Satışları artırmak için bir WooCommerce açılır penceresi oluşturmak ister misiniz?
Lightbox açılır pencereleri, müşterilerin dikkatini kolayca çekmenize ve onları satın alma işlemine yönlendirmenize olanak tanır. Kuponlar sunmak, satışları teşvik etmek, e-posta listenize ziyaretçi çekmek ve daha fazlası için WooCommerce açılır pencerelerini kullanabilirsiniz.
Bu yazıda, satışları artırmak için kolayca bir WooCommerce açılır penceresini nasıl oluşturacağınızı göstereceğiz. Size farklı açılır pencere türlerini ve bunları mağazanıza nasıl uygulayacağınızı göstereceğiz.
Neden WooCommerce Popup Oluşturmanız Gerekiyor?

Neden tüm büyük e-ticaret sitelerinde pop-up’lar görmeye devam ettiğinizi hiç merak ettiniz mi?
Bunun nedeni, pop-up’ların web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürmek için harika bir iş çıkarmasıdır. Çevrimiçi mağazaların, hedeflenen mesajları doğru zamanda göstererek müşterilerin dikkatini hızla çekmelerine yardımcı olurlar.
Bir WooCommerce mağazası işletiyorsanız, size yardımcı olması için açılır pencereleri kullanabilirsiniz:
- Müşterilerinize zamanında mesajlar ileterek satışları artırın. Örneğin, kullanıcılar mağazanızdan ayrılmak üzereyken açılır pencerenin görünmesini sağlayabilirsiniz.
- Bir kupon veya ücretsiz kargo sunarak terk edilmiş alışveriş sepeti satışlarını kurtarın.
- Çapraz satışlar (ilgili ürünleri teşvik ederek) ve yukarı satışlar (daha iyi özellikli bir ürünü teşvik ederek) yoluyla daha fazla ürün satın.
- E-posta listenizi oluşturun, sosyal takip edin veya müşterilerinize devam eden satışları ve promosyonları hatırlatın.
Bununla birlikte, mağazanızdaki satışları ve dönüşümleri artırmak için WooCommerce açılır pencerelerini nasıl kullanacağınıza bir göz atalım.
Biz kullanarak olacak OptinMonster bu eğitim için. OptinMonster, web sitesini terk eden ziyaretçileri abonelere ve müşterilere dönüştürmenize olanak tanıyan güçlü bir dönüşüm optimizasyon aracıdır.
WooCommerce ile sorunsuz bir şekilde bütünleşir ve özellikle WooCommerce mağazaları için oluşturulmuş güçlü kişiselleştirme seçeneklerine sahiptir.
İpucu: Teklifleriniz için kupon oluşturmak için Gelişmiş Kuponlar’ı kullanmanızı öneririz. WooCommerce siteniz için birçok farklı akıllı kupon oluşturmanıza olanak tanır.
OptinMonster’a Başlarken
Bir WooCommerce açılır penceresi oluşturmaya başlamadan önce, WordPress sitenize bağlı bir OptinMonster hesabına ihtiyacınız var.
İlk olarak, OptinMonster web sitesine gidin ve bir hesap için kaydolun.
İpucu: OptinMonster’ın Pro planı, ele alacağımız özelliklerin çoğunu kullanmanızı sağlar. Bir ‘kazanmak için çevir’ kampanyası oluşturmak istiyorsanız, Büyüme planına ihtiyacınız vardır.
OptinMonster’a kaydolduktan sonra OptinMonster hesabınızı WordPress sitenize bağlamanız gerekir. Bunu yapmak için önce WordPress sitenize OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
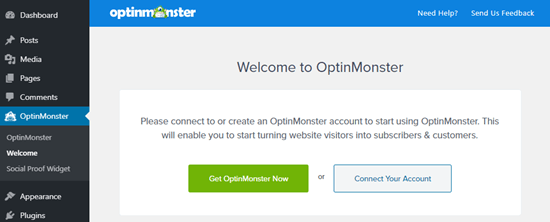
Etkinleştirmenin ardından, WordPress yöneticinizde OptinMonster karşılama ekranını görmelisiniz. ‘Hesabınızı Bağlayın’ düğmesini tıklamanız yeterlidir.

Şimdi, OptinMonster hesabınızı WordPress sitenize bağlamak için ekrandaki talimatları izleyin.
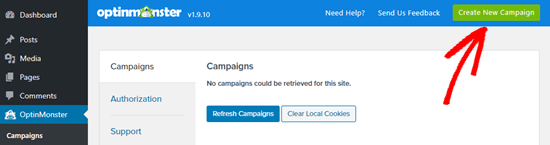
Bunu yaptıktan sonra, Kampanyalar sayfasını göreceksiniz. Burada, ‘Yeni Kampanya Oluştur’ düğmesine tıklamanız gerekiyor:

Bu öğreticinin geri kalanında, birkaç farklı WooCommerce açılır penceresini ele alacağız. Her birinin talimatlarına doğrudan atlamak için bu hızlı bağlantıları kullanabilirsiniz.
- WooCommerce Kupon Açılır Penceresi Nasıl Oluşturulur
- WooCommerce Sepeti Terk Etme Pop-up’ı Nasıl Oluşturulur
- İlgili Ürünleri Tanıtmak için WooCommerce Çapraz Satış Pop-up’ı Nasıl Oluşturulur
- Müşterilerin Daha Fazla Harcamasını Sağlamak için WooCommerce Upsell Pop-up’ı Nasıl Oluşturulur
- Oyunlaştırılmış WooCommerce ‘Kazanmak için Döndür’ Açılır Penceresi Nasıl Oluşturulur
- WooCommerce için Tam Ekran Açılır Pencere Nasıl Oluşturulur
WooCommerce Kupon Açılır Penceresi Nasıl Oluşturulur
Kuponlar, satışları artırmanın harika bir yoludur. Müşterilerin kuponunuzu bilmesini sağlamak ve kuponu kullanmaya teşvik etmek için bir açılır pencere kullanabilirsiniz.
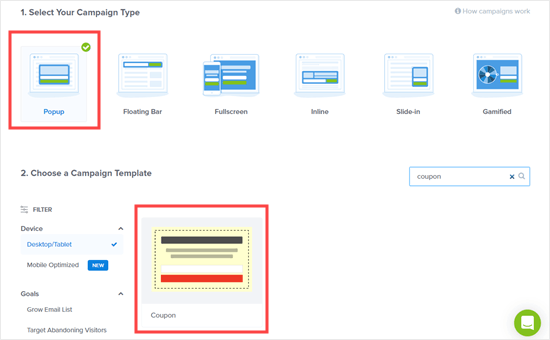
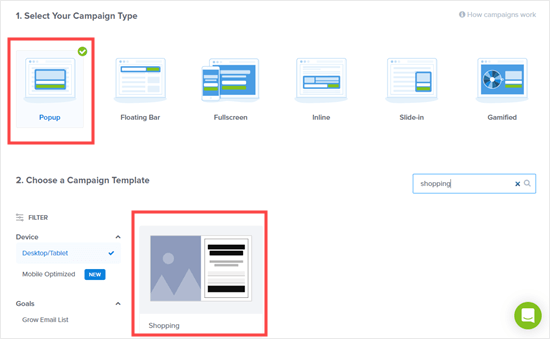
Bir kupon açılır penceresi oluşturmak için ‘Açılır’ kampanya türünü seçmeniz yeterlidir. Ardından, farenizi üzerine getirerek ve ‘Şablonu Kullan’ düğmesini tıklayarak şablonunuzu seçin. ‘Kupon’ şablonunu kullanacağız:

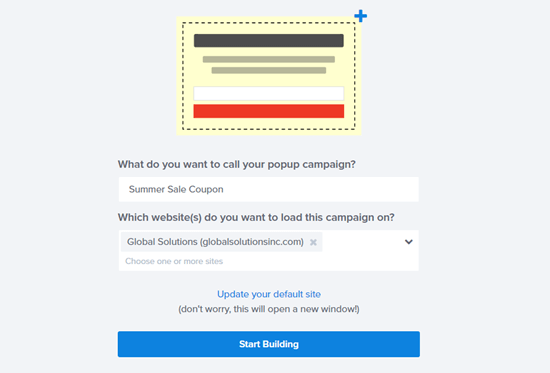
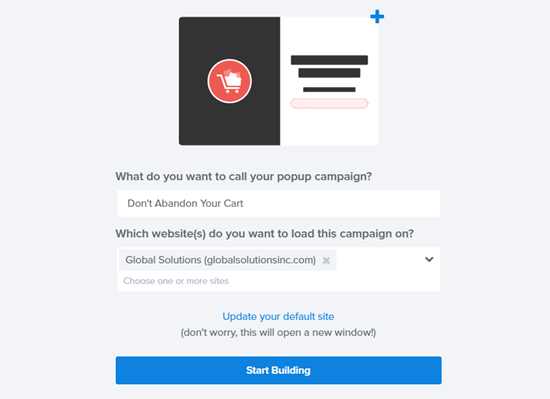
OptinMonster, kampanyanıza bir ad vermenizi ve hangi siteye yüklenmesini istediğinizi seçmenizi isteyecektir.

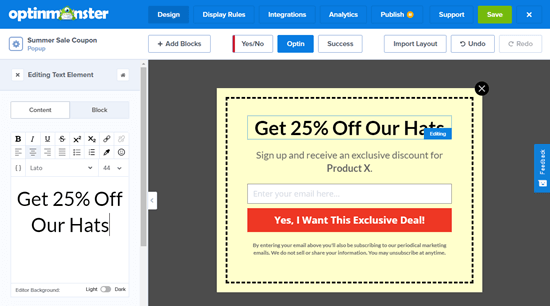
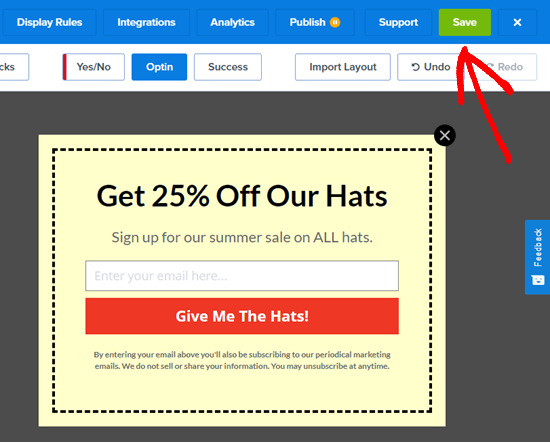
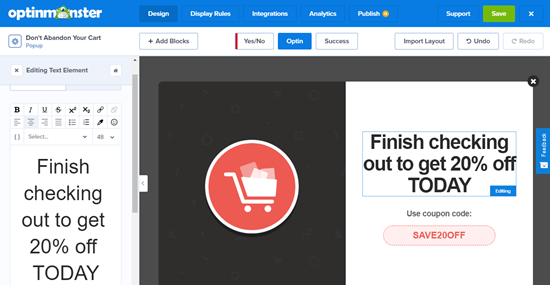
Şimdi kuponunuzu tasarlama zamanı. Düzenlemek için kuponun herhangi bir bölümüne tıklamanız yeterlidir. Metni, yazı tipini, renkleri ve daha fazlasını değiştirebilirsiniz. Burada kuponun başlık metnini düzenliyoruz:

Kuponun bölümlerini de kaldırabilirsiniz. Örneğin, bir e-posta kayıt kutusuna sahip olmak istemediğinize karar verebilirsiniz. Müşteriyi anında kullanmaya teşvik etmek için açılır pencerede bir kupon kodu görüntüleyebilirsiniz.
İpucu: Varsayılan kupon kodu SAVE25’tir. Bu, müşteri e-posta adresini girdikten sonra ekranda görüntülenir. Açılır pencereniz için ‘Başarı’ görünümü altında bunu değiştirmek veya kaldırmak kolaydır.
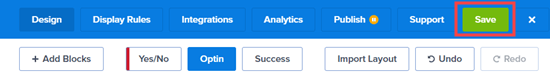
Kupon tasarımında değişiklik yapmayı bitirdikten sonra ‘Kaydet’ düğmesini tıklamayı unutmayın:

Daha fazla yardım için, bir kupon açılır penceresi oluşturmaya ilişkin adım adım talimatlarımıza göz atın. Bu eğitim ayrıca OptinMonster’ı e-posta listenize nasıl entegre edeceğinizi de açıklar.
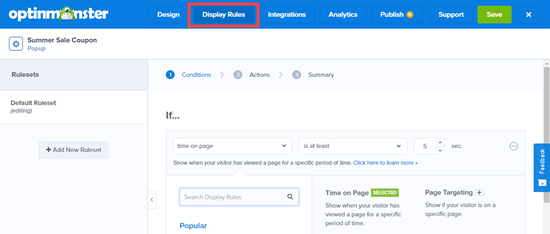
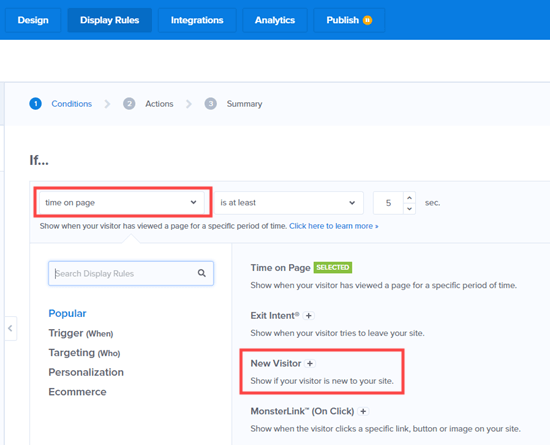
Kupon açılır pencerenizi oluşturduktan sonra, görüntüleme kurallarını belirlemeniz gerekir. Üst çubuktaki ‘Görüntüleme Kuralları’ sekmesini tıklayın. Varsayılan olarak kupon, sitenizin tüm sayfalarında 5 saniye geçtikten sonra görünecektir.

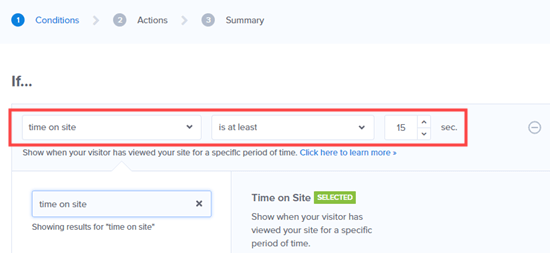
Bunu daha uzun veya daha kısa bir süreye değiştirmek veya ziyaretçinin bir bütün olarak sitenizde ne kadar süredir bulunduğuna dayandırmak isteyebilirsiniz. Ayrıca kuponu yalnızca sitenizin belirli sayfalarında göstermek isteyebilirsiniz.
Potansiyel müşterimiz sitemizde en az 15 saniye kaldıktan sonra kupon açılır penceremizin görünmesini sağlayacağız. Bu, birkaç farklı ürün sayfası arasında hızla hareket etseler bile kuponu görecekleri anlamına gelir:

Son adım, kupon açılır pencerenizi yayınlamak ve sitenizde yayınlamaktır. Bununla ilgili yardım için makalenin sonundaki talimatlarımızı izleyin.
WooCommerce Sepeti Terk Etme Pop-up’ı Nasıl Oluşturulur
Sepeti terk etmek için büyük miktarda para kaybediyor olabilirsiniz .
Açılır bir pencere, ziyaretçilerden ödemeyi bitirmelerini istemek için harika bir yoldur. Bir kullanıcı alışveriş sepeti sayfasındayken ve sitenizden ayrılmak için hareket ettiğinde görünecek özel bir WooCommerce açılır penceresi oluşturabilirsiniz.
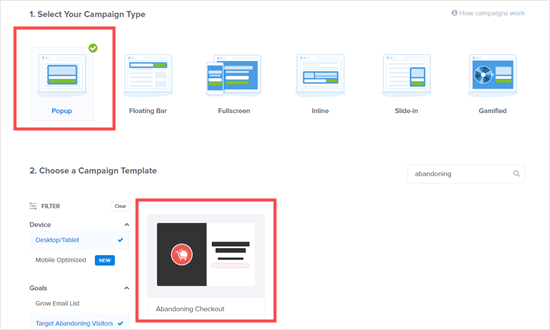
Öncelikle OptinMonster’da yeni bir kampanya oluşturun. Kampanya türü için ‘Pop-up’ı seçmeniz gerekiyor. Ardından, devam edin ve açılır pencereniz için bir şablon seçin. ‘Ödemeyi Terk Etme’ şablonunu kullanacağız:

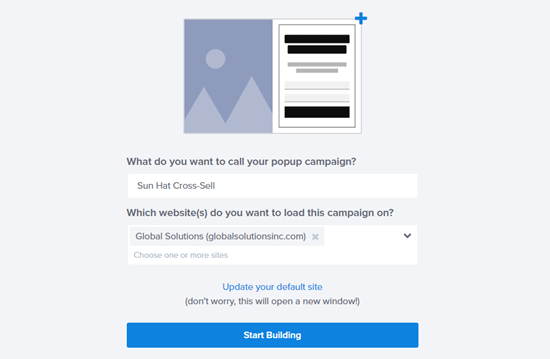
Şimdi, pop-up kampanyanıza bir ad verin ve ‘İnşa Etmeye Başla’ düğmesini tıklayın:

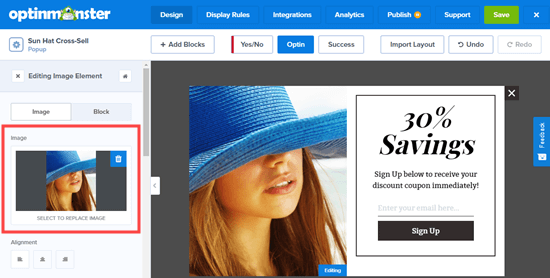
Seçtiğiniz şablon, kampanya oluşturucuda açılır. Metni, renkleri, yazı tiplerini ve daha fazlasını değiştirebilirsiniz. Değiştirmek istediğiniz öğeye tıklamanız yeterlidir:

Değişiklik yapmayı bitirdikten sonra sağ üstteki Kaydet düğmesine tıklamayı unutmayın.

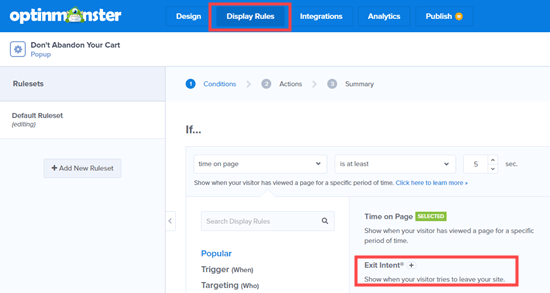
Şimdi, açılır pencerenizi WooCommmerce alışveriş sepeti sayfanızda görüntülenecek şekilde ayarlamanın zamanı geldi. İlk olarak, ekranın üst kısmındaki ‘Görüntüleme Kuralları’ sekmesine tıklayın.
Henüz seçili değilse, buradaki ‘sayfada geçirilen süre’ açılır menüsünü tıklayın, ardından ‘Çıkış Niyeti’ni tıklayın. OptinMonster’ın çıkış amacı teknolojisi, mesajınızı tam olarak kullanıcının web sitenizden ayrılma niyetini gösterdiği anda göstermenize olanak tanır.

Ardından, sayfayı aşağı kaydırın. İlk açılır menüyü burada ‘geçerli URL yolu’ olarak bırakın ve ikinci açılır menüyü ‘tam eşleşir’ olarak ayarlayın. Görüntülenen kutuya alışveriş sepeti sayfanızın URL’sini girin.

Değişikliklerinizi kaydetmeyi unutmayın. Ardından, kuponunuzu çevrimiçi mağazanızda yayınlamak için Yayınla sekmesine gidin. Bununla ilgili talimatları daha sonra öğreticimizde bulabilirsiniz.
İlgili Ürünleri Tanıtmak için WooCommerce Çapraz Satış Pop-up’ı Nasıl Oluşturulur
Satışları artırmanın bir başka harika yolu da ürünlerinizi çapraz satmaktır. Çapraz satış, müşterinin zaten satın aldığı bir ürünle uyumlu bir ürünün tanıtımını yaptığınız zamandır.
Örneğin, müşteriniz bir yazlık gömlek satın alırsa, güneş şapkası almakla da ilgilenebilir. Veya tebrik kartı alırlarsa ambalaj kağıdı da isteyebilirler.
OptinMonster’da çapraz satış pop-up’ı oluşturmak için önce yeni bir kampanya oluşturmanız gerekir. Kampanya türü için ‘Pop-up’ı seçtiğinizden emin olun, ardından istediğiniz herhangi bir şablonu seçin.
Açılır penceremiz için ‘Alışveriş’ şablonunu kullanacağız.

Ardından, OptinMonster sizden kampanyayı adlandırmanızı ve hangi web sitesine yüklemek istediğinizi seçmenizi isteyecektir. Bunu yaptıktan sonra, ‘İnşaya Başla’ düğmesini tıklamanız yeterlidir.

Kampanya düzenleyicisine alınacaksınız. Burada, şablonunuzun herhangi bir yönünü üzerine tıklayarak değiştirebilirsiniz. Kampanyamız için farklı bir resim yükledik:

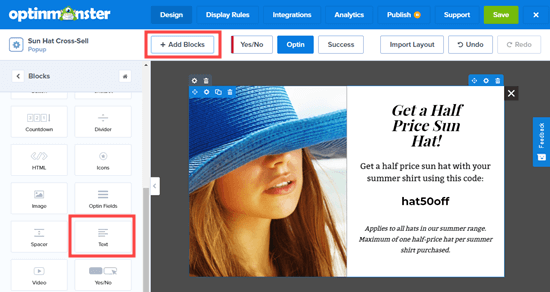
Metni, düğmeleri ve daha fazlasını değiştirmek kolaydır. E-posta bülteni kayıt alanını silerek kuponu bizim gibi hemen dahil edebilirsiniz. Kupon kodunu vermek için açılır penceremize fazladan metin blokları ekledik:

E-posta kaydını tutarsanız, seçtiğiniz kupon kodunu görüntülemek için açılır pencerenin ‘Başarı’ görünümünü düzenlediğinizden emin olun.
İpucu: E-posta kaydını kullanıyorsanız, ‘Entegrasyonlar’ sekmesi altında OptinMonster’ı e-posta sağlayıcınıza da bağlamanız gerekir.
Kampanyanızı oluşturmayı bitirdikten sonra sağ üstteki ‘Kaydet’ düğmesini tıklamayı unutmayın.

