WooCommerce müşterilerinize kendileri için otomatik olarak etkinleşen kupon için özel bir bağlantı vermek ister misiniz?
Normalde, kullanıcıların ödeme yapmadan önce kupon kodlarını eklemeleri gerekir. Bununla birlikte, kupon URL’leri kuponların otomatik olarak uygulanmasını kolaylaştırır ve kullanıcıların satın alma işlemini bitirmesini daha da hızlı hale getirir. Kullanıcı deneyimini arttıran bir işlemdir.
Bu makalede, WooCommerce’de kupon URL’lerini kullanarak kuponların nasıl otomatik olarak etkinleştireceğinizi göstereceğiz.
WooCommerce’de Neden Kupon URL’leri Kullanılmalı?
Kupon bağlantıları, müşterilerinizin kullanımı için hızlı ve kolay oldukları için çevrimiçi mağazanızdaki satışları artırmanın harika bir yolu olabilir.
Müşteriler kasada yazmak için bir kod yazmak veya hatırlamak zorunda değildir. İndirimi e-posta bülteninizle veya sosyal medya mesajıyla gönderebilirsiniz ve tüm müşterilerin kuponu talep etmek için bağlantıyı tıklaması yeterlidir.
Akıllı işletme sahipleri, Black Friday gibi sezonluk tatillerde satışları artırmak için kupon URL’lerini kullanır. Bu, kuponun müşterilerinizin çok sayıda kupon e-postası aldıklarında kullanmaları için hızlı ve kolay olduğu anlamına gelir.
Kupon URL’lerini kullanmak için bir başka harika zaman, sosyal medyada flash satışı içindir. Yine, kupon müşterileriniz için kullanımı kolaydır, artı sadece URL (kupon kodu değil) vermek mesajınızı kısa tutabileceğiniz anlamına gelir.
WooCommerce için Kupon Bağlantısı Oluşturma
WooCommerce’de kupon bağlantıları oluşturmanın en iyi yolu Gelişmiş Kuponlar kullanmaktır. Piyasadaki en iyi WordPress kupon kodu eklentisidir ve e-ticaret mağazanızda kolayca kupon oluşturmanıza ve yönetmenize olanak tanır.
İlk olarak, Advanced Coupons eklentisini kurmanız ve etkinleştirmeniz gerekir . Nasıl yapılacağından emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuz, süreç boyunca size yol gösterecektir.
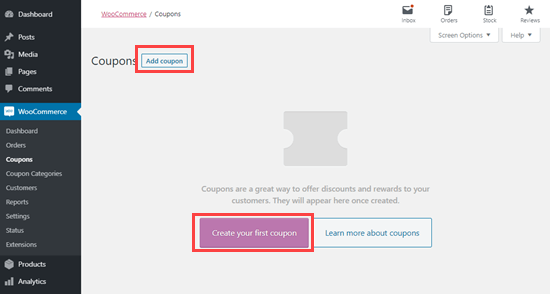
Ardından, kupon bağlantınızı oluşturmak için WooCommerce »Kuponlara gidebilirsiniz . Yeni bir kupon oluşturmak için ‘İlk kuponunuzu oluşturun’ veya ‘Kupon ekle’yi tıklayın.

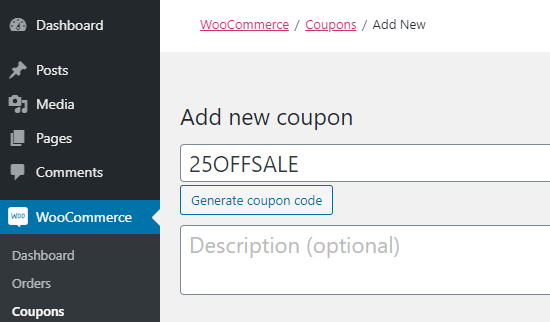
Sayfanın en üstüne, seçtiğiniz kupon kodunu ve (isteğe bağlı olarak) bir açıklama girin.

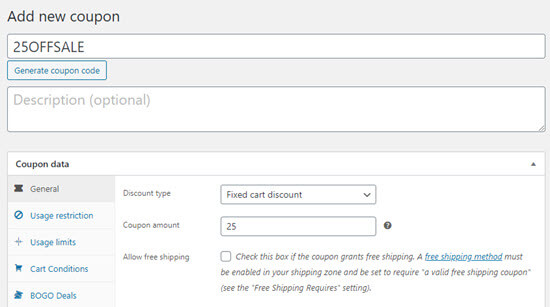
Ardından, kupon ayrıntılarını ‘Kupon Verileri’ bölümüne girmeniz gerekir. İndirimi ayarlayabileceğiniz ‘Genel’ ile başlayın.
Örneğimizde, indirim türü için ‘Sabit alışveriş sepeti indirimi’ kullanacağız. Müşteriye% 25 indirim yapacağız.

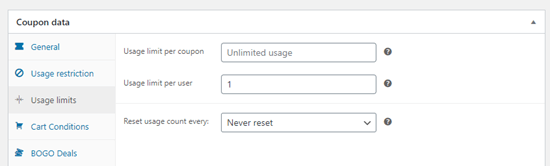
İsterseniz, kuponunuz için ‘Kullanım kısıtlaması’ ve ‘Kullanım sınırları’ sekmeleri altında belirli kısıtlamalar belirleyebilirsiniz. Örneğin, kuponun kullanıcı başına yalnızca bir kez kullanılabilmesi için bir kullanım limiti ayarlamak isteyebilirsiniz.

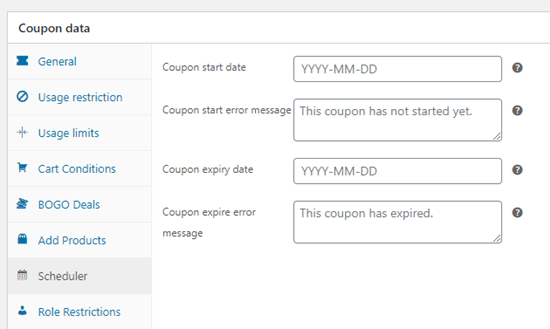
Ayrıca başlangıç ve bitiş tarihi olan kuponlar planlayabilirsiniz. Gelecekte kullanmak üzere ayarlamak istiyorsanız veya tanıtımınızı belirli bir noktada otomatik olarak sonlandırmak istiyorsanız bu yararlıdır.

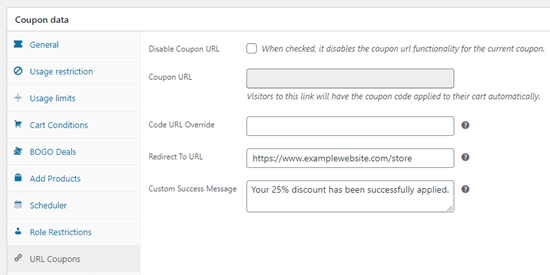
Ardından, ‘URL Kuponları’ sekmesini tıklayın. Kuponunuzun ayrıntılarını girebileceğiniz yer burasıdır.

WooCommerce’deki ‘Kupon URL’si’ sizin için otomatik olarak oluşturulur, bu nedenle buraya hiçbir şey girmenize gerek yoktur.
URL’nin sonunda kupon kodunuzdan başka bir şey kullanmak istiyorsanız, kodu ‘URL URL’sini Geçersiz Kıl’ kutusuna yazabilirsiniz.
‘URL’ye Yeniden Yönlendir’ bölümünde, müşterinin gitmesini istediğiniz sayfanın bağlantısını yapıştırmanız gerekir. Bu, mağazanız veya mağazanızın belirli bir alanı olabilir.
‘Özel Başarı Mesajınız’ istediğiniz gibi olabilir.
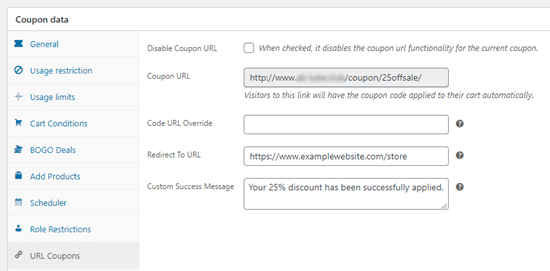
Kupon URL’nizi almak için ekranınızın sağ tarafındaki ‘Yayınla’yı tıklamanız gerekir. Ardından, ‘URL Kuponları’ sekmesine dönebilir ve URL’nizin yerinde olduğunu görürsünüz:

Artık URL’nizi e-posta veya sosyal medya ile gönderebilirsiniz. Birisi tıkladığında, kupon otomatik olarak sepetlerine uygulanır.
WooCommerce’de Kupon URL’lerinizi Tanıtma
Bir sonraki adım, Kupon URL’lerinizi tanıtmaktır.
İlk olarak, e-posta bülten abonelerinize ve sosyal medya takipçilerinize tanıtmak istersiniz.
Ardından, kupon URL’sini web sitenizde tanıtabilirsiniz.
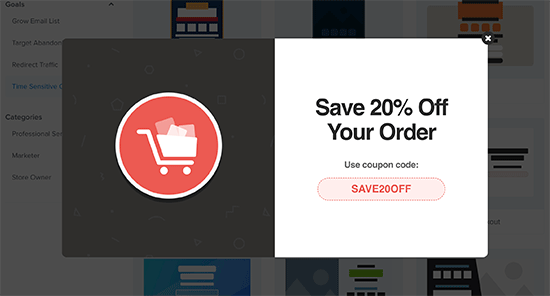
Bunu yapmanın en kolay yolu OptinMonster kullanmaktır. Piyasadaki en iyi dönüşüm optimizasyon yazılımıdır ve web sitesi ziyaretçilerini ücretli müşterilere dönüştürmenize yardımcı olur.
Güzel ışık kutusu açılır pencereleri, sürgülü açılır pencereler, tam ekran karşılama paspaslar ve daha fazlası ile birlikte gelir.

Kupon URL’sini otomatik olarak uygulamak için bir düğmeyle tek tek ürün sayfalarına pop-up’lar ekleyebilirsiniz.
Bu makalenin URL’leri kullanarak WooCommerce’deki kuponları otomatik olarak nasıl uygulayacağınızı öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.