WooCommerce mağazanızda ücretsiz gönderim hizmeti sunuyor musunuz?
Ücretsiz gönderim hizmeti, alışveriş sepetini terk etmenin ve toplam satış dönüşümünü artırmanın kanıtlanmış bir yoludur. Zorluk, çoğu mağaza sahibinin ücretsiz gönderim teklifini açıkça vurgulamamasıdır.
Bu makalede, satışları artırmak için WooCommerce’e nasıl ücretsiz bir Bildirim çubuğu ekleyeceğinizi öğreteceğiz.
WooCommmerce’de Ücretsiz Bildirim Çubuğu Ekleme
Bildirim maliyetleri, terk edilmiş alışveriş sepeti satışlarının arkasındaki en önemli nedenlerden biridir . Birçok çevrimiçi mağaza, ücretsiz gönderim hizmeti sunarak bununla ilgilenir.
Müşterilere ücretsiz gönderim teklifinizi bildirmek, çevrimiçi mağazanızdan satışları artırmak için harika bir yoldur .
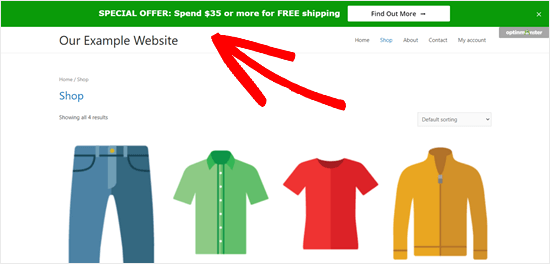
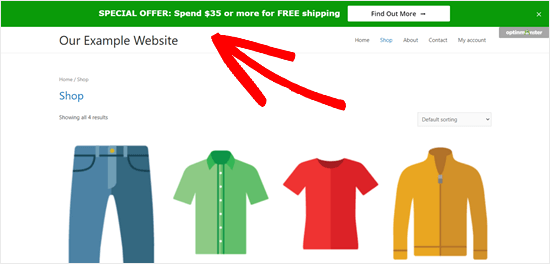
İşte ücretsiz gönderim çubuğuna bir örnek. Kullanıcı aşağı kaydırdıkça ekranın en üstünde yer alan önemli bir web sitesi öğesidir:

Gördüğünüz gibi, yukarıdaki örnek mağaza, kullanıcıları ücretsiz gönderim almak için belirli bir miktar harcamaya teşvik ediyor. Bu, sepet sipariş değerini ve satış hacmini artırmak için mükemmeldir.
WooCommerce için Gelişmiş Kupon eklentisini kullanarak teşvik edilmiş ücretsiz gönderim özelliğini etkinleştirebilirsiniz .
Ücretsiz gönderiyi nasıl etkinleştirdiğinize bakılmaksızın, sitenizde doğru şekilde vurgulamak önemlidir ve ücretsiz bir bildirim çubuğunun devreye girdiği yer burasıdır.
Gönderim çubuğunu oluşturmak için OptinMonster’ı kullanacağız. Her türlü WordPress pop-up’ı oluşturmak için güçlü bir araçtır .
OptinMonster Hesabı Oluşturma ve WordPress’i Bağlama
İlk olarak, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.
OptinMonster’a kaydolduktan sonraki adım, WordPress için ücretsiz OptinMonster eklentisini kurmak ve etkinleştirmektir.
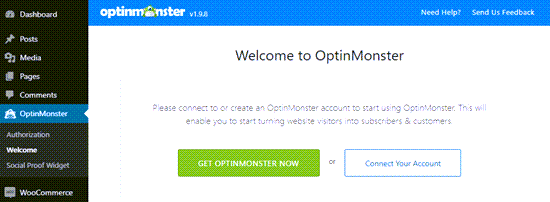
Bu eklenti, OptinMonster uygulamasını WordPress sitenize bağlar. Etkinleştirdikten sonra, WordPress kontrol panelinizdeki OptinMonster menüsünü tıklayın. Ardından, ‘Hesabınızı Bağlayın’ düğmesini tıklayın ve WordPress’i OptinMonster hesabınıza bağlayın.

WooCommerce için Ücretsiz Bildirim Çubuğu Oluşturma
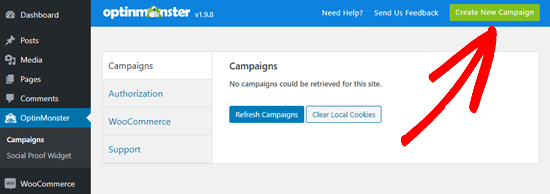
Artık ücretsiz gönderim çubuğunuzu oluşturabilirsiniz. İlk olarak, WordPress kontrol panelinizdeki OptinMonster sayfasına gidin ve ardından sağ üstteki ‘Yeni Kampanya Oluştur’ düğmesini tıklayın.

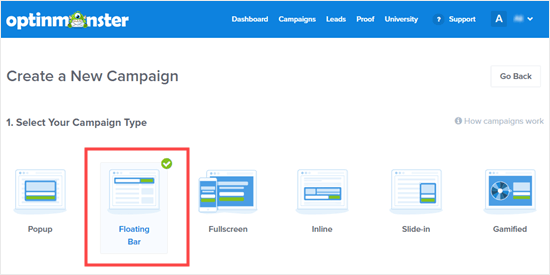
Bu sizi kampanya türünüz olarak ‘Kayan Çubuk’ seçeneğini seçmeniz gereken OptinMonster kampanya oluşturucusuna götürür.

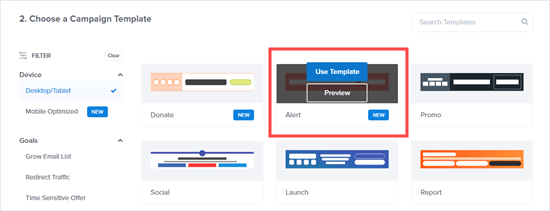
Ardından, sayfayı aşağı kaydırın ve kampanya şablonunuzu seçin. OptinMonster, aralarından seçim yapabileceğiniz çok çeşitli profesyonel şablonlara sahiptir. WooCommerce ücretsiz gönderim çubuğumuz için Uyarı şablonunu kullanacağız.
Fare imlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesini tıklayın:

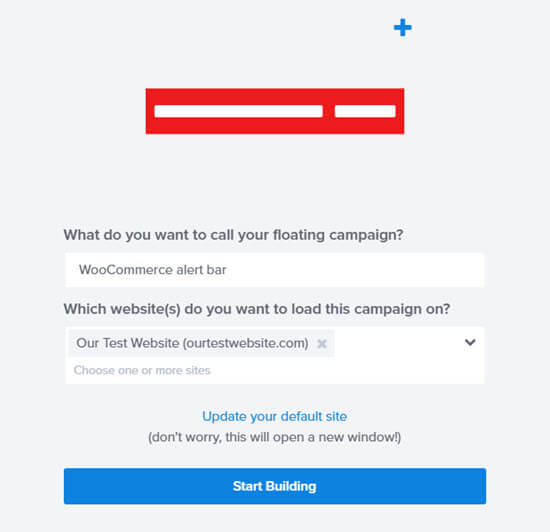
OptinMonster şimdi kampanyanızı adlandırmanızı isteyecektir. Burada istediğiniz herhangi bir ismi kullanabilirsiniz.

