WordPress yazılarınızdaki veya sayfalarınızdaki yazı tipi boyutunu değiştirmek istiyor musunuz?
Bazen, bir satırı veya paragrafı büyütmek veya tüm sayfa içeriğinizin yazı tipi boyutunu artırmak isteyebilirsiniz.
Bu makalede, WordPress’te yazı tipi boyutunu nasıl kolayca değiştireceğinizi göstereceğiz. Sadece WordPress yazılarınızdaki yazı tipi boyutunu nasıl değiştireceğinizi değil, aynı zamanda web sitenizde nasıl yapacağınızı da öğreneceksiniz.
Yöntem 1: Paragraf Başlıklarını Kullanma
Ziyaretçilerinizin web sitenizde kalmaya veya ayrılmaya karar vermeleri sadece birkaç saniye sürer. Bu, onları web sitenizde kalmaya ikna etmek için çok az zaman verir.
İçeriğinizde Başlıklar kullanmak, kullanıcının dikkatini çekmek için harika bir yoldur.
Yayınlarınızı ve sayfalarınızı farklı başlıklar (genellikle “alt başlıklar” olarak adlandırılır) kullanarak bölümlere ayırmanıza olanak tanır.
Başlıklar SEO için de mükemmeldir. Arama motorları uygun başlıklara normal paragraf metninden daha fazla ağırlık verir.
Varsayılan WordPress blok düzenleyicisine başlık nasıl eklenir
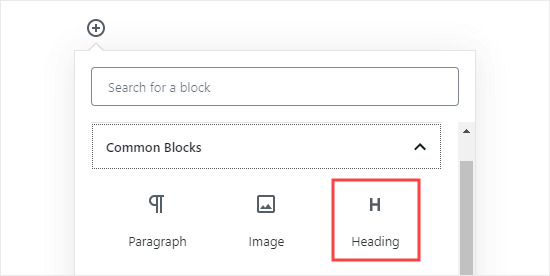
‘Başlık’ bloğunu ekleyerek yayınlarınıza veya sayfalarınıza başlık ekleyebilirsiniz. Bunu arayabilir veya WordPress blok düzenleyicisindeki ‘Ortak Bloklar’ bölümünde bulabilirsiniz .

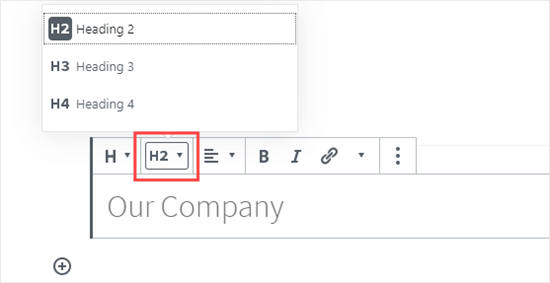
Blok varsayılan olarak Başlık 2’ye ayarlanacaktır. Normalde, alt başlıklarınız için Başlık 2’ye sadık kalmak mantıklıdır. Bunu değiştirmek isterseniz, farklı bir boyut seçmek için ‘H2’ açılır menüsünü tıklamanız yeterlidir.

Alternatif olarak, bunu ekranın sağ tarafındaki blok ayarlarından değiştirebilirsiniz. Burada başlığın rengini de değiştirebilirsiniz.
Eski Klasik Editör’e başlık nasıl eklenir
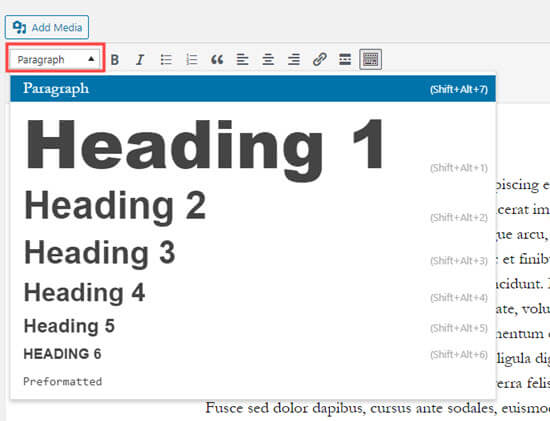
WordPress’te hala eski klasik düzenleyiciyi kullanıyorsanız, ‘Paragraf’ açılır menüsünü kullanarak başlıklar ekleyebilirsiniz.
Başlığa dönüştürmek istediğiniz metni vurgulayın, ‘Paragraf’ açılır menüsünü tıklayın ve başlık boyutunuzu seçin.

Farklı Başlık stillerinin boyutları ve renkleri, temanızın stil sayfası (style.css) tarafından kontrol edilir.
Eğer bir kullanıyorsanız prim WordPress teması , o zaman altında bu ayarları değiştirme seçeneği olabilir Görünüm »Özelleştir .
Makalelerinizde alt başlıklar kullanmak, okuyucuların söylediklerinizi takip etmelerini kolaylaştırır. Aynı zamanda, WordPress yazılarınızı SEO dostu yapar .
Yöntem 2: Blok Düzenleyicisi’nde Metnin Boyutunu Değiştirme
Daha büyük bir yazı tipinde bir paragrafa veya tüm yayınınıza sahip olmak isterseniz ne olur? Varsayılan WordPress blok düzenleyicisini kullanarak bunu gerçekten kolayca yapabilirsiniz.
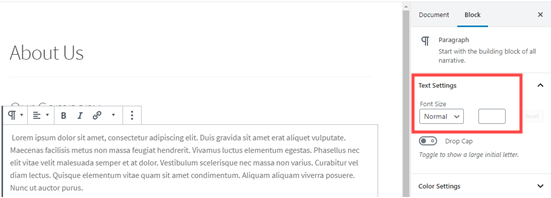
Herhangi bir paragraf bloğuna tıklayın, ardından sağ taraftaki ‘Metin Ayarları’ altındaki yazı tipi boyutunu seçin.

Küçük, Normal, Orta, Büyük ve Çok Büyük alanlarını içeren açılır menüden seçim yapabilirsiniz. Fikrinizi değiştirirseniz, paragrafınızı varsayılan metne geri ayarlamak için ‘Sıfırla’ düğmesini tıklamanız yeterlidir.
İstediğiniz piksel boyutunu yazabileceğiniz bir ‘Özel’ seçeneği de vardır. İsterseniz, paragrafınızın başında görünmesi için büyük bir Drop Cap ayarlayabilirsiniz.
Bu seçenekler WordPress için eski klasik düzenleyicide mevcut değildir. Bunları kullanmak istiyorsanız, geçiş yapmayı düşünün. Yeni WordPress blok düzenleyicinin nasıl kullanılacağına dair öğreticimiz size yardımcı olacaktır.
Klasik düzenleyiciye bağlı kalmaya kararlıysanız, bu sonraki seçenek tam size göre.
Yöntem 3: TinyMCE Gelişmiş Eklentisini Kullanarak Yazı Tipi Boyutunu Değiştirme
TinyMCE Advanced, yazı tipi boyutları ve metin biçimlendirmesinin yanı sıra bir dizi başka özellik üzerinde daha fazla kontrol sağlayan bir WordPress eklentisidir.
Bu özellikle eski klasik editör için yararlıdır, ancak blok editörle de çalışır. Tüm TinyMCE kontrollerine sahip “Klasik Paragraf” adlı yeni bir blok ekler.
Bunu kullanmak için, önce TinyMCE Advanced eklentisini kurmanız ve etkinleştirmeniz gerekir . Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın .
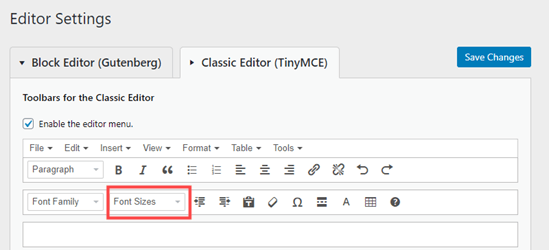
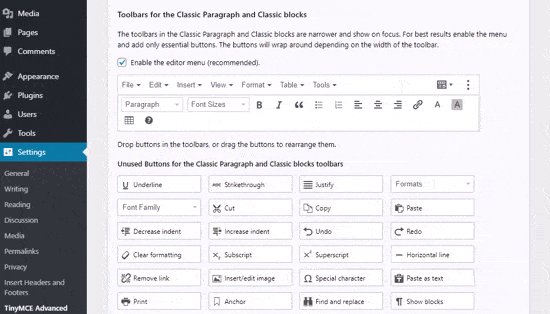
Ardından, düzenleyici ayarlarını yapılandırmak için Ayarlar »TinyMCE Gelişmiş’e gidin . TinyMCE Gelişmiş araç çubuğunda kullanmak istediğiniz düğmeleri buradan ayarlayabilirsiniz.
Klasik düzenleyiciyle kullanıyorsanız, TinyMCE’nin ikinci simge satırında varsayılan olarak ‘Yazı Tipi Boyutu’ açılır listesinin etkin olduğunu görmeniz gerekir.
İsterseniz yukarı doğru sürükleyerek ilk satıra taşıyabilirsiniz.

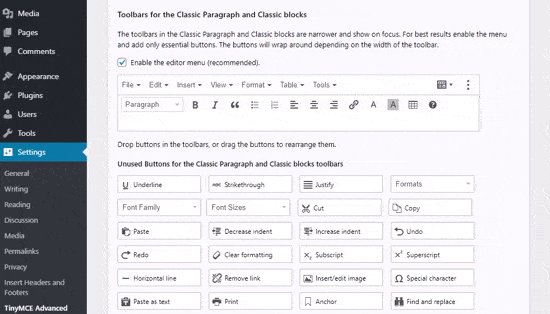
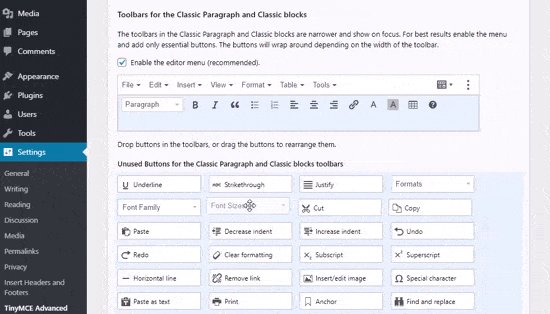
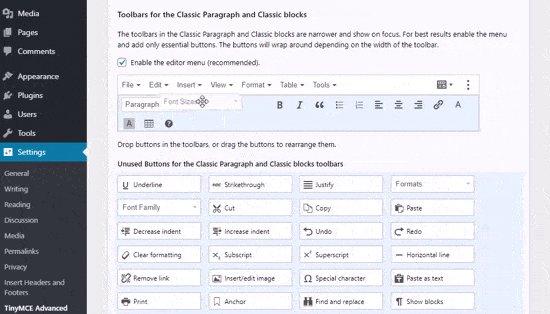
Blok düzenleyiciyi kullanıyorsanız, ekranı aşağı kaydırmanız ve sürükleyip bırakarak araç çubuğuna Font Boyutları açılır menüsünü eklemeniz gerekir:

Ekranın altındaki ‘Değişiklikleri Kaydet’i tıkladığınızdan emin olun.
Düğmeyi çalışırken görmek için yeni bir yazı oluşturun veya mevcut bir yayını düzenleyin.
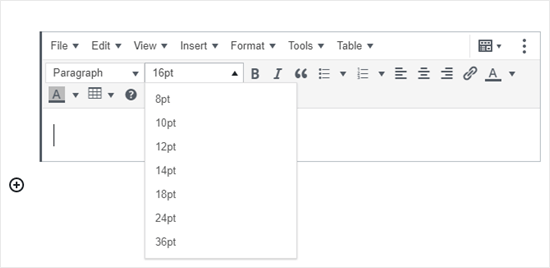
Blok düzenleyicide artık bir ‘Klasik Paragraf’ bloğu ekleme seçeneğiniz olacak. Bunun gibi TinyMCE Gelişmiş kontrolleri olacaktır:

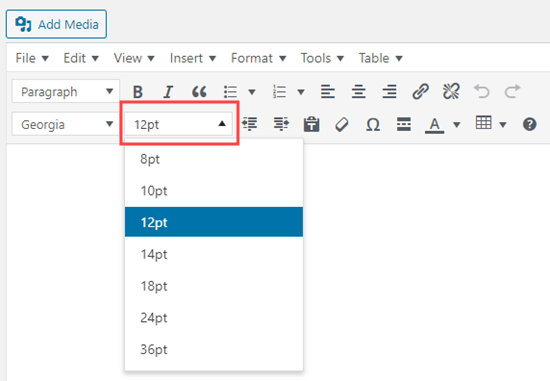
Klasik düzenleyicide, yazı tipi boyutu açılır menüsüne sahip TinyMCE Gelişmiş araç çubuklarını göreceksiniz:

Açılır menüden herhangi bir yazı tipi boyutu seçebilirsiniz.
Not: Bu, WordPress blok düzenleyicisi kadar çok seçenek sunmaz ve kendi yazı tipi boyutunuzu yazamazsınız.
Yöntem 4: Site Genelinde Yazı Tipi Boyutunu CSS Kullanarak Değiştirme
Bir yayını her düzenlediğinizde yazı tipi boyutlarını değiştiriyorsanız, temanızda kalıcı olarak değiştirerek bunu kolaylaştırmak isteyebilirsiniz.
İyi haber, sitenizin tamamında varsayılan paragraf boyutunu değiştirebilmenizdir. Bunu yapmanın en iyi yolu Görünüm »Özelleştir altında Tema Özelleştirici’yi kullanmaktır .
Bazı WordPress temaları, yazı tipi boyutunu değiştirebileceğiniz bir seçenekle gelebilir. Bu seçeneği bulabilirseniz, CSS kodu yazmadan kullanabilirsiniz.
Ancak temanız bu özelliğe sahip değilse , kendi yazı tipi boyutu kurallarınızı eklemek için özel CSS ekleyebilirsiniz.
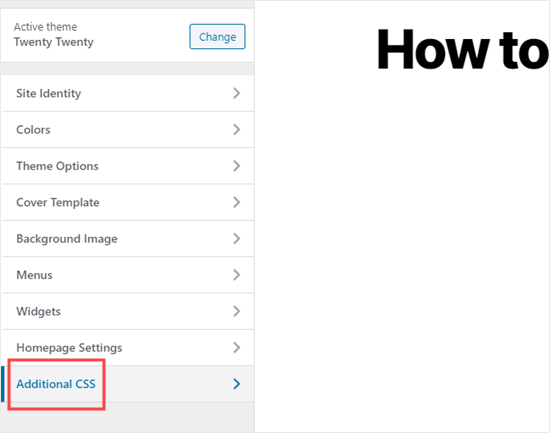
Tema özelleştiricideki ‘Ek CSS’ seçeneğini tıklamanız yeterlidir. Burası tüm özel CSS kodunuzu saklayabileceğiniz yerdir.

Şimdi ek CSS metin kutusunun altına CSS kodunuzu eklemeniz yeterlidir. Bu örnekte, yazı tipi boyutunu ’16px’ olarak değiştiriyoruz, farklı bir yazı tipi boyutu seçebilirsiniz.
| 123 | p { font-size:16px; } |
Değişiklikleri hemen ekranın sağ tarafındaki önizlemede göreceksiniz. Yazı tipi boyutundan memnunsanız, ekranın üst kısmındaki ‘Yayınla’ düğmesini tıklayarak yayınlayın.
Not: Özel CSS’niz yalnızca kullandığınız temaya uygulanacaktır. Daha sonra farklı bir WordPress temasına geçmeyi seçerseniz , kopyalayıp tekrar Özelleştiriciye yapıştırmanız gerekir.
Yukarıdaki kod sadece paragraf metni için geçerlidir. Tüm h2 alt başlıklarının yazı tipi boyutunu değiştirmek isterseniz ne olur?
Temanızdaki h2 öğesini aşağıdaki gibi hedeflemek için yukarıdaki kodu değiştirmeniz yeterlidir:
h2 { font-size:32px; }
Aynı şeyi diğer başlıklar için de yapabilirsiniz. H2’yi h3, h4 veya h5 olarak değiştirebilirsiniz.
Bu makalenin, WordPress’te yazı tipi boyutunu nasıl kolayca değiştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.













Bir Yanıt
teşekkürler, özel css’i sizin sayenizde öğrenmiş oldum.