Kampanyanızı sepetlerinde belirli ürünler bulunan müşterilere göstermek için OptinMonster’ı WooCommerce ile bağlamanız gerekir.
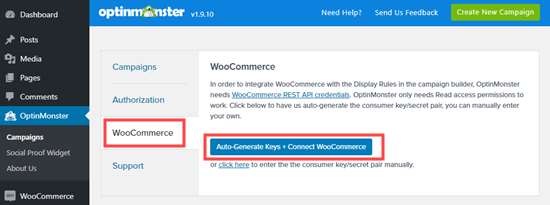
Bunu yapmak için WordPress panonuzdaki OptinMonster sekmesine tıklayın ve ardından ‘WooCommerce’ sekmesine tıklayın.

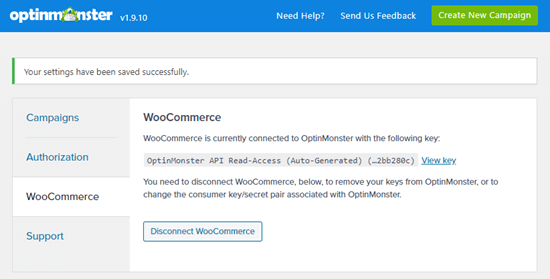
WooCommerce’in OptinMonster ile bağlantılı olduğunu bildiren bir mesaj görmelisiniz:

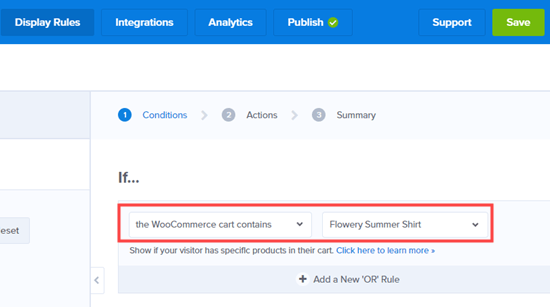
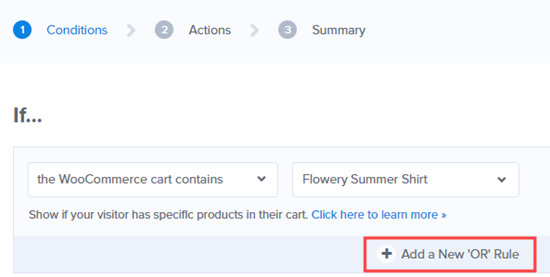
Şimdi OptinMonster uygulamasına dönün ve seçtiğiniz kampanyayı düzenleyin. ‘Kuralları Görüntüle’ sekmesine tıklayın, ardından kuralınız için ‘WooCommerce sepetinin içerdiği’ öğesini ve seçtiğiniz ürünü seçin:

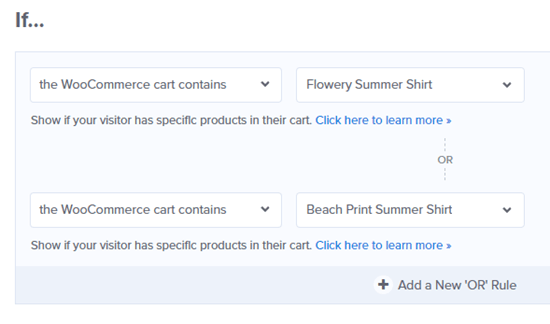
Çapraz satışın uygulanmasını istediğiniz her ürün için ayrı bir kural oluşturmanız gerekir. Yeni bir ‘VEYA’ Kuralı eklemek için tıklamanız yeterlidir:

Ardından, kuralınızı önceki gibi ekleyin:

Ekranın sağ üst köşesindeki ‘Kaydet’ butonuna tıklamayı unutmayınız. Şimdi, açılır pencerenizi sitenizde yayınlamak için bu eğitimin sonundaki talimatları izlemeniz yeterlidir.
Müşterilerin Daha Fazla Harcamasını Sağlamak için WooCommerce Upsell Pop-up’ı Nasıl Oluşturulur
Bir üst satış açılır penceresi, müşterileri düşündüklerinden daha pahalı bir ürün satın almaya teşvik etmenize olanak tanır.
Örneğin, bir yazılım paketi satıyorsanız, daha yüksek fiyatlı bir planda özel bir anlaşma sunabilirsiniz.
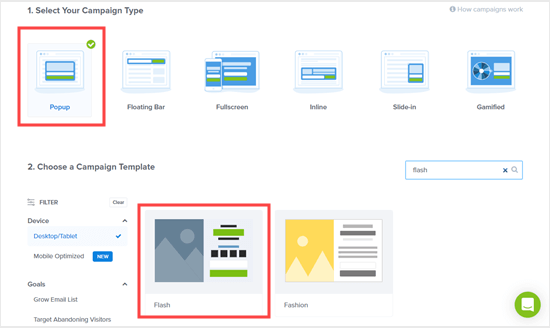
Yukarı satış pop-up’ınızı oluşturmak için önce yeni bir OptinMonster kampanyası oluşturmanız gerekir. Kampanya türü için ‘Pop-up’ı seçin ve kullanmak istediğiniz herhangi bir şablonu seçin. ‘Flash’ şablonunu kullanacağız:

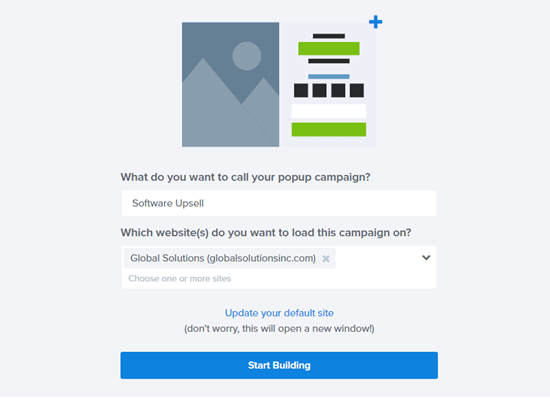
Şablonunuzu seçtikten sonra OptinMonster, kampanyanıza bir ad vermenizi ve üzerinde çalıştırmak istediğiniz siteyi seçmenizi ister. Bunu yaptıktan sonra, Oluşturmaya Başla düğmesini tıklamanız yeterlidir:

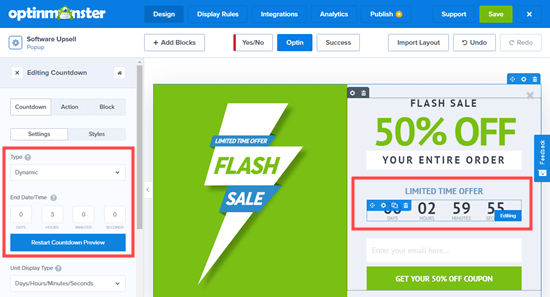
Artık öğeye tıklayarak kampanya hakkında beğendiğiniz her şeyi değiştirebilirsiniz. Zamanlayıcıyı dinamik (her zaman yeşil kalan) bir zamanlayıcı olacak şekilde değiştireceğiz. Bu, her müşteri için ayrı ayrı ayarlanacağı anlamına gelir:

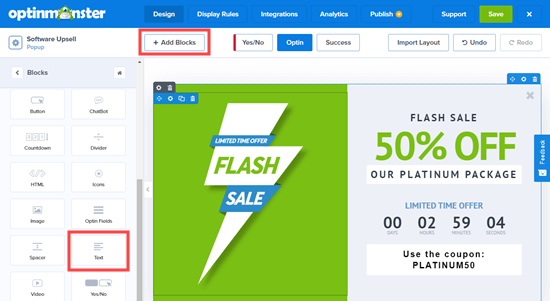
Kuponu müşterilere hemen vermek istiyorsanız, e-posta alanını kaldırmanız yeterlidir. Bunun yerine kupon kodu içeren bir metin alanı eklemek için ‘Blok Ekle’ özelliğini kullanmak kolaydır.

Kuponunuzdan memnun kaldığınızda, sağ üstteki ‘Kaydet’ düğmesini tıklayın. Ardından, ‘Kuralları Görüntüle’ sekmesini tıklayın.
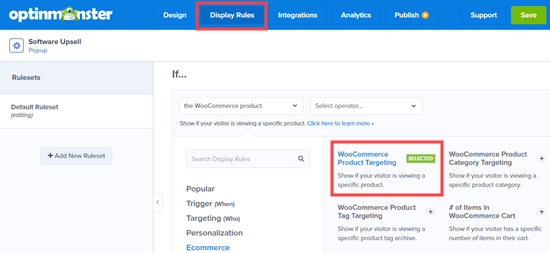
OptinMonster ve WooCommerce’i bağlamak için çapraz satış kuponları için yukarıdaki talimatları izlemeniz yeterlidir. Ardından, kullanıcı belirli bir ürüne bakarken açılır pencereyi gösterecek bir görüntüleme kuralı ayarlayın:

İpucu: OptinMonster ve WooCommerce’i bağlama adımlarından geçmek istemiyor musunuz? Bunun yerine, ürün sayfanızın URL’sini hedeflemek için OptinMonster’ın sayfa hedefleme kuralını kullanabilirsiniz.
Görüntüleme kurallarınızı belirledikten sonra devam edin ve açılır pencerenizi kaydedin. Ardından, bu eğitimin sonundaki talimatları izleyerek sitenize canlı olarak koyun.
Oyunlaştırılmış WooCommerce ‘Kazanmak için Döndür’ Açılır Penceresi Nasıl Oluşturulur
Bakacağımız bir tekerlek açılır penceresi biraz farklı. Oyunlaştırılmış ‘kazanmak için çevir’ açılır penceresi, müşteriye özel bir teklif veya kupon verir. Dönüşümleri ve genel katılımı artırmak için eğlenceli bir alternatif.
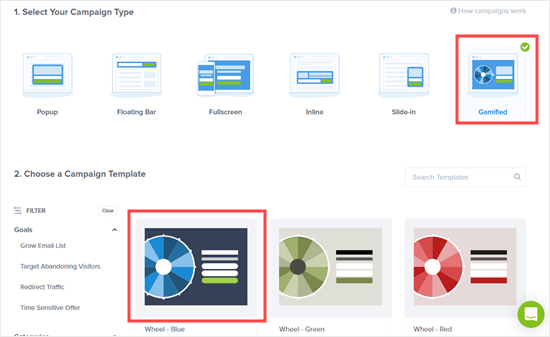
Öncelikle OptinMonster’da yeni bir kampanya oluşturun ve Gamified kampanya türünü seçin. Seçebileceğiniz 3 şablon var. Mavi tekerleği kullanacağız:

OptinMonster, kampanyanıza bir ad vermenizi ve hangi web sitesine yükleneceğini seçmenizi isteyecektir. Bunu yaptıktan sonra, ‘İnşaya Başla’ düğmesini tıklamanız yeterlidir.

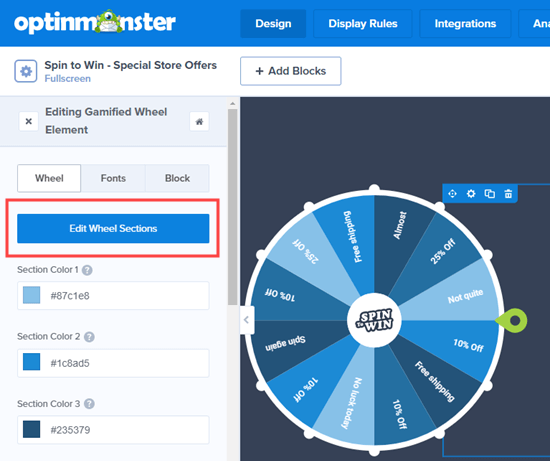
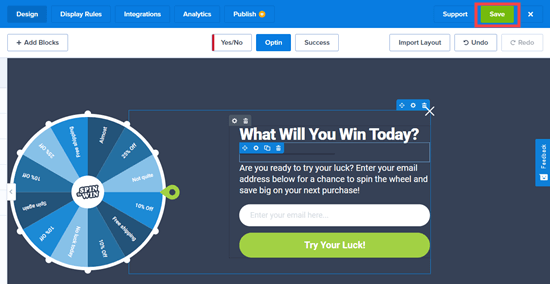
Artık OptinMonster düzenleyicisinde kupon çarkı şablonunu göreceksiniz. Değiştirmek istediğiniz herhangi bir öğeye tıklamanız yeterlidir. Çarktaki farklı seçenekleri düzenlemek için üzerine tıklayın ve ardından ‘Tekerlek Bölümlerini Düzenle’ düğmesine tıklayın:

Kupon çarkınızdan memnun kaldığınızda, ekranın üst kısmındaki ‘Kaydet’ düğmesini tıklayın:

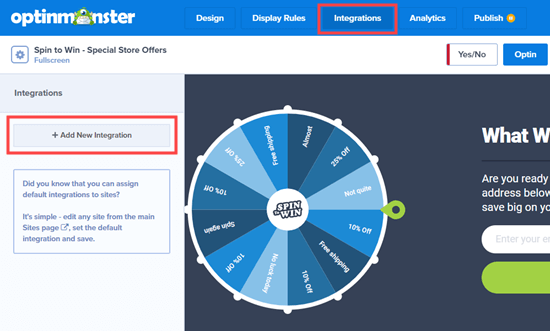
Ayrıca OptinMonster’ı e-posta sisteminize bağlamanız gerekir. Bunu yapmak için, ‘Entegrasyonlar’ sekmesine tıklayın ve ardından ‘Yeni Entegrasyon Ekle’ düğmesine tıklayın:

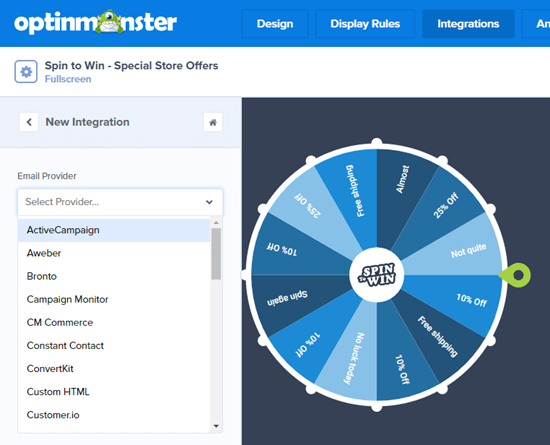
Ardından, açılır listeden e-posta sağlayıcınızı seçmeniz gerekir:

OptinMonster’ı e-posta sağlayıcınıza bağlamak için ekrandaki talimatları izleyin. Bunu yaptıktan sonra ekranın üst kısmındaki ‘Kaydet’ düğmesine tekrar tıklamayı unutmayın. Şimdi, bu eğitimin sonundaki talimatları izleyerek açılır pencereyi sitenize canlı olarak yerleştirebilirsiniz.
WooCommerce için Tam Ekran Açılır Pencere Nasıl Oluşturulur
Çevrimiçi mağazanız için oluşturabileceğiniz bir diğer çok etkili açılır pencere , tam ekran WooCommerce açılır penceresidir. Bu, yeni ziyaretçileri karşılamanıza ve onları e-posta listenize katılmaya teşvik etmenize olanak tanır. Karşılığında onlara özel bir indirim sunabilirsin.
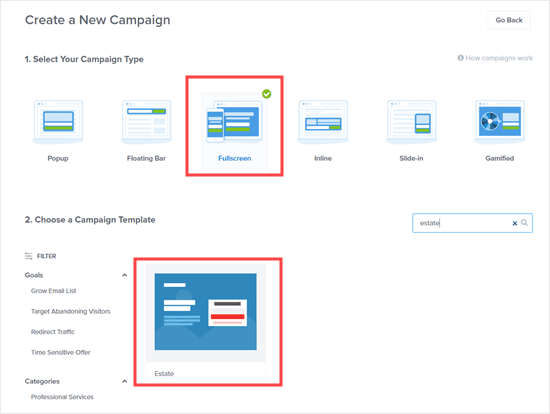
OptinMonster’da tam ekran açılır pencere oluşturmak için yeni bir kampanya oluşturun ve Tam Ekran kampanya türünü seçin. Ardından, bir şablon seçin. Açılır penceremiz için Estate şablonunu kullanacağız:

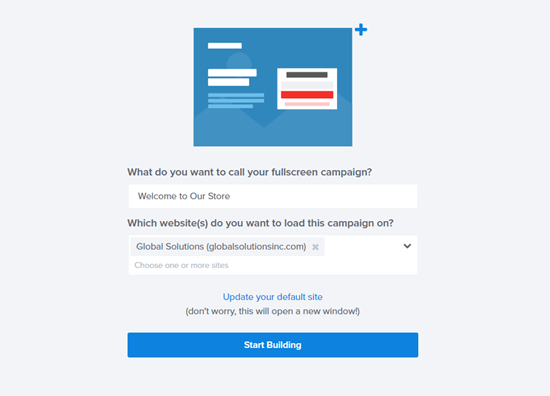
Ardından, kampanyanız için bir ad girmeniz ve hangi sitede görüntüleneceğini seçmeniz gerekir. Hazır olduğunuzda, ‘Yapıya Başla’ düğmesini tıklayın.

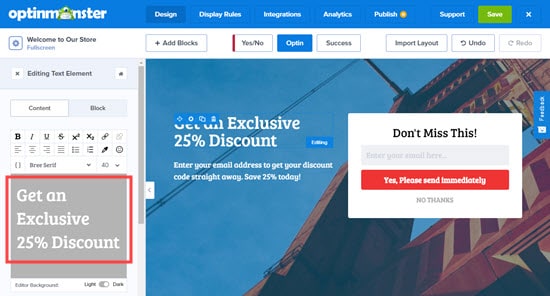
Artık tam ekran karşılama matınızı OptinMonster oluşturucuda göreceksiniz. Metni ve resmi mağazanıza uyacak şekilde düzenleyebilirsiniz. Değiştirmek istediğiniz şeye tıklamanız yeterlidir.
Metni üzerine tıklayarak ve sol bölmede düzenleyerek değiştireceğiz:

Devam edin ve istediğiniz diğer değişiklikleri yapın.
Ardından, ‘Entegrasyonlar’ sekmesine tıklayarak e-posta listenizle OptinMonster’ı entegre etmeniz gerekir. Bununla ilgili talimatlar için, yukarıdaki tekerlek açılır pencerelerini döndürme kılavuzumuza bakın.
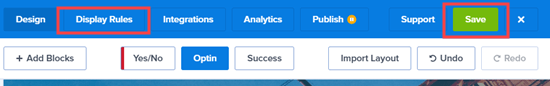
Karşılama minderinizden memnun kaldığınızda, ‘Kaydet’ düğmesini tıklamayı unutmayın. Ardından ‘Görüntüleme Kuralları’ sekmesine gidebilirsiniz:

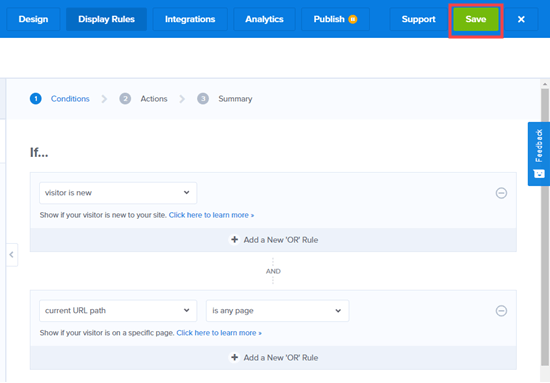
Görüntüleme kuralları için, karşılama matınızı yalnızca ilk kez gelen ziyaretçilere gösterilecek şekilde ayarlamak istiyorsunuz. Bunu yapmak için, ‘sayfada geçirilen süre’ açılır menüsünü tıklayın ve ‘Yeni Ziyaretçi’ seçeneğini seçin:

Karşılama paspasının sitenizin tüm sayfalarında görüntülenmesini istiyorsanız, ‘geçerli URL yolu’ açılır menüsünü ‘herhangi bir sayfadır’ olarak bırakmanız yeterlidir. Ekranın üst kısmındaki ‘Kaydet’ düğmesini tıklamayı unutmayın:

Şimdi devam edebilir ve aşağıdaki talimatları izleyerek açılır pencerenizi sitenizde yayınlayabilirsiniz.
WooCommerce Popup’ınızı Sitenize Canlı Olarak Yerleştirmek
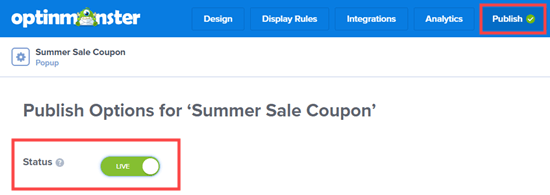
Herhangi bir açılır pencere oluşturduktan sonra, web sitenizde görünmeden önce onu canlı hale getirmeniz gerekir. Öncelikle, OptinMonster uygulamasında ‘Yayınla’ sekmesine tıklamanız gerekir. Ardından, Canlı olarak ayarlamak için ‘Durum’ geçiş düğmesini tıklayın.

Not: Açılır pencereniz hemen yayınlanmayacaktır. Yine de onunla WordPress’te yaşamanız gerekiyor.
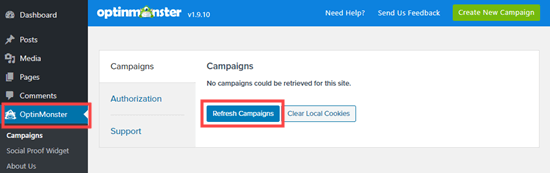
Şimdi WordPress yöneticinize dönün ve OptinMonster menü öğesine tıklayın.

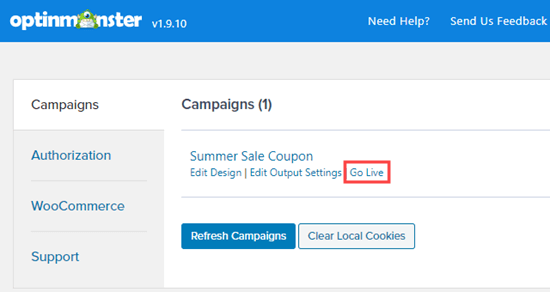
Daha sonra açılır pencerenizin burada listelendiğini görmelisiniz:

Kampanyanızı yayına almak için ‘Yayına Geç’ düğmesini tıklamanız gerekir:

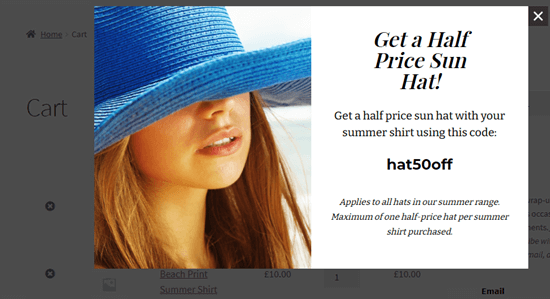
Pop-up’ınızın istendiği gibi görüntülendiğinden emin olmak için sitenizi kontrol etmek her zaman iyi bir fikirdir. Müşterinin sepetinde yazlık gömlek varken güneş şapkalarını teşvik eden çapraz satış kampanyamız şu şekildedir:

Bu makalenin, satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağını öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.