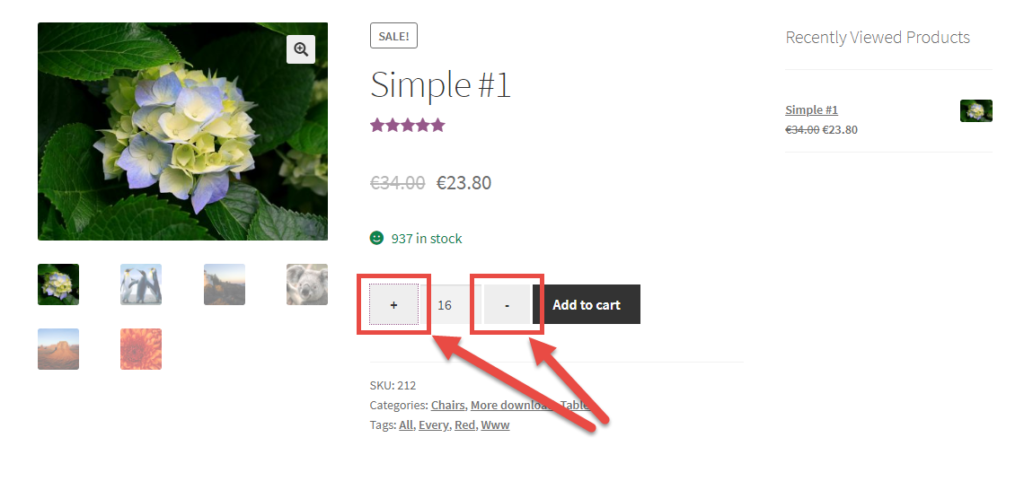
Burada, WooCommerce tek ürün sayfasında ve Sepet sayfasında miktar numarası girişinin her iki tarafında “+” ve “-” işaretlerini göstermek için kolayca kopyalayıp yapıştırabileceğiniz kısa bir kod parçası veya yükleyebileceğiniz bir mini eklenti bulunmaktadır.
Özel kod aynı zamanda bir jQuery betiğiyle birlikte gelir, çünkü artı mı yoksa eksi mi tıklandığını tespit etmemiz ve sonuç olarak miktar girişini güncellememiz gerekiyor. jQuery çoğu kişiye zor görünebilir, ancak bunun güzel yanı jQuery diplomasına sahip olmanıza gerek olmamasıdır; sadece kodu kopyalayıp yapıştırın veya hafif eklentiyi yükleyin ve sihrin gerçekleştiğini görün.

PHP Parçacığı: Artı ve Eksi Miktar Düğmelerini Görüntüle @ WooCommerce Tek Ürün Sayfası ve Sepet Sayfası
Not: Temanız miktar düğmelerine “kayan” bir görünüm verebileceğinden muhtemelen bazı özel CSS’lere de ihtiyacınız olacaktır (varsayılan olarak HTML düğmeleri satır içi blok alır).
add_action( 'woocommerce_after_quantity_input_field', 'bbloomer_display_quantity_plus' );
function bbloomer_display_quantity_plus() {
echo '<button type="button" class="plus">+</button>';
}
add_action( 'woocommerce_before_quantity_input_field', 'bbloomer_display_quantity_minus' );
function bbloomer_display_quantity_minus() {
echo '<button type="button" class="minus">-</button>';
}
// -------------
// 2. Trigger update quantity script
add_action( 'wp_footer', 'bbloomer_add_cart_quantity_plus_minus' );
function bbloomer_add_cart_quantity_plus_minus() {
if ( ! is_product() && ! is_cart() ) return;
wc_enqueue_js( "
$(document).on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).parent( '.quantity' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max ).change();
} else {
qty.val( val + step ).change();
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min ).change();
} else if ( val > 1 ) {
qty.val( val - step ).change();
}
}
});
" );
}
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.