Google, site sahipleri / yöneticileri için sahip olması gereken araç olan Search Console’un özelliklerini hızla genişletiyor. Çok sayıda harika yapılandırılmış veri raporunun göründüğünü gördük . Bu yayında, site hızına özel bir geliştirme raporu inceliyoruz. İyi bir kullanıcı deneyimine sahip hızlı bir siteye sahip olmak önemlidir ve Google’ın yeni aracı, siteyi izlemenize ve iyileştirmenize yardımcı olur. İşte yetenekleri için hızlı bir rehber.
Google Arama Konsolu’ndaki Temel Web Yaşamsalları raporu nedir?
Core Web Vitals raporu, sayfalarınızın belirli bir sürede ne kadar hızlı veya yavaş yüklendiğiyle ilgili bir fikir verir. Size şimdiye kadar kalkmak neredeyse imkansız olan bilgiler veriyor. Sitenizin tamamında sayfa hızı analizi çalıştırmak, ortalama bir kullanıcının yapabileceği bir şey değildir. PageSpeed Insights’ta birkaç sayfayı test ediyor, iyi, ancak 1.000 sayfa? Google Search Console’daki yeni Core Web Vitals raporu, sitenizin nasıl yüklendiğiyle ilgili bir fikir verir. Tüm sayfaları, uygun şekilde kötü olarak etiketlenmiş, iyileştirme ve iyi ihtiyaç duyulan kovalara koyar.

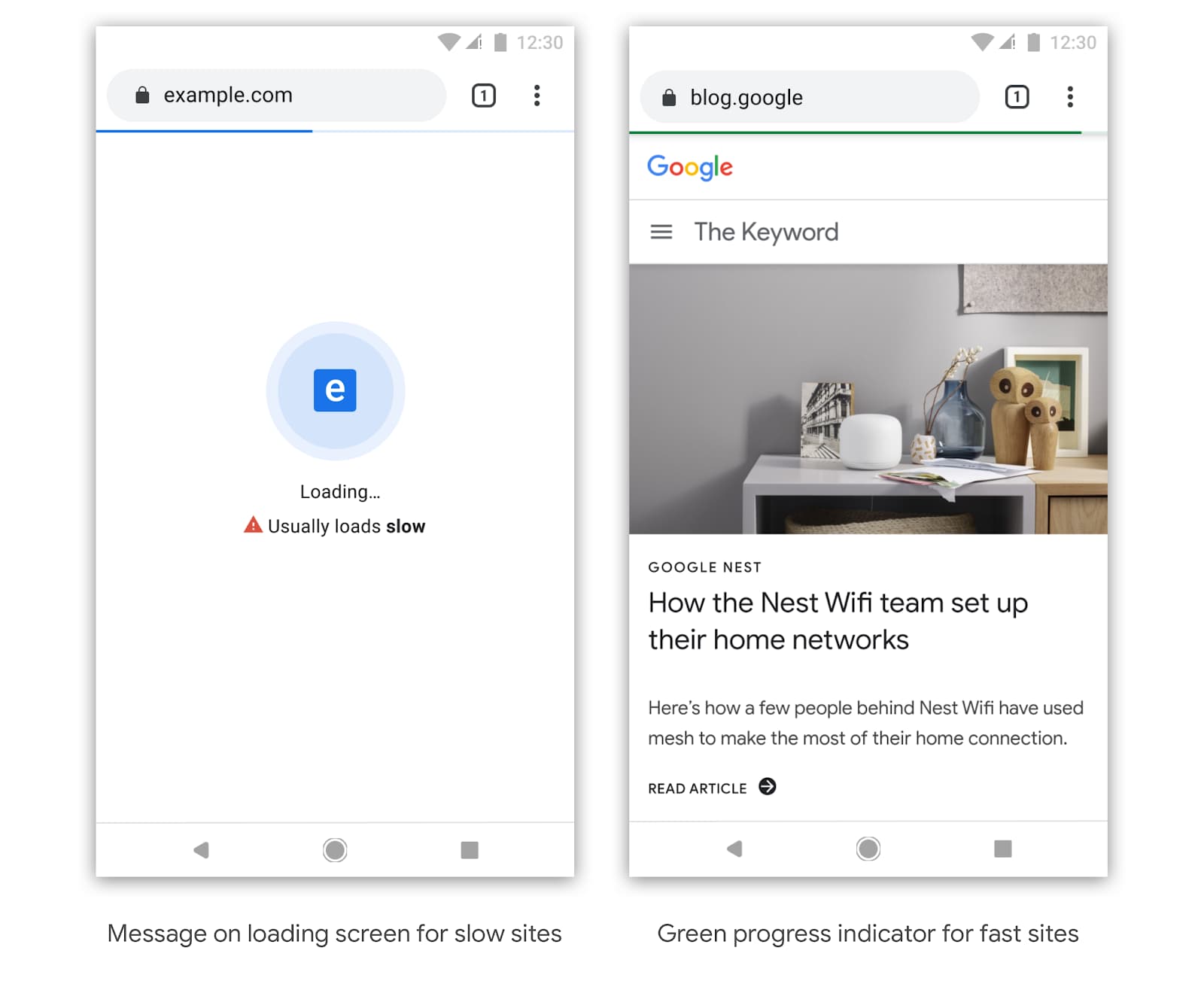
Bildiğiniz gibi, site hızı ve kullanıcı deneyimi bir süredir gündemde. Google, sayfa hızı olarak bir sıralama faktörü ve sayfa deneyimi adı verilen yeni sıralama faktörü bile ilan etti . Arama motoru, site hızını görselleştirmeye ve PageSpeed Insights ve Lighthouse gibi iyileştirmelere öncelik vermeye yardımcı olmak için her türlü girişimi kullanıma sunuyor . Bazen Google, Chromes’in “utanç hız rozeti” gibi bazı kutu değişikliklerinin dışında da dener . Chrome tarayıcısında, kullanıcıların bir sitenin neden daha yavaş yüklendiğini anlamalarına yardımcı olan göstergelerden biridir. Gerçekte, bu site sahiplerinin yavaş siteleri hakkında bir şeyler yapmak için çok ince bir jab değil.

Site hızına bu odaklanma anlaşılabilir. Site hızı kullanıcı deneyimidir ve kullanıcılar hızlıdır. Ancak tüm bu güzel sayılar ve renkler ile ilgili olarak, ne arayacağınızı bilmek zor. Ancak Yoast SEO uzmanı Jono Alderson şunları söylüyor: “Skorlar için optimize etmeyin – sadece daha hızlı yapın.” Puanlar çok şey söylüyor, ancak önemli olan tek şey kullanıcıların hız algısı . Ne kadar çabuk sizin sayfanız yapabilirsiniz his hazır mı?
Core Web Vitals raporu ne işe yarar?
Core Web Vitals raporu sitenizdeki sayfalara bakar, Web Vitals verilerindeki puanlarını kontrol eder ve bunları bölümlere koyar. Mobil ve masaüstüne özgü kontroller vardır ve bunlar farklı olabilir. Donanım ve ağ farklılıkları nedeniyle, mobil cihazlarda iyi bir puan almak masaüstünde olduğundan daha zordur. Bununla birlikte, aynı URL’lerin hem mobil hem de masaüstünde genellikle zahmetli olduğunu fark edeceksiniz. Test ayarlarındaki değişiklikler nedeniyle biraz daha hızlı yüklenebilirler, ancak yine de ilgi çekici bir noktadır.

Site hızını ölçmek için en son araç olmasa da, Core Web Vitals raporu değerli bir ektir. Daha derin bir anlayış elde etmek için PageSpeed Insights’ta kontrol edebileceğiniz sorunlu URL’ler bulmanıza yardımcı olur. Bu şekilde, hızla ilgili tüm şeyleri izleyebilir, trendleri tespit edebilir, iyileştirmeler yapabilir ve bu değişikliklerin sonuçlarını takip edebilirsiniz.

Metriklerini nereden alıyor?
Core Web Vitals raporuyla ilgili en güzel şey, Chrome UX Raporundaki verileri kullanmasıdır . Chrome UX Raporu, milyonlarca kayıtlı kullanıcı ve web sitesinden toplanan gerçek kullanıcı deneyimi verilerinin herkese açık bir veri kümesidir. Bu şekilde Google, gerçek durumlardan bağlantı türü, cihaz türü ve çok daha fazlası gibi çok sayıda veri toplar ve gerçek dünyadaki performansı daha iyi anlamak için kullanılır. Google bu verileri, PageSpeed Insights ve Lighthouse gibi hız odaklı çeşitli Google araçlarında kullanır.
Ne aramalıyım?
Site hızı araçlarına bakarken yanlış şeylere odaklanmak kolaydır. Birçok araç, belirli bir cihazdan erişilen belirli bir zamandaki belirli bir konum gibi belirli durumlarda site hızını kontrol eder. Bu verilere dayanarak karar vermek için yeterli bağlam yok. Bu nedenle bu konudaki tavsiyemiz her zaman çok sayıda site hızı aracına bakmanız için olmuştur. Bunlar bir araya geldiğinde, sorunu daha iyi ele alacaktır.
Google, Search Console Core Web Vitals raporunu üç metrik etrafında oluşturdu: FCP, FID ve CLS. Bu üç metrik Çekirdek Web Yaşamsallarını oluşturur. Bu metriklerin anlamları:
- LCP veya En Büyük İçerikli Boya : Bu metrik, görünüm alanında gördüğünüz en büyük içerik öğesinin yüklenmesinin ne kadar süreceğini belirtir .
- FID veya İlk Giriş Gecikmesi : FID, bir tarayıcının ilk olarak kullanıcı tarafından tetiklenen bir etkileşime (örneğin bir düğmeyi tıklamak) yanıt vermesinin ne kadar sürdüğüne bakar.
- CLS veya Kümülatif Düzen Kayması : CLS, yükleme sırasında ekranda ne kadar düzen öğesinin hareket edeceğini ve bunun ne sıklıkta gerçekleştiğini ölçer.
Sonuçları okuma
Sonuçlar, iyi veya düşük puan alan veya iyileştirilmesi gereken sayfalara genel bir bakış sağlar. Bir URL’nin puanı, belirli bir cihaz tarafından kendisine atanan en düşük durumdur. Google’a göre, üç metrik URL’nin yüklenmesi ile ilgili bir sonuca varmak için birlikte çalışıyor:
- Mobil cihazlarda düşük FID’li ancak Geliştirilmesi gerekiyor LCP, mobil cihazlarda Kötü olarak etiketlendi .
- İhtiyaç iyileştirme LCP’si ancak İyi FID değerine sahip mobil cihazlardaki URL’ler Mobil cihazda iyileştirme ihtiyaçları etiketli .
- Mobil Üzerine Bir URL İyi FID ve CLS ama hiçbir LCP verileri kabul edilir İyi Mobil cihazda.
- Mobil cihazlarda İyi FID, LCP ve CLS içeren bir URL ve Masaüstünde iyileştirme ihtiyacı var FID, LCP ve CLS , mobil cihazlarda iyi ve Masaüstünde iyileştirme gerekiyor .
Bu bilgiler, sayfalarınızın nasıl performans gösterdiğiyle ilgili iyi bir fikir verir. Daha önce de belirtildiği gibi, tam resmi elde etmek için muhtemelen birkaç test daha yapmanız gerekir.

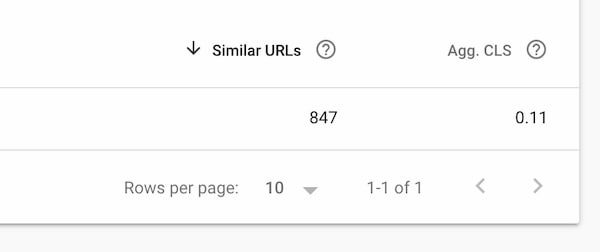
URL gruplaması
Google, bir gazilyon URL ve ilgili sonuçları göstermek yerine, sonuçları biraz daha az korkutucu hale getirmek için toplu puanlar ve URL grupları kullanır. Herhangi bir sorun için aynı puanı veya sorunu alan bir dizi URL görürsünüz. Bu nedenle, belirli bir URL’den 70 başka URL’nin aynı performans sorunlarından muzdarip olması olabilir. Bu, tüm bu sayfaların muhtemelen aynı sorunlara sahip olması nedeniyle daha büyük bir ölçekte sorunları ortaya çıkarmayı kolaylaştırır. Elbette, derin bir dalış yapabilir ve URL listesine tıklayarak ve PageSpeed Insights’ı kullanarak analiz etmek için bir URL seçerek tek tek sayfaları kontrol edebilirsiniz .

Toplam puanlar
Aynı şey puanlama için de geçerlidir. Gruplama sonuçları sindirmeyi kolaylaştırır. Search Console’daki Temel Web Yaşamsalları raporu, yukarıda belirtildiği gibi, esas olarak FCP ve FID’ye odaklanır. PageSpeed Insights’a da göz atmak iyi bir fikirdir, çünkü bunun diğer ölçümleri, yükleme işleminin grafikleri ve sonuçları iyileştirmek için önerileri vardır.
Core Web Vitals raporunda Google, söz konusu sayfalara yapılan tüm ziyaretlerden FCP ve FID değerini hesaplar.
- Toplam FCP: Toplam ilk içerik resmi, rapordaki bir URL’ye yapılan ziyaretlerin% 75’inin FCP’ye ulaşması için geçen zamandır.
- Toplam FID: Toplam ilk etkileşimli gecikme, söz konusu URL’ye yapılan ziyaretlerin% 95’inin o sayfadaki etkileşimlere yanıt vermesi için geçen zamandır.
- CLS agg .: Raporda gösterilen toplam toplu yerleşim kayması, gruptaki bir URL’ye yapılan ziyaretlerin% 75’i için en düşük ortak CLS’dir.
Bu puanların hesaplanması dış etkilerden dolayı dalgalanmaya devam etmektedir. Bu yüzden trend çizgisinin yukarı ve aşağı gittiğini görebilirsiniz.

Sorunları giderme ve düzeltmeleri doğrulama
Core Web Vitals raporu, sitenizi hızla ilgili sorunlar açısından izlemenize olanak tanır. Sorunları bulmanıza ve çözümlerini önceliklendirmenize yardımcı olur. Siz veya geliştiriciniz tüm önerileri ve geliştirmeleri tamamladıktan sonra düzeltmeyi doğrulayabilirsiniz. Google daha sonra, bu URL’ler için sorunun çözülüp çözülmediğini görmek için sayfaları 28 gün boyunca izleyecektir.
Site hızı kaynakları
Bu yayın, site hızı sorunlarınızı nasıl çözeceğinizi anlatmakla ilgili değil, size ihtiyacınız olan bilgileri sağlayabilecek yeni Core Web Vitals raporunda size rehberlik eder. Pratik yapmak için buradan başlayabilirsiniz
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.