Makalelerinize dipnot eklemenin kolay bir yolunu mu arıyorsunuz?
Dipnotlar, bir sayfanın altında göreceğiniz ek bilgi parçalarıdır. Alıntı eklemenin, kaynak sağlamanın ve içeriğinize netlik kazandırmanın yaygın bir yoludur.
Bu makalede, WordPress blog gönderilerinize nasıl basit ve zarif dipnotlar ekleyeceğinizi göstereceğiz.

Blog Yazılarınıza Neden Dipnot Eklemelisiniz?
Dipnotlar, bir makalenin altındaki içeriğiniz için referanslar sağlamanın harika bir yoludur. Okuyucularınıza bilgilerinizin kaynağını göstererek güven oluşturmanıza yardımcı olur.
Dipnotları yorum eklemek, önemli gerçekleri vurgulamak ve içeriğiniz hakkında ek bilgi sağlamak için de kullanabilirsiniz.
Dipnotlar sitenizin daha profesyonel ve güvenilir görünmesini sağlayabilir. Örneğin, araştırma makaleleri yayınlıyorsanız veya tarihi olayları ele alıyorsanız, okuyucularınız alıntılarla dipnotlar arıyor olabilir.
Bununla birlikte, WordPress web sitenize nasıl dipnot ekleyebileceğinize bakalım.
Eklenti Kullanarak WordPress’te Dipnot Ekleme
İçeriğinize dipnot eklemenin en kolay yolu bir WordPress eklentisi kullanmaktır. Eklenti, dipnotlarınızın stili üzerinde daha fazla esneklik ve kontrol sağlar ve kodu düzenlemeniz gerekmez.
Bu eğitim için WordPress için dipnot eklentisini kullanacağız . Diğer birçok seçenek olsa da, dipnotların kullanımı kolaydır, özelleştirme için birden fazla seçenek sunar ve tamamen ücretsizdir.
İlk olarak, WordPress için dipnot eklentisini kurmanız ve etkinleştirmeniz gerekir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza başvurabilirsiniz.
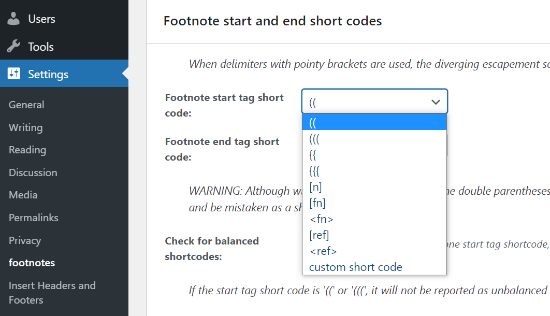
Eklenti aktif olduğunda, WordPress yönetici panelinizden Ayarlar » dipnotlara gidebilirsiniz . Artık dipnotlarınızı özelleştirmek için farklı seçenekler göreceksiniz.
Örneğin, açılır menüden dipnotlarınız için başlangıç ve bitiş kısa kodlarını seçebilirsiniz. Bu kısa kodları kullanarak içeriğinize dipnotlar ekleyebilirsiniz.

İçeriğinize dipnot eklemek için hangi kısa kodu kullanacağınızı bildiğiniz sürece, WordPress yazılarınıza ve sayfalarınıza dipnot eklemek için eklentiyi kullanmaya başlayabilirsiniz. Ayarların geri kalanı tamamen isteğe bağlıdır.
Dipnot eklemek için devam edin ve yeni bir gönderi oluşturun veya mevcut bir makaleyi düzenleyin. İçinde olduğunuzda WordPress editörü, basitçe dipnotlar için seçilmiş shortcode ekleyin.
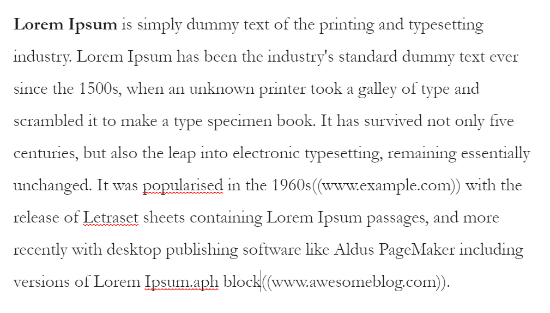
Örneğin, kısa kodunuz olarak çift parantez seçerseniz, bunu dipnotu eklemek istediğiniz içeriğe ekleyin. Ardından, kaynağınızın URL’sini veya dipnota eklemek istediğiniz herhangi bir şeyi girebilirsiniz.
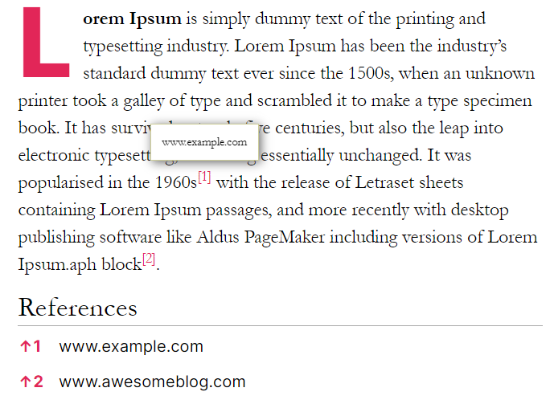
Şuna benzer bir şey olurdu:

Bundan sonra, dipnot bağlantılarının düzgün çalışıp çalışmadığını test etmek için gönderinizi önizleyebilirsiniz. Ayarlardan memnun kaldığınızda, devam edin ve dipnotları çalışırken görmek için WordPress blog gönderinizi yayınlayın.

Şimdi, dipnotlarınızı özelleştirmek ve görünümlerini değiştirmek istiyorsanız, dipnot eklentisi birden fazla seçenek sunar.
Ayarlar » dipnotlara giderek başlayabilir ve ‘Genel ayarlar’ sekmesine tıklayabilirsiniz.
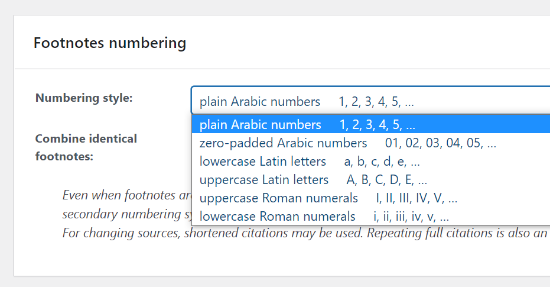
Numaralandırma stili seçmeye yönelik ayarları göreceksiniz. Eklenti, düz sayılar, Romen rakamları, küçük ve büyük harfler ve daha fazlası arasından seçim yapmanızı sağlar.

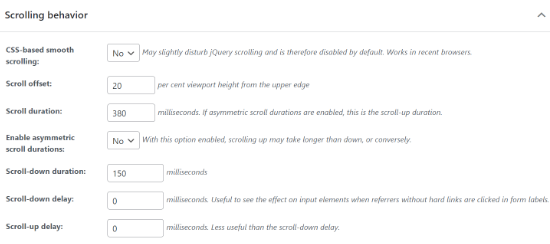
Bundan sonra, içerikteki dipnotların kaydırma davranışını yapılandırabilirsiniz. Bir ziyaretçi bir dipnota tıkladığında kaydırma süresini ayarlama ve gecikme ekleme seçenekleri vardır.

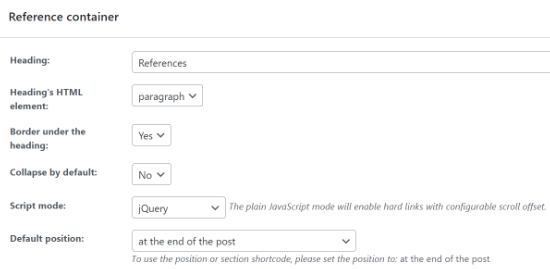
Eklenti, dipnottaki bağlantılarınız için varsayılan başlık olarak ‘Referanslar’ı kullanacaktır, ancak başlık metnini ve nasıl görüntüleneceğini ‘Referanslar kapsayıcısı’ bölümünde değiştirebilirsiniz.

Eklenti, alıntılarda dipnot gösterme, URL parçası kimliği ayarlarını yapılandırma ve AMP uyumluluk modunu etkinleştirme gibi daha fazla ayar sunar . Değişiklikleri tamamladığınızda, ‘Değişiklikleri Kaydet’ düğmesini tıklayın.
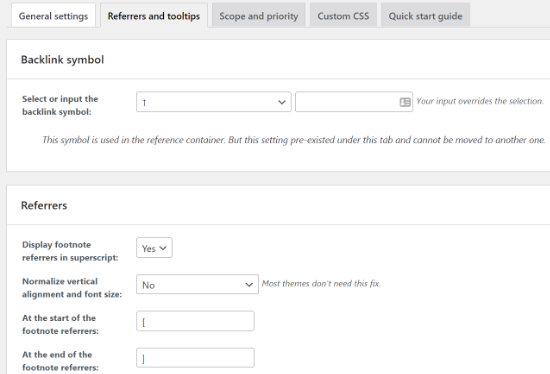
Ardından, ‘Yönlendirenler ve araç ipuçları’ sekmesine gidebilirsiniz. Burada dipnot bağlantılarında görünecek olan geri bağlantı sembolünü değiştirmek için ayarları göreceksiniz.
Eklenti tarafından sunulan farklı semboller arasından seçim yapabilir veya kendinizinkini ekleyebilirsiniz. Bununla birlikte, yönlendiren ayarlarını değiştirme ve dipnot numaralarının parantez içinde görünmesini isteyip istemediğinizi seçme seçenekleri vardır.

Bunun yanı sıra eklenti, bir kullanıcı bir dipnot numarasının üzerine geldiğinde kaynağınızın bağlantısını gösteren bir metin kutusu olan araç ipuçlarını etkinleştirmek için ayarlar sunar. Araç ipucu konumunu, boyutları, zamanlamayı, metni değiştirebilir ve özelleştirme için diğer seçenekleri kullanabilirsiniz.
‘Kapsam ve öncelik’ sekmesinde, dipnotların diğer eklentilerden önce çalışıp çalışmayacağını belirleyen öncelik seviyesini ayarlayabilirsiniz.
Değişiklik yapmayı bitirdiğinizde ‘Değişiklikleri Kaydet’ düğmesini tıklamayı unutmayın.
HTML kullanarak WordPress’te Dipnotları Manuel Olarak Ekleme
Eklenti kullanmanın yanı sıra, WordPress blog gönderilerinize HTML kullanarak dipnotlar da ekleyebilirsiniz.
Bu yöntem daha fazla zaman alır ve HTML kodunu girerken herhangi bir hata yaparsanız dipnotlarınız çalışmaz. Yeni başlayanlar ve daha önce HTML’yi hiç düzenlememiş olanlar için dipnot eklemek için bir eklenti kullanmanızı öneririz.
Bununla birlikte, yalnızca tek bir gönderiye veya sayfaya dipnot eklemeniz gerekiyorsa HTML iyi bir seçenektir.
Başlamak için önce yeni bir sayfa veya gönderiyi düzenlemeniz veya eklemeniz gerekir. Ardından, dipnotu eklemek istediğiniz içeriğe gidin.
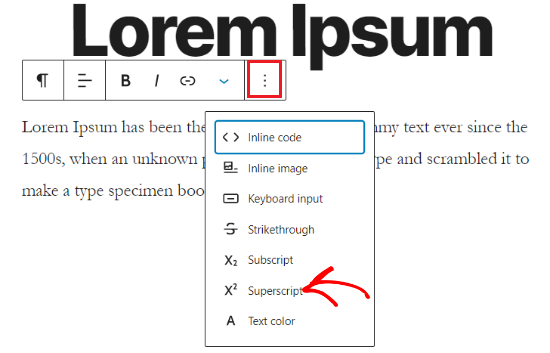
WordPress blok düzenleyicinizde, paragraf bloğundaki üç nokta menüsünü tıklayıp ardından ‘Üst Simge’ seçeneğini seçerek üst simgeler ekleyebilirsiniz.

Ardından, üç nokta menüsünü tekrar tıklamanız ve ‘HTML olarak düzenle’ seçeneğini seçmeniz gerekecek.
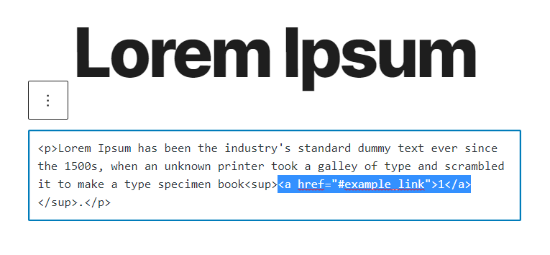
Bu yapıldıktan sonra, devam edin ve üst simge numaranıza aşağıdaki HTML kodunu girin:
| 1 | <a href="#example_link">your superscript</a> |
Bunun gibi bir şeye benzemeli:

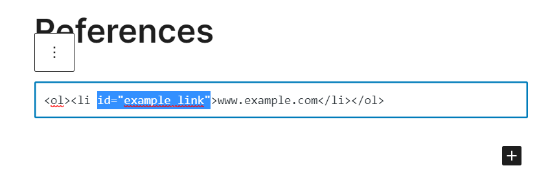
Bundan sonra, gönderinin altındaki referans veya alıntı bağlantınıza aşağıdaki HTML kodunu eklemeniz gerekir. Bu şekilde, bir kullanıcı dipnot numarasına tıkladığında ilgili URL’ye yönlendirilir.
| 1 | id="example_link" |
WordPress düzenleyicide şöyle görünür:

Şimdi devam edin ve dipnotların doğru çalışıp çalışmadığını kontrol etmek için blog yayınınızı önizleyin. Bundan sonra blog yazınızı yayınlayabilir ve dipnotları çalışırken görebilirsiniz.

Bu makalenin, WordPress blog gönderilerinize basit ve zarif dipnotları nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.