Ayrıca, kampanyayı hangi web sitelerinde yayınlamak istediğinizi de seçebilirsiniz. OptinMonster sizin için web sitenizi buraya eklemiş olmalıdır.
Hazır olduğunuzda, Oluşturmaya Başla düğmesini tıklayın.
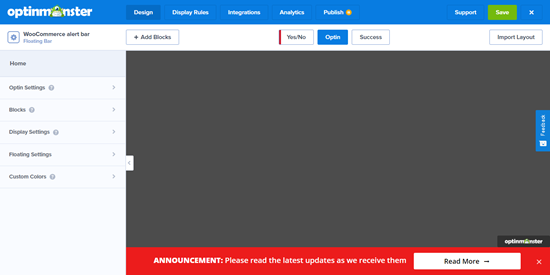
Daha sonra OptinMonster oluşturucu arayüzünü göreceksiniz. Şöyle görünecektir:

Varsayılan olarak, kayan çubuk ekranın altına yapışacaktır. Bunun yerine ekranın üstünde olmasını istiyorsanız, değiştirilmesi kolaydır.
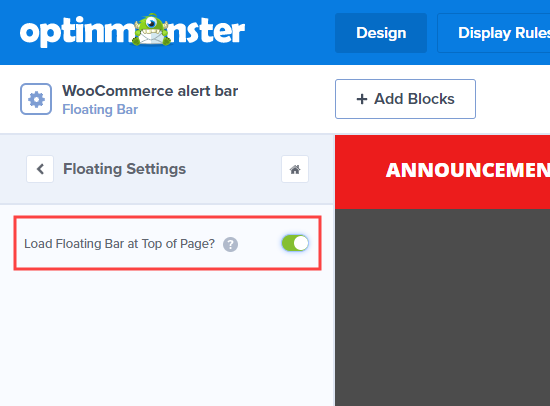
Soldaki menüden Yüzen Ayarlar’ı tıklamanız yeterlidir. Ardından, ‘Kayan Çubuğu Sayfanın En Üstüne Yüklensin mi?’ seçeneği.

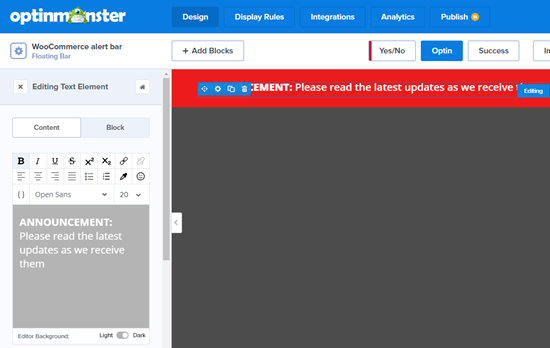
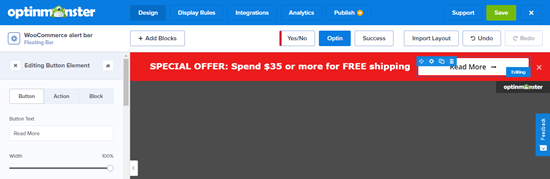
Çubuktaki metni değiştirmek için üzerine tıklayın. Metin düzenleyici ekranınızın sol tarafında açılır.

Metni gerektiği gibi özelleştirebilirsiniz. Ayrıca yazı tipi stilini, rengini, yazı tipi boyutunu ve daha fazlasını değiştirebilirsiniz. Kampanyanızın önizlemesi, nasıl canlı görüneceğini göstermek için otomatik olarak güncellenir.
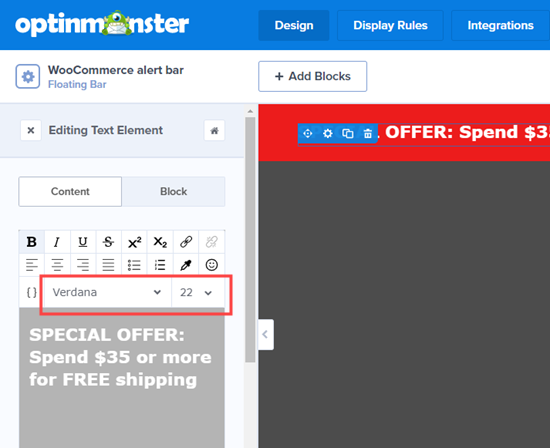
Burada metni ve yazı tipini değiştirdik. Yazı tipi boyutunu da biraz artırdık:

Ücretsiz gönderim çubuğunuzdaki düğmeyi de değiştirebilirsiniz. Sadece düğmeye tıklayın, ayarlar sol panelde açılacaktır. Burada düğmenin metnini değiştirebilirsiniz.

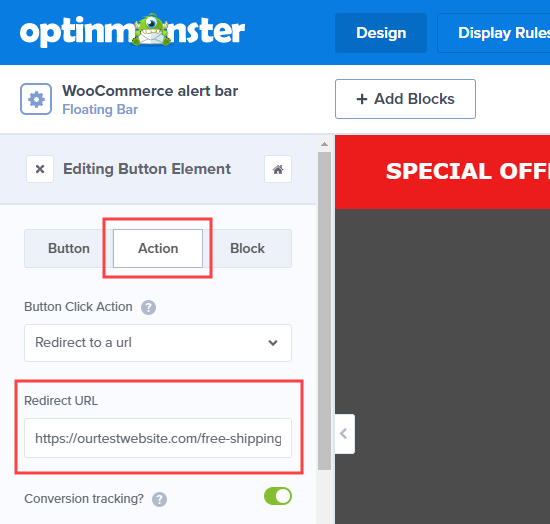
Müşterileri web sitenizdeki ücretsiz gönderim hakkındaki bir sayfaya yönlendirmek için İşlem sekmesini tıklayın. Ardından, doğru Yönlendirme URL’sini girin:

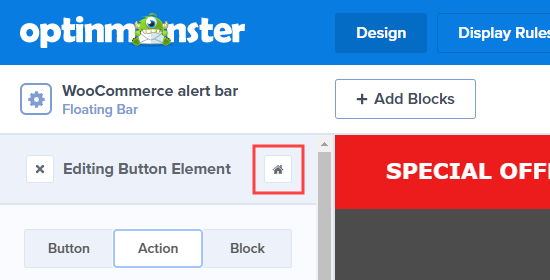
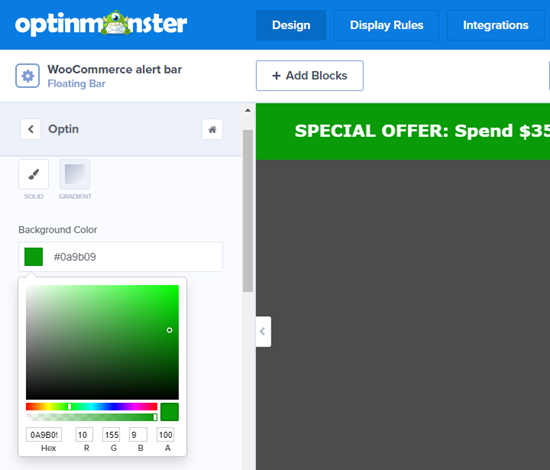
Ücretsiz gönderim çubuğunuz için farklı bir renk kullanmak istiyorsanız, bu da kolaydır. İlk olarak, ana tasarım ayarlarına dönmek için Ana Sayfa düğmesine tıklayın:

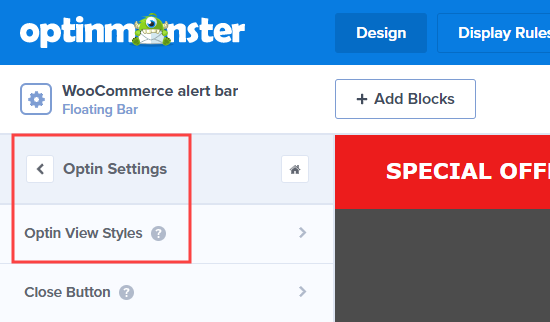
Ardından, tercihinizin rengini değiştirmek için Optin Ayarları »Optin Görünüm Stilleri bölümüne gidebilirsiniz .

