WordPress’te bir HTML site haritası sayfası eklemek ister misiniz?
Daha iyi tarama için arama motorlarına gönderilen XML site haritalarının aksine, HTML site haritaları, web sitenizin ziyaretçileri için sayfalarınızın ve yayınlarınızın düzenli bir listesini sunar.
Bu makalede, WordPress’te bir HTML site haritası sayfasını nasıl ekleyeceğinizi göstereceğiz.
XML ve HTML Site Haritaları Arasındaki Fark Nedir?
Bir XML site haritası Google ve diğerleri gibi arama motorları için bir XML formatında web sitenizin içeriğini listeleyen bir dosyadır.
Arama motorlarının web sitenizi nasıl taradığını iyileştirmek ve kontrol etmek için XML site haritanızı web yöneticisi araçlarına gönderebilirsiniz.
Öte yandan, bir HTML site haritası, gerçek web sitesi ziyaretçileriniz içindir. Tüm gönderilerinizi ve sayfalarınızı düzenli bir şekilde listeleyen basit bir sayfadır.
Artık farkı bildiğinize göre, iki farklı WordPress eklentisi kullanarak WordPress’e nasıl bir HTML site haritası sayfası ekleyeceğinize bir göz atalım. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz.
- Hepsi Bir Arada SEO ile WordPress’te bir HTML Site Haritası Sayfası ekleyin
- Basit Site Haritası ile WordPress’te bir HTML Site Haritası Sayfası ekleyin
Yöntem 1. Hepsi Bir Arada SEO ile WordPress’te bir HTML Site Haritası Sayfası ekleyin
WordPress’te bir HTML site haritası sayfası eklemek için Hepsi Bir Arada SEO eklentisini kullanmanızı öneririz. 2 milyondan fazla web sitesi tarafından kullanılan piyasadaki en iyi WordPress SEO eklentisidir ve birkaç tıklamayla bir HTML site haritası oluşturmanıza olanak tanır.
Not: Aşağıda HTML site haritası özelliğini içeren All in One SEO Lite’ın ücretsiz bir sürümü mevcuttur, ancak akıllı site haritaları, yönlendirme yöneticisi, SEO şeması gibi tüm güçlü özellikleri içerdiğinden ekran görüntüsü örneğimizde premium sürümü kullanacağız. ve dahası.
Yapmanız gereken ilk şey, All in One SEO eklentisini kurmaktır. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklentiyi kurmanız ve SEO ayarlarınızı doğru yapmanız konusunda size rehberlik edecek olan AIOSEO kurulum sihirbazı açılacaktır.
Sadece ‘Hadi Başlayalım’ düğmesine tıklayın ve adımları izleyin.

Bundan sonra, ‘Hepsi Bir Arada SEO’ adlı yeni bir menü seçeneğine sahip olacağınız WordPress yönetici panosuna yönlendirileceksiniz.
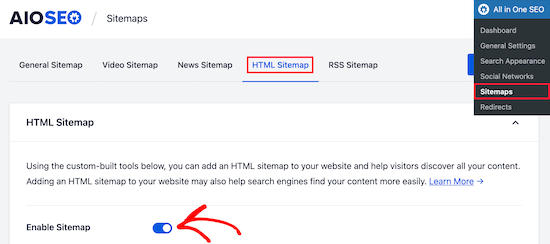
Ardından, Hepsi Bir Arada SEO » Site Haritaları’na gitmeniz , ‘HTML Site Haritası’ menü seçeneğini tıklamanız ve ‘Site Haritasını Etkinleştir’ düğmesinin açık olduğundan emin olmanız gerekir.

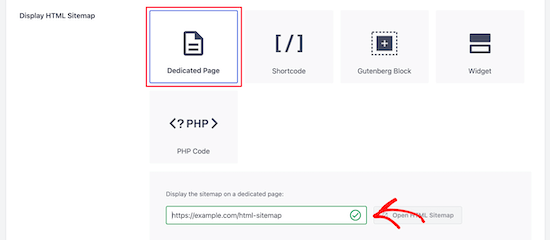
Ardından, HTML site haritanızı nasıl görüntülemek istediğinizi seçebilirsiniz.
Bu eğitim için ‘Adanmış Sayfa’ seçeneğini seçeceğiz, ancak bunu bir kısa kod, blok, widget ve daha fazlası olarak da ekleyebilirsiniz.
Ardından, HTML site haritasının görüntülenmesini istediğiniz sayfa URL’sini girin. Eklenti sizin için otomatik olarak yeni bir sayfa oluşturacaktır.

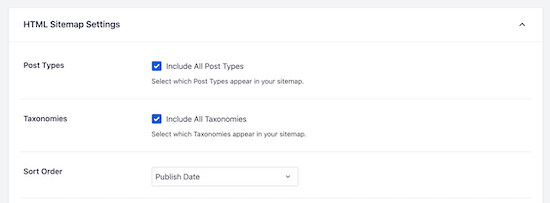
Bunu yaptıktan sonra ‘HTML Site Haritası Ayarları’ bölümüne gidin.
Burada HTML site haritanızın nasıl görüntüleneceğini özelleştirebilirsiniz. Yayınların ve sayfa gösterim ne üzerinde kontrole sahip taksonomilerin böyle kategoriler ve etiketler, sıralama düzeninde ve daha fazlası.

HTML site haritanızı kompakt bir tarih arşivi biçiminde görüntülemek için ‘Kompakt Arşivler’i de açabilirsiniz.
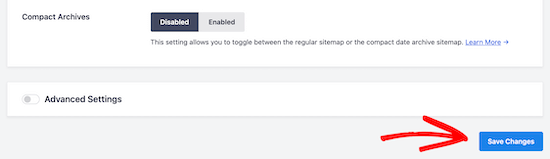
HTML site haritası ayarlarınızı özelleştirmeyi bitirdikten sonra, ‘Değişiklikleri Kaydet’ düğmesini tıkladığınızdan emin olun.

Artık ziyaretçileriniz HTML site haritanızı görüntüleyebilir ve web sitenizde daha kolay gezinebilir.
Yukarıdaki ‘Adanmış Sayfa’ seçeneğini seçtiyseniz, ‘HTML Site Haritasını Aç’ düğmesini tıklayarak sayfayı ziyaret edebilirsiniz.

Yöntem 2. Basit Site Haritası ile WordPress’te bir HTML Site Haritası Sayfası Ekleyin
Simple Sitemap, WordPress web sitenize kolayca bir HTML site haritası eklemenizi sağlayan ücretsiz bir eklentidir.
Yapmanız gereken ilk şey, Basit Site Haritası eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın .
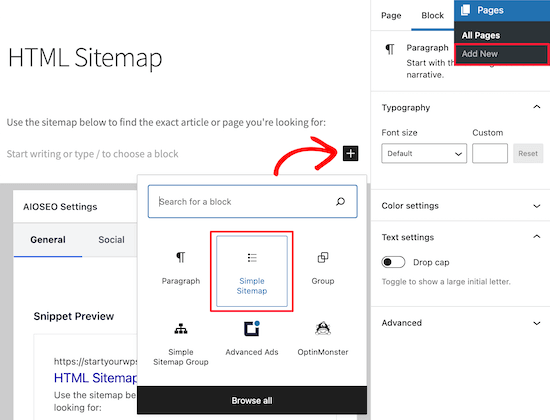
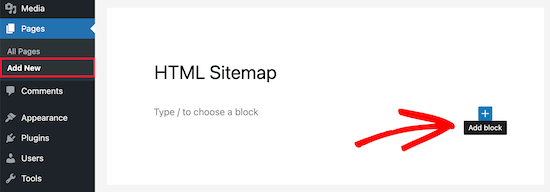
Eklenti etkinleştirildiğinde, mevcut bir sayfayı açabilir veya Sayfalar » Yeni Ekle’ye giderek yeni bir HTML site haritası sayfası oluşturabilirsiniz .
Bu eklenti, yalnızca bir HTML site haritası sayfası eklemek için kullanabileceğiniz yeni eklenen Gutenberg bloklarına sahiptir.
Tek yapmanız gereken ‘Artı’ simgesine tıklamak ve ardından ‘Basit Site Haritası’ seçeneğini seçmek.

Bu eklentiye dahil olan başka bir blok, dallara ayrılan bir görsel site haritası oluşturan ‘Basit Site Haritası Grubu’dur. Ancak, bu eğitim için ‘Basit Site Haritası’ bloğunu kullanacağız.
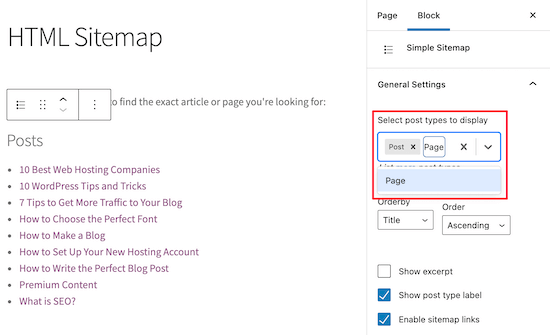
Bloğu eklediğinizde, otomatik olarak HTML site haritanızı oluşturacaktır.
Sağdaki menüde, ‘Gönderiler’ veya ‘Sayfalar’ veya her ikisini birlikte görüntülemeyi seçebileceğiniz özelleştirme seçenekleriniz vardır.
‘Görüntülenecek gönderi türlerini seçin’ altındaki kutuya, görüntülemek istediğinizi seçmek için ‘Gönder’ veya ‘Sayfa’ yazmanız yeterlidir.

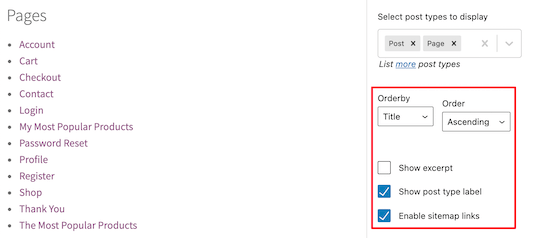
Bundan sonra, ‘Sipariş’ veya ‘Sipariş’ açılır menülerini değiştirerek listenin nasıl görüntüleneceğini değiştirebilirsiniz.
Ayrıca, listelenen sayfalar veya gönderiler için alıntıyı görüntüleyebilir ve bağlantıları etkinleştirebilir veya devre dışı bırakabilirsiniz. Ancak, HTML site haritamızı basit ve göz atması kolay tutmak için varsayılan eklenti ayarlarını koruyacağız.

HTML site haritası sayfanızı özelleştirmeyi bitirdikten sonra, daha eski bir sayfayı güncelliyorsanız ‘Yayınla’ veya ‘Kaydet’i tıklayın.
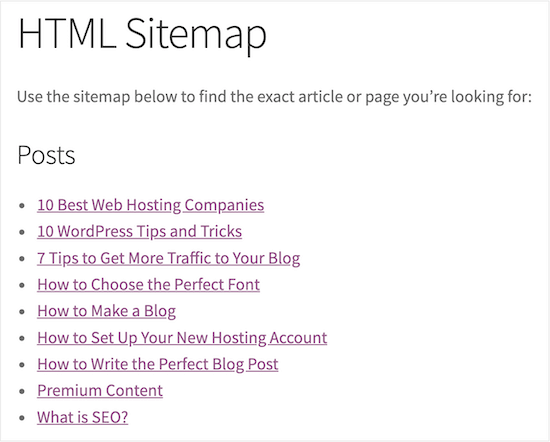
Ziyaretçileriniz HTML site haritanıza gittiğinde, aşağıdakine benzer bir gezinme sayfası göreceklerdir.

Kısa Kodları Kullanarak WordPress’te HTML Site Haritası Ekleme
WordPress’e bir HTML site haritası eklemenin başka bir yolu da kısa kod kullanmaktır. Bu, HTML site haritanızın yerleşimi üzerinde size daha fazla kontrol sağlar ve klasik düzenleyiciyi kullananlar için işe yarar.
Sayfalar » Yeni Ekle seçeneğine giderek yeni bir sayfa oluşturun , ardından yeni sayfanıza bir ad verin.

Bundan sonra, sayfanıza yeni bir blok eklemek için ‘Artı’ simgesine tıklayın.
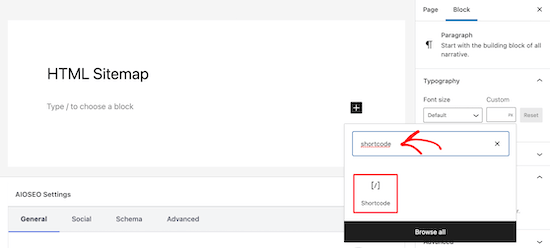
Ardından, arama kutusuna ‘kısa kod’ yazın ve ‘Kısa kod’ bloğunu seçin.

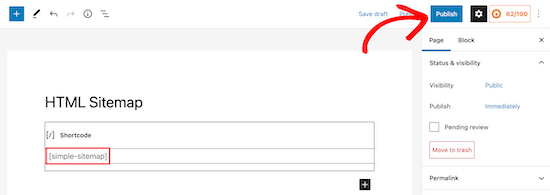
Bundan sonra, metin düzenleyicide aşağıdaki kısa kodlardan birini kopyalayıp yapıştırmanız yeterlidir.
[simple-sitemap-group][simple-sitemap]

Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’yi tıklayın.
İlk kısa kod, gönderilerinizi kategoriye göre listeleyecek ve ikinci kısa kod sayfalarınızı listeleyecektir.
Eklenti, site haritanızı web sitenizin ziyaretçilerine bu şekilde gösterecektir.

WordPress’te Yalnızca En İyi Sayfalar İçin Bir HTML Site Haritası Oluşturma
Birçok site sahibi, WordPress’i ana içerikleri gönderiler yerine sayfalar olarak yayınlayan bir CMS olarak kullanır.
Bu durumda, HTML site haritanızın sayfaları doğru hiyerarşik sırada göstermesini istersiniz.
Yalnızca sayfalarla HTML Site Haritasını nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Bu kısa kodu, HTML site haritanızı görüntülemek istediğiniz sayfaya eklemeniz yeterlidir. Kısa kodu yeni bir WordPress sayfasına eklemek için yukarıdaki adımların aynısını izleyin.
[simple-sitemap]
Hiyerarşik bir listede listelenen tüm WordPress sayfalarınızla birlikte HTML site haritanızı bu şekilde görüntüler.

Ayrıca, iç içe geçmiş bir şekilde listelenen ebeveyn ve alt sayfalarınızı da içerir.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.