Paralaks efekti, WordPress web sitelerinde yaygın olarak kullanılan son derece popüler bir tasarım özelliğidir. Bu özel efekt, oyun dünyasında yıllardır öne çıkmaktadır ancak son zamanlarda web tasarımına geçmiştir. Ve şimdiye kadar bu büyük eğilim, her zamankinden daha yaygın olarak kullanılıyorsa, hiçbir yere gitmiyor gibi görünüyor. Peki paralaks etkisi nedir ve neden bunu WordPress web sitenizde kullanmayı düşünmelisiniz?
Bu yazıda, paralaks etkisinin ne olduğunu ve sitenize ve işletmenize sağlayabileceği faydaları ele alacağız. Ardından, bir tema veya eklenti ile herhangi bir WordPress web sitesine, sayfasına veya gönderisine hızlı ve kolay bir şekilde paralaks efektinin nasıl ekleneceğini tartışacağız.
Paralaks Etkisi Nedir?

Paralaks efekti, bir web sayfasının arka planının ön plandan daha yavaş bir hızda hareket etmesini içerir . Bu, sayfada bir derinlik yanılsaması yaratır ve görüntüleyenler aşağı kaydırdıkça içeriğe bir 3B efekti verir.
Premium WordPress temalarının çoğu artık ana sayfalarında yerleşik paralaks etkisine sahip. Ücretsiz WordPress varsayılan teması Twenty Seventeen bile bir paralaks özelliğine sahiptir. Çoğu sayfa oluşturucu ayrıca, web sitenizdeki herhangi bir sayfaya veya gönderiye efekt eklemenizi sağlayan bir paralaks efekt aracı içerir. Ve elbette, web sitenize paralaks efekti öğeleri eklemek için yükleyebileceğiniz çok sayıda WordPress eklentisi vardır.
Paralaks Etkisi Kullanmanın Faydaları Nelerdir?
WordPress web sitenizde paralaks efekti kullanmanın birçok avantajı vardır. İlki ve en açık olanı, paralaks etkisinin görsel yönüdür. Paralaks efekti estetik olarak hoştur , web sitenize taze, şık ve modern bir görünüm ve his verir. Bu vay efekti , içeriğinizi gerçekten çarpıcı hale getirebilir ve heyecan verici ve ilginç bir tarayıcı deneyimi yaratır.
Sitenizde paralaks etkisi kullanmanın bir başka önemli nedeni, bir sayfayı , özellikle bir ana sayfayı okunabilir parçalara bölmeye yardımcı olmaktır . Sergilemek istediğiniz farklı içerik bölümlerini ve türlerini vurgulamak için bu efekti kullanın. Bu, web sitenizin farklı yönlerini tanıtmaya , önemli bilgileri aydınlatmaya ve kullanıcıları sitenizde gezinmeye ve istediğiniz şekilde içeriğe erişmeye teşvik etmeye yardımcı olabilir .
Paralaks etkisi, bir web sitesinin herhangi bir sayfasında veya gönderisinde kullanılabilir, ancak genellikle ana sayfalarda, açılış sayfalarında veya tek sayfalık sitelerde görülür. Paralaksın yarattığı çarpıcı görseller ve kullanıcı deneyimi üzerindeki olumlu etkisi, ziyaretçilerin sitenizde daha uzun süre kalmasına neden olabilir ve sitenizin dönüşüm oranı hedeflerini iyileştirmeye yardımcı olabilir.
Paralaks Kullanılırken Dikkat Edilmesi Gerekenler
Faydaları olsa da, web sitenize paralaks bölümleri eklerken aklınızda bulundurmanız gereken birkaç önemli nokta vardır.
Arka Plan Görüntülerini Seçme
Her bir arka plan bölümü için kullandığınız resmi dikkatlice düşünün. Sitenizle alakalı olduklarından ve markanızla uyumlu olduklarından emin olun. Bu arka plan görüntüsünün üstünde bir başlık veya daha fazla içerik gösterecekseniz, bir fotoğraf veya dikkat çekici bir grafik yerine bir blok rengi veya ince desenler kullanmayı düşünün. Bu, resminizin dikkatini dağıtmak yerine içeriğinizle çalışmasını ve onu tanıtmasını sağlamaya yardımcı olabilir.
Fotoğraf kullanmayı tercih ederseniz, görüntülerin yüksek kalitede olması gerekir. Göz alıcı güzel resimler sitenize profesyonel ve benzersiz bir görünüm kazandırmaya yardımcı olabilir. Bu görseller, izleyicileriniz üzerinde güçlü bir izlenim yaratacak ve bu da insanları hatırlamaya ve sitenize geri dönmeye teşvik edecektir. En kaliteli resimleri indirebileceğiniz çok çeşitli stok web siteleri vardır. Bizim göz atın özgür ve prim stok fotoğraf web sitelerinin koleksiyonunu hızlı bir şekilde paralaks arka planlar için çarpıcı fotoğraflarını bulabilirsiniz.
Mobilde Paralaks
Paralaks görsel ilgi eklemek için harika olsa da, mobil cihazlarda her zaman iyi çalışmaz. Telefonlar ve tabletler tipik olarak kaydırmalı gezinme kullandığından (masaüstü bilgisayarlar gibi kaydırma yerine) paralaks efektleri doğru şekilde işlenmeyebilir. Elbette bu, kendi paralaks bölümünüz için kullandığınız yönteme ve animasyonlara bağlı olacaktır. Ancak kullanılabilirlik için cihazlarda paralaksı devre dışı bırakmayı düşünebilirsiniz.
Paralaks ve Erişilebilirlik
Mobil cihazlarda kullanılabilirliğin azalmasına ek olarak, paralaks bazı erişilebilirlik zorlukları da ortaya çıkarabilir. Paralaks hareket tabanlı olduğundan, okuma zorluğunu artırabilir ve tarayıcı veya cihaz uyumluluk sorunları ortaya çıkarabilir (belirtildiği gibi, özellikle mobil cihazlarda). Ek olarak, katmanlar hareket ettikçe okunabilirliği daha da karmaşıklaştıran kontrast sorunları yaratabilir. Bu nedenlerden dolayı, web sitenizde paralaks bölümleri oluşturmaya ekstra özen göstermelisiniz.
Paralaks Etkili Bir Tema Seçin

Yeni bir projeye başlayanlar için, paralaks efekti özelliği içeren bir premium tema seçmelisiniz. Yalnızca ana sayfada değil, web sitenizin çeşitli sayfalarında paralaks efekti kullanmak istiyorsanız, gelişmiş bir sayfa oluşturucuyla birlikte gelen çok amaçlı bir temayı düşünebilirsiniz.
Gibi temaları Zarif Temalar gelen Divi , Parallax Themify tarafından ve bizim çok kendi Toplam Çok Amaçlı WordPress Tema , tüm paralaks etkisi araçları sağlayarak sayfa arasında, kurucu.
Total ile Paralaks Arka Planları Ekleyin
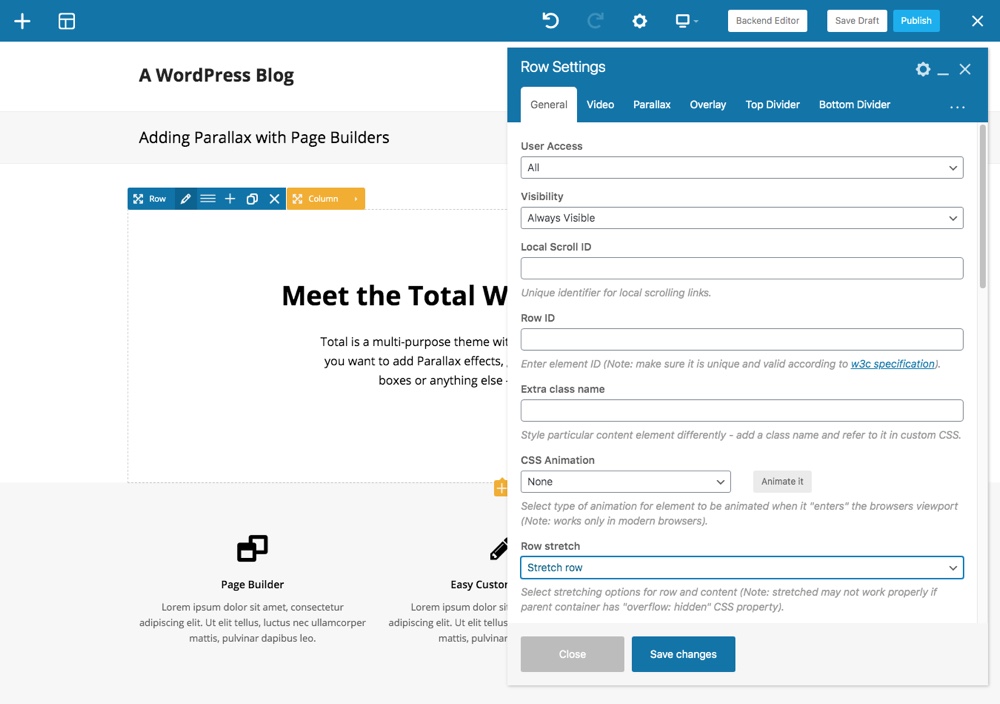
Paralaksın temalarla nasıl çalışabileceğine dair bir fikir vermek için aşağıda Toplam temalı bir satıra paralaks arka planının nasıl ekleneceğine dair bir kılavuz bulunmaktadır. Total, ön uç sayfa oluşturma için WPBakery kullanır, ancak diğer birçok WordPress sayfa oluşturucu benzer seçenekler içerir.

Öncelikle, bir satır eklemeniz ve ona içerik eklemeniz gerekir. Ardından satırınızı düzenlemek için kalem simgesini tıklayın. Yukarıda oluşturduğumuz tasarım kutulu olmadığından ve bir kenar çubuğu içermediğinden, paralaks arka planımızın satırı tamamen doldurduğundan emin olmak için “Satırı uzat” seçeneğini belirledik (not – Toplam, eğer isterseniz etkinleştirebileceğiniz bir tam ekran seçeneği de içerir. satırınızın ve paralaks arka planınızın tarayıcı penceresini tamamen doldurmasını istiyorsanız).

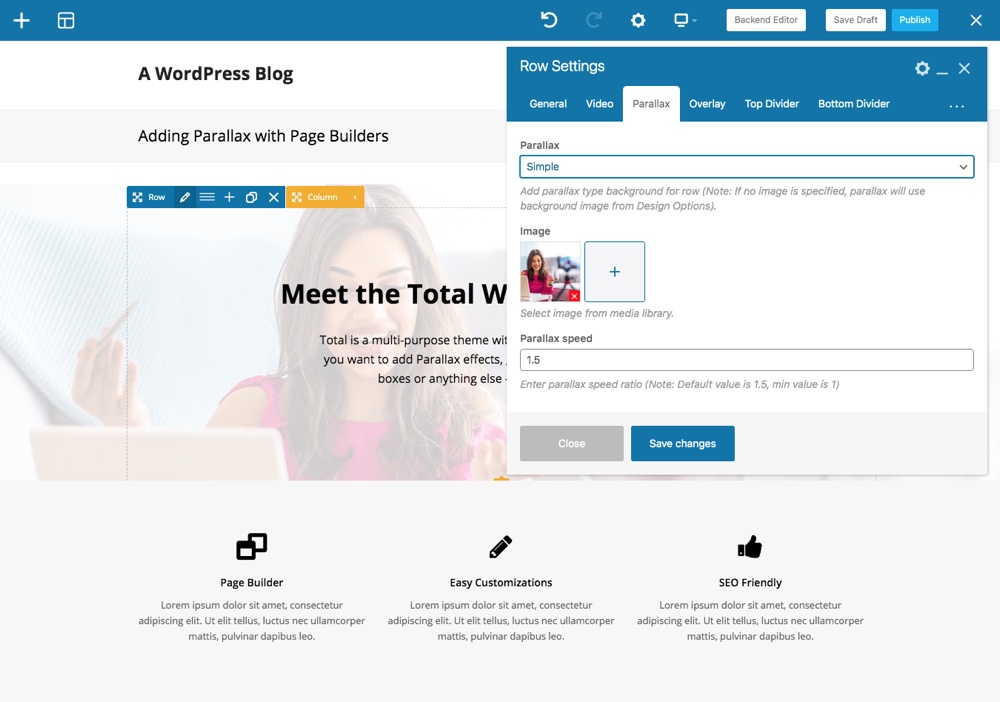
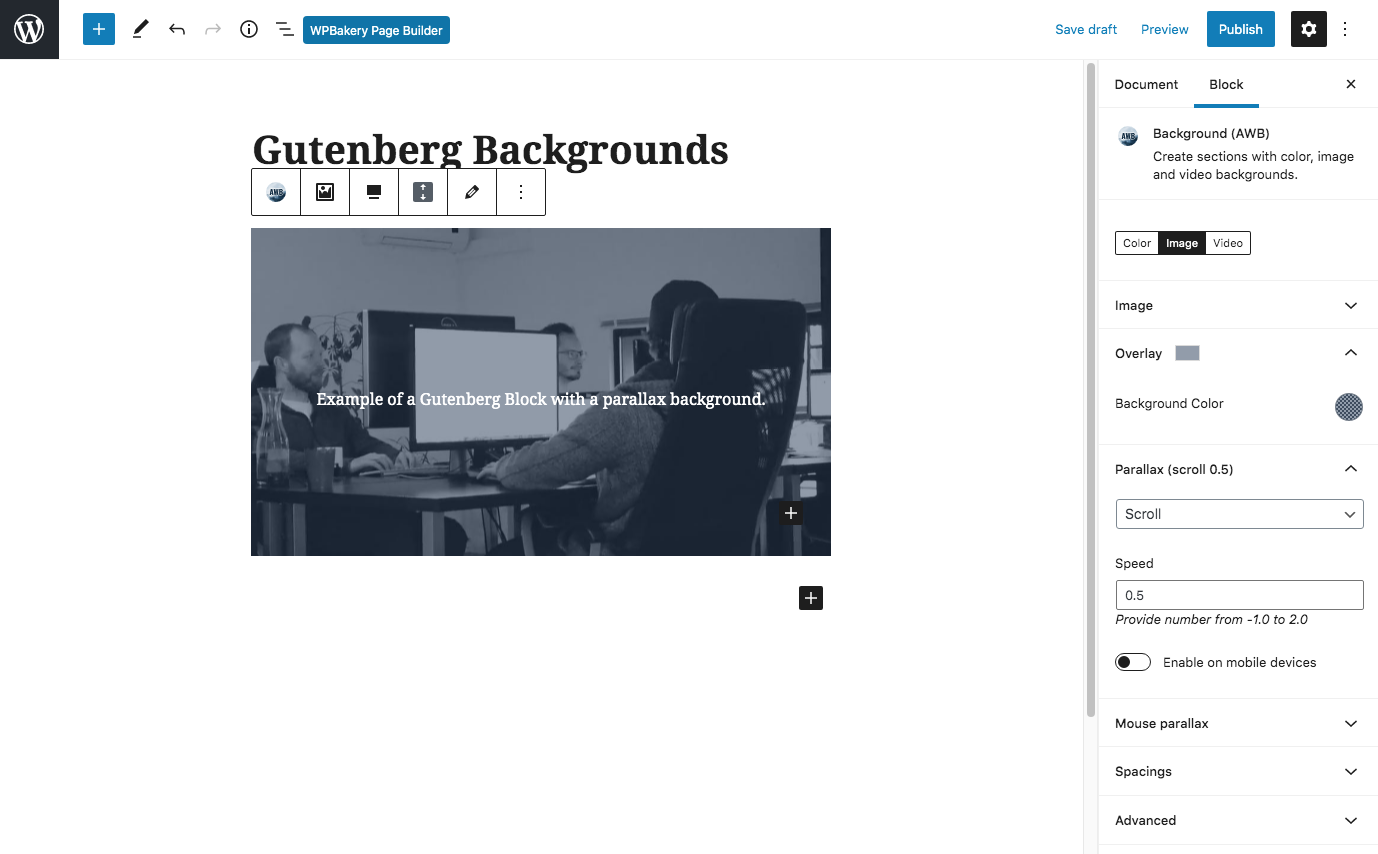
Ardından, Paralaks bölümü altında kolayca bir arka plan görüntüsü ekleyebilir ve paralaks efekti için bir kaydırma hızı ayarlayabilirsiniz (sayı ne kadar büyükse, görüntü o kadar fazla hareket eder ve bu da büyük bir görüntü gerektirebilir).

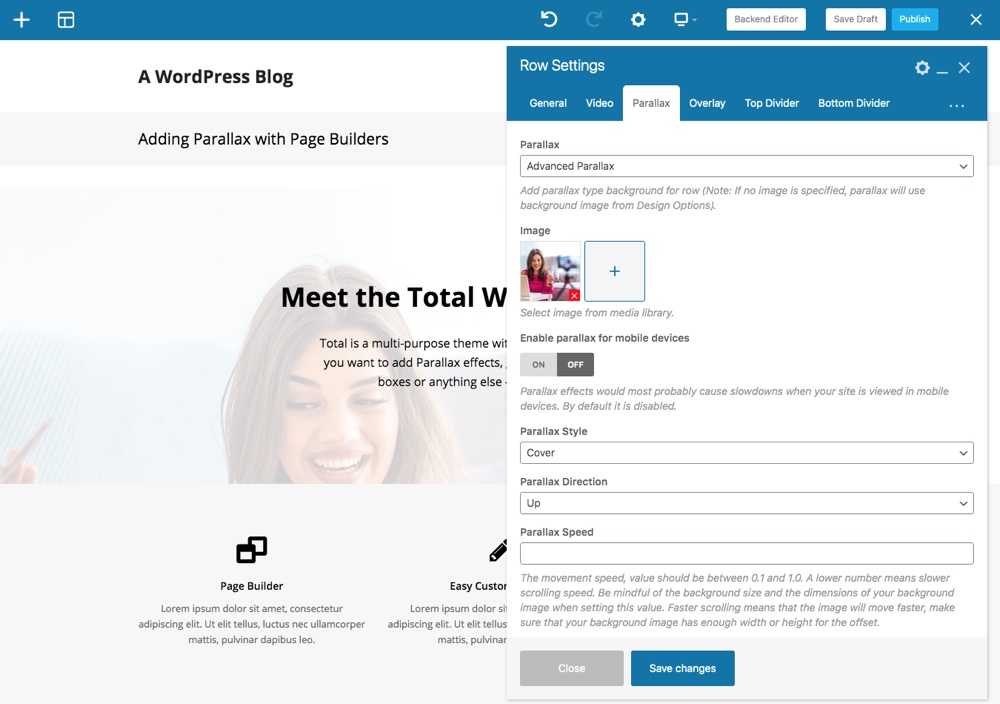
Total ayrıca, mobil cihazlarda etkiyi etkinleştirmek / devre dışı bırakmak, görüntü stilini seçmek (kapak, sabit veya tekrar), efektin yönünü ve tabii ki hızı tanımlamak için daha fazla ayar içeren gelişmiş bir paralaks seçeneği sunar.
Satır arka planınız ve içeriğiniz arasında yeterli kontrastın olduğundan emin olmak için Kaplama ayarlarını bir sekmede kullanabilirsiniz (resmimize beyaz bir kaplama ekledik). İşiniz bittiğinde, satır değişikliklerinizi ve sayfanızı kaydettiğinizden emin olun.
Slider Revolution ile Paralaks Kaydırıcıları Ekleyin

Paralaks efekti olan öne çıkan bir kaydırıcı istiyorsanız, en iyi seçimimiz Slider Revolution eklentisidir . Bu premium eklenti, yazı tipleri, katmanlar, kaydırıcı efektleri, düzenler ve tabii ki paralaks için yüzlerce yerleşik seçenek ve özellik içerir.
Slider Revolution Parallax’ı Etkinleştir
Öncelikle eklentiyi kurun, ardından bir kaydırıcı şablonu içe aktarın veya kendi kaydırıcınızı sıfırdan oluşturmaya başlayın

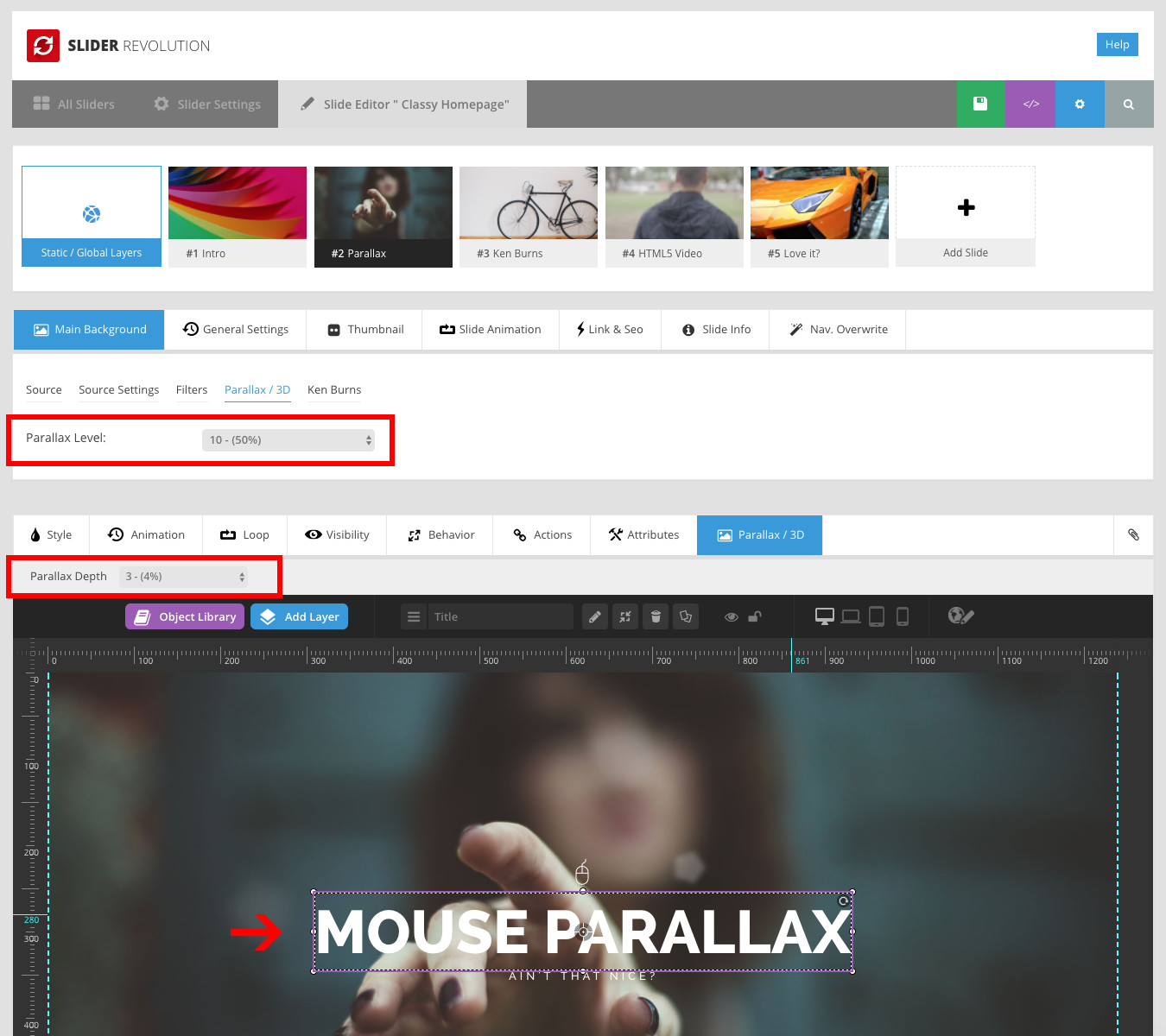
Ardından, bir Kaynak arka plan görüntüsü eklemek için Ana Arka Plan slaydını düzenleyin ve bir paralaks seviyesi atamak için Paralaks / 3D sekmesini seçin . Ardından katmanları ekledikçe, metninize, görüntünüze, düğmenize ve diğer katmanlarınıza hareket eklemek için paralaks derinliği için Paralaks / 3B katman seçeneğini seçin . İşte bu kadar kolay!
İşiniz bittiğinde kaydırıcınızı kaydedin ve herhangi bir gönderiye veya sayfaya eklemek için kısa kodu kullanın. Veya WPBakery (eski adıyla Görsel Besteci) gibi bir sayfa oluşturucu kullanıyorsanız, kaydırıcınızı hızlı bir şekilde seçmek ve eklemek için sayfa oluşturucu Slider Revolution öğesini kullanabilirsiniz.
Ücretsiz Gelişmiş WordPress Arka Plan Eklentisi ile Paralaks Bölümleri Ekleyin

Zaten bir temanız varsa ve yerleşik bir paralaks efekti seçeneği içermiyorsa, işi yapmak için bir WordPress eklentisi kullanmayı düşünmelisiniz. Gelişmiş WordPress Arka Planları (kısaca AWB), web sitenizin bir sayfasındaki veya gönderisindeki farklı öğelere paralaks kaydırmalı arka plan resmi eklemenizi sağlayan popüler bir ücretsiz seçenektir. Tümü basit bir kısa kod kullanarak tek bir öğeye, bir başlık metnine veya herhangi bir içeriği içeren tam bir bölüme kayan bir arka plan ekleyin.
Şimdi paralaks ile Gelişmiş WordPress Arka Planlarını nasıl kurup kullanmaya başlayacağınıza bakalım.
AWB’yi yükleme
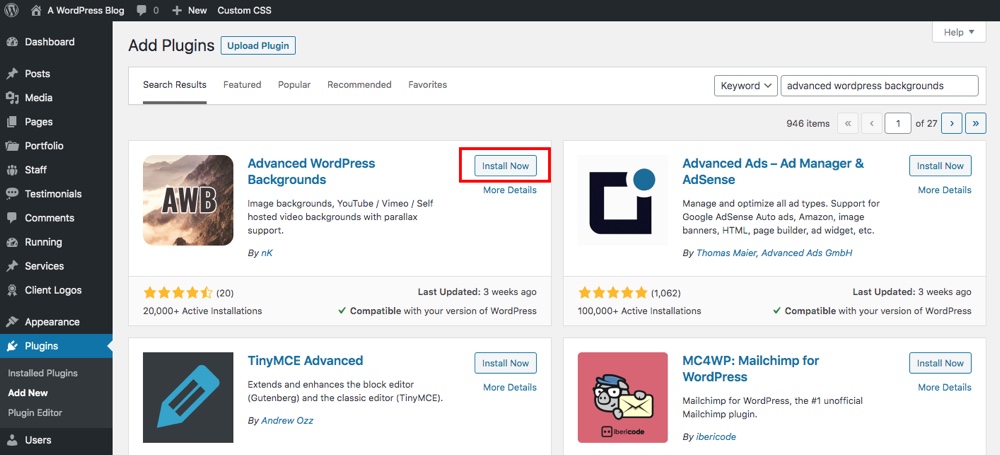
Eklentiyi yüklemek için WordPress kontrol panelinize yönetici olarak giriş yapın ve menüden Eklentiler> Yeni Ekle’yi seçin.
Gelişmiş WordPress Arka Planlarını arayın , ardından Şimdi Yükle> Etkinleştir’i seçin .

AWB ile, paralaks arka planını nasıl ekleyeceğiniz, hangi WordPress Editörünü kullandığınıza bağlı olacaktır – Gutenberg, Classic veya WPBakery gibi bir üçüncü taraf sayfa oluşturucu. Hangisini kullanırsanız kullanın, AWB aşağıdakiler için tonlarca kolay seçenek sunar:
- Renk, resim veya video medya arka planları
- Medya görüntüleme boyutu (kapak, içerik veya desen)
- Arka planınızı hizalamak için yüzdelerle birlikte arka plan medya konumu (örnek:% 50% 50 ortaya)
- Renginizi daha çok veya daha az şeffaf yapmak için Alfa seçiciyi kullanarak kaplama renk seçiciyi kullanın
- Paralaks Kaydırma, Ölçekleme ve Opaklık, hız ve mobil cihazda etkinleştirme seçeneği
- Fare paralaksı (arka planın fare hareketlerine göre hafifçe kaymasını sağlar)

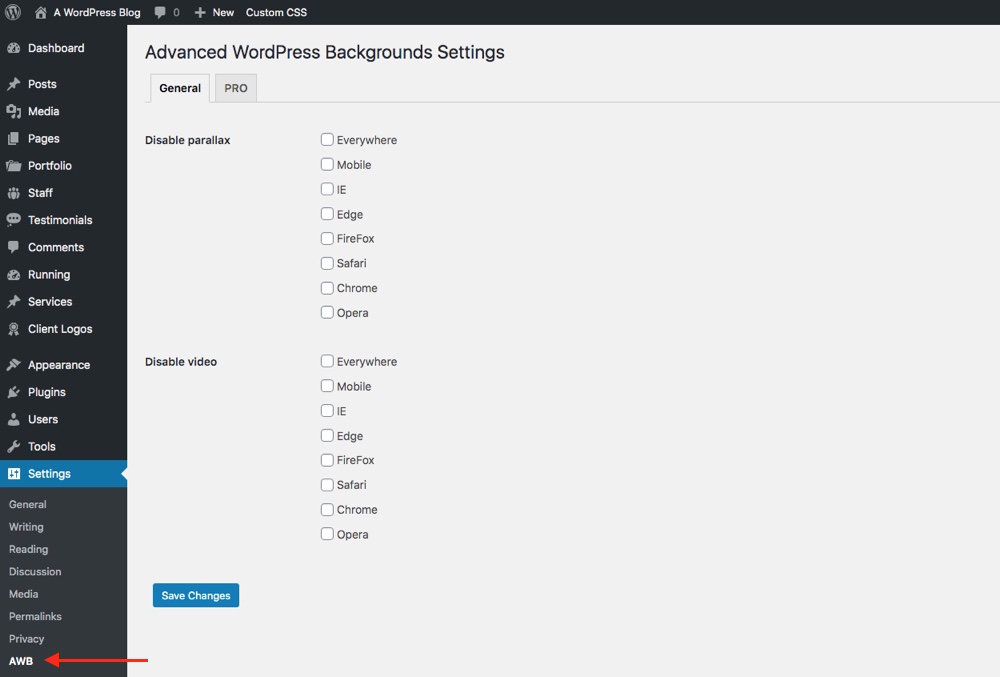
Ek olarak, WordPress Ayarları menünüze bir AWB sekmesinin eklendiğini göreceksiniz. Burası, mobil cihazlar için ve belirli tarayıcılar için paralaks efektlerini (ve videoları) devre dışı bırakmak için genel bir görünürlük ayarı seçebileceğiniz yerdir.
AWB Gutenberg
Gelişmiş WordPress arka planları Gutenberg ile tamamen uyumludur ve hatta kullanmanız için kendi özel bloğunu içerir.

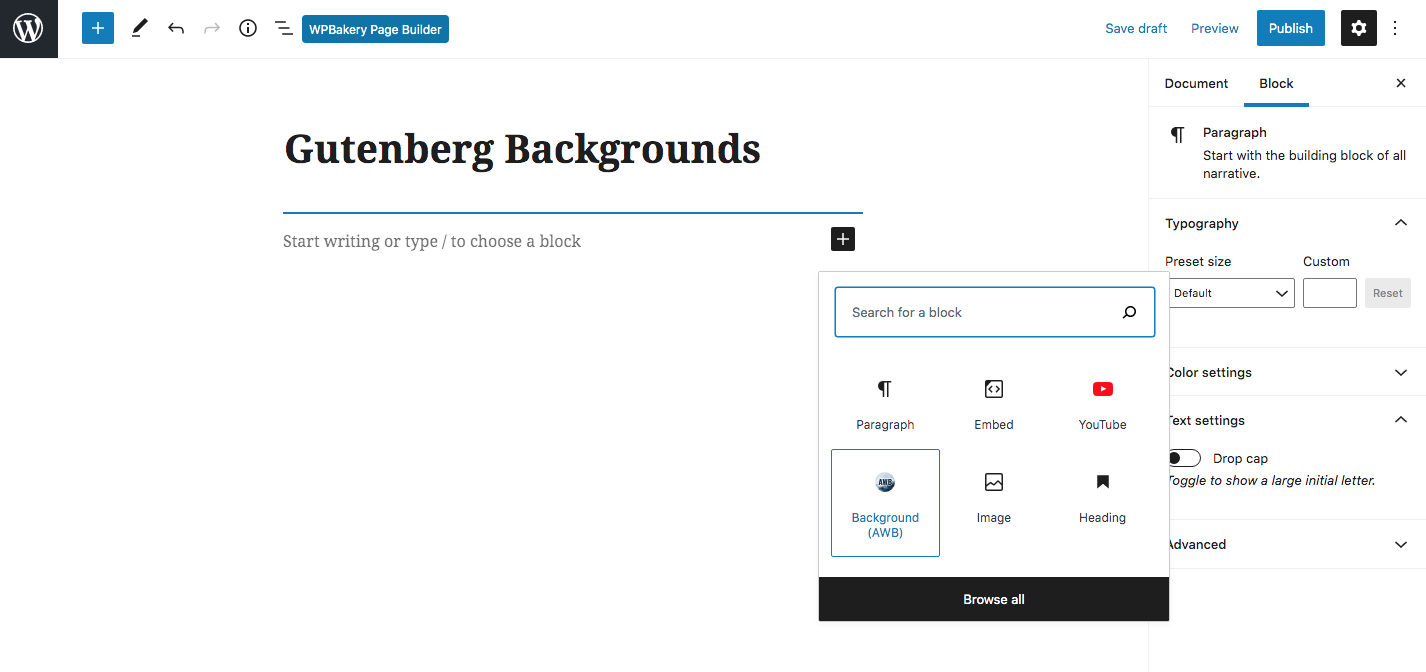
Başlamak için AWB bloğunu eklemeniz gerekir. Ardından AWB içindeki içeriğiniz için başka bloklar eklemek için tıklayın.

Bitirdiğinizde, AWB bloğuna tıklayın ve ardından sağdaki menüdeki “Engelle” sekmesine tıklayın. Bloğunuz için arka plan seçeneklerini ekleyebileceğiniz ve düzenleyebileceğiniz yer burasıdır.
AWB Klasik Düzenleyici
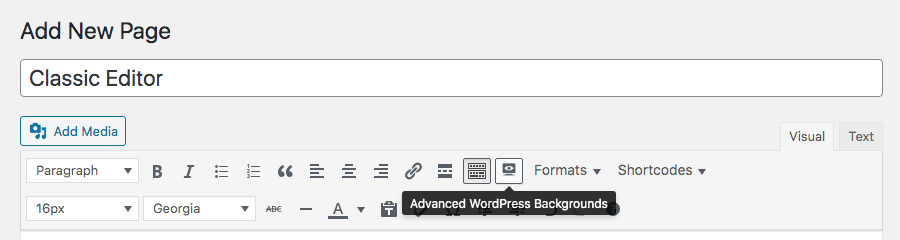
Klasik Düzenleyici ile AWB, paralaks arka planı eklemek için bir kısa kod kullanır. Bu nedenle, önce içeriğinizi oluşturmanız, ardından arka plana sahip olmasını istediğiniz bölümü vurgulamanız ve düzenleyicideki AWB simgesine tıklamanız gerekir.

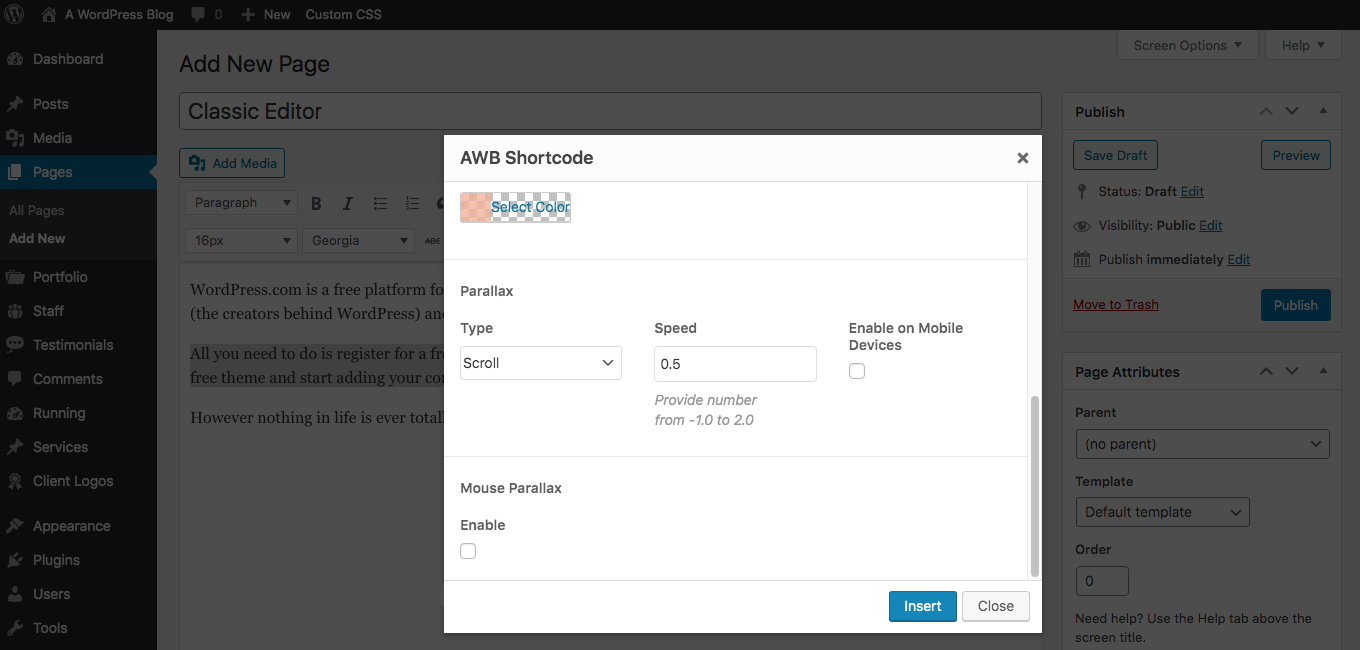
Arka plan resminizi seçin, ardından seçeneklerinizin geri kalanını eklemek için aşağı kaydırmaya başlayın. Örneğin, bir kaplama rengi ve paralaks türü eklemek. İşiniz bittiğinde “eklemek” için tıklayın.

Kısa kod şuna benzer şekilde görünecektir:
[nk_awb awb_type = "görüntü" awb_image = "1234" awb_image_size = "tam" awb_image_background_size = "kapak" awb_image_background_position = "% 50%" awb_parallax = "kaydırma" awb_parallax_speed = "0.5" içeriğinizin arka planında olduğu yer gider. [/ nk_awb]
Klasik düzenleyici bu durumda biraz daha az kullanıcı dostu olabilir. AWB bir kısa kod olduğundan, düzenleyiciden arka plan ayarlarınızı görüntüleyemezsiniz.
WPBakery ile AWB
Son olarak – Gelişmiş WordPress arka planları, WPBakery sayfa oluşturucu ile de çalışır. Burada kullanmak, satır ayarlarına bir sekme ekledikleri için basittir.

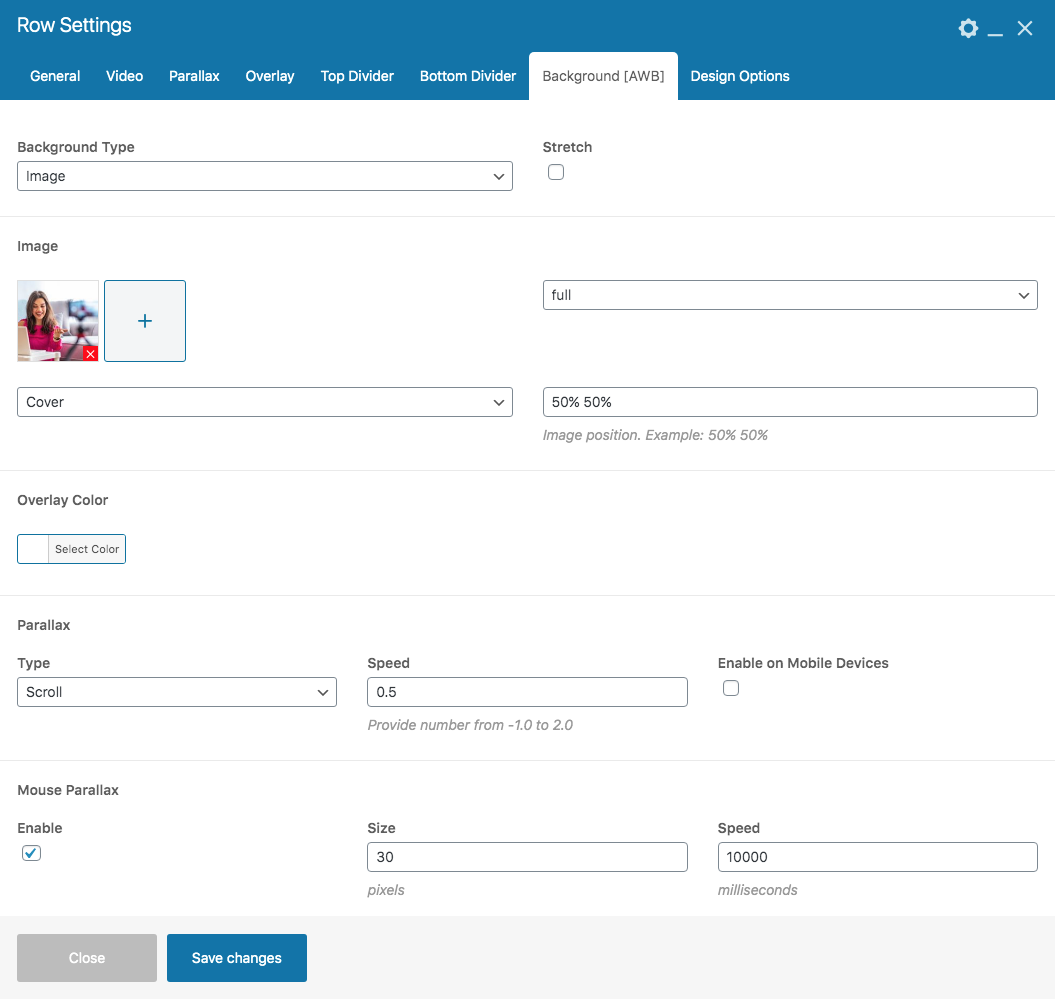
Herhangi bir satırda kendi paralaks arka planınızı oluşturmak ve özelleştirmek için “Arka Planlar (AWB)” sekmesine tıklamanız yeterlidir.
Paralaks Etkileri Üzerine Son Düşünceler
Temanızın yerleşik bir paralaks efekti özelliği yoksa veya ana sayfanızdan daha fazlasına bir efekt eklemek istiyorsanız, bir eklenti deneyin. Slider Revolution veya ücretsiz Advanced WordPress Backgrounds harika. Her ikisi de sayfalarınıza veya yazılarınıza eklemek için hızlıca paralaks bölümleri oluşturmanıza olanak tanır.
Gördüğünüz gibi, web sitenize paralaks efekti eklemek çok faydalı olabilir. Yalnızca web sitenizin görsellerini büyük ölçüde iyileştirmekle kalmaz, aynı zamanda hedef kitlenizin ilgisini çekmeye yardımcı olur, sitenizde kolayca gezinmelerini ve içeriğe erişmelerini sağlar ve sitenizde geçirdikleri zamanı artırır. Bu iyileştirilmiş kullanıcı deneyimi, sonuçta sitenizin hedeflerine göre dönüşüm sağlamasına yardımcı olmalıdır. İster geri dönen ziyaretçileri artırmayı, ister potansiyel müşterileri toplamayı veya ürün veya hizmet satmayı hedefleyin.
Ana sayfanıza, açılış sayfanıza, gönderiye veya başka bir yere paralaks efekti ekleyecek misiniz? Lütfen düşüncelerinizi aşağıdaki yorumlarda paylaşın.