Arka Plan Rengi kutusunu tıklattıktan sonra yeni bir renk seçebilirsiniz. Onaltılı kodu girebilir veya renk seçiciyi kullanabilirsiniz. Bizim için yeşil seçtik:

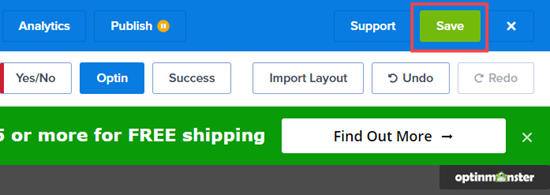
Ücretsiz gönderim çubuğunuzdan memnun olduğunuzda, sağ üstteki Kaydet düğmesini tıklayın.

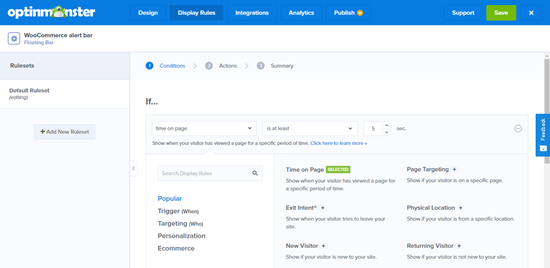
Ardından, sitenizde ücretsiz gönderim çubuğunu kimin görmesi gerektiğini kontrol eden görüntüleme kurallarını seçmeniz gerekir. Ekranınızın üst kısmındaki Görüntü Kuralları sekmesini tıklamanız yeterlidir.

Varsayılan olarak, kullanıcı sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra, OptinMonster kayan çubuğunuzu görüntüler.
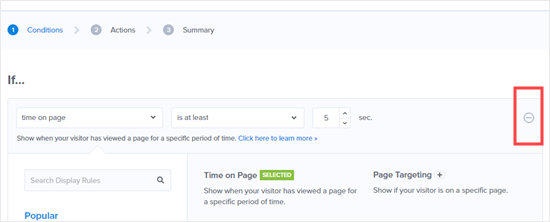
Ücretsiz gönderim çubuğunuzun anında yüklenmesini isteyebilirsiniz. Bunu yapmak için bu kuralı kaldırmanız yeterlidir. Bunu yapmak için sağ taraftaki eksi simgesini tıklayın:

Şimdi, ‘Geçerli URL yolu herhangi bir sayfa’ kuralından ayrılmalısınız.
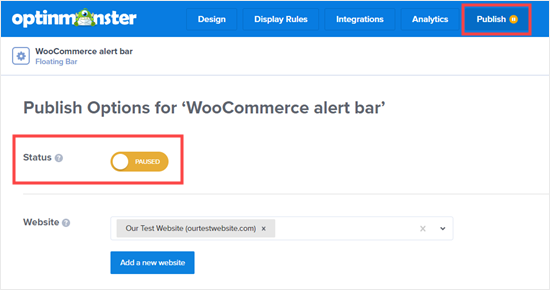
Son adım, kampanyanızı sitenizde yayınlamaktır. Ekranın üst kısmındaki Yayınla sekmesini tıklayın. Kampanyanızı oluştururken, varsayılan olarak duraklatılmıştır. Buradan açabilirsiniz.

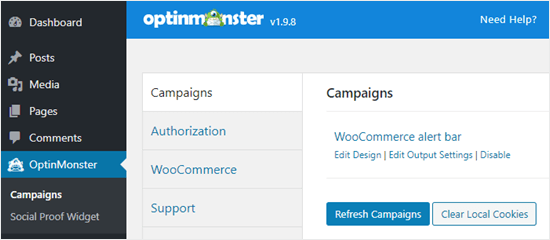
Ücretsiz gönderim çubuğunuzu WordPress sitenize koymak için WordPress kontrol panelinizde OptinMonster »Kampanyalar sayfasına gidin . Burada listelenen ücretsiz gönderim çubuğu kampanyanızı görmek için Kampanyaları Yenile düğmesini tıklayın.

Artık sitenizi ziyaret edebilir ve ücretsiz gönderim çubuğunuzu canlı olarak görebilirsiniz:

Bu makalenin, WooCommerce’de nasıl ücretsiz bir bildirim çubuğu ekleyeceğinizi öğrenmenize yardımcı olmasını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.