İFrame nedir?
İFrame, sitenize video veya başka içerik yerleştirmenize olanak tanır. Bu, sitenizde bir videoyu gerçekten barındırmadan görüntüleyebileceğiniz anlamına gelir.
İframe, harici içeriği görüntülemek için sitenizde bir pencere açmak gibidir. Gerçek içerik, gömdüğünüz kaynaktan yine de yüklenir.
Bir iframe eklemek için özel bir HTML kodu eklemeniz gerekir. Kulağa oldukça teknik geliyorsa endişelenmeyin.
WordPress blogunuza bir iFrame yerleştirmenin en kolay yolunu göstereceğiz .
Neden iFrame’leri Kullanmalı?
İFrame’i kullanmanın temel nedenlerinden biri, sitenizde bant genişliğinizi ve depolama alanınızı tüketecek videolar veya diğer kaynakları barındırmak zorunda kalmamaktır.
Ayrıca, iFrame’ler, başkalarının telif hakkıyla korunan içeriğini ihlal etmekten kaçınmanıza olanak tanır. Videolarını veya diğer içeriklerini indirip ardından sitenize yüklemek yerine, bir iFrame kullanarak sayfanıza eklemeniz yeterlidir.
Diğer bir avantaj, orijinal içerik değiştirilirse, iFrame’de de otomatik olarak güncellenecek olmasıdır.

İFrame’leri kullanmanın bazı dezavantajları da vardır. Tüm web siteleri içeriklerini bir iFrame’e koymanıza izin vermez. Ayrıca, iFrame sayfanız için çok büyük veya küçük olabilir ve bunu manuel olarak ayarlamanız gerekecektir.
Diğer bir sorun da HTTPS sitelerinin diğer HTTPS sitelerinden içerik için yalnızca iFrame’i kullanabilmesidir. Benzer şekilde, HTTP siteleri yalnızca diğer HTTP sitelerinden içerik için iFrame’i kullanabilir.
Bu yüzden WordPress gibi birçok platform oEmbed’i tercih ediyor. Sen olabilir gömmek videolara oEmbed kullanmak yeterlidir WordPress sonrası içine bir URL yapıştırarak yanı sıra İçeriğin bir kısmını başka tür. İçerik sığacak şekilde otomatik olarak yeniden boyutlandırılacak ve mobil cihazlarda bile doğru boyutta olacaktır.
Önemli: WordPress, Facebook ve Instagram gönderileri için oEmbed’i desteklemez. Bununla ilgili daha fazla bilgi için, Facebook / Instagram oEmbed sorunu ve nasıl düzeltileceğiyle ilgili tam kılavuzumuza göz atın .
İFrames’e bir başka harika alternatif, sosyal besleme eklentisi kullanmaktır. Smash Balloon’un eklentilerini kullanmanızı öneririz . Bunlar Facebook, Instagram, Twitter ve YouTube’dan içerik görüntülemenizi sağlar.
Bunu söyledikten sonra, sitenize iFrame eklemenin üç farklı yolunu inceleyelim.
1. WordPress’e iFrame Eklemek için Kaynağın Yerleştirme Kodunu kullanın
Çoğu büyük sitenin içeriği için bir Gömme seçeneği vardır. Bu size sitenize eklemeniz gereken özel iFrame kodunu verir.
YouTube’da bu kodu, YouTube’daki videoya gidip altındaki Paylaş düğmesini tıklayarak alabilirsiniz.

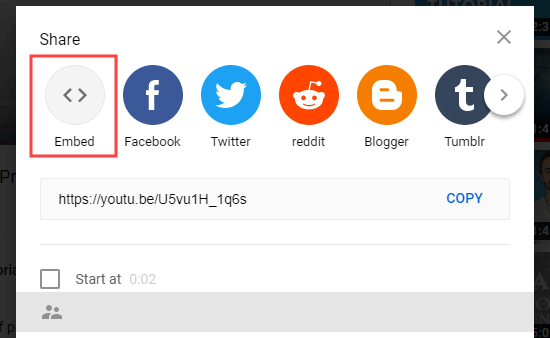
Ardından, birkaç paylaşım seçeneğinin bulunduğu bir açılır pencere göreceksiniz. Katıştır düğmesine tıklamanız yeterlidir.

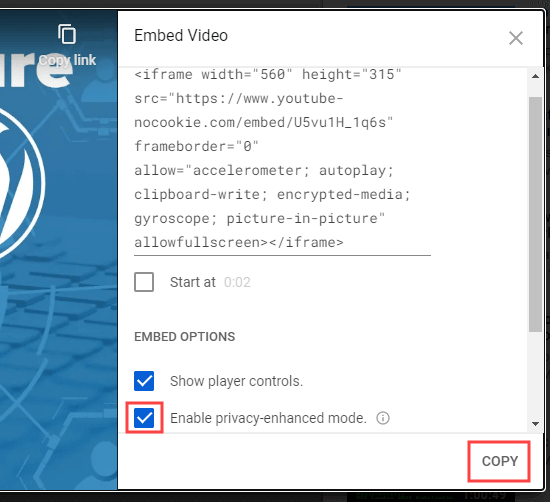
Şimdi, YouTube size iFrame kodunu gösterecek. YouTube, varsayılan olarak oynatıcı kontrollerini içerecektir. Ayrıca gelişmiş gizlilik modunu etkinleştirmenizi de öneririz.
Bundan sonra, devam edin ve kodu kopyalamak için Kopyala düğmesini tıklayın.

Artık bu kodu sitenizdeki herhangi bir gönderiye veya sayfaya yapıştırabilirsiniz . Onu blok düzenleyicide yeni bir sayfaya ekleyeceğiz .
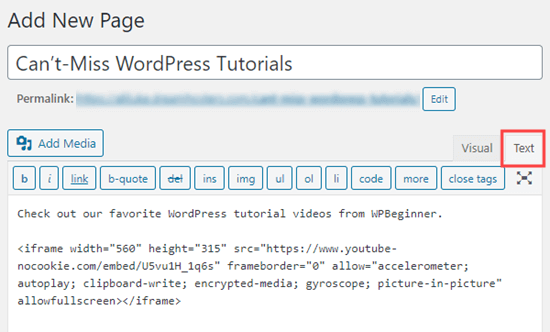
Yeni bir sayfa oluşturmak için WordPress panonuzda Sayfalar »Yeni Ekle’ye gidin .
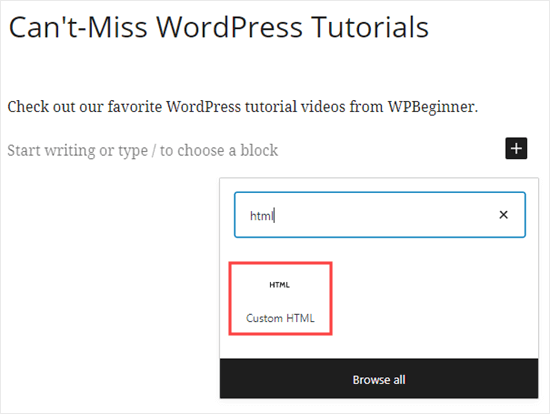
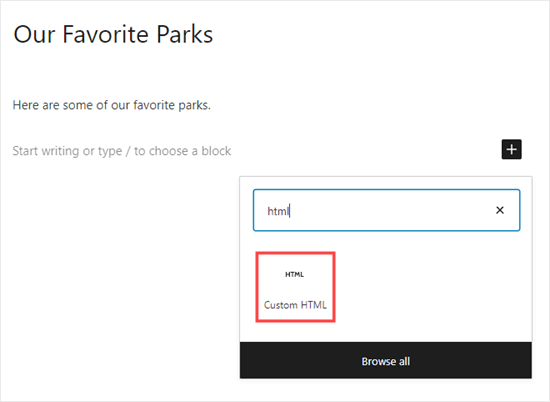
Ardından sayfanıza bir HTML bloğu ekleyin.

Şimdi, YouTube iFrame kodunu bu bloğa yapıştırmanız gerekiyor.

Ardından, buraya yerleştirilmiş YouTube videosunu görmek için sayfanızı önizleyebilir veya yayınlayabilirsiniz.
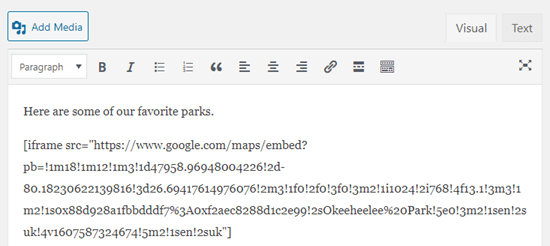
İpucu: Eski klasik düzenleyiciyi kullanıyorsanız, yine de iFrame kodu ekleyebilirsiniz. Bunu Metin görünümünde yapmanız gerekir.

Klasik Düzenleyicide görsel ve metin görünümü arasında geçiş yapmak iFrame koduyla ilgili sorunlara neden olabilir.
2. iFrame’i Gömmek için iFrame WordPress Eklentisini Kullanma
Bu yöntem, herhangi bir kaynaktan içerik yerleştirmek için bir iframe oluşturmanıza olanak sağladığından, bu kaynak bir yerleştirme kodu sağlamasa bile kullanışlıdır.
İlk olarak, iFrame eklentisini kurmanız ve etkinleştirmeniz gerekir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın .
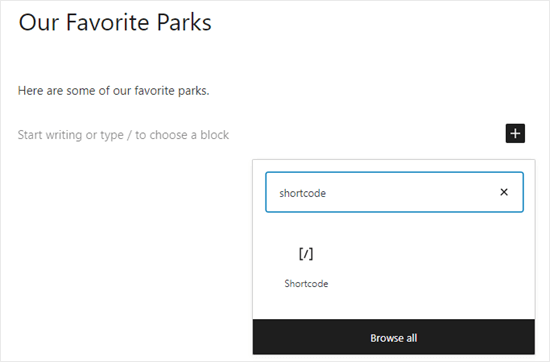
Etkinleştirmenin ardından, eklenti kurulum gerektirmeden hemen çalışmaya başlayacaktır. Devam edin ve bir gönderi veya sayfa düzenleyin veya oluşturun. Ardından, bir kısa kod bloğu ekleyin .

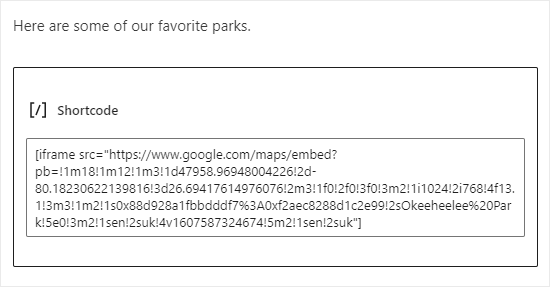
Bundan sonra, iFrame kodunuzu girmek için bu kısa kodu kullanabilirsiniz.
| 1 | [iframe src="URL goes here"] |
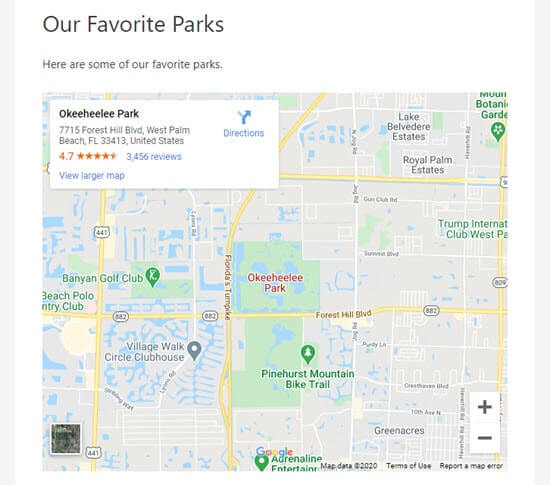
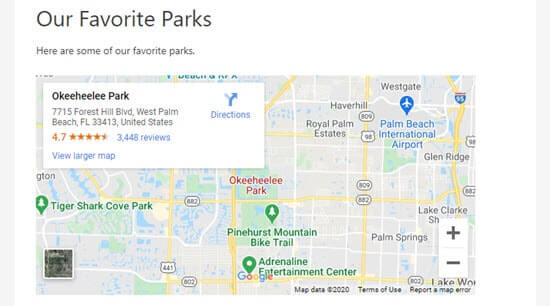
Buraya URL’yi sitenize yerleştirmek istediğiniz içeriğin URL’si ile değiştirmeniz yeterlidir . Bir Google haritası yerleştiriyoruz.
İpucu: İçeriğin doğrudan URL’sini almak için Yerleştir seçeneğini kullanmanız gerekebilir. Gömme kodunun geri kalanını değil, yalnızca URL’yi kullanmanız gerekir.

Ardından, yayınınızı önizleyin veya yayınlayın. Sitenize gömülü Google haritasını görmelisiniz.

Yerleşik içeriğin nasıl görüntülendiğini değiştirmek için isteğe bağlı olarak iFrame kısa koduna parametreler ekleyebilirsiniz. Örneğin, genişliği ve yüksekliği ayarlayabilir ve bir kaydırma çubuğu veya kenarlık ekleyebilir veya kaldırabilirsiniz. Ayrıntıları iFrame eklentisinin sayfasında bulabilirsiniz .
İpucu: Klasik düzenleyiciyi kullanıyorsanız, kısa kodu yayınınıza veya sayfanıza yapıştırmanız yeterlidir. Metin görünümüne geçmenize gerek yoktur.

3. iFrame Kodunu Manuel Olarak Oluşturma ve WordPress’e Gömme
Bir iFrame eklentisi kullanmamayı tercih ederseniz, iFrame kodunu manuel olarak oluşturabilirsiniz. Bunu yapmak için, WordPress içerik düzenleyicisine bir HTML bloğu eklemeniz gerekir .

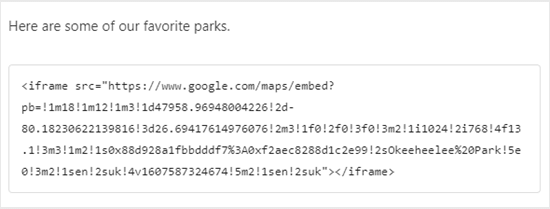
Öncelikle, bu kodu HTML bloğunuza yapıştırmanız gerekir.
| 1 | <iframe src="URL goes here"></iframe> |
Gömmek istediğiniz içeriğin doğrudan URL’sini “URL buraya gelecek” ile değiştirmeniz yeterlidir. Yalnızca URL’nin kendisine ihtiyacınız var.
Burada, Google’dan bir harita yerleştiriyoruz.

HTML etiketine fazladan parametreler ekleyebilirsiniz. Örneğin, iFrame’inizin genişliğini ve yüksekliğini ayarlayabilirsiniz. Aşağıdaki kod, gömülü içeriğinizin 600 piksel genişliğinde ve 300 piksel yüksekliğinde görüntüleneceği anlamına gelir.
| 1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Bu, gömülü içeriği daha küçük bir alanla sınırlamanız gerekiyorsa kullanışlıdır.

Bu makalenin, iFrame kodunu WordPress’e nasıl kolayca yerleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz