WordPress içeriğinize görüntüleri yan yana koymak istiyor musunuz?
Yeni başlayanlar genellikle WordPress yayınlarında ve sayfalarında iki resmi nasıl yan yana koyacağını bulmak için uğraşırlar.
Bu adım adım kılavuzda, WordPress’te (kod yazmadan) görüntülerin yan yana nasıl kolayca yerleştirileceğini göstereceğiz.
Görüntüleri Yan Yana Koymak için Blok Düzenleyiciyi Kullanma
Resimlerinizi yan yana almanın en kolay yolu WordPress blok düzenleyicisini kullanmaktır .
Blok düzenleyicide, görüntüleri satır ve sütunlarda görüntülemenizi sağlayan özel bir ‘Galeri’ bloğu vardır.
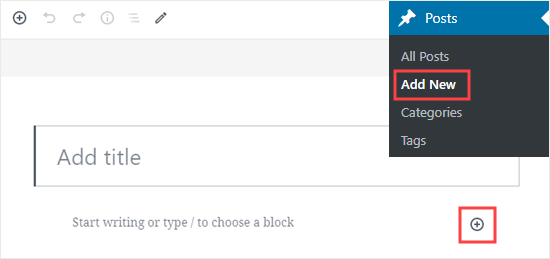
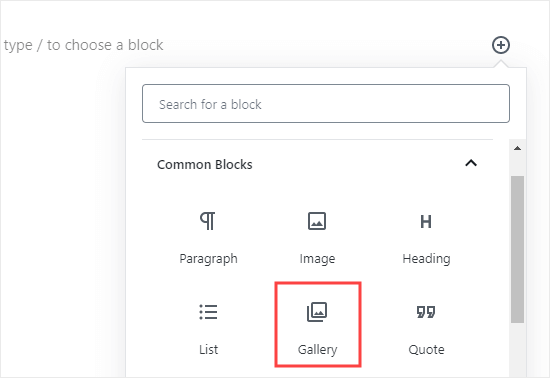
İlk olarak, içerik düzenleyiciyi açmak için yeni bir yazı / sayfa oluşturmanız veya mevcut bir yayını düzenlemeniz gerekir. İçeri girdikten sonra, yeni bir blok eklemek için (+) sembolüne tıklayın.

Ardından, Galeri bloğunu seçmeniz ve sayfanıza eklemeniz gerekir. Galeri bloğunu Ortak Bloklar bölümünde bulabilirsiniz veya hızlı bir şekilde bulmak için arama çubuğunu kullanabilirsiniz.

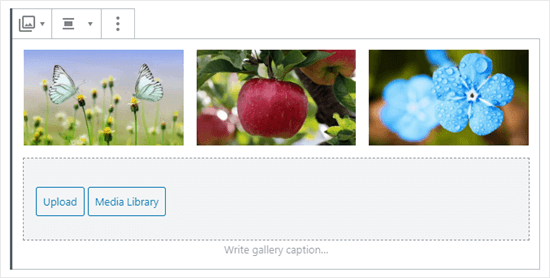
Artık, resimleri sürükleyerek veya Yükle düğmesini kullanarak galeri bloğunuza kolayca ekleyebilirsiniz. WordPress medya kitaplığınızdan da görüntü seçebilirsiniz .
Gördüğünüz gibi, Galeri bloğumuza 2 resim ekledik. WordPress bunları otomatik olarak yan yana konumlandırmıştır.

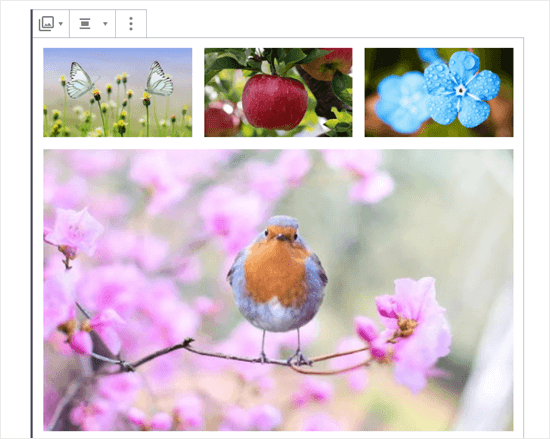
Ya yan yana 3 resim istiyorsanız? Üçüncü bir resim eklersek ne olur? WordPress , diğerlerini sadece 3’ü yan yana sığacak şekilde yeniden boyutlandırır:

Dördüncü bir resim yüklerseniz, WordPress görüntüyü diğerlerinin altına yerleştirir.

WordPress’in tek bir sütunda yan yana eklemesi gereken görüntü sayısını değiştirebilirsiniz.
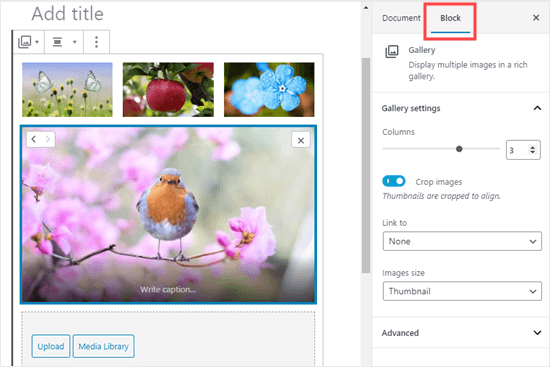
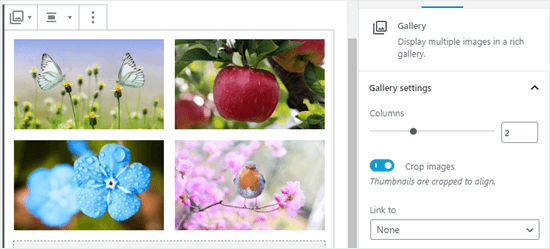
Öncelikle, henüz seçili değilse Galeri bloğuna tıklayın. Ekranın sağ tarafında Galerinin engelleme ayarlarını göreceksiniz.

Buradaki sütun sayısını 1 ile 4 arasında herhangi bir sayıya ayarlayabilirsiniz. Örneğin, iki resmi yan yana ve iki tane daha alt kısım istiyorsanız, Sütunları 2 olarak ayarlayabilirsiniz.

Bu kadar basit!
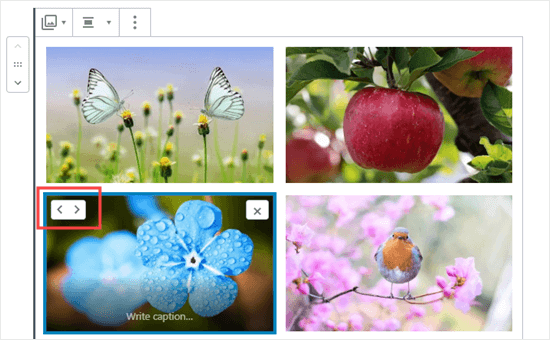
Galerinizde bir görüntünün bulunduğu yeri değiştirmek istiyorsanız üzerine tıklayın. Ardından galeride ileri veya geri taşımak için kullanabileceğiniz oklar görürsünüz.

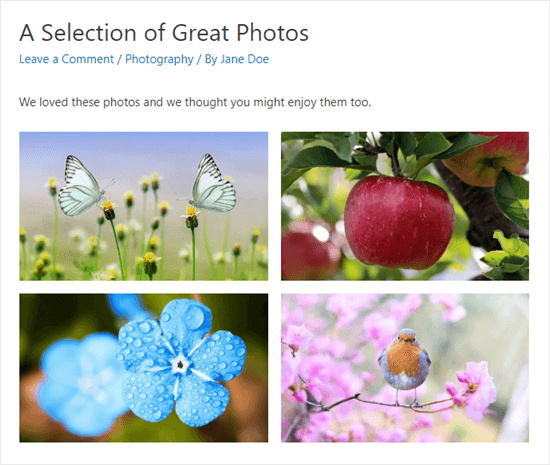
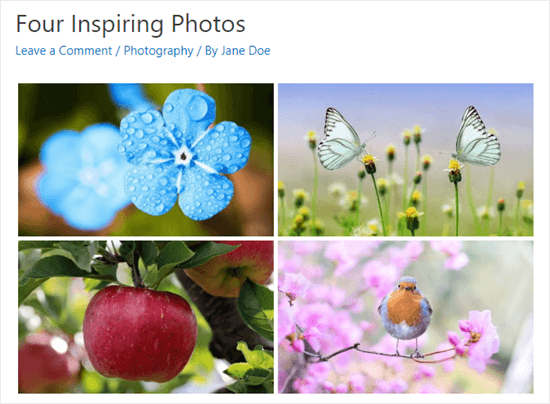
Örnek yazımızdan bitmiş bir galeri demosu:

WordPress’te Görüntüleri Yan Yana Koymak için Eklenti Kullanma
Eski klasik WordPress düzenleyicisini kullanıyorsanız veya varsayılan Galeri bloğundan daha karmaşık galeriler oluşturmak istiyorsanız, bir WordPress galeri eklentisine ihtiyacınız olacaktır.
Envira Gallery kullanmanızı öneririz çünkü en iyi WordPress galeri eklentisidir.
Bu öğretici adına Envira’nın ücretsiz sürümünü kullanacağız, ancak albümler, resim slayt gösterileri vb.Gibi güçlü özellikler elde etmek için Pro sürümünü edinmek isteyebilirsiniz .
İlk olarak, Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
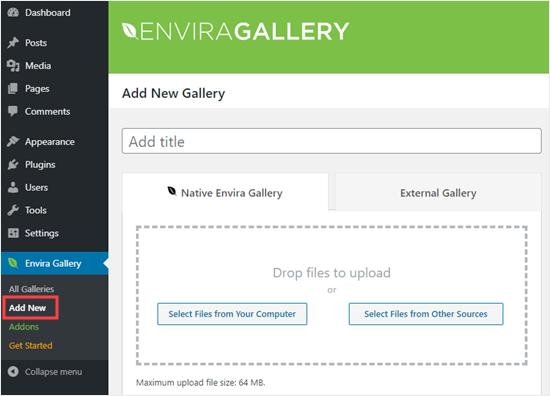
Ardından, WordPress panonuzda Envira Galerisi »Yeni Ekle’ye gidebilirsiniz .

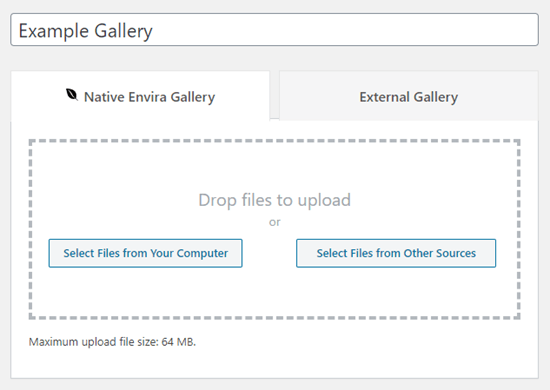
Galerinize bir başlık vermeniz gerekir. Bizimkilere ‘Örnek Galeri’ adını verdik. Ardından, kullanmak istediğiniz görüntüleri yükleyin.
Bunları yükleme kutusuna sürükleyip bırakabilir veya ‘Dosya Seç’ düğmelerinden birini kullanabilirsiniz.

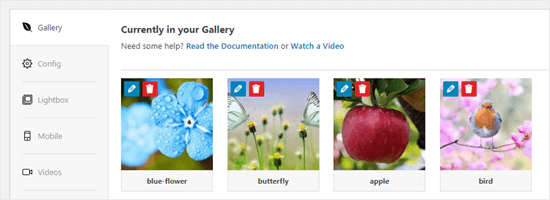
Resimler yüklendikten sonra şu şekilde görünür:

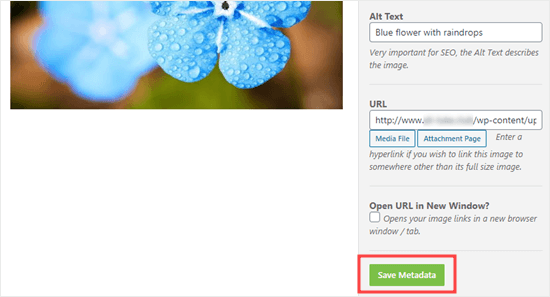
Resimlerinize burada bir başlık ve alternatif metin vermek isteyebilirsiniz. Kullanıcı fare imlecini üzerine getirdiğinde başlık resminizin altında görünür.
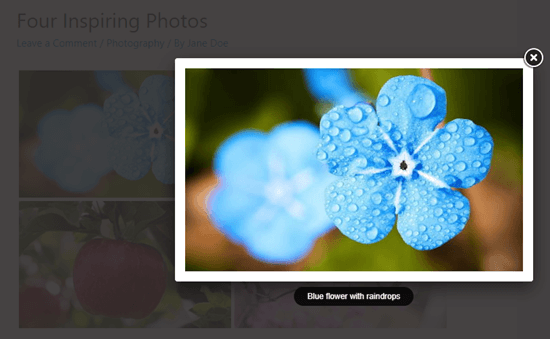
Başlık ayrıca, bir anda bakacağımız ışık kutusu açılır modundaki görüntünün altında da görünür.
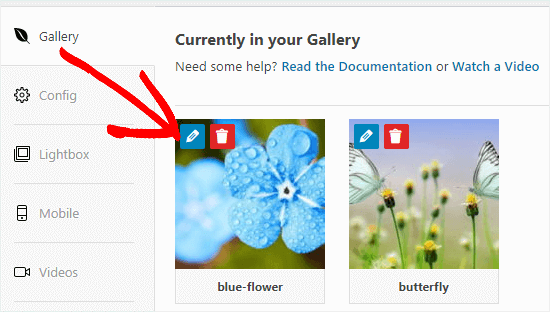
Başlığı ve alternatif metni düzenlemek için galerideki bir resimdeki Düzenle düğmesini tıklayın.

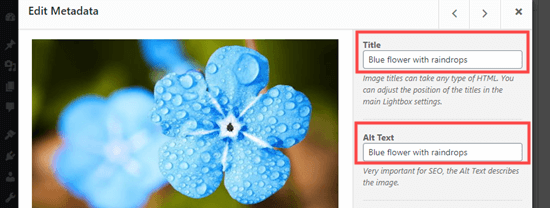
Daha sonra resminizin başlığını değiştirebilirsiniz. Varsayılan olarak görüntünün dosya adı kullanılır.
Ayrıca, WordPress sitenizin SEO’suna yardımcı olduğu için alternatif metin de girmelisiniz . Başlığınız görüntüyü açıklıyorsa, alternatif metni için tekrarlayabilirsiniz.

İşiniz bittiğinde, lütfen pencereyi kapatmak için X’i tıklamadan önce ‘Meta Verileri Kaydet’ düğmesini tıkladığınızdan emin olun.

Galerinizi siteye eklemek için önce onu yayınlamanız gerekir. Devam edin ve ekranın sağ tarafındaki Yayınla düğmesini tıklayın.

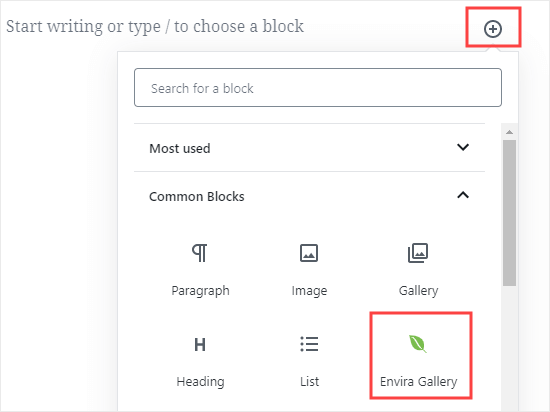
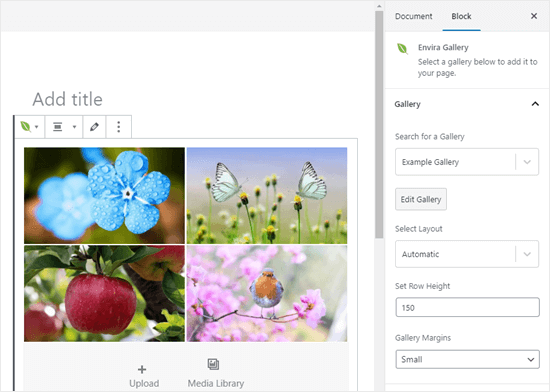
Şimdi bir yayını veya sayfayı düzenleyin veya yeni bir tane oluşturun. İçinde içerik editörü , yazınızın bir blok eklemek ve Envira Galeri bloğunu seçmek için (+) tıklayın. Ortak Bloklar bölümünde bulabilir veya arama çubuğunu kullanabilirsiniz.

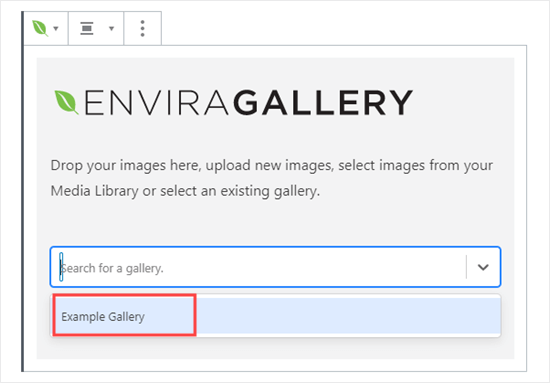
Ardından galerinizi seçmek için açılır menüyü tıklamanız gerekir.

Yayınınızda galerinizi yerinde görmelisiniz.
Ekranın sağ tarafındaki ayarları yapabilirsiniz. Örneğin, sütun düzenini veya resimler arasındaki kenar boşluğunun boyutunu değiştirmek isteyebilirsiniz.

Galerimizi her zaman iki sütunda gösterilecek şekilde ayarlamaya karar verdik. Görüntüler arasına daha geniş bir kenar boşluğu ekledik.

Kullanıcı bir ışık kutusundaki tam boyutlu sürümü görmek için resme tıklayabilir. Işık kutusunu kullanarak görüntülerde de gezinebilirler.

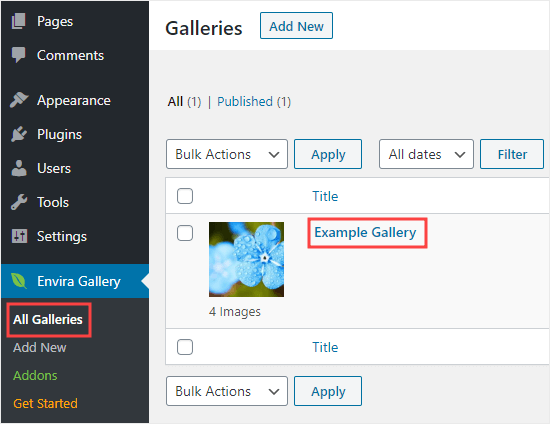
Galerinize daha fazla resim eklemek istiyorsanız , WordPress panonuzdaki Envira Galerisi »Tüm Galeriler sayfasını ziyaret ederek görüntüye geri dönebilirsiniz . Düzenlemek için galerinizin adını tıklayın.

Galerinizde yaptığınız tüm değişiklikler, yayınlarınıza, sayfalarınıza veya kenar çubuklarınıza yerleştirdiğiniz her yerde görünür. Bunlara tekrar eklemenize gerek yok.
İpucu: Eğer ediyorsanız yerine blok düzenleyicinin klasik editörü kullanarak , hala Envira Galerisi’ni kullanabilirsiniz.
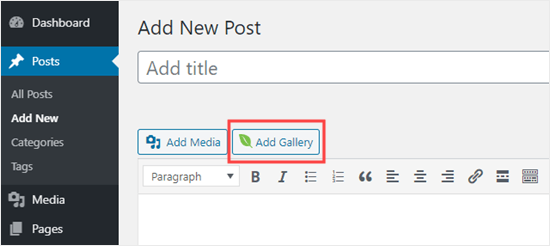
Klasik düzenleyicinin üzerinde, yayınınıza mevcut bir galeri eklemek için kullanabileceğiniz bir ‘Galeri Ekle’ düğmesi görürsünüz.

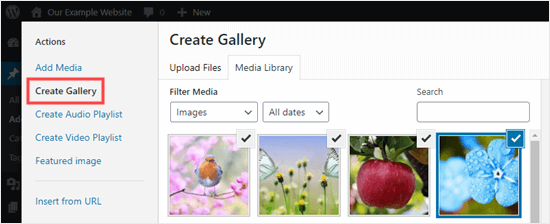
Ayrıca, ‘Medya Ekle’ düğmesini ve ardından ‘Galeri Oluştur’u tıklayarak yeni bir galeri oluşturabilirsiniz.

Bu öğreticinin görüntüleri WordPress’e yan yana nasıl yerleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.