğe “ – alt öğeler olmadan yalnızca üst düzey öğeleri görüntüleyin.
- Seçenek “Yalnızca Seçildi” – yalnızca belirtilen öğeleri görüntüleyin.
- “Seçilenler hariç” seçeneği – seçilenler dışındaki tüm öğeleri görüntüler.
- “Öğeleri seçin” alanı – görüntülenecek öğeler.
- “Öğeleri hariç tut” alanı – görüntülenmeyecek öğeler.
- Alan “Hiyerarşik göster” – öğeleri ağaç veya liste olarak görüntülemeye geçiş yapın.
- Alan “URL değer biçimi” – url özelliğindeki değer biçimi.
- Seçenek “ID” – benzersiz bir ürün numarası görüntüleyin.
- Seçenek “Slug” – öğe adının URL uyumlu sürümünü çıktı.
- “Sıfırlama öğesini göster” alanı – sıfırlama değeri öğesini görüntüler.
- Alan “Başlık sıfırlama öğesi” – sıfırlama öğesinin başlığı.
- Alan “Başlığı göster” – öğe başlığını görüntüler.
- “Geçiş içeriğini göster” alanı – içeriği gizlemek için geçişi görüntüleyin.
- Alan “Varsayılan geçiş durumu” – varsayılan durum (göster / gizle).
- Alan “CSS Sınıfı” – eleman için css sınıfı.
- “Boş seçenekler için işlem ” alanı – kullanılabilir ürün olmadığında filtre öğeleri içeren işlemler.
- “Ürün sayılarını göster” alanı – öğelerdeki ürün sayılarını gösterin / gizleyin.
- “Görüntüleme kuralları” alanı – hangi koşullar altında öğenin gösterileceği.
“Görüntüleme Kuralları”, bir öğenin filtrelerde ne zaman görüntüleneceğine karar veren bir dizi kural oluşturmanıza olanak tanır.
Yerleşim kurallarının, “ve” “veya” operatörlerinin herhangi bir kombinasyonunu oluşturmak için gruplanabileceğini unutmayın.
1. Kural türü
Bir öğeyi düzenlerken, ‘türler’ açılır menüsü ilk olarak konum kuralı satırındaki açılır menüdür.
Burada şu öğelerden birini belirtebilirsiniz: “Kategori”, “Öznitelik”, “Sınıflandırma”, “Etiket”, “Sayfa”.
2. Kural işleci
Bu adım isteğe bağlıdır ve özel konum kuralınızın çalışması için gerekli değildir. Bir öğeyi düzenlerken, ‘operatörler’ açılır menüsü, konum kuralı satırındaki ikinci açılır menüdür.
3. Kural değeri
Bir öğeyi düzenlerken, ‘değerler’ açılır menüsü, konum kuralı satırındaki üçüncü açılır menüdür. Bu liste, “türe” göre dinamik olarak güncellenir. Örneğin, “tür” alanında “Kategori” seçildiğinde, kategoriler burada görünecektir.
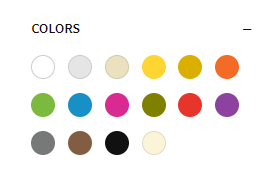
Renk Listesi Öğesi için Ek Seçenekler
- Renkleri yapılandırmak için “Renkler” alanı kullanılır. Bir renk eklemek için “Öğe Ekle” düğmesine tıklayın.
- “Tür” alanı, bir renk seçici veya bir resim (örneğin, kamuflaj rengi veya siyah beyaz noktalar) ile renk ayarlama yöntemini belirtir.
- “Renk” ve “Resim” alanları – müşterinin göreceği renk veya resim.
- Alan “Değer” – ürünlerin filtreleneceği değer.
- Alan “Sınırı göster” – öğenin etrafındaki sınırı etkinleştirin / devre dışı bırakın.
- Alan “Kenarlık rengi” – öğenin etrafındaki kenarlığın rengi.
- Alan “İşaretçi stili” – işaretçi stili. Örneğin renk beyazsa, işaretleyici koyu, tam tersi, renk siyahsa işaretçi açık olmalıdır.
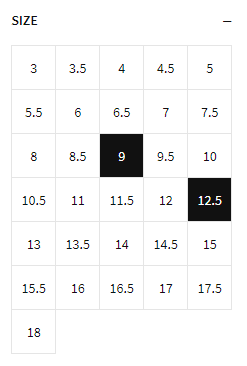
Kutu Listesi Öğesi için Ek Seçenekler
- Alan “Kutu boyutu” – kutu öğesinin yüksekliği ve genişliği.
Metin Listesi Öğesi için Ek Seçenekler
- Alan “Satır içi stil” – öğeleri satır içinde veya her satırda bir öğe gösterecek şekilde geçiş yapın.
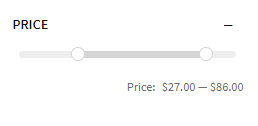
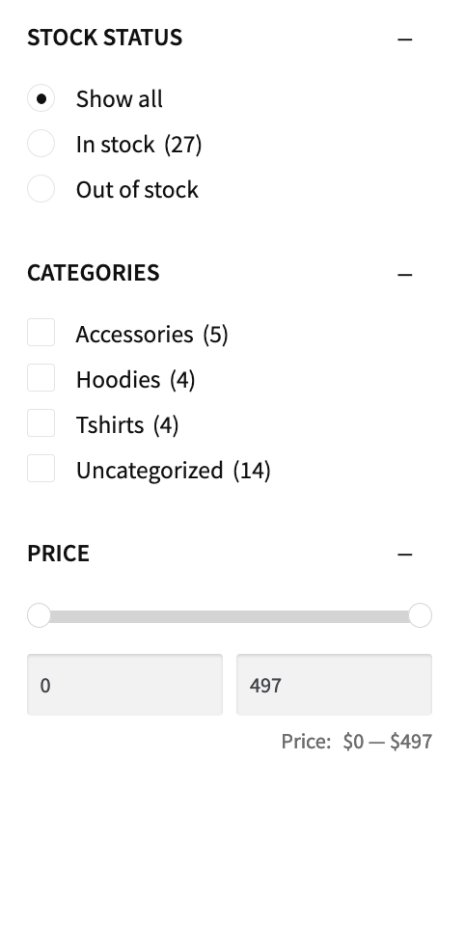
Fiyat Kaydırıcı Öğesi Seçenekleri
- Alan “Başlık” – öğenin üstünde görüntülenecek başlık. İstemcileri, element filtresinin ne olduğunu anlayarak uygular.
- Alan “URL biçimi” – url’deki öznitelik biçimi.
- Seçenek “Çizgi ile parametreler” – minimum ve maksimum değer, bir kısa çizgi kullanılarak gönderilecektir. Örneğin http://my-shop.com/shop/?price=10-150
- Seçenek “İki parametre” – minimum ve maksimum değerler için ayrı bir url özelliği oluşturulacaktır. Örneğin, http://my-shop.com/shop/?min-price=10&max-price=150
- Filtreyi değiştirdiğinizde, url’de bir öznitelik görünür. Alan “URL anahtarı” – url’deki öznitelik adı veya öğe adının URL uyumlu sürümü. Alan “Minimum fiyat için URL anahtarı” ve “Maksimum fiyat için URL anahtarı” – url’deki minimum ve maksimum fiyatların özniteliğinin adı.
- Alan “Başlığı göster” – öğe başlığını görüntüler.
- “Geçiş içeriğini göster” alanı – içeriği gizlemek için geçişi görüntüleyin.
- Alan “Varsayılan geçiş durumu” – varsayılan durum (gösterilen / gizli).
- Alan “CSS Sınıfı” – eleman için css sınıfı.
Düğme Öğesi Seçenekleri
- Alan “Başlık” – düğme metni.
- Alan “Eylem” – düğme eylemi.
- Seçenek “Sıfırla” – uygulanan tüm filtreleri sıfırlayın.
- Seçenek “Filtre” – seçilen filtreleri ürünlere uygulayın. Bu işlem, “Filtreleme başlar” alanında “Tıklandığında gönder düğmesi” seçeneği seçildiğinde gereklidir.
- Alan “CSS Sınıfı” – eleman için css sınıfı.
Basit Kutu öğesi için seçenekler
- Alan “Başlık” – öğenin üstünde görüntülenecek başlık.
- “Geçiş içeriğini göster” alanı – içeriği gizlemek için geçişi görüntüleyin.
- Alan “Varsayılan geçiş durumu” – varsayılan durum (gösterilen / gizli).
- Alan “CSS Sınıfı” – eleman için css sınıfı.
Sütun seçenekleri
- Alan “Genişlik” – sütun genişliği yüzde veya piksel olarak ayarlanabilir.
Ürün Arşivi Filtresi
Bir arşiv sayfasındaki ürünleri hangi projenin filtreleyeceğini ayarlamak için aşağıdaki adımları izleyin.
- WooCommerce> Ayar> Ürünler’e gidin.
- “Filtreler” alt sekmesine tıklayın.
- “Ürün arşiv filtreleri” alanında proje seçin
- “Değişiklikleri kaydet” i tıklayın
Elementler
Onay kutusu


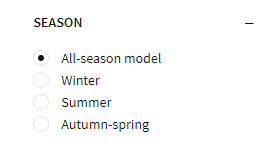
Radyo Listesi

Açılır liste

Renk Listesi

Kutu Listesi

Metin Listesi

Fiyat Kaydırıcısı

Buton


Widget’lar
“Ürün Filtreleri” Widget’ı
Bu, Proje Arşivi için Filtre olarak oluşturduğunuz ve belirttiğiniz Filtreler Projesindeki öğeleri görüntüleyen ana eklenti pencere öğesidir . Form öğeleriyle etkileşime girerek, görünen ürünler filtrelenecektir.
“Ürün Filtreleri için Notlar” Widget’ı
Bu pencere öğesi, seçilen seçeneklerin bir listesini görüntüler ve xyanına tıklayarak filtrenin hızlı bir şekilde kaldırılmasına olanak tanır .

Kısa kodlar
Ürün Filtreleri
[wcpf_filters id="123"]
Yukarıda, eklentiye benzer şekilde çalışan, ancak pencere öğesi alanlarının dışına da yerleştirilebilen uzantının ana kısa kodu bulunmaktadır. Belirtilene karşılık gelen Filtreler Projesinde yapılandırdığınız elemanlarla bir form gösterecektir id.

Ürün Filtreleri için Notlar
[wcpf_filter_notes filter-id="123"]
Ürün Filtreleri için Notlar kısa kodu, pencere aracının Ürün Filtreleri ile birlikte yaptığı gibi de çalışır. Hangi seçeneklerin seçildiğini gösterir xve filtrenin yanındaki simgesine tıklanarak hızla kaldırılabilir .
Shortcodes Woocommerce Kullanımı
Ürünlerinizin çıktısını almak için WooCommerce’in yerleşik kısa kodlarından herhangi birini kullanırsanız , bu uzantının bu ürünleri de filtreleyebilmesi için bunlara bir parametre ekleyebilirsiniz. Örneğin:
[products paginate="true" filter-id="123"]
Bu kısa kodlarda sıralamayı etkinleştirmek için use-sortingparametreyi ekleyin . Örneğin:
[products paginate="true" use-sorting="true" filter-id="123"]
Bir temadaki şablonları geçersiz kılma
Temadaki öğe şablonlarını değiştirmek woocommerce-product-filteriçin tema klasörünün içinde bir klasör oluşturmanız gerekir . Tüm şablonlar klasörde bulunabilir plugins/woocommerce-product-filter/templates/. Şablon dosyasını woocommerce-product-filtertemanın içindeki klasöre kopyalayın ve ihtiyaçlarınıza göre değişiklikler yapın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz