WordPress’te özel sayfa mizanpajlarının nasıl oluşturulacağını öğrenmek ister misiniz? Beaver Builder , kod yazmadan kendi sayfa düzenlerinizi oluşturmanıza olanak sağlar. Bu yazıda Beaver Builder’ı inceleyip WordPress’te Beaver Builder ile nasıl özel sayfa düzenleri oluşturacağınızı göstereceğiz.

Özel Sayfa Düzenlerine Neden ve Ne Zaman İhtiyacınız Var
Birçok premium WordPress teması , bir web sitesinin farklı bölümleri için sayfa düzenlerini kullanmaya hazır olarak gelir. Bununla birlikte, bazen yerleşik bir düzen ihtiyaçlarınızı karşılamayabilir.
Oluşturabilir özel sayfa şablonları tarafından WordPress bir alt tema oluşturmak ve sonra kendi sayfa şablonları eklemek. Fakat bunun çalışması için biraz PHP, HTML ve CSS bilgisine ihtiyacınız olacak.
Beaver Builder’ın devreye girdiği yer burasıdır . WordPress için sürükle ve bırak sayfa oluşturucusu eklentisidir. Herhangi bir kod yazmadan kendi özel sayfa düzenlerinizi oluşturmanıza yardımcı olur.
Beaver Builder İnceleme
Beaver Builder kullanımı çok kolaydır ve yeni başlayanlar için uygundur. Aynı zamanda, profesyonel görünümlü sayfalar oluşturmak için inanılmaz özelliklerle doludur.
Tüm WordPress temalarıyla çalışır ve sayfanıza sürükleyip bırakabileceğiniz tonlarca modüle sahiptir. İstediğiniz herhangi bir düzen oluşturabilir ve hayal ettiğiniz şekilde ayarlayabilirsiniz.
Bu Beaver Builder incelemesinde, WordPress’te özel sayfa mizanpajları oluşturmak için Beaver Builder’ı nasıl kullanacağınızı göstereceğiz.
Başlayalım.
Beaver Builder Eklentisini Ayarlama
Öncelikle Beaver Builder eklentisini satın almanız gerekir . Sınırsız siteler için 99 $ ‘dan başlayan fiyatlarla ödenmiş bir eklentidir.
Daha sonra yapmanız gereken Beaver Builder eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
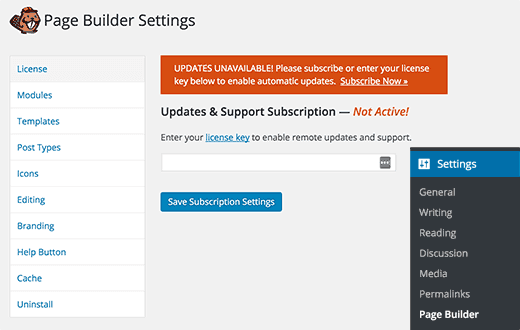
Aktivasyon üzerine, lisans anahtarınızı girmek için Ayarlar »Sayfa Oluşturucu sayfasını ziyaret etmeniz gerekir .

Lisans anahtarınızı girdikten sonra, şimdi güzel sayfa düzenleri oluşturmaya hazırsınız.
Beaver Builder ile İlk Özel Sayfa Mizanpajınızı Oluşturma
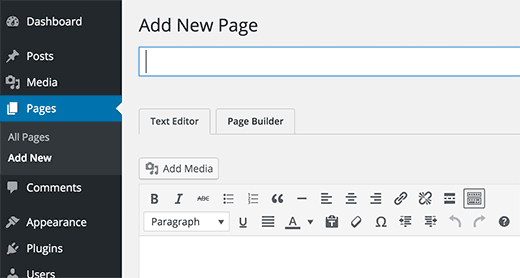
WordPress’te Sayfalar »Yeni Ekle’yi ziyaret ederek yeni bir sayfa oluşturun . WordPress editöründe yeni bir Sayfa Oluşturucu sekmesi göreceksiniz.

Beaver Builder’ı başlatmak için ‘Sayfa Oluşturucu’ sekmesine tıklayın.
Beaver Builder’ı ilk kez kullanıyorsanız, size rehberli bir tur sunan bir hoşgeldin açılır penceresi göreceksiniz.
Şu anda, turu atlamak için No Thanks düğmesine tıklayabilirsiniz. O zamandan beri, bu kılavuzdaki farklı özellikler arasında size rehberlik edeceğiz, bu nedenle tura ihtiyacınız yok.
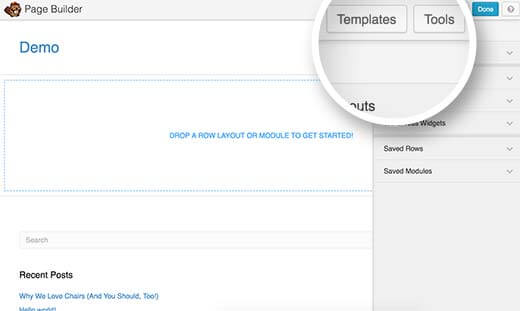
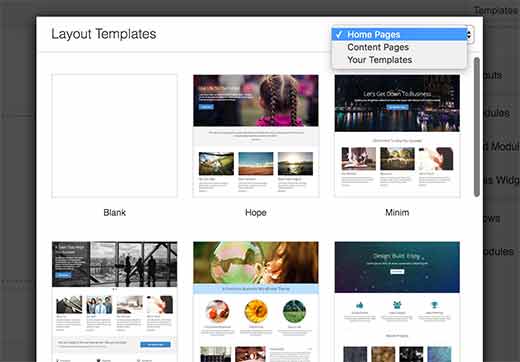
Bundan sonra üst menüdeki Şablonlar düğmesine tıklamanız gerekir .

Beaver Builder, hemen başlamanızı sağlamak için profesyonelce tasarlanmış bazı şablonlarla birlikte gelir.
Endişelenmeyin, şablonu istediğiniz kadar kişiselleştirebilirsiniz. Bu, size bir düzen ile başlamanız için hızlı bir yoldur.

Bir düzen seçtiğinizde, Beaver Builder önizleme penceresine yükleyecektir. Farenizi bir öğeye götürün ve Beaver Builder onu vurgulayacaktır.
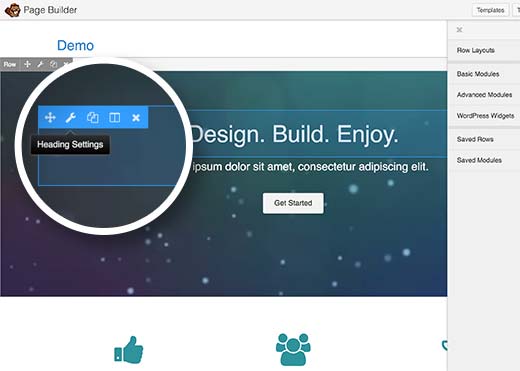
Düzenlemek için vurgulanmış herhangi bir öğenin üzerindeki İngiliz anahtarı simgesine tıklayabilirsiniz.

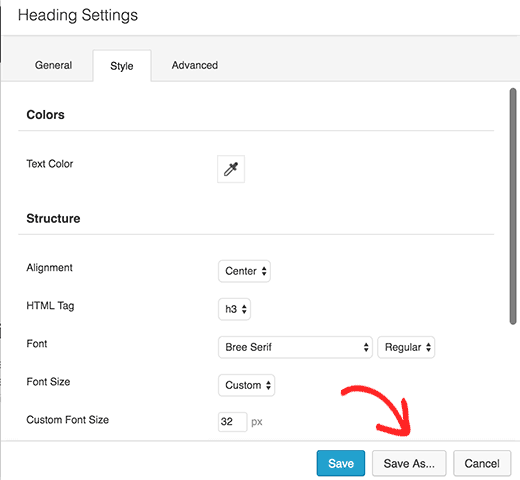
Beaver Builder, düzenleyebileceğiniz farklı ayarlara sahip bir pop-up gösterecektir. Metni, rengi, arka planı, yazı tipini, dolguyu, kenar boşluğunu vb. Değiştirebilirsiniz.
Ayrıca canlı önizlemedeki bir öğeye tıklayıp sayfanın etrafında hareket ettirmek için sürükleyip bırakabilirsiniz.
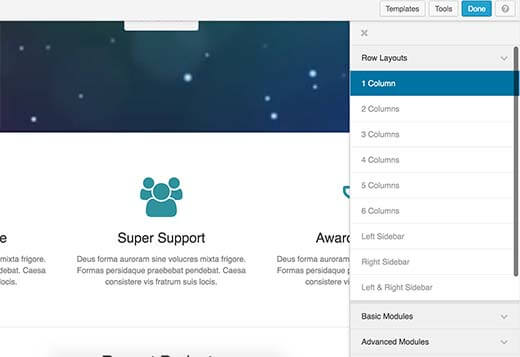
Beaver Builder düzenleri satırlara dayanır. Satırları yeniden düzenlemek için sürükleyip bırakabilirsiniz. Ayrıca yeni bir satırı kaldırabilir veya ekleyebilirsiniz.
Basitçe Satır Düzenleri menüsünü tıklayın ve ardından satırınızda istediğiniz sütun sayısını seçin.

Beaver Builder, satırı sitenizdeki canlı önizlemeye ekleyecektir.
Temel veya gelişmiş modülleri ve widget’ları kullanarak satırınıza öğe ekleyebilirsiniz . Bu modüller, düğmeler, başlıklar, metin, görüntüler, slayt gösterileri, ses, video vb. En sık kullanılan öğeleri eklemenizi sağlar.
Bir öğeyi seçin ve yeni eklediğiniz satıra sürükleyin. Özelliklerini düzenlemek için bir öğeye tıklayın.
Diğer sayfalarda daha sonra tekrar kullanmak üzere bir satır veya modül de kaydedebilirsiniz. Bir satır veya modül düzenlerken Farklı kaydet düğmesine tıklayın .

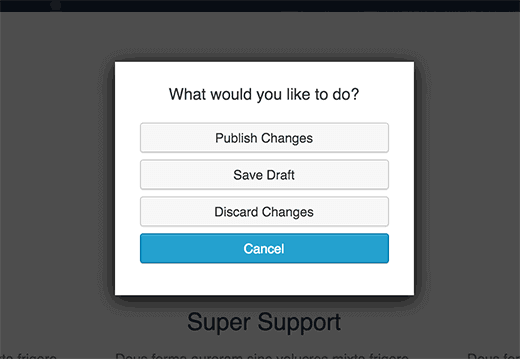
Sayfanızı düzenlemeyi bitirdiğinizde Bitti düğmesine tıklayın. Beaver Builder, sayfanızı taslak olarak yayınlamak veya kaydetmek için düğmelere sahip bir pop-up gösterecektir.

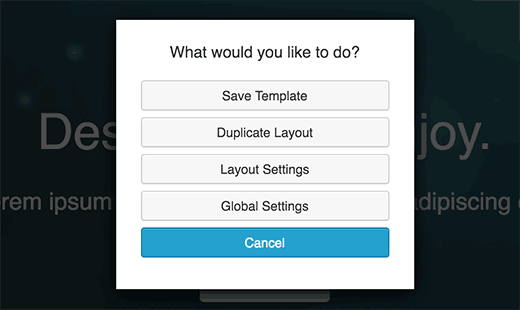
Ayrıca, WordPress sitenizdeki diğer sayfalar için sayfa düzeninin tamamını yeniden kullanabilirsiniz. Sayfayı Sayfa Oluşturucu ile açmanız ve ardından üst çubuktaki Araçlar düğmesine tıklamanız yeterlidir.
Beaver Builder size bir pop-up gösterecektir. Sayfayı şablon olarak kaydedebilir veya aynı düzende hızlıca yinelenen sayfa oluşturabilirsiniz.

Beaver Builder’da Sayfa Düzeni Şablonlarını Yönetme
Her Beaver Builder lisansı size sınırsız web sitelerinde kullanma hakkı verir. Ancak sayfa şablonlarınızı bir WordPress sitesinden diğerine nasıl taşırsınız?
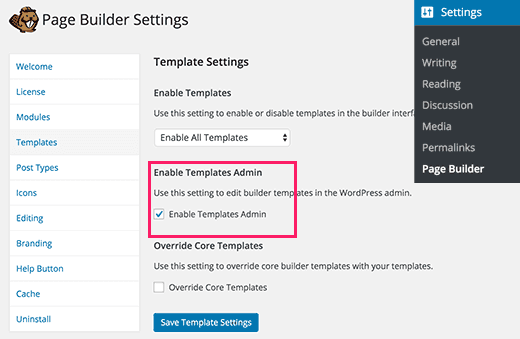
Beaver Builder, kullanıcı tarafından oluşturulan şablonları, şablon adı verilen özel bir gönderi türünde depolar . Varsayılan olarak gizlidir, ancak Ayarlar »Sayfa Oluşturucu’ya gidip Şablonlar sekmesini tıklatarak görünür hale getirebilirsiniz .
‘Şablonları Etkinleştir’ seçeneğinin yanındaki kutuyu işaretleyin ve şablon ayarlarını kaydet düğmesini tıklayın.

Şablonlar etiketli yeni bir menü öğesinin WordPress yönetici çubuğunuzda görüneceğini fark edeceksiniz. Şablon olarak kaydettiğiniz tüm sayfa düzenleri o sayfada görünecektir.
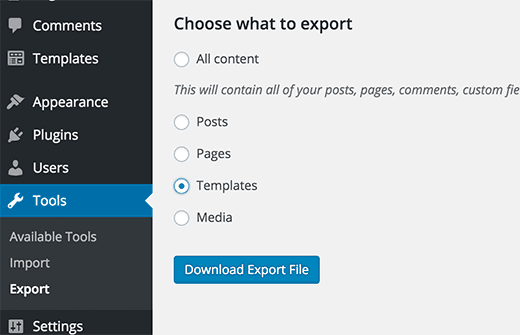
Özel bir gönderi türü olduğundan, WordPress’teki yerleşik dışa aktarma özelliğini kullanarak Beaver Builder şablonlarınızı kolayca dışa aktarabilirsiniz.
Araçlar »Dışa aktar sayfasını ziyaret edin ve Şablonlar seçeneğini belirleyin. ‘Verme dosyasını indir’ düğmesine tıkladığınızda, WordPress indirmeniz için bir XML dosyası gönderir.

Şimdi şablonları almak istediğiniz WordPress sitesine giriş yapın. Ayarlar » Sayfayı ziyaret et ve WordPress’e tıklayın.
WordPress ithalatçı eklentisini indirmeniz ve yüklemeniz istenecektir. Bundan sonra sadece xml dosyasını yükleyip, içe aktarabileceksiniz.
Hepsi bu kadar, bu yazının Beaver Builder kullanarak WordPress’te özel sayfa düzenleri oluşturmanıza yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .