WordPress sitenize simge fontları eklemek ister misiniz? Son zamanlarda okurlarımızdan biri, WordPress temalarına simge fontları eklemenin en kolay yolunun ne olduğunu sordu?
Simge yazı tipleri, web sitenizi yavaşlatmadan vektör (yeniden boyutlandırılabilir) simgeler eklemenizi sağlar. Web fontları gibi yüklenirler ve CSS kullanılarak stillendirilebilirler.
Bu makalede, adım adım WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

Simge Yazı Tipleri Nedir ve Neden Kullanmalısınız?
Simge yazı tipleri, harfler ve sayılar yerine simgeler veya semboller içerir. Bu piktogramlar web sitesi içeriğine kolayca eklenebilir ve CSS kullanılarak yeniden boyutlandırılabilir. Görüntü tabanlı simgelerle karşılaştırıldığında, yazı tipi simgeleri genel WordPress web sitesi hızınıza yardımcı olan daha hızlıdır .

Simge yazı tipleri, yaygın olarak kullanılan simgeleri görüntülemek için kullanılabilir. Örneğin, bunları alışveriş sepetinizle , indirme düğmelerinizle, özellik kutularınızla, yarışma paketiyle ve hatta WordPress gezinme menülerinde kullanabilirsiniz .
Yüzlerce güzel simgeye sahip birkaç ücretsiz ve açık kaynaklı simge yazı tipi vardır.
Aslında, her WordPress kurulumu ücretsiz dashicons icon font seti ile birlikte gelir . Bu simgeler, WordPress yönetici menüsünde ve WordPress yönetici alanı içindeki diğer alanlarda kullanılır .
Diğer bazı popüler simge fontları:
Bu yazının iyiliği için Font Awesome’i kullanacağız. Mevcut en popüler ücretsiz ve açık kaynaklı simge yazı tipidir. FontAwesome’ı WPBeginner web sitesinde ve OptinMonster , WPForms , RafflePress vb. Gibi WordPress eklentilerimizde kullanıyoruz .
Bu kılavuzda, WordPress’e üç simge yazı tipi ekleme yöntemini ele alacağız. Sizin için en uygun çözümü seçebilirsiniz.
Eklentileri Kullanarak WordPress’e Simge Yazı Tipleri Ekleme
Yeni başlayanlar düzeyinde bir kullanıcıysanız, yazılarınıza veya sayfalarınıza bazı simgeler eklemeye çalışıyorsanız, bu yöntem sizin için uygundur. Tema dosyalarını değiştirmek zorunda kalmazsınız ve web sitenizin her yerinde simge yazı tiplerini kullanabilirsiniz.
Yapmanız gereken ilk şey , WordPress için Font Awesome eklentisini yüklemek ve etkinleştirmek .
Etkinleştirmeden sonra, eklenti temanız için Font Awesome desteğini etkinleştirir. Artık herhangi bir WordPress gönderisini veya sayfasını düzenleyebilir ve aşağıdaki gibi simge kısa kodunu kullanabilirsiniz:
[simge adı = ”roket”]
Bu kısa kodu diğer metinle birlikte veya kendi kendine ayrılmış bir kısa kod bloğunda kullanabilirsiniz .

Eklendikten sonra, simgenin canlı bir sitede nasıl görüneceğini görmek için yayınınızı veya sayfanızı önizleyebilirsiniz. İşte bizim test sitemize nasıl göründüğü.

Ayrıca simge boyutunu artırmak için blok ayarlarını kullanabileceğiniz bir paragraf bloğunun içine yazı tipi simgesi kısa kodunu da ekleyebilirsiniz.

Metin boyutunu artırdıkça, bu metin editörünün içinde garip görünebilir. Bunun nedeni, kısa kodun blok düzenleyicinin içindeki bir simge yazı tipine otomatik olarak değişmemesidir.
Gerçek simge boyutunun nasıl görüneceğini görmek için yayınınızdaki veya sayfanızdaki önizleme düğmesini tıklamanız gerekir.

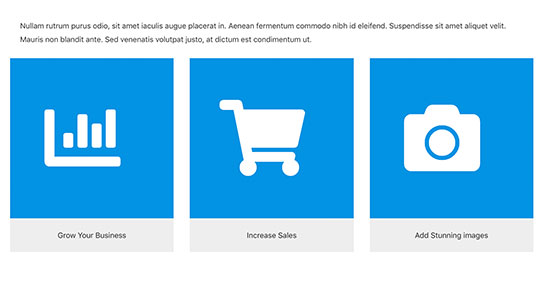
Ayrıca simge kısa kodunu sütunların içinde kullanabilir ve bunun gibi özellik kutuları oluşturabilirsiniz:

2. WordPress Page Builder ile Icon Fontları Kullanma
En popüler WordPress sayfa oluşturucu eklentileri , simge yazı tipleri için yerleşik destek ile birlikte gelir. Bu, açılış sayfalarınızdaki simge yazı tiplerini ve web sitenizdeki diğer alanları kolayca kullanmanızı sağlar.
Beaver Builder
Beaver Builder , piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Herhangi bir kod yazmadan WordPress’te kolayca özel sayfa düzenleri oluşturmanıza olanak sağlar.
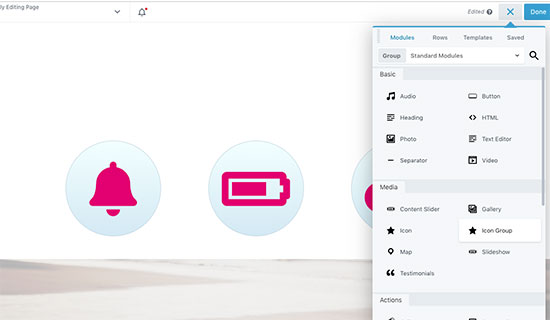
Beaver Builder, güzel simgelerle birlikte gelir ve yayınlarınıza ve sayfalarınıza sürükleyip bırakabileceğiniz modülleri kullanmaya hazırdır.

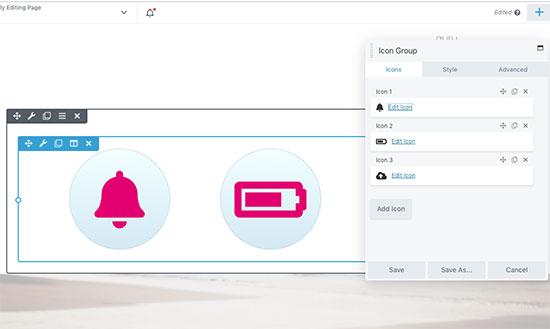
Simge grupları oluşturabilir, tek bir simge ekleyebilir ve bunları iyi konumlandırılmış satırlara ve sütunlara taşıyabilirsiniz. CSS yazmadan kendi renklerinizi, arka planınızı, aralığınızı ve kenar boşluğunuzu da seçebilirsiniz.

Beaver Builder’ın Themer ürününü kullanarak herhangi bir kod yazmadan tamamen özel WordPress temaları bile oluşturabilirsiniz .
Elementor Pro
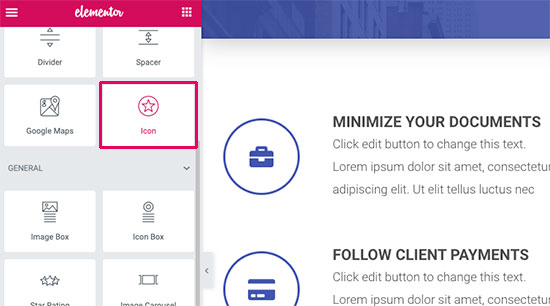
Elementor başka bir popüler WordPress sayfa oluşturucu eklentisidir. Ayrıca, bir Simge öğesi dahil olmak üzere simge yazı tiplerini kullanmanıza izin veren çeşitli öğelerle birlikte gelir.

Bir simgeyi herhangi bir yere sürükleyip bırakabilir ve güzel sayfalar oluşturmak için onu satır, sütun ve tablolarla kullanabilirsiniz.
Divi ve Visual Composer gibi diğer popüler sayfa üreticileri de simge yazı tipleri için tam desteğe sahiptir.
3. WordPress’te Kod İle Manuel Olarak Icon Font Ekleme
Daha önce de belirttiğimiz gibi, ikon fontları sadece fonttur ve herhangi bir özel font ekleyeceğiniz gibi sitenize eklenebilir .
Font Awesome gibi bazı simge fontları, web üzerindeki CDN sunucularında bulunur ve WordPress temanızdan doğrudan bağlanabilir.
Ayrıca tüm font dizinini WordPress temanızdaki bir klasöre yükleyebilir ve daha sonra bu fontları stil sayfanızda kullanabilirsiniz.
Bu ders için Font Awesome’i kullandığımızdan, her iki yöntemi de nasıl ekleyebileceğinizi göstereceğiz.
Yöntem 1:
Bu manuel yöntem oldukça kolaydır.
Öncelikle, Font Awesome web sitesini ziyaret etmeniz ve gömme kodunu almak için e-posta adresinizi girmeniz gerekir.

Şimdi, embed kodunuzla birlikte Font Awesome’den bir e-posta almak için gelen kutunuzu kontrol edin. Bu gömme kodunu kopyalayın ve </head>etiketinden hemen önce WordPress temanın header.php dosyasına yapıştırın .
Gömme kodunuz, Font Awesome kitaplığını doğrudan CDN sunucularından alan tek bir satır olacaktır. Bu gibi bir şey görünecek:
| 1 | <script src="https://use.fontawesome.com/123456abc.js"></script> |
Bu yöntem en basittir, ancak diğer eklentilerle çakışmalara neden olabilir.
Daha iyi bir yaklaşım , yerleşik sıkıştırma mekanizmasını kullanarak WordPress’te JavaScript’i doğru şekilde yüklemek olacaktır .
Tema sayfanızın başlık şablonundan stil sayfasına bağlanmak yerine, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyebilirsiniz .
| 1234567 | function wpb_load_fa() { wp_enqueue_script( 'wpb-fa', 'https://use.fontawesome.com/123456abc.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' ); |
Yöntem 2:
İkinci yöntem en kolay yöntem değildir, ancak Font Awesome simgesi yazı tiplerini kendi web sitenize yerleştirmenize izin verir.
Öncelikle, font paketini bilgisayarınıza indirmek için Font Awesome web sitesini ziyaret etmeniz gerekir.

Sadece simge yazı tiplerini indirin ve paketi açın.
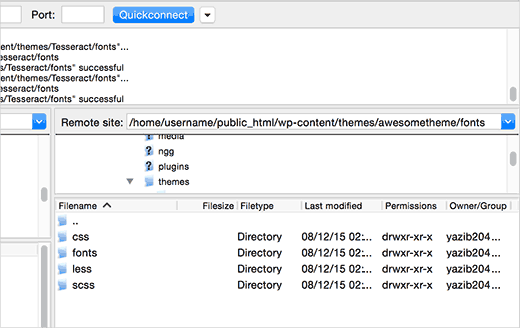
Şimdi, bir FTP istemcisi kullanarak WordPress sunucunuza bağlanmanız ve WordPress tema dizininize gitmeniz gerekecek.
Orada yeni bir klasör oluşturmanız ve yazı tiplerini adlandırmanız gerekir. Daha sonra, ikon fontları klasörünün içeriğini web barındırma sunucunuzdaki font dizinine yüklemeniz gerekir.

Artık, simge fontlarını WordPress temanıza yüklemeye hazırsınız. Bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye ekleyin.
| 1234567 | function wpb_load_fa() { wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' ); |
Font Awesome’i WordPress temanıza başarıyla yüklediniz.
Şimdi, WordPress temanıza, yayınlarınıza veya sayfalarınıza gerçek simgeler ekleyeceğiniz bölüm geliyor.
WordPress’te Simge Yazı Tiplerini Elle Görüntüleme
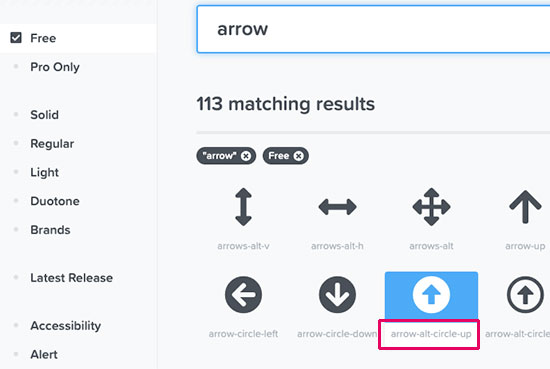
Kullanılabilir simgelerin tam listesini görmek için Font Awesome’in web sitesine gidin . Kullanmak istediğiniz herhangi bir simgeye tıkladığınızda, ikon adını görebileceksiniz.

Simge adını kopyalayın ve WordPress’te bu şekilde kullanın.
| 1 | <i class="fa-arrow-alt-circle-up"></i> |
Bu simgeyi, kendi stil sayfanızda bu şekilde biçimlendirebilirsiniz:
| 1234 | .fa-arrow-alt-circle-up { font-size:50px; color:#FF6600; } |
Ayrıca farklı simgeleri bir araya getirebilir ve bir defada stillendirebilirsiniz. Örneğin, yanlarında simgeler bulunan bir bağlantı listesi görüntülemek istediğinizi varsayalım. Bunları belirli bir sınıfla bir <div> öğesinin altına sarabilirsiniz.
| 123456 | <div class="icons-group"><a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a><a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a><a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a><a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a></div> |
Artık bunları kendi stil stillerinizde şöyle şekillendirebilirsiniz:
| 1234567 | .icons-group-item i { color: #333; font-size: 50px; } .icons-group-item i:hover { color: #FF6600} |
Umarız bu makale, WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyebileceğinizi öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .