Tıpkı bilgisayarınız gibi, WordPress de silinmiş öğeleri bir ‘Çöp Kutusu’ klasörüne taşır. Bunu yapmak, bu öğeleri web sitenizden ve yönetici ekranlarınızdan kaldırır, ancak hemen kalıcı olarak silinmezler.
30 gün sonra WordPress, öğeyi otomatik olarak çöp kutusundan ve WordPress veritabanınızdan kalıcı olarak siler.
Sildiğiniz sayfa hala çöp kutusundaysa, devam edip geri yükleyebilirsiniz. Nasıl olduğunu bir dakika içinde göstereceğiz.
Bununla birlikte, çöp kutusundan da silinmişse, silinen sayfayı WordPress’te geri yüklemek için başka yollar denemeniz gerekecektir.
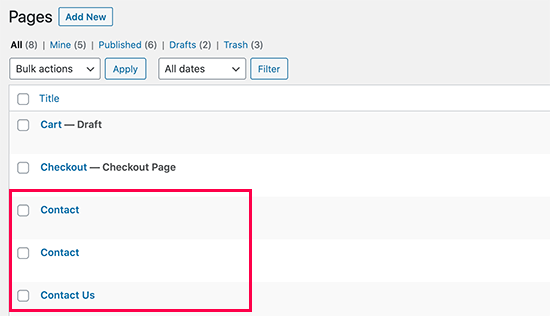
Bazen bir sayfayı yanlışlıkla silebilir ve bir süre fark etmeyebilirsiniz. Örneğin, aynı ada sahip birden fazla sayfanız varsa ve gerçekten ihtiyaç duyduğunuz bir sayfayı silmiş olursunuz.

Gördüğümüz diğer bir yaygın senaryo, kullanıcıların yanlışlıkla WooCommerce tarafından ihtiyaç duyulan sayfaları veya WordPress üyelik eklentilerini silmeleridir .
Bununla birlikte, silinen sayfaların WordPress ve WooCommerce’de nasıl kolayca geri yükleneceğine bir göz atalım. İşte hızlı bir içerik tablosu, böylece ihtiyaçlarınıza en uygun bölüme geçebilirsiniz.
Yöntem 1. WordPress’teki Çöp Kutusundaki Silinmiş Sayfaları Kurtarma
Bu yöntem en kolayıdır ve başka bir şey yapmadan önce denemelisiniz.
Normalde, WordPress’te bir öğeyi sildiğinizde, çöp klasörüne gönderilir ve sonraki 30 gün boyunca onu kurtarabilirsiniz. Bundan sonra, otomatik olarak sonsuza kadar silinecektir.
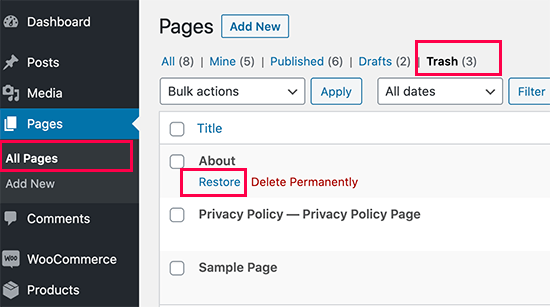
WordPress yönetici alanınızdaki Sayfalar »Tüm Sayfalar’a gidin . Son 30 gün içinde silinen tüm sayfaları görüntülemek için buradan ‘Çöp Kutusu’ sekmesine geçmeniz gerekir.

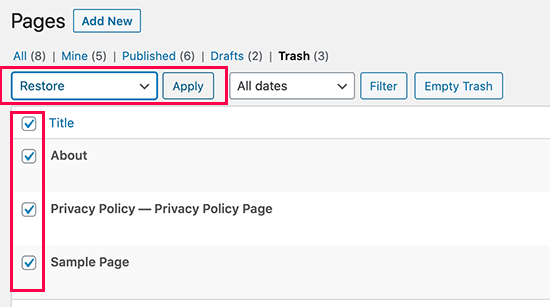
Kurtarmak istediğiniz sayfalar burada listeleniyorsa, farenizi sayfa başlığının üzerine getirin ve ‘Geri Yükle’ seçeneğini göreceksiniz.
Ayrıca birden çok sayfayı seçerek ve ardından üstteki Toplu İşlemler açılır menüsünden ‘Geri Yükle’yi seçerek de geri yükleyebilirsiniz.

Artık Sayfalar »Tüm Sayfalar’a gidebilir ve geri yüklenen sayfayı burada bulabilirsiniz.
Bu hızlı ve kolaydı, ancak ya sildiğiniz sayfa Çöp Kutusu altında listelenmiyorsa?
Endişelenmeyin, WordPress’te silinen sayfaları geri yüklemenin başka yolları da var.
Yöntem 2. WordPress’te Silinen Sayfaları Bir Yedekleme Eklentisi Kullanarak Geri Yükleme
Yedeklemeler, en iyi WordPress güvenlik ve üretkenlik araçlarından biridir. Tüm WordPress web siteleri uygun bir WordPress yedekleme eklentisi kurmalıdır.
Bu WordPress yedekleme eklentileri , saldırıya uğramış bir WordPress sitesini kurtarmanıza yardımcı olmakla kalmaz, aynı zamanda sayfalar dahil silinmiş içeriği kurtarmanıza da yardımcı olabilir.
Not: WordPress yedekleme eklentileri, web sitenizin tamamını daha önceki bir noktaya geri yüklemenizi sağlar. Bu, bu süreden sonra web sitenizde yaptığınız diğer tüm değişikliklerin kaybedilebileceği anlamına gelir.
Bir sayfayı ne zaman sildiğinizi biliyorsanız, web sitenizi geri yüklemek için o zamandan önceki son yedeğe erişebilirsiniz.
Yüklü bir WordPress yedekleme eklentiniz yoksa, WordPress barındırma şirketinizin hala oldukça iyi bir şansı vardır ve yine de cPanel aracılığıyla geri yükleyebilirsiniz.
Adım adım talimatlar için, WordPress’i bir yedekten nasıl geri yükleyeceğinizle ilgili kılavuzumuzu takip edebilirsiniz . UpdraftPlus , BackupBuddy , phpMyAdmin, cPanel ve daha fazlasını kullanarak WordPress’i bir yedeklemeden nasıl geri yükleyeceğinizi gösterir .
Yöntem 3. Silinmiş WooCommerce Sayfalarını Kurtar
Varsayılan olarak, WooCommerce ödeme, alışveriş sepeti, mağaza ve hesap yönetimi için sayfalar oluşturur. Bunlar, WooCommerce mağazanızın düzgün çalışması için önemli sayfalardır .

Bir WooCommerce sayfasını yanlışlıkla silerseniz, önce Çöp Kutusuna bakarak geri yüklemeyi deneyebilirsiniz (yukarıdaki Yöntem 1’e bakın).
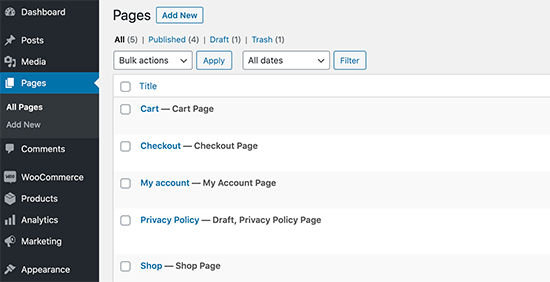
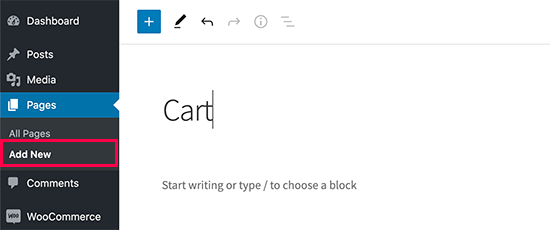
Sayfayı çöp kutusunda bulamazsanız, yeni bir tane oluşturabilirsiniz. Örneğin, Sayfalar »Yeni Ekle’ye gidebilir ve ardından ‘Sepet’ başlıklı boş bir sayfa oluşturabilirsiniz.

Benzer şekilde, alışveriş, ödeme ve hesap için başka WooCommerce sayfaları da oluşturabilirsiniz.
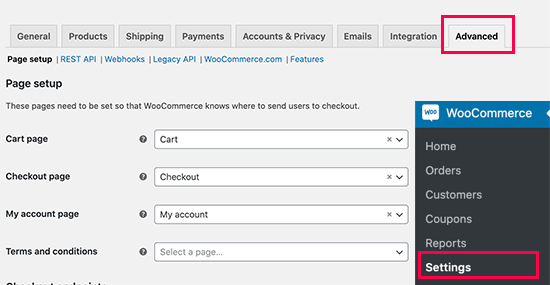
Yeni sayfalar oluşturduktan sonra, WooCommerce’e bu yeni sayfaları kullanmasını söyleyebilirsiniz. WooCommerce »Ayarlar sayfasına gidin ve ‘Gelişmiş’ sekmesine geçin.

Buradan, Sayfa Yapısı bölümünde daha önce oluşturduğunuz sayfaları seçebilirsiniz.
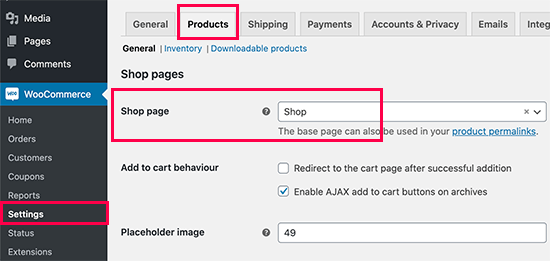
Mağaza sayfası için, ‘Ürünler’ sekmesine geçmeniz ve ardından Mağaza sayfanız olarak kullanmak istediğiniz sayfayı seçmeniz gerekir.

Ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Yöntem 4. Seçili Sayfaları WordPress Yedeklemesinden Geri Yükleme (Gelişmiş)
Bu yöntem biraz karmaşıktır, güvenilmezdir ve yeni başlayanlar için önerilmez. Ancak, eksiksiz bir web sitesini geri yüklemek istemiyorsanız ve bu yedeklemeden sonra yaptığınız değişiklikleri kaybetmeniz faydalı olacaktır.
WordPress yedeklemenizi yerel bir sunucu kurulumuna geri yükleyebilir ve ardından geri yüklemek istediğiniz sayfa içeriğini kopyalayıp yapıştırabilirsiniz.
Öncelikle, WordPress yedekleme dosyalarınızı bilgisayarınıza indirmeniz gerekir. Basitçe WordPress veritabanı yedekleme eklenti sayfanıza gidin ve en son yedeklemeleri görebileceksiniz.
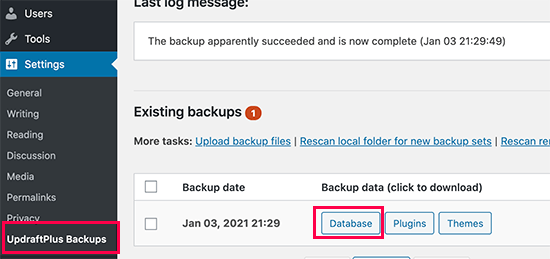
Örneğin, UpdraftPlus’ta listelenen son yedeklerinizi nasıl göreceğiniz aşağıda açıklanmıştır .

Bilgisayarınıza indirmek için veritabanı yedeklemesine tıklamanız yeterlidir.
Ardından, WordPress sitenizi yerel bir sunucuya geri yüklemeniz gerekecek. Sen olabilir WAMP kullanarak bilgisayarınızdaki WordPress yüklemek (veya Mac için MAMP ).
Bundan sonra, WordPress yedekleme eklentinizi yerel sunucu kurulumuna yükleyebilir ve yedekleme dosyalarını kullanarak geri yükleyebilirsiniz .
İsteğe bağlı olarak, yalnızca veritabanı yedeklemeniz varsa, bunu phpMyAdmin kullanarak da geri yükleyebilirsiniz .
WordPress veritabanını geri yükledikten sonra, veritabanındaki WordPress Site ve Ev URL’lerini güncellemeniz gerekecektir. Bunu yapmak için, aşağıdaki URL’yi yazarak yerel sunucunuzda phpMyAdmin’i açmanız yeterlidir:
http: // localhost / phpmyadmin /
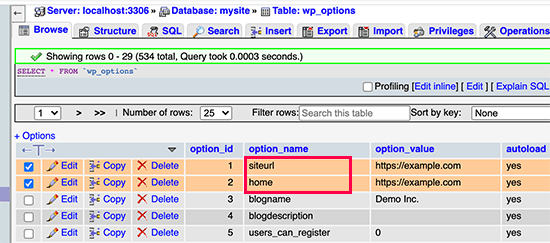
Bundan sonra, WordPress veritabanınızı sol sütundan seçmeniz ve ardından wp_options tablosunu tıklamanız gerekir. Göz at sekmesine geçin ve seçenek_adı sütununun altında ‘siteurl’ ve ‘ev’ içeren satırları bulun.

Option_value sütununun canlı web sitenizin URL’sini içerdiğini fark edeceksiniz. Bu satırların her ikisini de düzenlemeniz ve yerel sunucu WordPress sitenizle eşleşecek şekilde option_value’nuzu değiştirmeniz gerekir.
Bundan sonra, değişikliklerinizi kaydetmek için ‘Git’ düğmesine tıklayın.
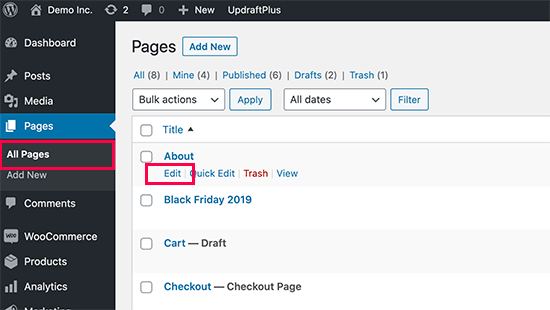
Artık localhost kurulumunuza giriş yapabilirsiniz ve tüm eski sayfalarınızın Sayfalar »Tüm Sayfalar altında listelendiğini göreceksiniz .

Başa gidin ve geri yüklemek istediğiniz sayfayı düzenleyin. Tek yapmanız gereken içeriği kopyalayıp canlı WordPress web sitenize yeni bir sayfa olarak yapıştırmak .

Canlı web sitenizde değişiklikleri güncellemeyi veya yayınlamayı unutmayın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.