Şimdi, genellikle, Facebook, Facebook’ta paylaşıldıklarında yayınlarınız için doğru verileri almakta gerçekten akıllıdır. Ancak son zamanlarda, Facebook’un, birinin tıkladığında, doğru sayfa başlığını vb. Çekmemesinin sağdaki küçük resim görüntüsünü çekemediğini duyduk. Bu makalede, WordPress temalarına facebook açık grafik meta bilgilerini nasıl ekleyebileceğinizi paylaşacağız. tüm bu sorunları çözecek.

Sizin için üç yöntemimiz var, ikisi bir eklenti yüklemenizi gerektiriyor. Üçüncü yöntem, temalarını değiştirmekten çekinmeyen orta seviye kullanıcılar içindir.
WordPress SEO ile Facebook Open Graph Meta Verileri Ekleme
WPBeginner’de ve tüm web sitelerimizde WordPress SEO kullanıyoruz . Yalnızca başlık ve meta açıklamaları eklemenize yardımcı olmaz. WordPress için tam site optimizasyon paketidir. WordPress SEO, WordPress temalarına Facebook Open Graph meta verisi ekleme yeteneği de dahil olmak üzere sosyal özelliklerle donatılmıştır.
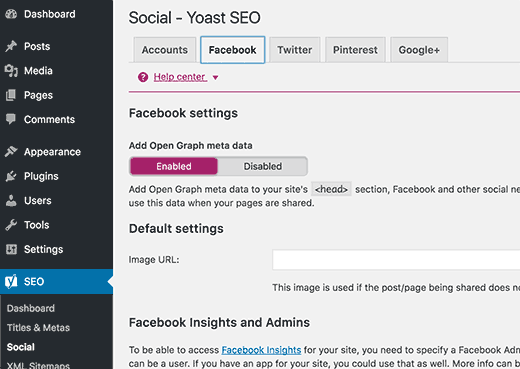
Yapmanız gereken ilk şey, Yoast eklentisi olan WordPress SEO yazılımını yüklemek ve etkinleştirmek . Etkinleştirildikten sonra, SEO »Sosyal bölümüne gitmeniz ve Açık Grafik meta verisi ekle seçeneğinin yanındaki kutuyu işaretlemeniz gerekir .

Ayarlarınızı kaydedebilir veya ekranda devam ederek diğer Facebook sosyal seçeneklerini yapılandırabilirsiniz. Sitenizi yönetici olarak Facebook kullanıcı hesabınıza bağlayabilirsiniz. Böylece, bu web sitesi için Facebook ile ilgili bilgileri görebileceksiniz. Ayrıca, Facebook sayfanızın URL’sini de sağlayabilirsiniz; bu, Facebook Open Graph meta verilerine eklenir.
Aynı sayfada, ön sayfanız için bir resim ve açıklama ekleyebilirsiniz. Bir makalede ekli herhangi bir resim bulunmadığında kullanılacak varsayılan bir resim de ekleyebilirsiniz.
Hepsi bu, Facebook açık grafik meta verilerini WordPress temanıza başarıyla eklediniz.
Resmi Facebook Eklentisini Kullanarak WordPress’e Açık Grafik Meta Verileri Ekleme
All in One SEO gibi başka bir SEO eklentisi kullanıyorsanız veya WordPress SEO eklentisini kurmak istemiyorsanız, WordPress için resmi Facebook eklentisini kullanarak Facebook açık grafik meta verisi ekleyebilirsiniz.
Yapmanız gereken ilk şey, Facebook eklentisini yüklemek ve etkinleştirmek . Sadece Facebook eklentisini aktif hale getirmek, açık grafik meta verilerini tema başlığınıza ekleyecektir.
WordPress sitenizde Facebook’un açık grafik meta verilerini etkinleştirdiğiniz tek şey bu.
Resmi Facebook eklentisini kullanmak, bu sağlam eklentinin sunduğu birçok özelliği kullanmanıza izin verir. Örneğin, bir Facebook’u eklemek için kullanabilirsiniz. / Fanbox , Facebook durum mesajlarını gömün , yazarlar için takip düğmesini ekleyin ve çok daha fazlası.
WordPress Temanıza Facebook Açın Grafik Meta Verilerini El İle Ekleme
Bu yöntem tema dosyalarınızı düzenlemenizi gerektirir, bu nedenle herhangi bir değişiklik yapmadan önce tema dosyalarınızı yedeklediğinizden emin olun . Bu kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye kopyalayıp yapıştırın .
| 1234567891011121314151617181920212223242526272829 | //Adding the Open Graph in the Language Attributesfunction add_opengraph_doctype( $output ) {return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';}add_filter('language_attributes', 'add_opengraph_doctype'); //Lets add Open Graph Meta Info function insert_fb_in_head() {global $post;if ( !is_singular()) //if it is not a post or a pagereturn;echo '<meta property="fb:admins" content="YOUR USER ID"/>';echo '<meta property="og:title" content="' . get_the_title() . '"/>';echo '<meta property="og:type" content="article"/>';echo '<meta property="og:url" content="' . get_permalink() . '"/>';echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media libraryecho '<meta property="og:image" content="' . $default_image . '"/>';}else{$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';}echo "";}add_action( 'wp_head', 'insert_fb_in_head', 5 ); |
Not: Site Adını “Site Adınız Buraya Gitir” yazan yerde değiştirmeyi unutmayın . Ayrıca varsayılan resim URL’sini de kendi resminizle değiştirin. Buraya logonuzla birlikte bir resim koymanızı öneririz, böylece yayınınızın küçük resmi yoksa, sitenizin logosunu çeker. Araştırmalar, küçük resimler olmadan paylaşılan yayınların küçük resimlerden daha az etkili olduğunu gösteriyor. Ayrıca, KULLANICI Kimliğinizi eklemeyi de unutmayın. Facebook kullanıcı kimliğinizi bu URL’ye giderek bulabilirsiniz: http://graph.facebook.com/furkansaglam (sondaki furkansaglam’ı kendi kullanıcı adınızla değiştirin).
Tek yapman gereken bu. Functions.php dosyanızı (veya siteye özgü bir eklenti) kaydettiğinizde, Facebook’un açık grafiği meta verilerini WordPress başlığında göstermeye başlar.
Bu makalenin, WordPress’te Facebook’un açık grafik meta verilerini eklemenize yardımcı olacağını umuyoruz. Kullanıcıların, içeriğinize Facebook’un devasa sosyal platformunda yer vermesini sağlamanın harika bir yolu.
Bu makaleyi beğendiyseniz, lütfen daha fazla WordPress video öğreticisi için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .